iTerm2 都不会用,还敢自称老司机?(上)
对于需要长期与终端打交道的工程师来说,拥有一款称手的终端管理器是很有必要的,对于 Windows 用户来说,最好的选择是 Xshell,这个大家都没有异议。但对于 MacOS 用户来说,仍然毋庸置疑,iTerm2 就是你要的利器,如果你觉得不是,那是你的问题,不是 iTerm2 的问题。今天我就来告诉你问题出在哪里,我将要向你展示的基本上都是你没见过的配方,擦亮眼睛吧!
本教程总共分为三个部分:第一部分关于 iTerm 自身的设置和优化;第二部分关于连接远程服务器的设置和优化;第三部分关于 zsh 的设置和优化。
今天来讲第一部分。
1. 悬浮窗口
首先我们来解决第一个问题:如何在任何界面呼入呼出 iTerm2 的窗口,并且悬浮在界面的顶部?
相信每个人都会有这样的使用场景:你正在全屏浏览器浏览网页,或者正在全屏编辑器写代码写文章之类的,突然想到了什么,或发现了什么,想快速打开终端,执行一两条命令(诸如打开文件、启动服务等),然后关闭。
对于这种情况,我们的愿景是可以通过快捷键迅速打开终端,然后用同样的快捷键迅速隐藏它,直到我需要时再次来到我面前。至于实现方式,虽繁琐但并不复杂,下面跟着我的步骤走:
创建新的 Profile
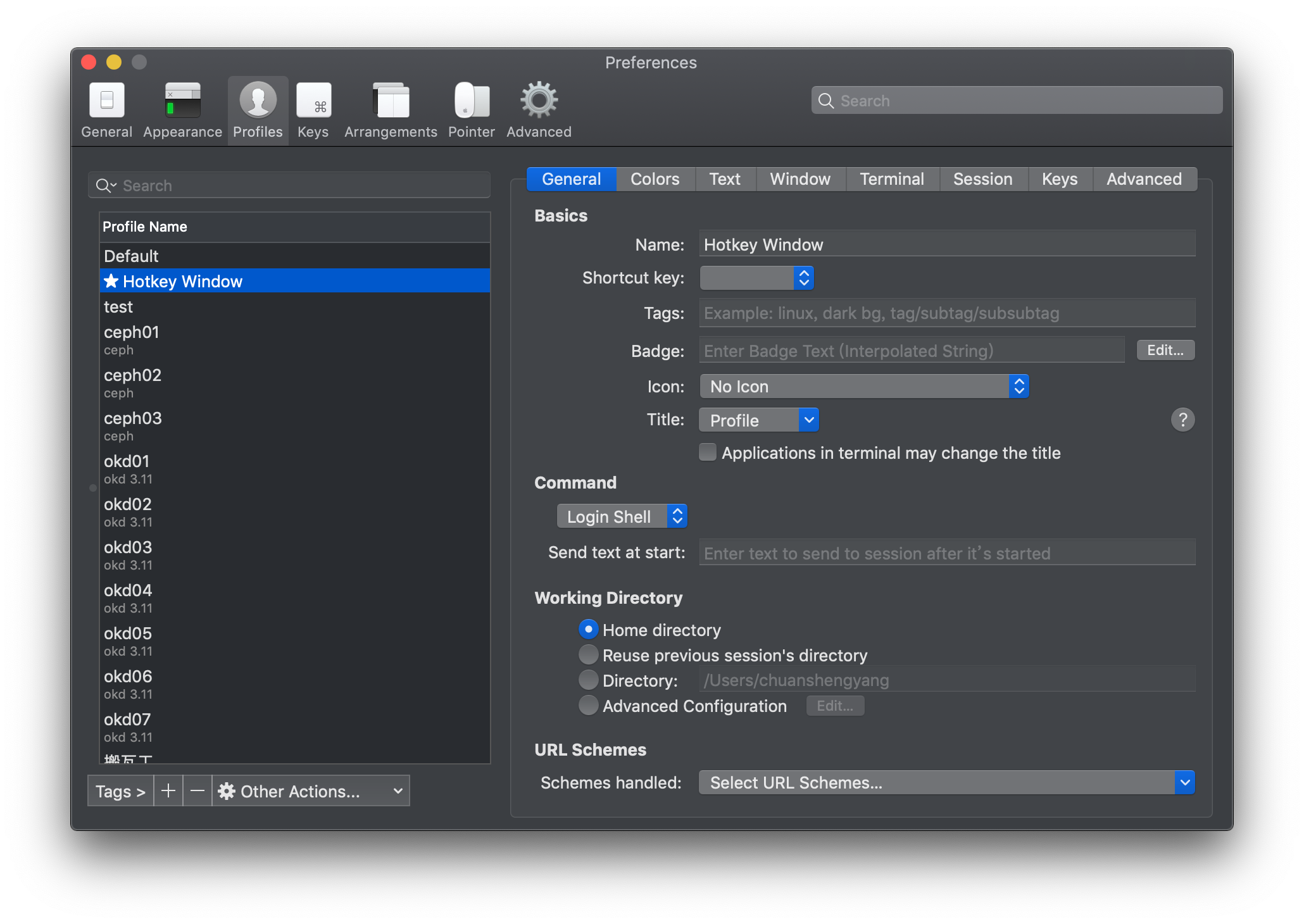
首先打开 Preperence → Profiles,新建一个 Profiles,取名 HotKey Window。

背景透明与模糊设置
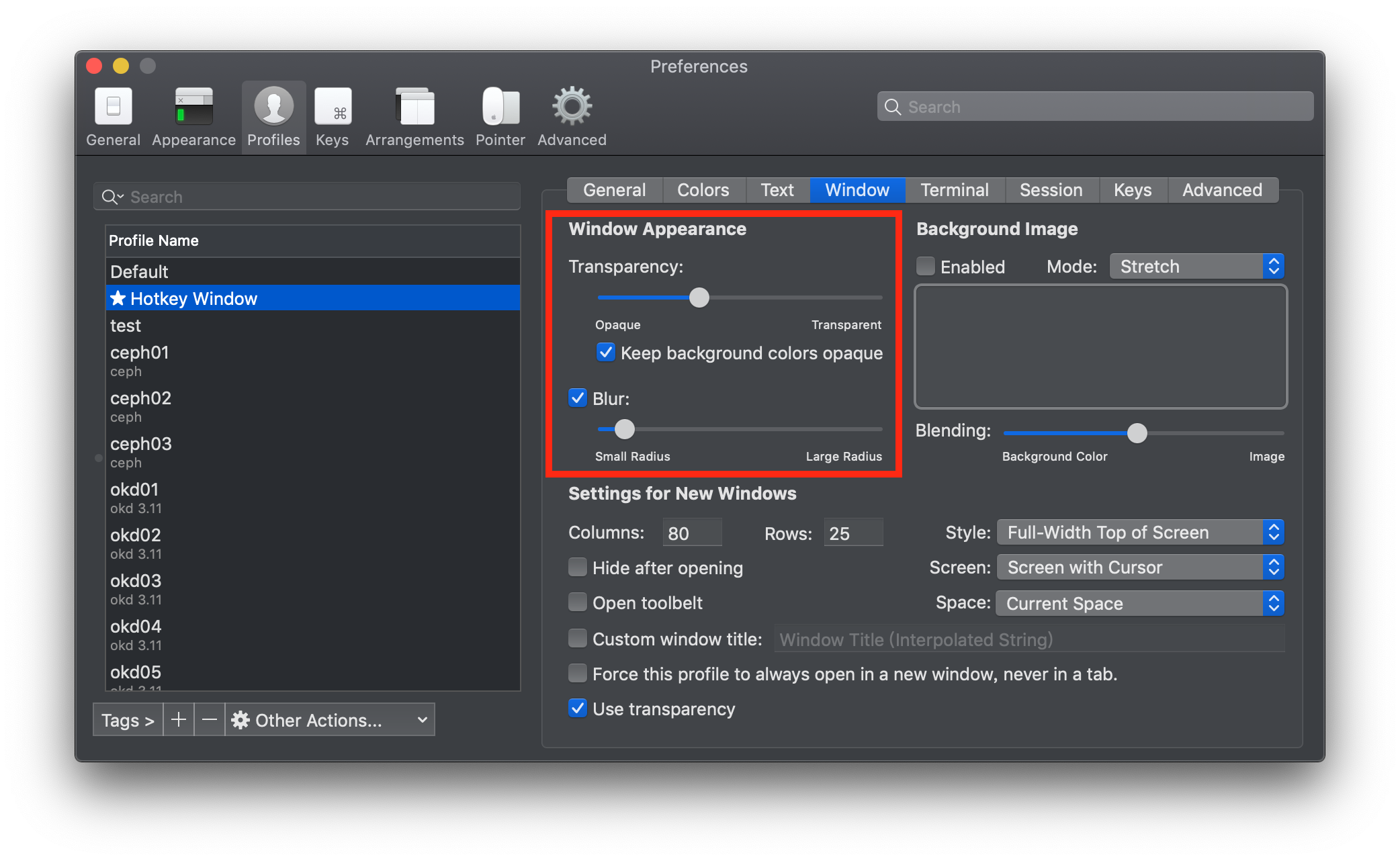
在Preperence → Profiles → Window → Window Appearance 进行设置

窗口风格配置
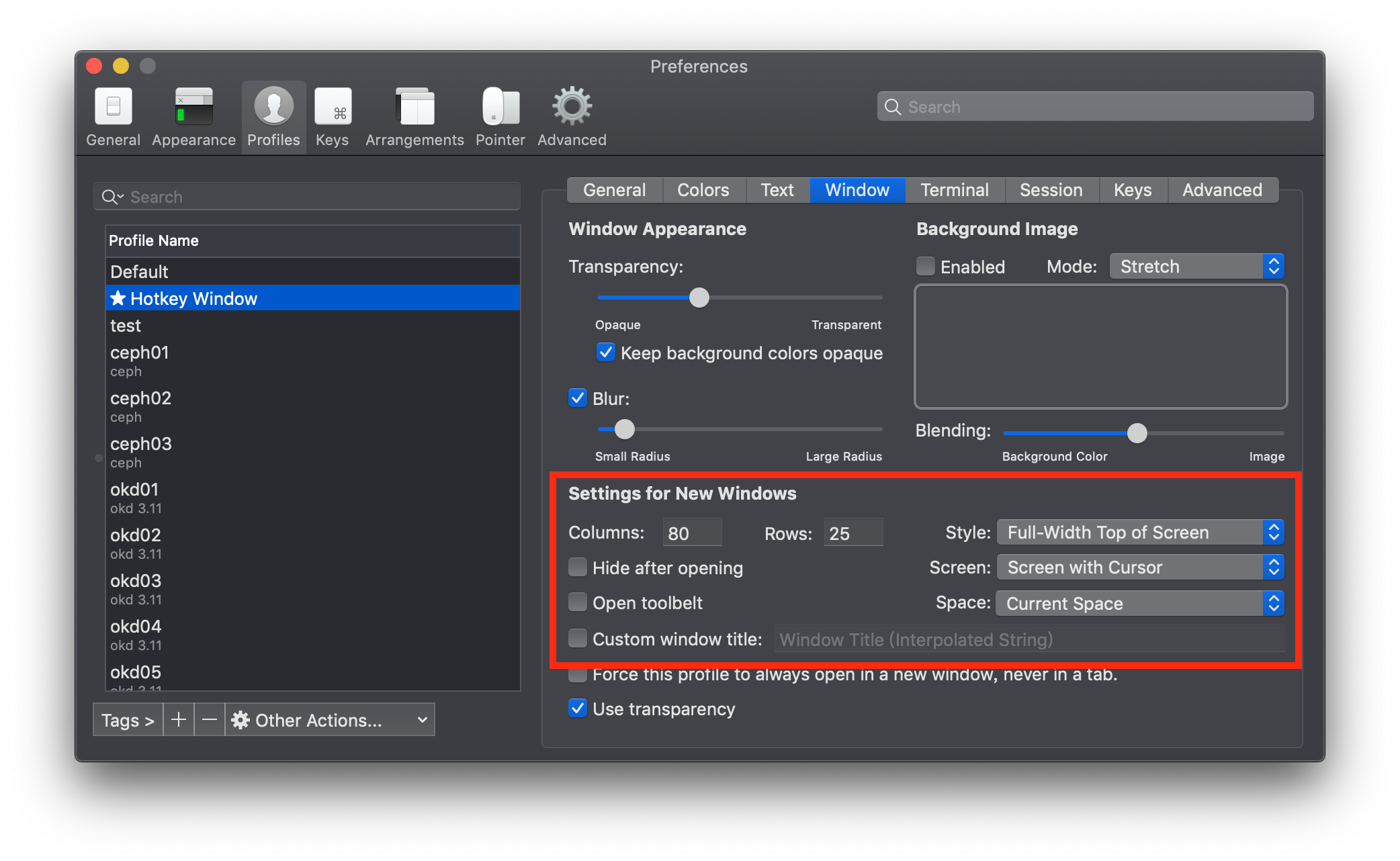
在Preperence → Profiles → Window → Settings for New Windows 进行设置

解释一下这几个参数:
- Full-Width Top of Screen : 这个很好理解,让终端显示在屏幕顶部,并占满整个宽度。
- Current Spce : 表示只显示在当前的工作空间,举个例子吧,假设你在当前屏幕打开了终端,你切换到下一个屏幕时它就不会跟到下一个屏幕。
- Screen width Cursor : 这个和上面的参数搭配,用来判定哪个屏幕属于当前的工作空间,表示你的鼠标在哪,哪里就是当前的工作空间。
设置 HotKey
在 Preperence → Profiles → Keys → HotKey Window 进行设置
选中 A hotkey opens a dedicated window with this profile,表示此 profile 可以通过快捷键快速打开快速关闭。

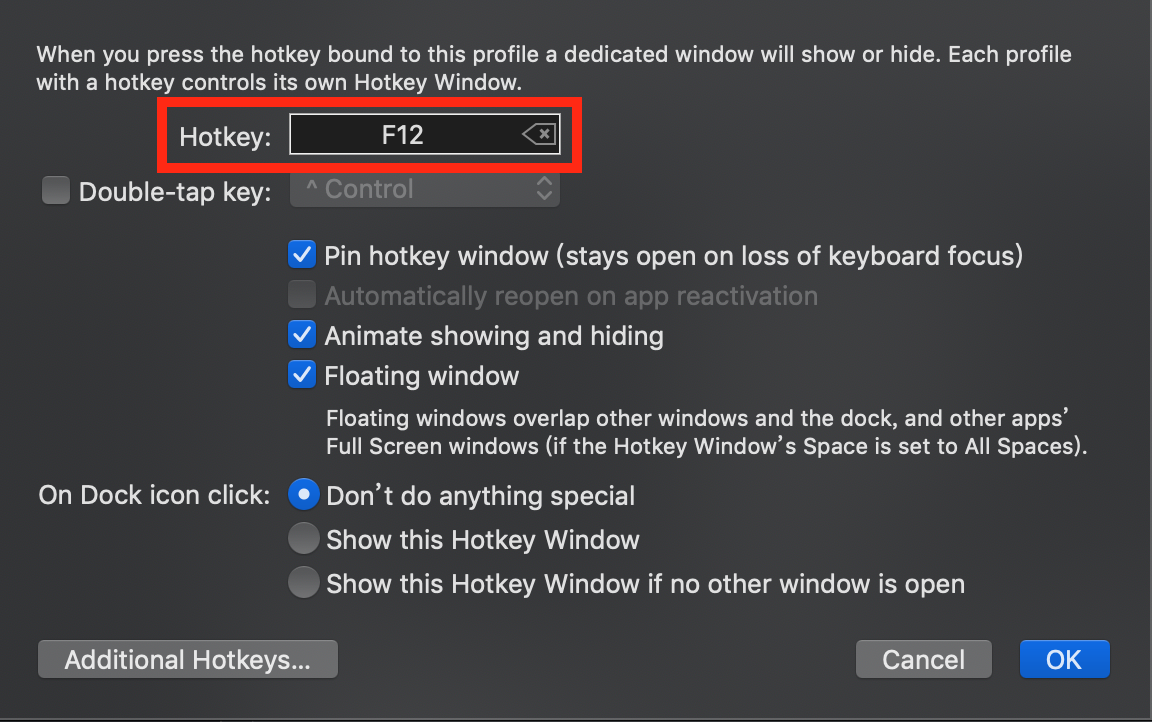
然后点击 Configure Hotkey Window,设置快捷键。

为了只使用一个键,可以使用功能键作为快捷键,我选择的是 F12。
这里需要说明一点,功能键只适用于没有 Touch Bar 的 MacBook,对于新款的带 Touch Bar 的 MacBook,只能使用其他的组合快捷键,比如 Cmd+P 什么的。至于原因嘛,那是因为新款 MacBook 的功能键只能显示在 Touch Bar 上,你只能分别针对应用打开功能键,也就是说,你只有打开这个应用时,才会在 Touch Bar 上显示功能键,可是我们要的是在任何地方通过快捷键呼出终端,我不能先打开终端,再使用功能键打开终端。。。这是个先有鸡还是先有蛋的问题,所以还是选其他快捷键吧。
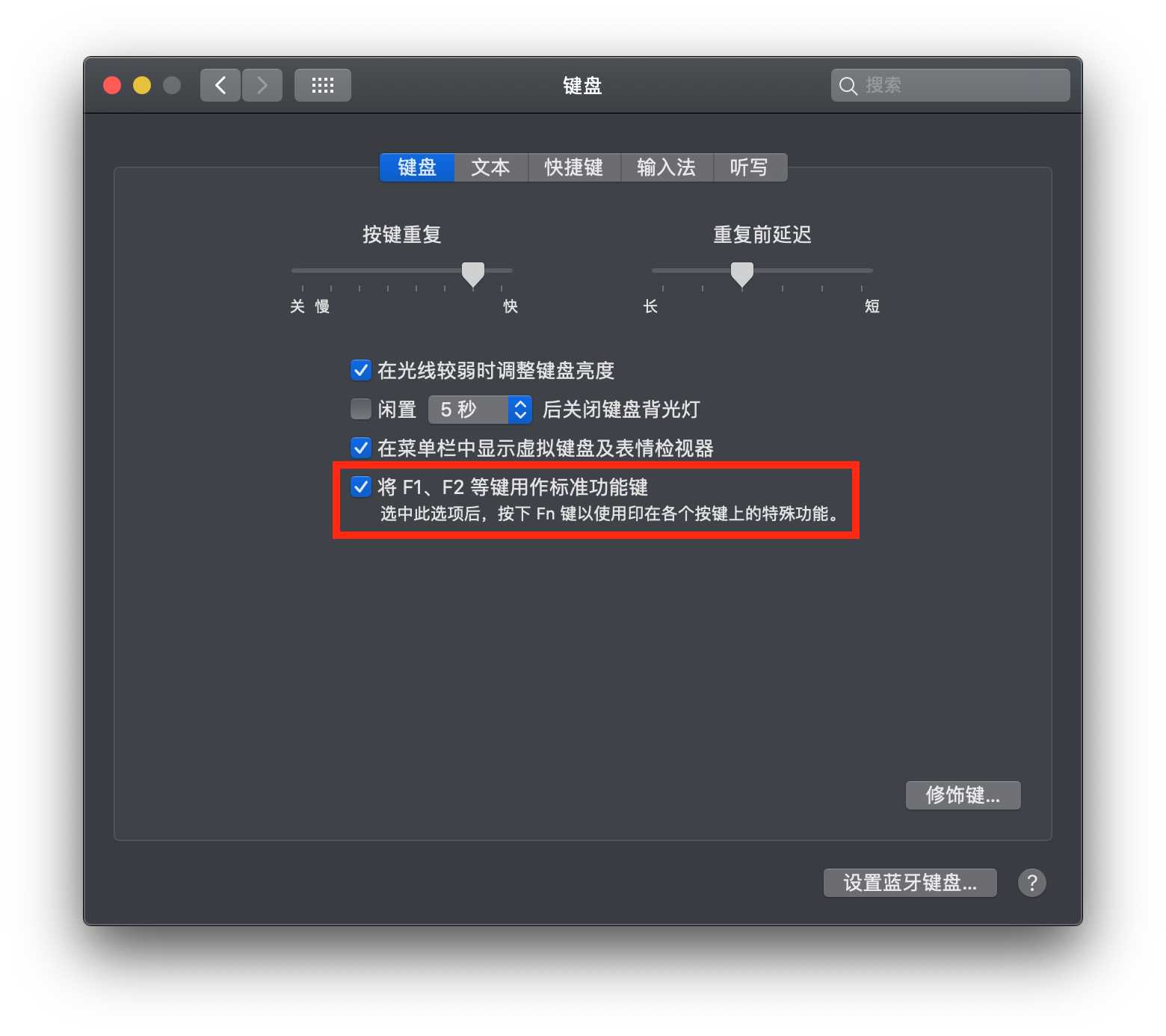
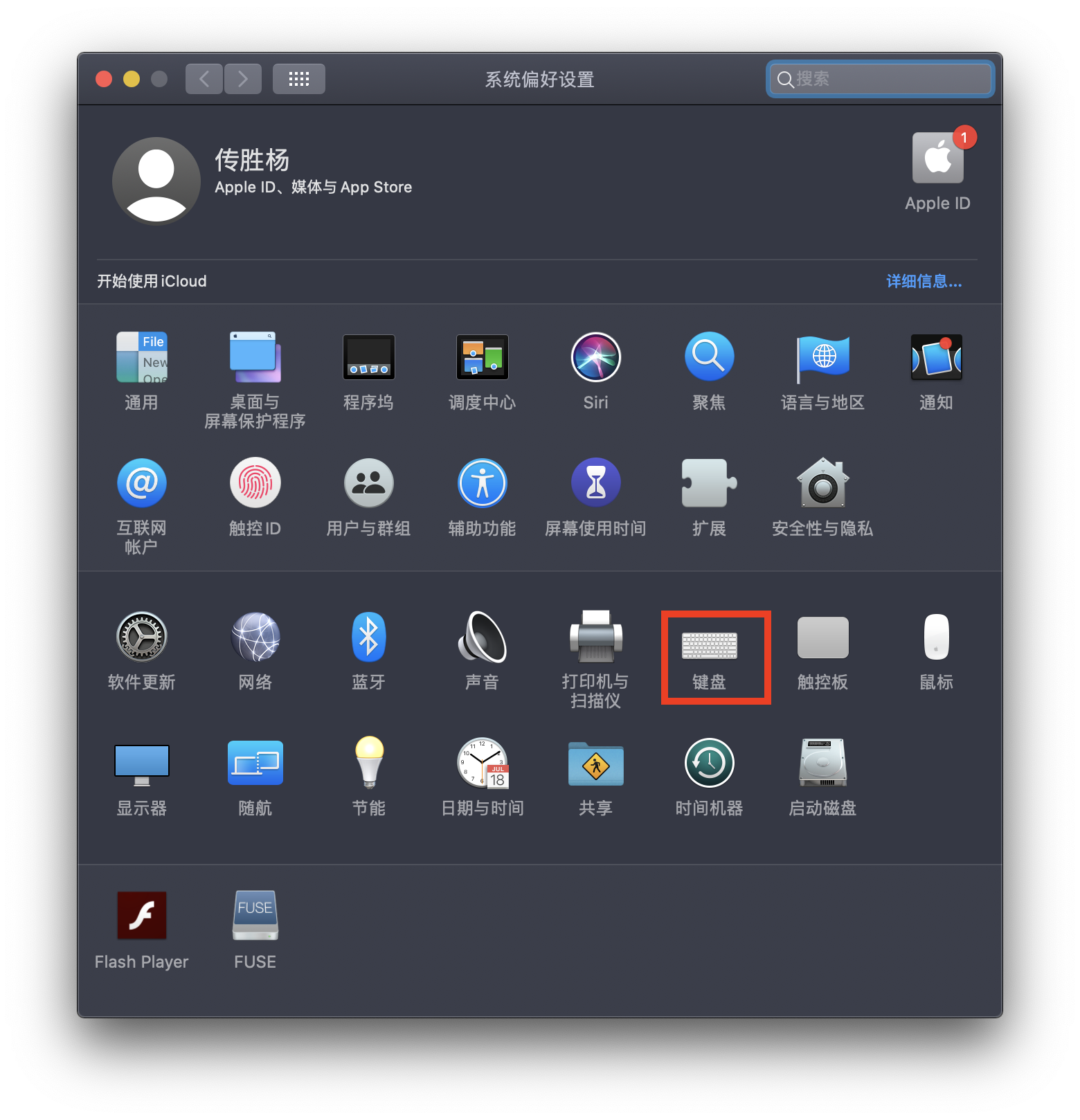
对于没有 Touch Bar 的 MacBook,我们可以这么设置,首先打开系统偏好设置,选择键盘设置。

选中 将 F1、F2 等键用作标准功能键。

这样你就可以通过 F12 来快速打开关闭终端了。
请注意:打开了标准功能键之后,以后再想使用功能键的特殊功能,比如
F11减小音量、F12增大音量,必须得和Fn键组合使用,例如增大音量就是Fn+F12。
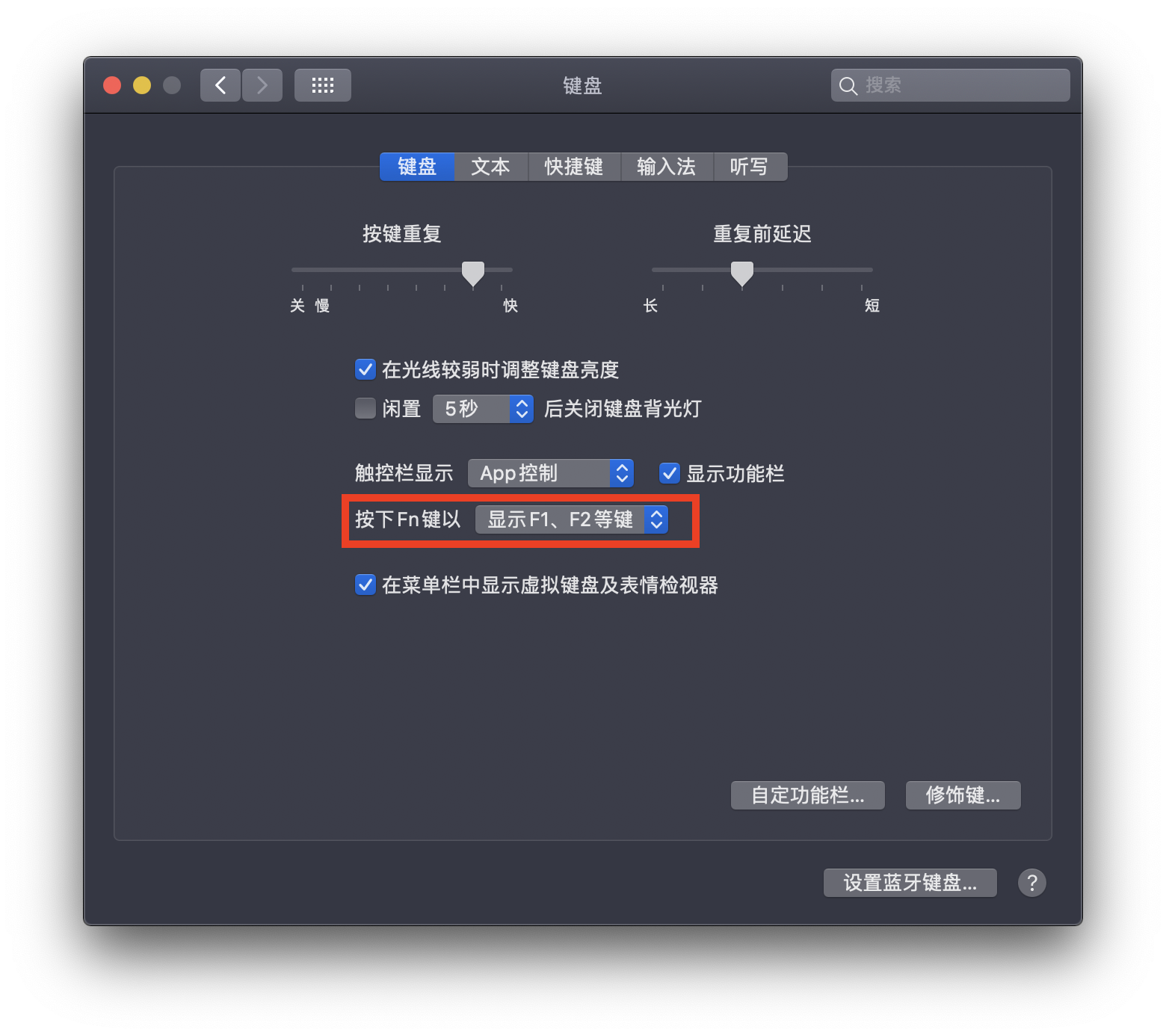
对于新款带 Touch Bar 的 MacBook,可以这么设置,首先打开系统偏好设置,选择键盘设置。

"按下 Fn 键以" 选择 “显示F1、F2等键”:

这样就可以使用 Fn+F12 来快速打开终端。
同时在 快捷键 → 功能键 设置中添加 iTerm 应用,这样打开 iTerm2 窗口时就可以直接使用 F12 键来关闭窗口。

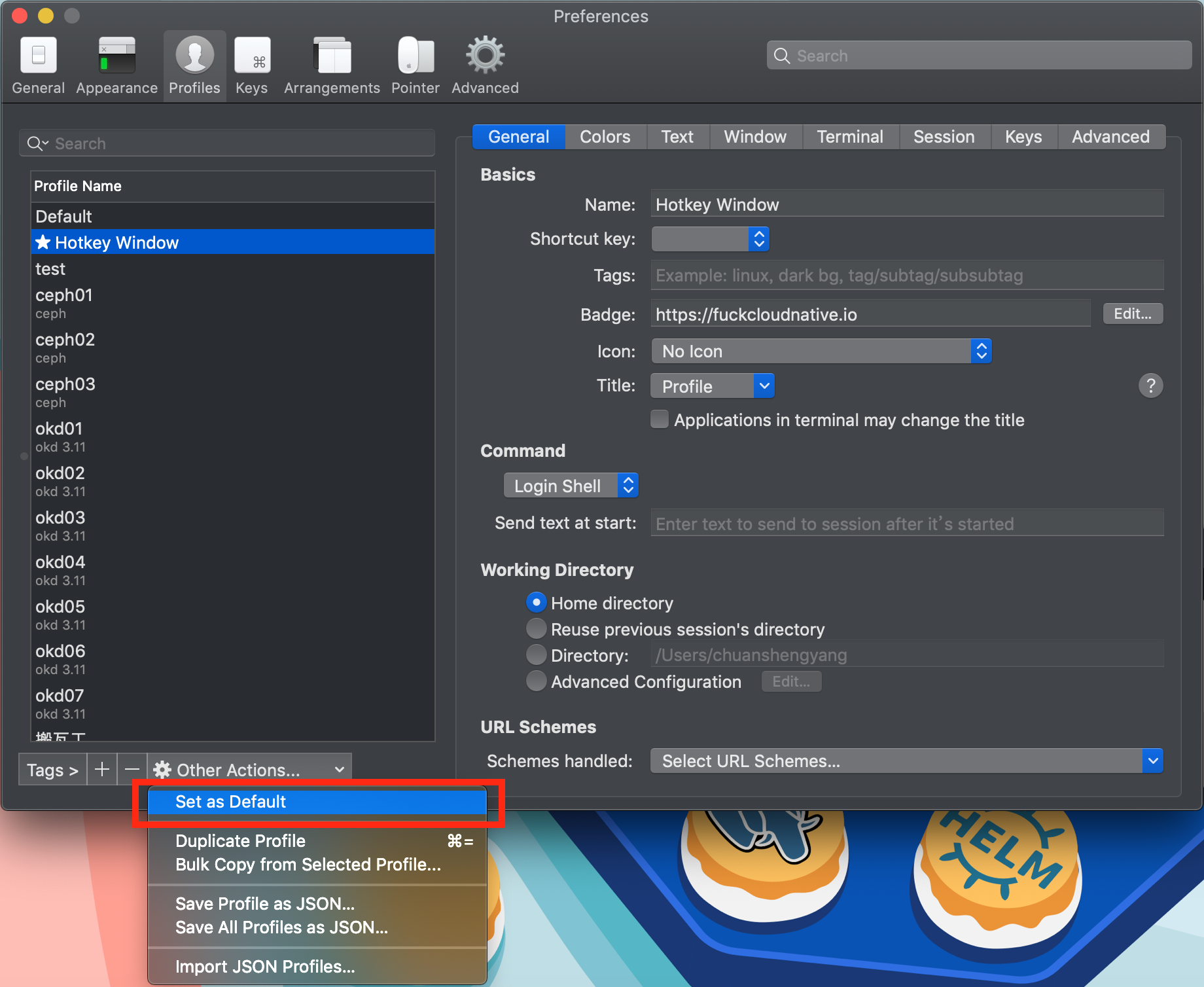
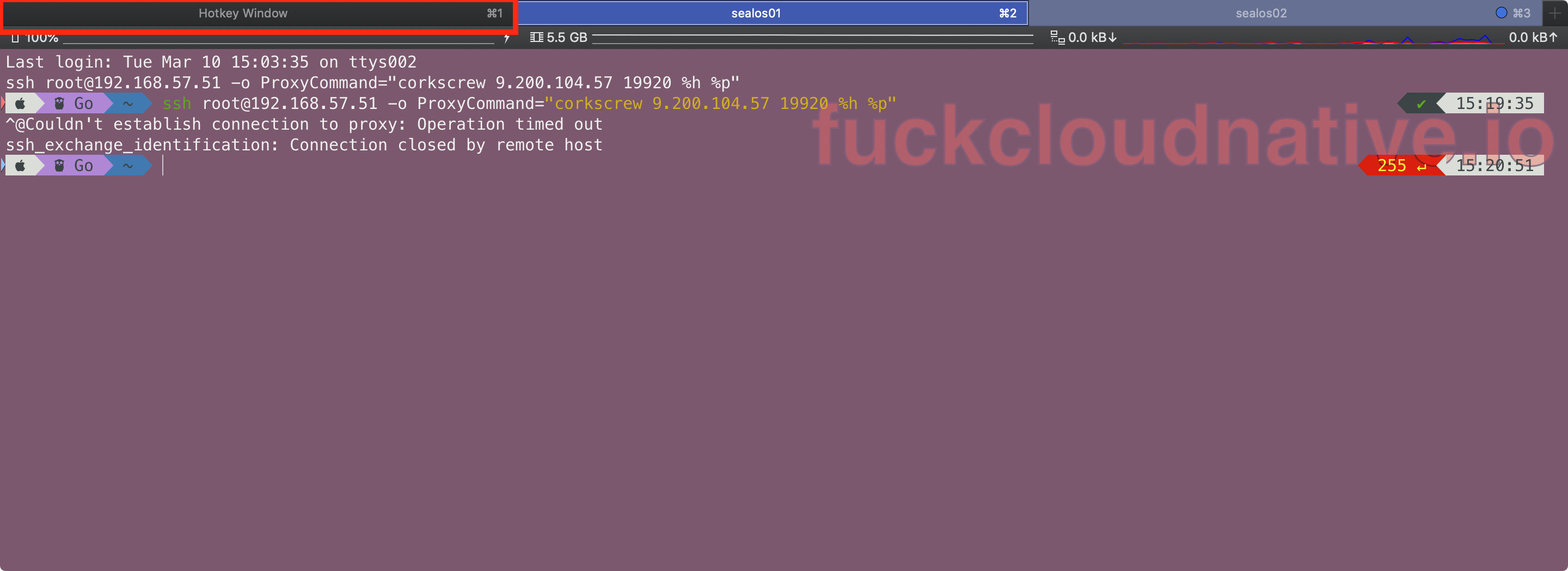
到目前为止,悬浮终端的 Profile 就配置完成了,你可以按下你设置的HotKey来方便快速打开和隐藏命令行。如果你想新建标签页也用这个 Profile,可以将 Hotkey Window 设为默认的 Profile:

下面我们来做一些优化工作。
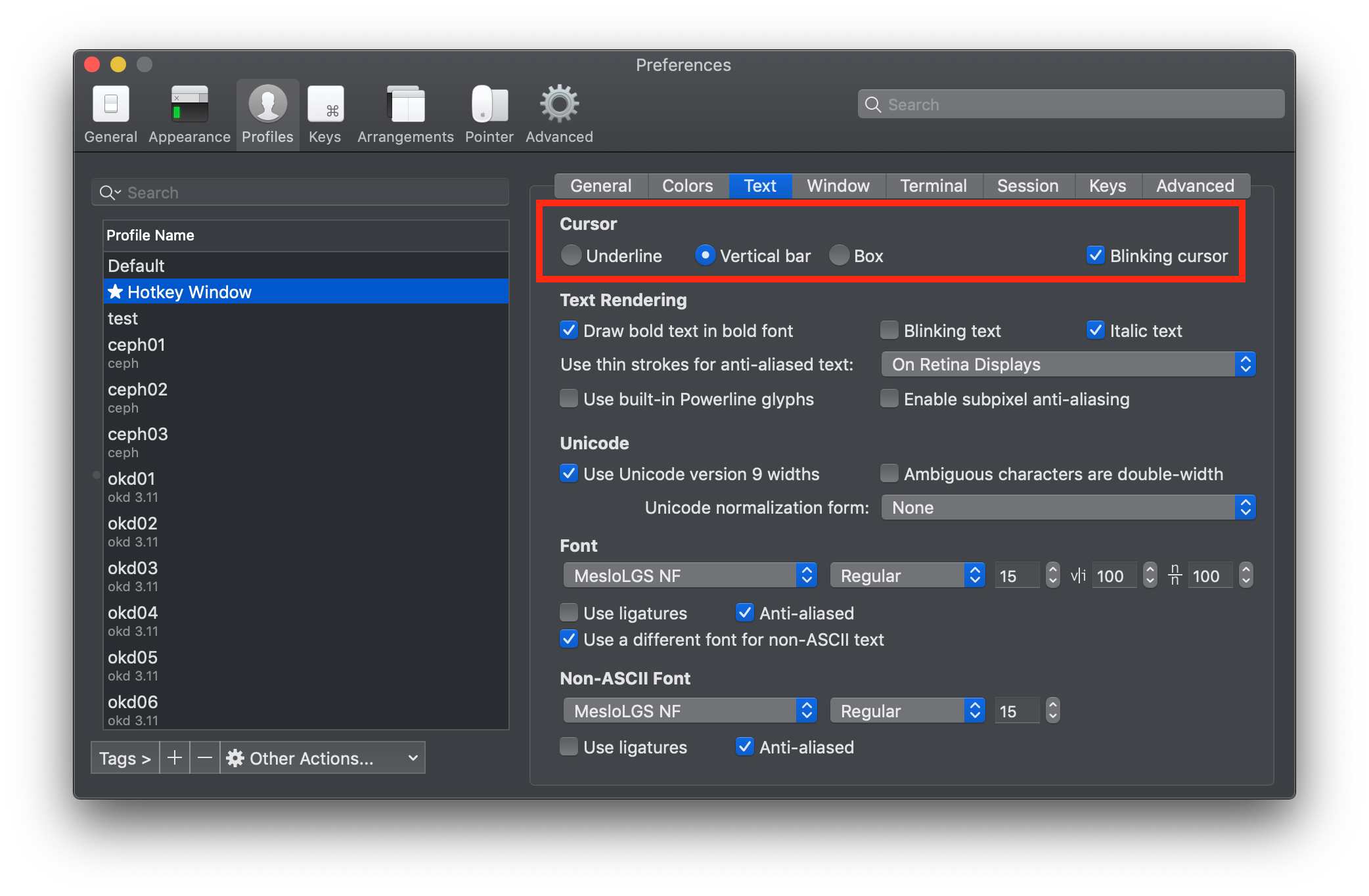
2. 改变光标形状
在 Preperence → Profiles → Text 进行设置。

默认光标形状是酱紫的:

更改设置之后光标形状就顺眼多了:

3. 为自己代言
如果你要为自己代言,新建任何一个终端窗口都想打上自己的 Logo,可以在 Preperence → Profiles → General 进行设置。

这样不管我切换到哪个终端,都可以 fuck cloud native!
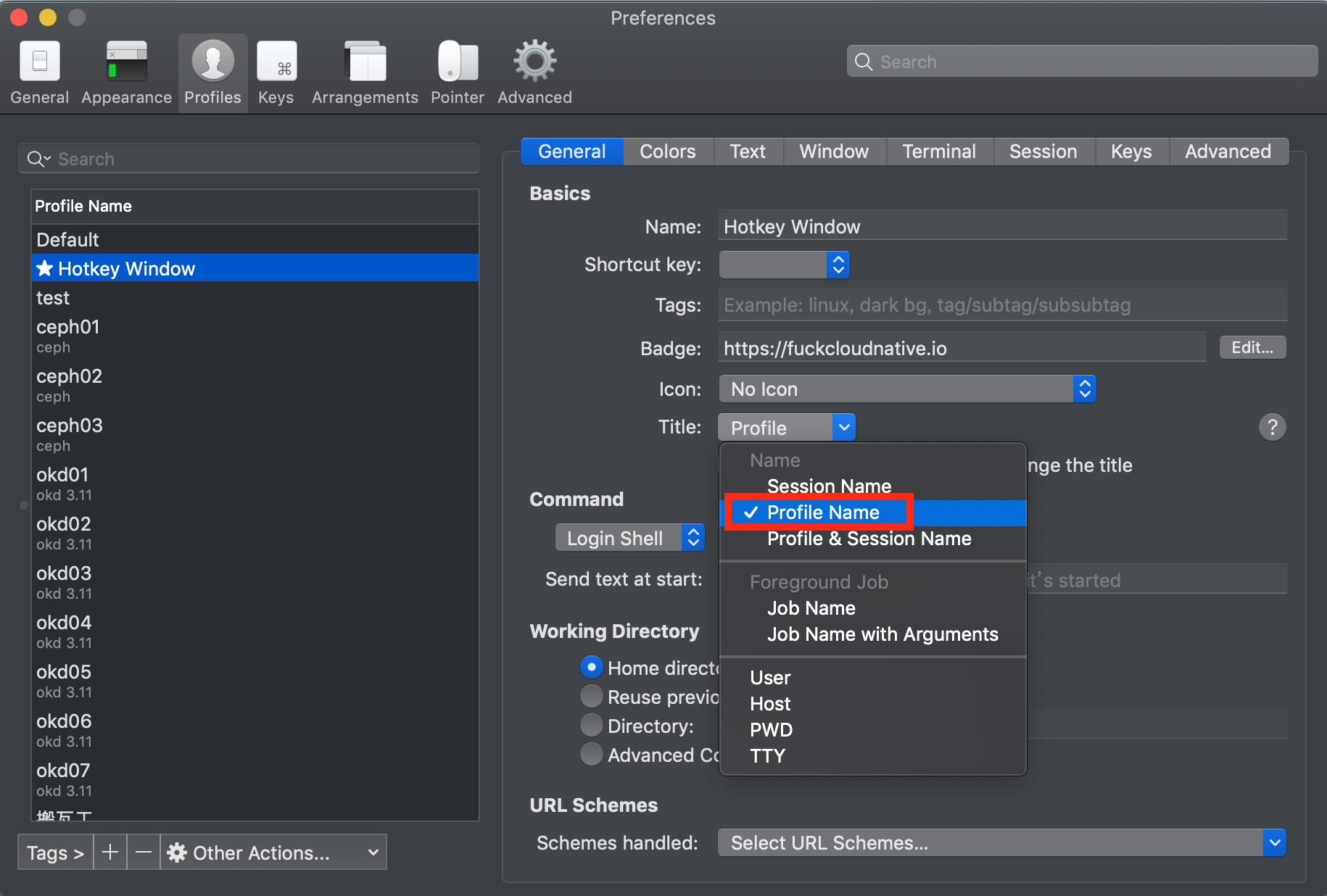
4. 自定义标签页标题
在 Preperence → Profiles → General 进行设置。
取消勾选 Applications in terminal may change the title:

Title 选择 Profile Name,取消勾选 Job Name:

这样每个标签页的标题都会显示为对应的 Profile Name:

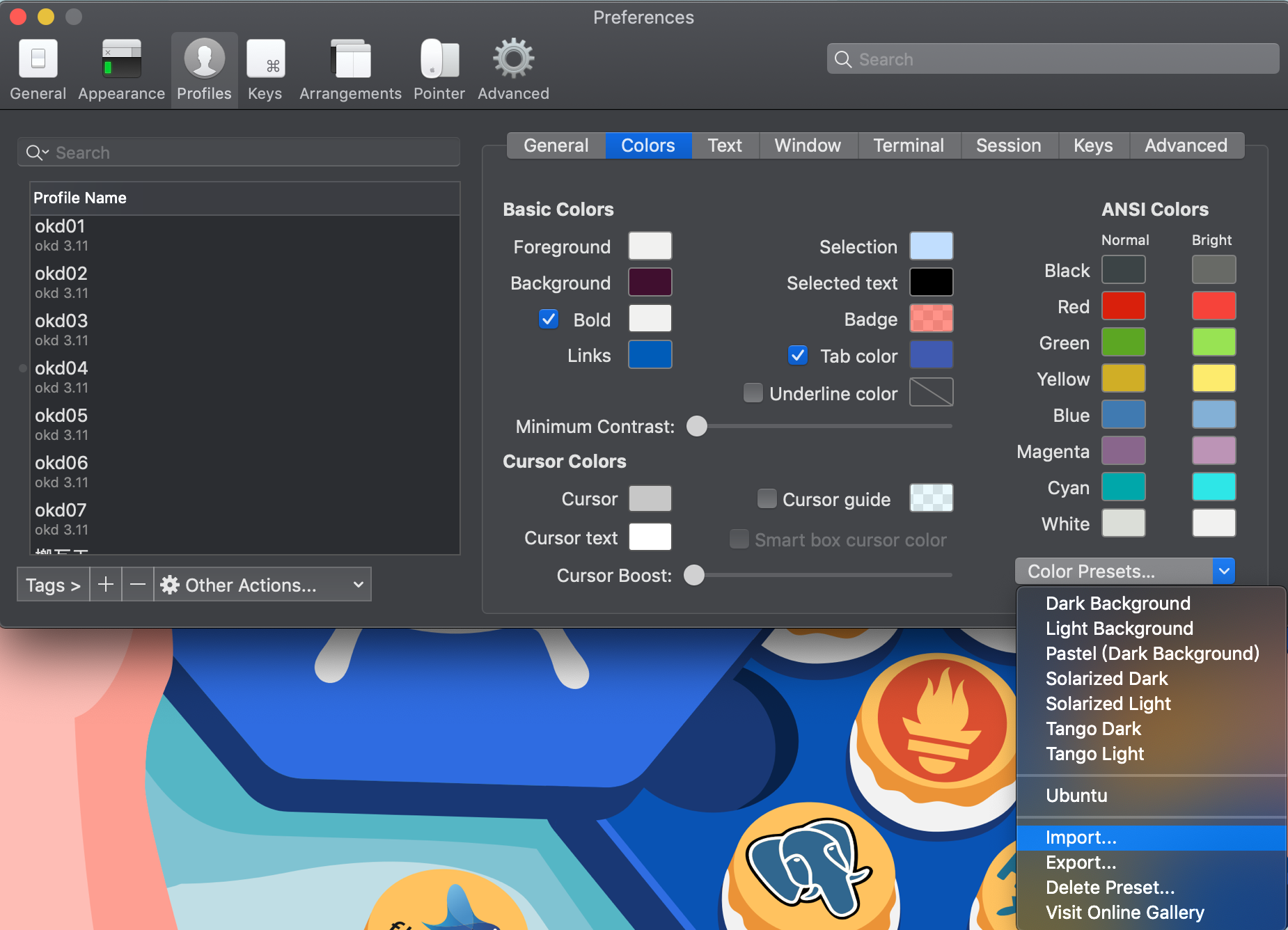
5. 自定义配色方案
网上有现成的配色方案,我们可以直接拿来主义,地址在这里:https://iterm2colorschemes.com/。
下载压缩包,解压后,打开 iTerm2 的设置:Preperence → Profiles → Colors → Color Presets。点击 import 选择解压好的主题目录下 schemes 目录下的你想要的主题导入。

导入之后,再选择你想要的主题就好了,我当然选的是 Ubuntu 骚紫~~
6. 统一配色
默认情况下标签的颜色是黑的,即使你改了配色也没用:

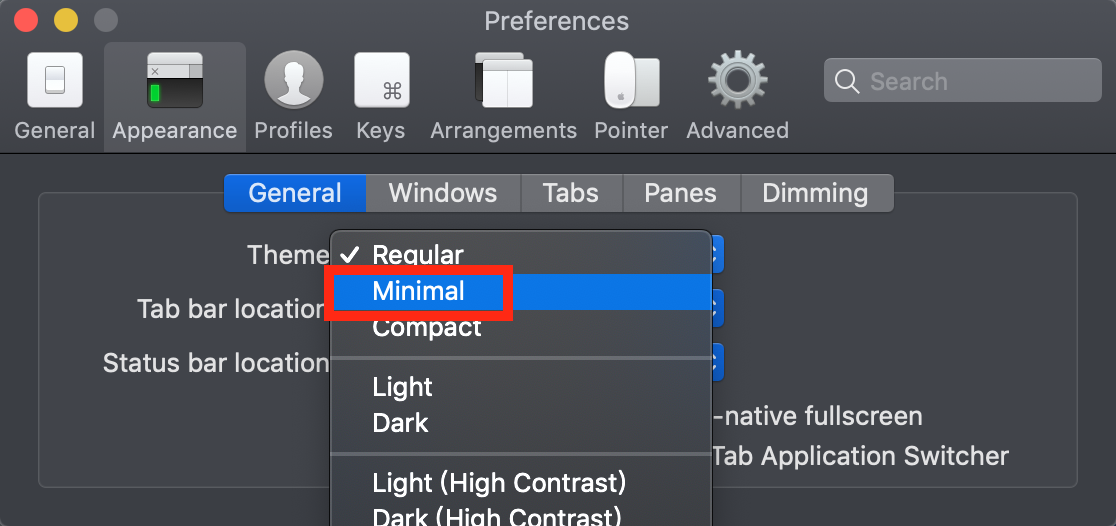
如果想统一配色,需要稍微调整一下配置,打开 Appearence → General,将 Theme 改为 Minimal:

7. 关闭启动界面
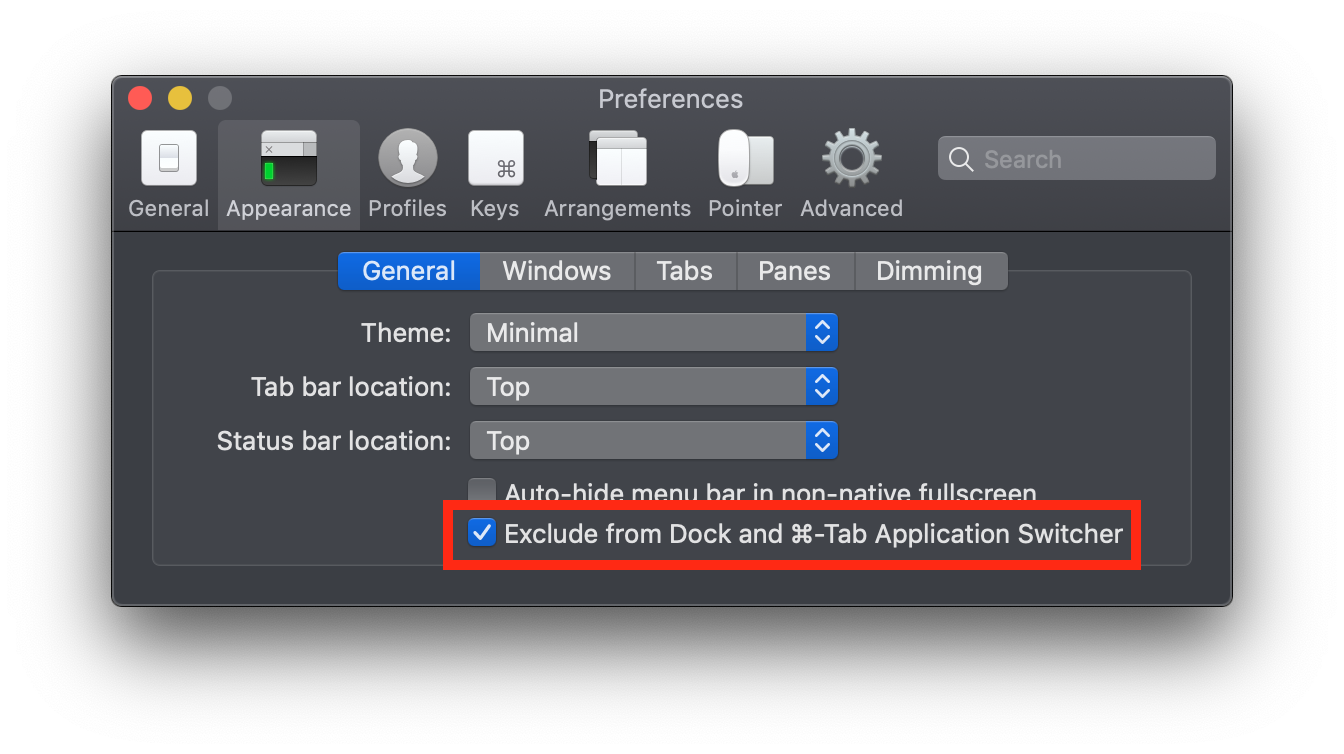
如果你不想每次打开 iTerm2 都打开默认的窗口,也就是静默打开程序,可以在 Appearence → General 设置:

勾选 Exclude from Dock and ...,更改设置之后下次你再重新打开 iTerm2 就会变成这个样子:

它再也不会出现在 Dock 中,也不会在启动时给你打开一个默认的窗口,你可以优雅地通过快捷键呼入呼出窗口,完美。
8. 使用 shell integration
iTerm2 可以与 unix shell 集成在一起,在安装了 iTerm2 的 shell 集成工具后,可以在 iTerm2 中看到命令历史、当前工作目录、主机名、上传下载文件等。
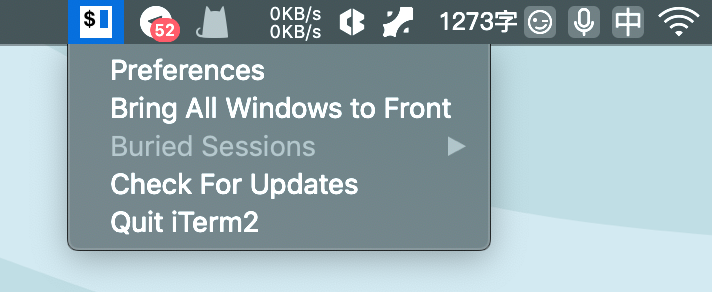
可以点击菜单栏 iTerm2 > Install Shell Integration 或者终端输入指令:
# 如果你的默认 shell 是 bash,请将 zsh 换成 bash
$ curl -L https://iterm2.com/misc/install_shell_integration.sh | zsh
该脚本会自动安装当前终端 shell 的对应脚本,并写入到对应的 shell 配置文件中。例如在 zsh shell 中执行完脚本后,.zshrc 中间中写入了下面语句:
$ test -e "${HOME}/.iterm2_shell_integration.zsh" && source "${HOME}/.iterm2_shell_integration.zsh"
在安装完 iTerm2 的 shell integration 后会在终端界面中最左侧多出一个蓝色三角形的标记。如图:

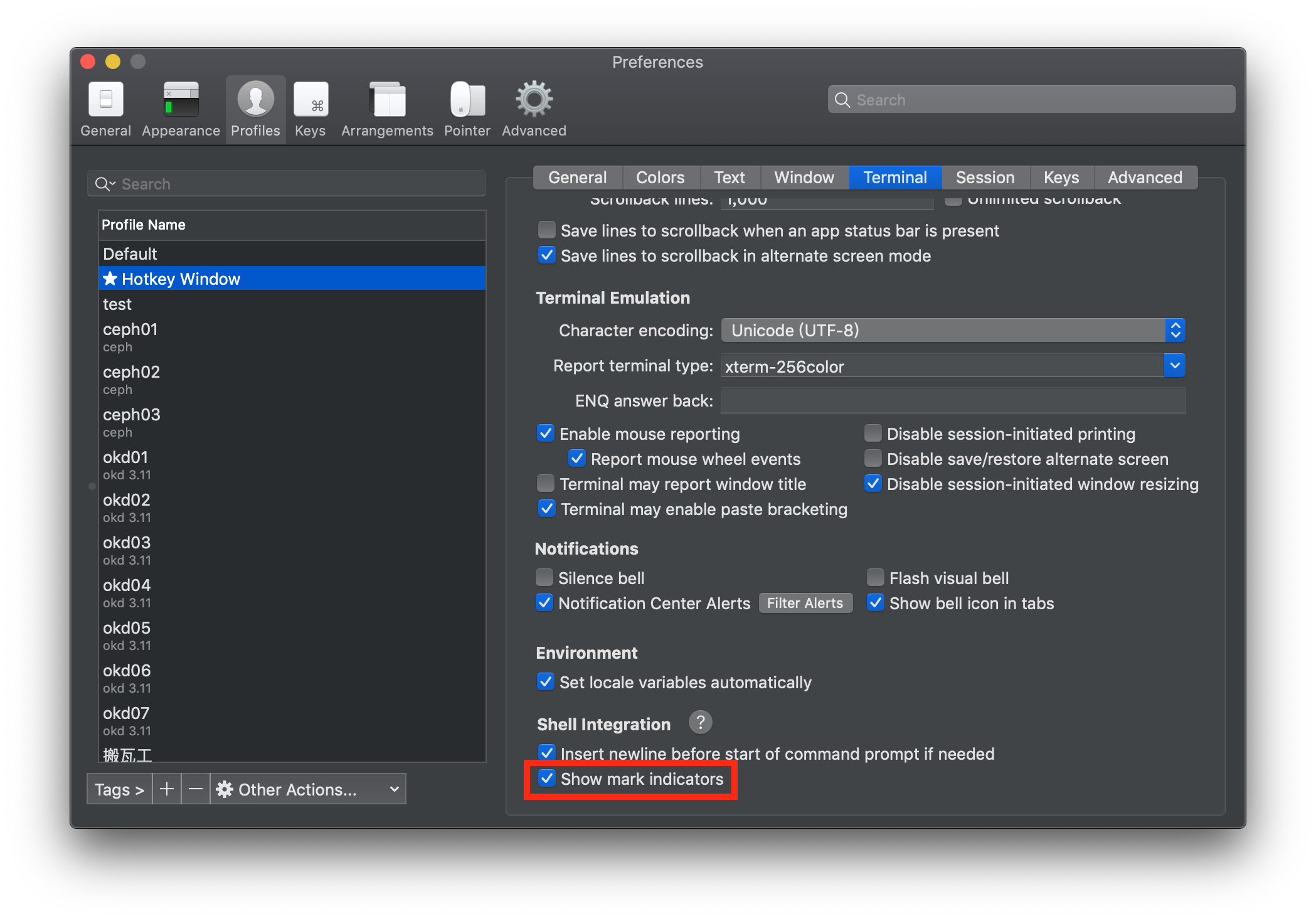
有蓝色三角形的标记说明当前 shell 支持 shell integration。如需关闭标记,可以在 iTerm2 > Preferences > Profiles > (your profile) > Terminal 最下面 > Shell Integration 关闭 Show mark indicators 。

所有工具:
imgcat filename
Displays the image inline.
imgls
Shows a directory listing with image thumbnails.
it2api
Command-line utility to manipulate iTerm2.
it2attention start|stop|fireworks
Gets your attention.
it2check
Checks if the terminal is iTerm2.
it2copy [filename]
Copies to the pasteboard.
it2dl filename
Downloads the specified file, saving it in your Downloads folder.
it2setcolor ...
Changes individual color settings or loads a color preset.
it2setkeylabel ...
Changes Touch Bar function key labels.
it2ul
Uploads a file.
it2universion
Sets the current unicode version.
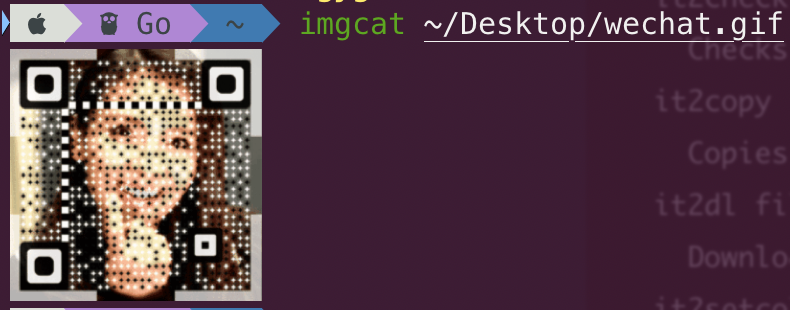
例如,可以用 imgcat 直接在终端显示图片:

9. 奇技淫巧
最后介绍一些 iTerm2 的奇技淫巧。
剪贴板历史记录
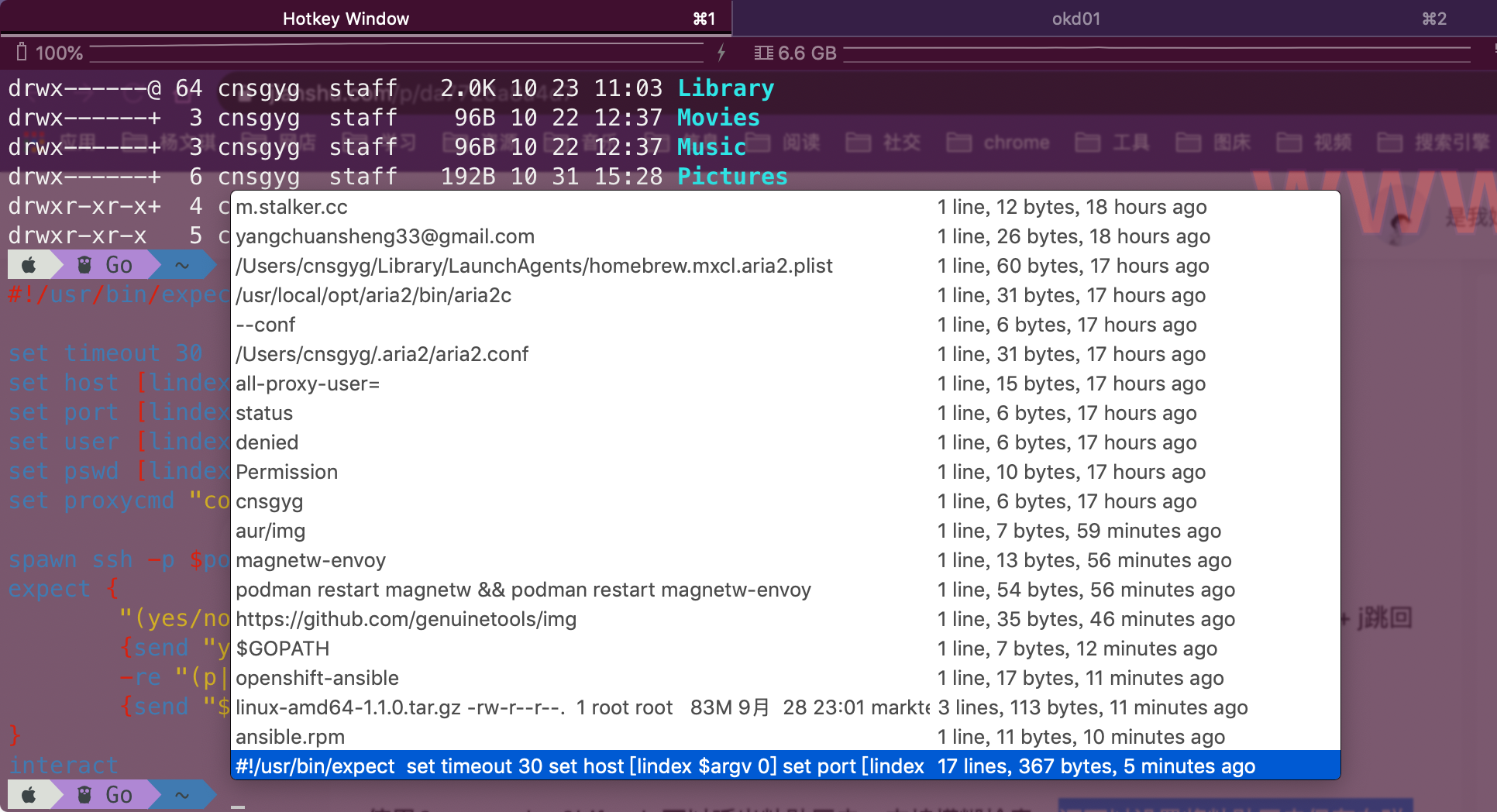
iTerm2 允许我们快速查看剪贴板内容 只需使用 Command + Shift + h 可以呼出粘贴历史,支持模糊检索。还可以设置将粘贴历史保存在磁盘上(Preferences -> General)

智能选中
在 iTerm2 中,双击选中,三击选中整行,四击智能选中(智能规则可配置),可以识别网址,引号引起的字符串,邮箱地址等。(很多时候双击的选中就已经很智能了)
巧用 Command 键
按住 ⌘ 键:
- 可以拖拽选中的字符串;
- 点击 url:调用默认浏览器访问该网址;
- 点击文件:调用默认程序打开文件;
- 点击文件夹:在 finder 中打开该文件夹;
- 同时按住
option键,可以以矩形选中,类似于 vim 中的ctrl v操作。
将文本内容复制到剪切板
$ pbcopy < text.md
在 Finder 中打开当前目录
$ open .
ok,关于 iTerm 自身的设置和优化到这里就结束了,下一篇将会介绍关于连接远程服务器的设置和优化,敬请期待。
微信公众号
扫一扫下面的二维码关注微信公众号,在公众号中回复◉加群◉即可加入我们的云原生交流群,和孙宏亮、张馆长、阳明等大佬一起探讨云原生技术

iTerm2 都不会用,还敢自称老司机?(上)的更多相关文章
- 盘点国内程序员不常用的热门iOS第三方库:看完,还敢自称”精通iOS开发”吗?【转载】
综合github上各个项目的关注度与具体使用情况,涵盖功能,UI,数据库,自动化测试,编程工具等类型,看完,还敢自称”精通iOS开发”吗? https://github.com/syedhali/EZ ...
- vscode调试js,安装了nodejs之后还出现无法在Path上找到运行时的node
vscode 调试js,安装了nodejs之后还出现无法在Path上找到运行时的node. 重启vscode解决
- js进阶ajax读取json数据(ajax读取json和读取普通文本,和获取服务器返回数据(链接)都是一样的,在url处放上json文件的地址即可)
js进阶ajax读取json数据(ajax读取json和读取普通文本,和获取服务器返回数据(链接)都是一样的,在url处放上json文件的地址即可) 一.总结 ajax读取json和读取普通文本,和获 ...
- 你连Bug都抓不住,还谈什么参与感?
林子大了什么鸟都有,APP市场也是这样.举个例子,有段时期图片社交井喷式发展,各类图片社交APP一时充斥着市场.各种或重视图片加工或主打社交元素的APP“来得快去得快”.“你方唱罢我登场”,这些短命A ...
- 扩展、接管MVC都不会,还说会Spring Boot?
持续原创输出,点击上方蓝字关注我 目录 前言 Spring Boot 版本 如何扩展MVC? 如何自定义一个拦截器? 什么都不配置为什么依然能运行MVC相关的功能? 如何全面接管MVC?[不推荐] 为 ...
- 扩展、接管MVC都不会,还会用Spring Boot?
持续原创输出,点击上方蓝字关注我 目录 前言 Spring Boot 版本 如何扩展MVC? 如何自定义一个拦截器? 什么都不配置为什么依然能运行MVC相关的功能? 如何全面接管MVC?[不推荐] 为 ...
- 都0202了,还在问Vegas和Pr哪个好?
自媒体时代,蕴藏着很多机会.许多平凡的人,通过制作视频,收获了掌声.赢得了粉丝,甚至改变了自己的命运. 图1:B站百大UP主颁奖现场 但这条路真的一路畅通吗?其实不然,他们成功的背后,必定有多方面 ...
- 什么?都1202年了还不懂k8s和容器的关系?!这份k8s指南快拿走不谢!
都1202年了,还是有许多人搞不清容器与k8s之间的关系.在开始本篇正文之前,我们先来捋一捋这对"CP"的关系. 你可能已经很熟悉虚拟机了,最常见的莫过于我们拿到macOS却需要用 ...
- [CSS七分钟系列]都1902年了,还不知道用margin:auto给flex容器内元素分组?
最近看到几篇博文讲解margin:auto在flex容器中的使用,可惜的是大多讲解都浮于页面表现,没深究其中的作用机理,本文在此浅薄对其表现机理做简单探讨. 引子 日常业务迭代过程中,flex已经是前 ...
随机推荐
- Object.prototype.toString.call(obj).slice(8,-1)
1.Object.prototype.toString() 该方法返回描述某个对象数据类型的字符串,如自定义的对象没有被覆盖,则会返回“[object type]”,其中,type则是实际的对象类型. ...
- SSH免密码登陆详解
为了更好的理解SSH免密码登陆原理,我们先来说说SSH的安全验证,SSH采用的是”非对称密钥系统”,即耳熟能详的公钥私钥加密系统,其安全验证又分为两种级别. 1. 基于口令的安全验证 这种方式使用用户 ...
- 57)PHP,自动加载类注意项
关于这个里面的那个if 里面判断是否是核心启动类,一般会想到,用in_array或者是isset in_array判断是数组里面有没有这个值,但是isset判断的是数组里面 ...
- VisionPro和Halcon的详细对比
一.概括的对比 1.1 Halcon的优势 Halcon有着更加低廉的Lisence 1.并且提供更好.更强大的2D和3D的视觉软件库 2.Halcon支持的视觉图像采集设备数量是Visionpro ...
- OLED带来全新视觉体验
2013年1月,在国际消费电子展(CES)上世界首款曲面OLED电视--LG OLED电视亮相,LG Display将曲面与OLED完美结合的面板技术让显示设备的外观和品质都达到了一个全新的高度,惊艳 ...
- windows下面 apache 虚拟主机配置
<VirtualHost > ServerAdmin www.test2.com DocumentRoot "D:/PHP/Apache/htdocs/testSite2&quo ...
- android greendao的外部封装不太友好。
https://github.com/greenrobot/greenDAO 下载下官网的示例,有完整的封装版本,但自已封装是碰到很多问题. 因greenDao的Master和Session中很多方法 ...
- mysql 索引和视图
第五节:创建索引5.1 创建表的时候创建索引 CREATE TABLE 表名(属性名数据类型[完整性约束条件], 属性名数据类型[完整性约束条件], .... 属性名数据类型 [UNIQUE | FU ...
- scarky test
- 如果你的unordered_map头文件报错请看这里
请将include<unordered_map>头文件换成下面代码 #if(__cplusplus == 201103L) #include <unordered_map> # ...
