Cypress 自动化环境搭建
1、Cypress 下载:
- 官网下载,下载后直接解压即可,解压后便可单机 exe 文件打开
- Ps:直接打开 exe 是会报错找不到 json文件的,所以还要安装依赖环境
- 运行 cypress 项目前,必须 vue-cli 创建项目,但是 vue 是基于 node 环境的,所以我们还要先安装 node.js
2、安装 node.js
- 官网下载地址:https://nodejs.org/en/download/
- 安装步骤就不说了,傻瓜式一键继续安装
- 查看是否安装成功命令
- node –v:查看 node 版本
- npm –v:查看 npm 版本
- ps:新的 node 安装包已经包换了 npm
3、node 环境配置
- 这里的环境配置主要配置的是 npm 安装的全局模块所在的路径,以及缓存 cache 的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数 -g,g 代表 global 全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占 C 盘空间
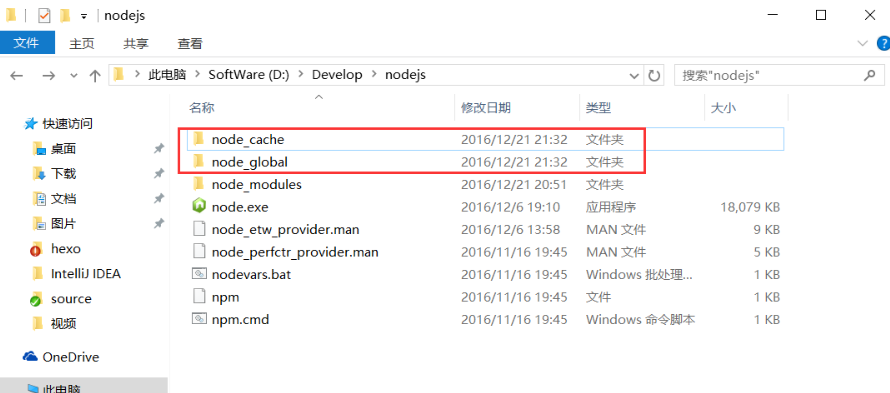
- 例如:我希望将全模块所在路径和缓存路径放在我 node.js 安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

- 创建完两个空文件夹之后,打开 cmd 命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

- 然后就是设置环境变量了
- 新建 NODE_PATH 输入【D:\Develop\nodejs\node_global\node_modules】
- 然后将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
- Ps:是用户变量的 path,不是全局的 path
- 测试:
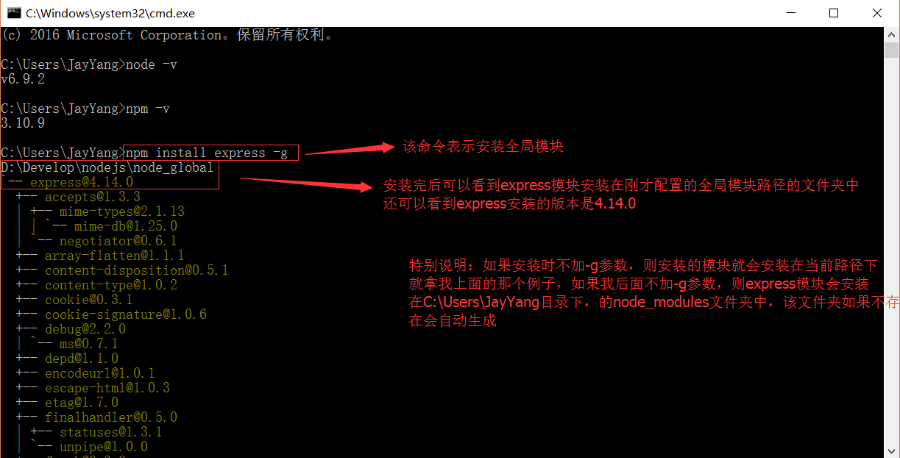
- 配置完后,安装个 module 测试下,我们就安装最常用的 express 模块,打开 cmd 窗口
- 输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

- Ps:当时安装的时候并未出现 node_golbal 路径,好像也并无关系,反正已经安装好
- 参考文档:https://www.cnblogs.com/zhouyu2017/p/6485265.html
4、vue-cli 创建项目
- 安装 vue-cli
npm install -g vue-cli
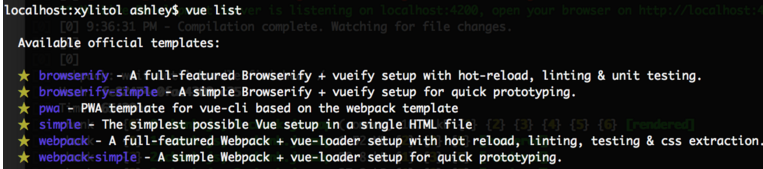
- 之后可以通过 vue list 来查看可以使用哪些模板

- 创建项目
vue init webpack <your project name>
- ps:创建项目后会创建一堆文件
- 进入项目
cd project # 通过 npm 安装依赖
npm install # 安装 cypress 依赖
npm i cypress –save-dev # 安装依赖后,在项目根目录创建 cypress.json 文件并添加以下配置信息
{
"baseUrl": "http://localhost:8080", //测试域名
"integrationFolder": "cypress/integration", //测试文件存放目录
"testFiles": "**/*.cypress.spec.js", //根据规则匹配具体测试文件,可修改
"vedio": false, //是否使用录制功能
"viewportHeight": 800, //浏览器高度
"viewportWidth": 1600 //浏览器宽度
}
- Ps:具体配置的时候,把注释去掉,不然会报错
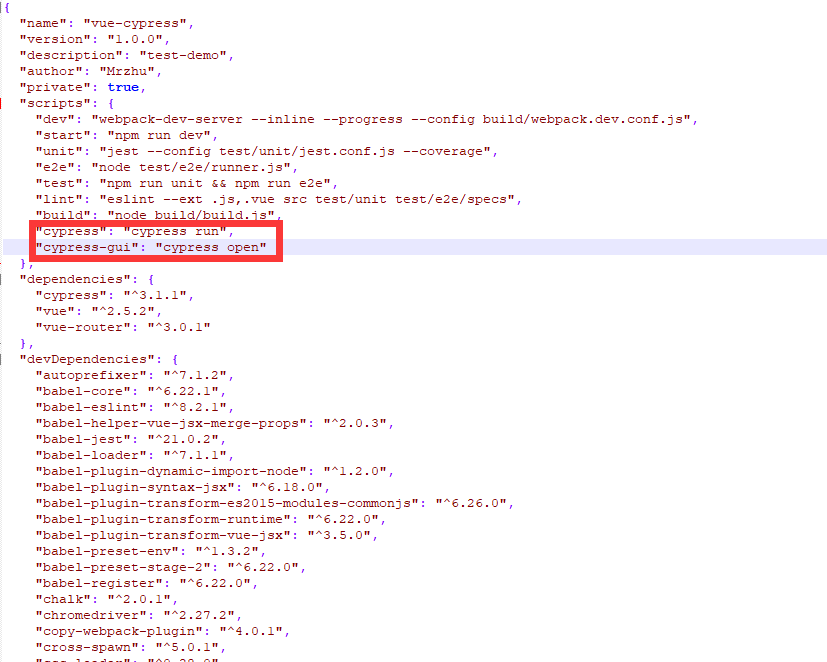
- 修改 package.json 文件,添加 cypress 配置信息,如下
"cypress": "cypress run",
"cypress-gui": "cypress open"

- Ps:如果 json 报错,可用在线 json 格式化检测工具检测是否报错
5、启动 cypress
- 到这里,配置就已经差不多了,cmd 运行启动命令
npm run cypress-gui
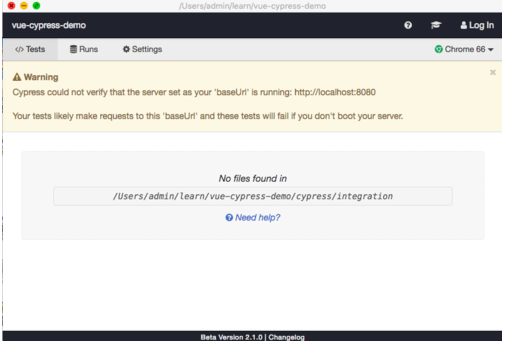
- 没报错的话可以启动 cypress 了

- 未找到测试文件,因为我们还未创建而已,不是报错,下面我们先编写 js 测试文件,先测试打开我们的测试网站
- 在 integration 目录下创建测试文件 test.cypress.spec.js
describe('My First Test', function() {
it('Visits the Kitchen Sink', function() {
cy.visit('https://sz.ichunt.com')
cy.contains('closemz').click()
})
})
- Cypress配置参考地址
- 脚本编写参考cypress官方文档:
- 页面打开如下图

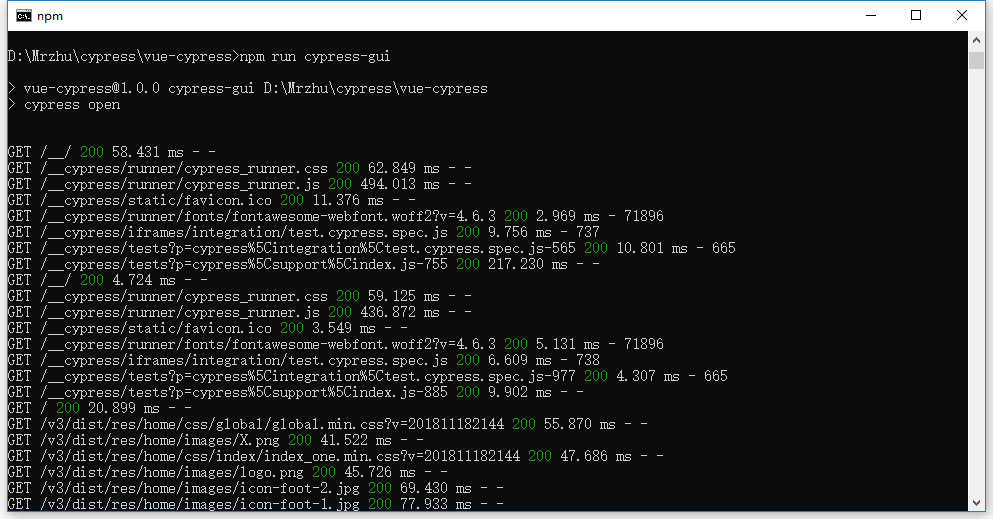
- 同时控制台也会输出相应的操作日子

- 至此环境是已经搭建好了,但是具体使用的话,还要去深入学习一下哦。。。
Cypress 自动化环境搭建的更多相关文章
- Cypress自动化环境搭建
1.Cypress 下载: 官网下载,下载后直接解压即可,解压后便可单机exe文件打开 Ps:直接打开exe是会报错找不到json文件的,所以还要安装依赖环境 运行cypress项目前,必须vue-c ...
- 团队自动化环境搭建与管理--php博弈
我是方少,很开心与大家日后与大家交流技术上面的一些想法和一些业务上的分享.以前从来没写过博客,因为觉得不重要吧,如今觉得有必要沉淀一些想法和回忆.好了费话不多说. 先上图: 业务问题:在每次新伙伴加入 ...
- iOS自动化环境搭建——macaca
macaca-java for ios 自动化环境搭建 基础原理解析:https://testerhome.com/topics/6608 一.环境搭建 1.安装eclipse; -----Java开 ...
- MAC自动化环境搭建
UI自动化环境搭建 第一阶段:配置appium环境硬件配置mac系统电脑 java环境sunjiedeMacBook-Air:~ vicent$ java -versionjava version & ...
- Java自动化环境搭建笔记(3)
Java自动化环境搭建笔记(3) 自动化测试 自动化的环境已经基本搭建完成,后续可对BaseTester基类以及工具类进行扩展.下面便是持续集成的环境的搭建: Jenkins安装 git安装 源码上传 ...
- Java自动化环境搭建笔记(2)
Java自动化环境搭建笔记(2) 自动化测试 在笔记一中已经完成了一键构建项目.xml指定规划测试集.数据解耦与allure报告生成的开发.接下来便是: 浏览器驱动通过配置启动 页面元素定位解耦,通过 ...
- Java自动化环境搭建笔记(1)
Java自动化环境搭建笔记(1) 自动化测试 先搭建java接口测试的环境: 使用mvn命令构建项目 测试集通过testNG.xml组织并运行 测试数据解耦,通过Excel等文件提供 基础依赖 创建m ...
- 基于python的App UI自动化环境搭建
Android端Ui 自动化环境搭建 一,安装JDK.SDK 二,添加环境变量 Widows:1.系统变量→新建 JAVA_HOME 变量E:\Java\jdk1.7.0 jdk安装目录 2.系统变量 ...
- appium ios真机自动化环境搭建&运行(送源码)
appium ios真机自动化环境搭建&运行(送源码) 原创: f i n 测试开发社区 6天前 Appium测试环境的搭建相对比较烦琐,不少初学者在此走过不少弯路 首先是熟悉Mac的使用 ...
随机推荐
- Git应用详解第五讲:远程仓库Github与Git图形化界面
前言 前情提要:Git应用详解第四讲:版本回退的三种方式与stash 这一节将会介绍本地仓库与远程仓库的一些简单互动以及几款常用的Git图形化界面,让你更加方便地使用git. 一.Git裸库 简单来说 ...
- mount --bind绑定命令
将目录或文件DirFile-1绑定到目录或文件DirFile-2上,所有对DirFile-2的访问就是对DirFile-1的访问 mount --bind [DirFile-1] [DirFile-2 ...
- 1、2、2、3、4、5这六个数字,用java写一个main函数,打印出所有不同的排列, 如:512234、212345等. 要求:”4”不能在第三位,”3”与”5”不能相连。
private static String[] mustExistNumber = new String[] { "1", "2", "2" ...
- 【spring 国际化】springMVC、springboot国际化处理详解
在web开发中我们常常会遇到国际化语言处理问题,那么如何来做到国际化呢? 你能get的知识点? 使用springgmvc与thymeleaf进行国际化处理. 使用springgmvc与jsp进行国际化 ...
- 干货:python面对对象类继承简介
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:python视觉算法 PS:如有需要Python学习资料的小伙伴可以加 ...
- codeforces 122C perfect team
You may have already known that a standard ICPC team consists of exactly three members. The perfect ...
- ppt和pptx转图片完整代码,解决2003版和2007版中文乱码问题
引入所需依赖,注意poi版本,新版本不支持,最好使用和我一样的版本. <!-- https://mvnrepository.com/artifact/org.apache.poi/poi --& ...
- JavaScript_Array
Array 概念特点 值的有序集合: 每一个值叫一个元素: 每个元素在数组中有一个位置,以数字表示,称为索引(下标): 元素可以是任何类型 索引从0开始,最大为2的32次方 数组的创建 数组直接量 v ...
- 4. git log的常见用法
git log ======见https://blog.csdn.net/daguanjia11/article/details/73823617 +++++++++++++++++++++++ 使用 ...
- net core天马行空系列:降低net core门槛,数据库操作和http访问仅需写接口,实现类由框架动态生成
引文 hi,大家好,我是三合.不知各位有没有想过,如果能把数据库操作和http访问都统一封装成接口(interface)的形式, 然后接口对应的实现类由框架去自动生成,那么必然能大大降低工作量,因 ...
