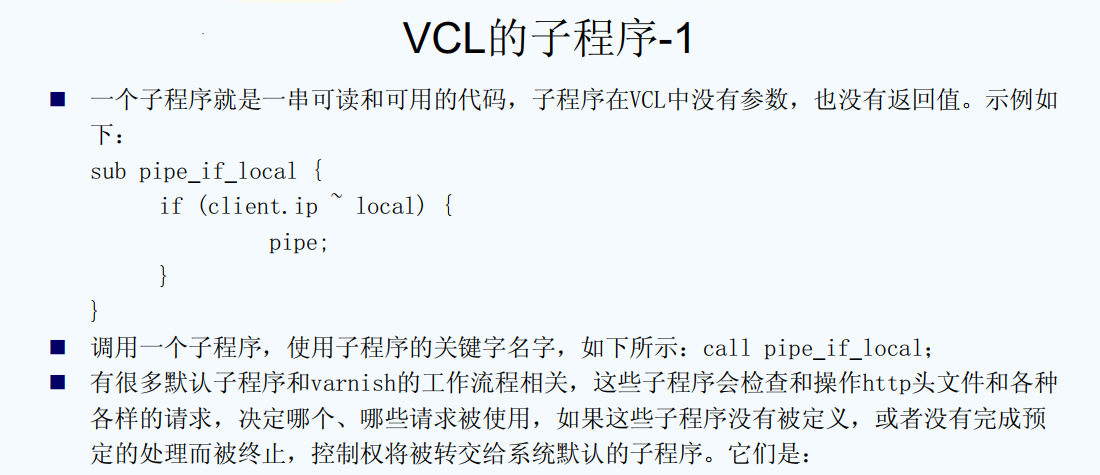
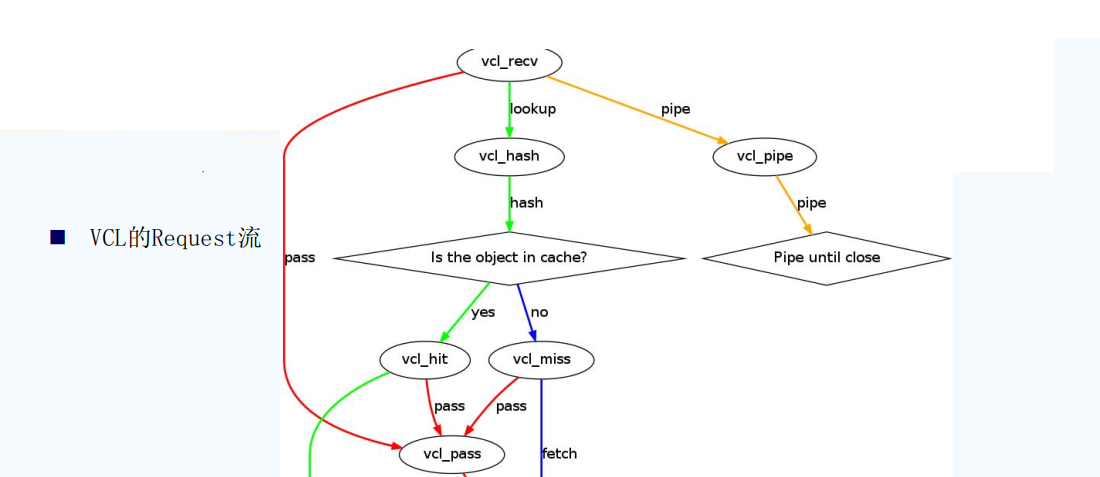
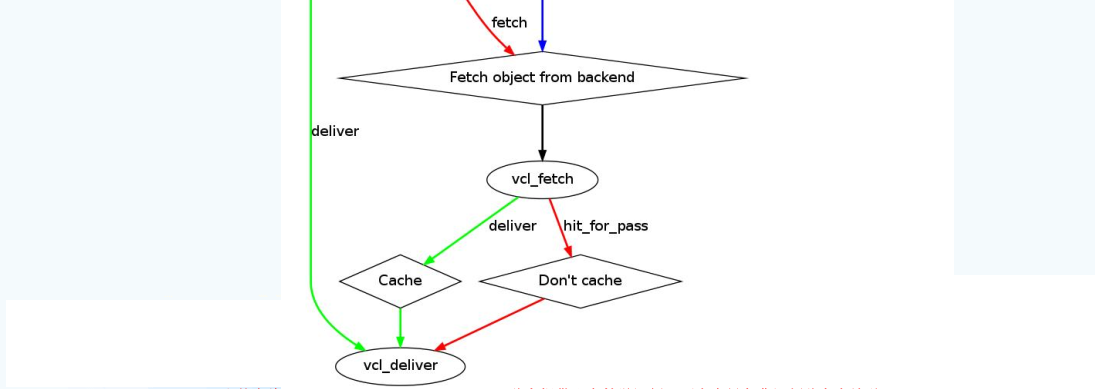
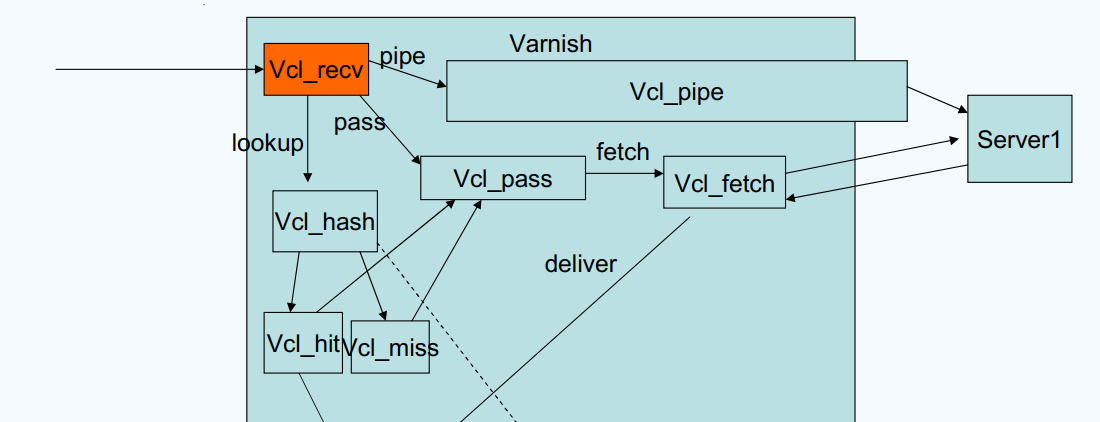
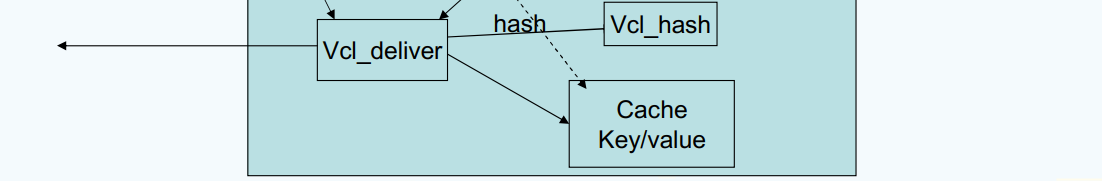
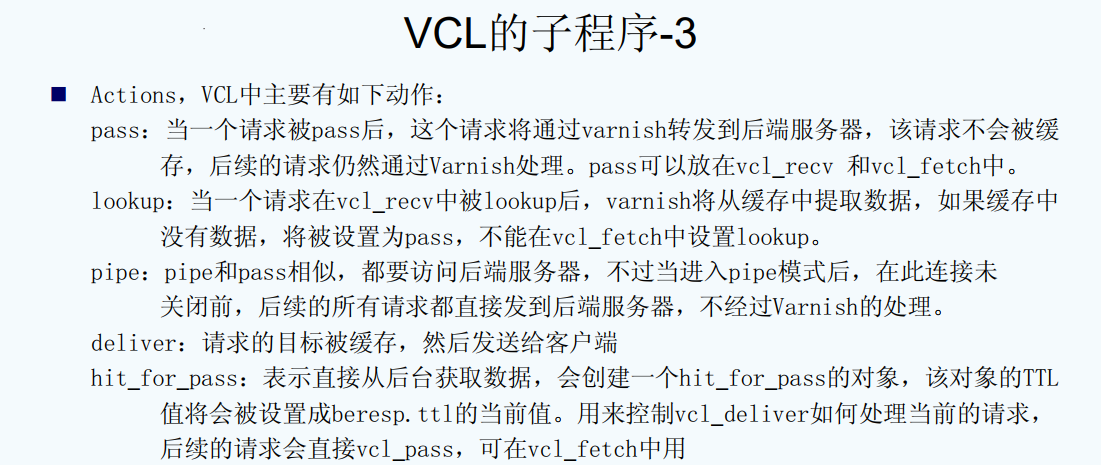
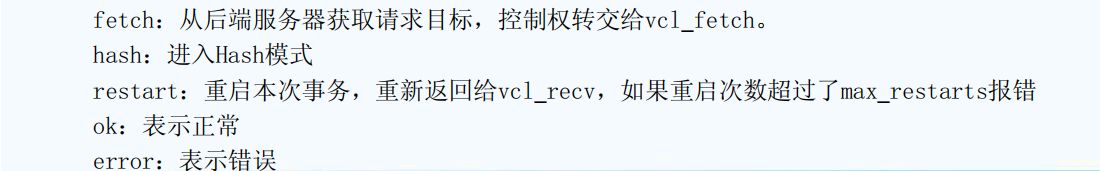
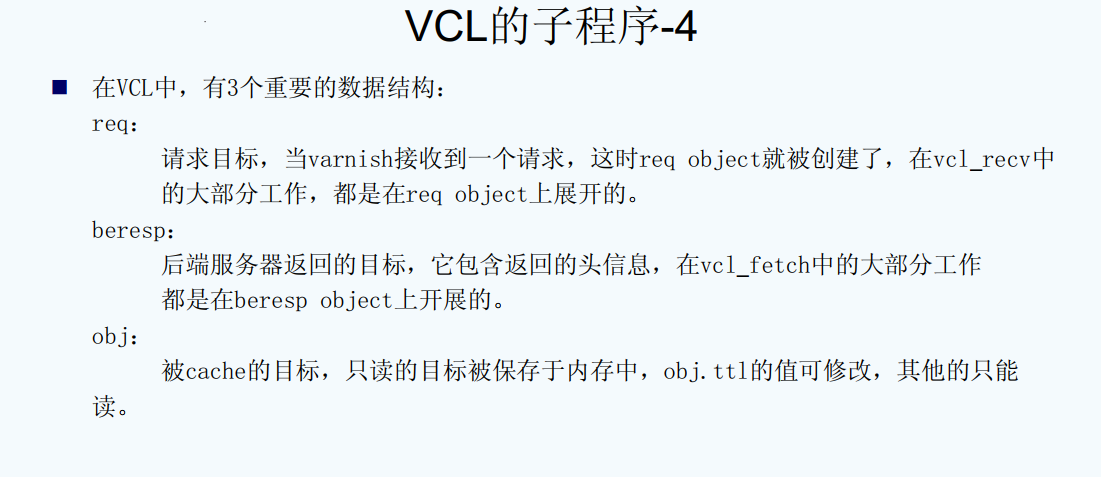
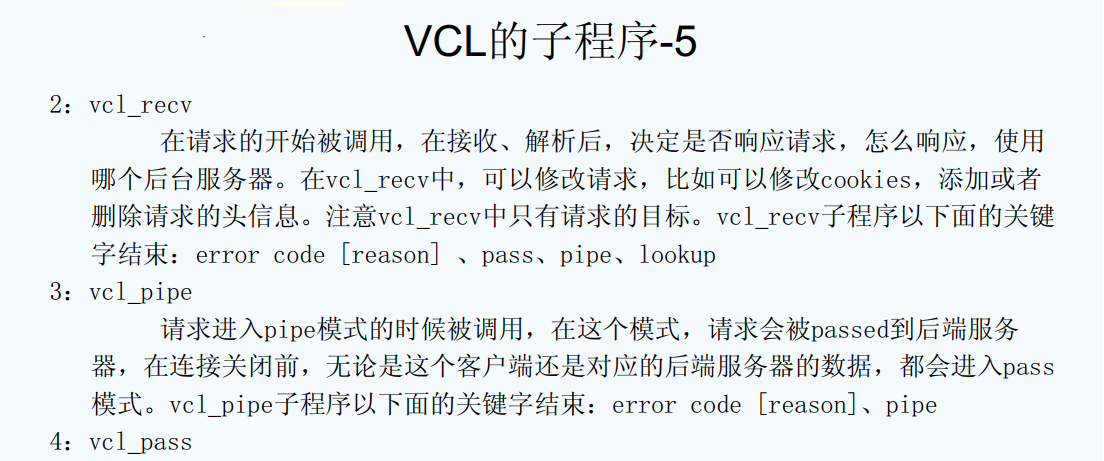
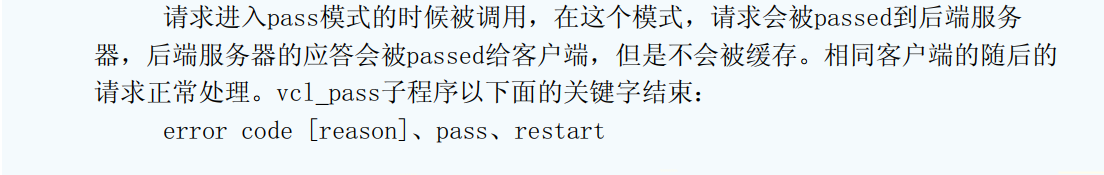
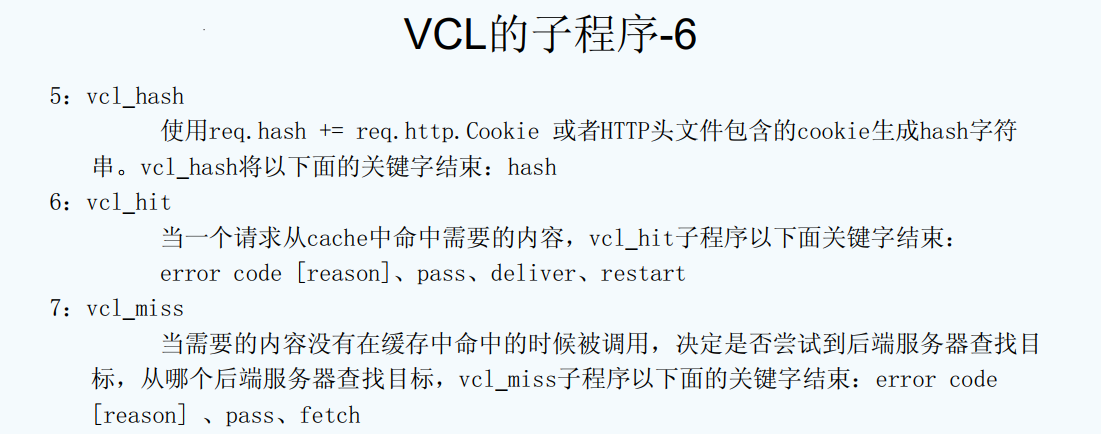
7.4 Varnish VCL的子程序














7.4 Varnish VCL的子程序的更多相关文章
- 7.1 Varnish VCL
根据以上的配置增加集群,修改default.vcl # This ) # man page for details on VCL syntax and semantics. # # Default b ...
- 7.3 Varnish VCL 常用函数
- 7.5 Varnish VCL的变量和应用片段
- varnish
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- Varnish 4.0 实战(转)
简介 Varnish 是一款高性能且开源的反向代理服务器和 HTTP 加速器,其采用全新的软件体系机构,和现在的硬件体系紧密配合,与传统的 squid 相比,varnish 具有性能更高.速度更快.管 ...
- 使用Varnish代替Squid做网站缓存加速器的详细解决方案----转载
[文章作者:张宴 本文版本:v1.2 最后修改:2008.01.02 转载请注明出处:http://blog.s135.com] 我曾经写过一篇文章──<初步试用Squid的替代产品──Varn ...
- Varnish缓存服务器的搭建配置手册
Varnish缓存服务器的搭建配置手册 1.Varnish官方环境依赖提示 Installing Varnish Cache is as simple as enabling our package ...
- Varnish缓存服务
Varnish缓存服务详解及应用实现 1.varnish的基本介绍 Varnish 的作者Poul-Henning Kamp是FreeBSD的内核开发者之一,他认为现在的计算机比起1975年已 ...
- Varnish缓存服务详解及应用实现
1.varnish的基本介绍 Varnish 的作者Poul-Henning Kamp是FreeBSD的内核开发者之一,他认为现在的计算机比起1975年已经复杂许多.在1975年时,储存媒介只有 ...
随机推荐
- GO 回调实现
函数作为参数传递,实现回调. package main import "fmt" // 声明一个函数类型 type cb func(int) int func main() { t ...
- postgres语句
select DISTINCT lxbh from "20190816183245_ld_lxbh_2018" WHERE CHAR_LENGTH("lxbh" ...
- Spring学习(四)
Spring Ioc容器 1.具有依赖注入功能的容器.负责实例化,定位,配置应用程序中的对象及建立这些对象间的依赖.在Spring中BeanFactory是Ioc容器的实际代表者.BeanFactor ...
- Golang gin框架学习
今天开始学习gin框架,在Github上找的示例的go-gin-example, 进度 日期 进展 疑惑 进展 1.30 下拉代码,初步了解gin的介绍.搭建 .mod文件 module原理.使用方法 ...
- Py西游攻关之基础数据类型(五)-集合
Py西游攻关之基础数据类型 - Yuan先生 https://www.cnblogs.com/yuanchenqi/articles/5782764.html 八 集合(set) 集合是一个无序的,不 ...
- ubuntu14 安装Node.js
@brief ubuntu 安装Node.js @date 2018-06-28 @see Ubuntu 上安装 Node.js(https://www.runoob.com/nodejs/node ...
- Pytorch model saving and loading 模型保存和读取
It is really useful to save and reload the model and its parameters during or after training in deep ...
- Java 使用 JDBC 连接数据库的代码整合[MySql、SqlServer、Oracle]-[经过设计模式改造](2020年寒假小目标01)
日期:2020.01.08 博客期:121 星期三 今天对过去整个大二和大三上半学期用到的数据库的方法进行汇总,可以有效的使用.套用,每一个部分都有<软件设计模式>知识,上述代码满足了开闭 ...
- 使MVC路由表无效
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(Glob ...
- primecoin服务常用命令和参数说明
Primecoin命令: 启动服务:./primecoind -daemon -rpcuser=user -rpcpassword=password -txindex=1 -addrindex=1 - ...
