使用H5搭建webapp主页面
使用H5搭建webapp主页面
前言:
在一个h5和微信小程序火热的时代,作为安卓程序员也得涉略一下h5了,不然就要落后了,据说在简历上可以加分哦,如果没有html和css和js基础的朋友,可以自行先学习一下,很简单的。推荐0基础能力一般的,我建议可以看传智播客的韩顺平老师的视频或者毕向东老师的视频,能力强的同学可以在w3c文档自学。
主页面搭建
思路分析:
Meta标签中的ViewPort属性:ViewPort是承载代码层的一个View视图,而手机浏览器看到网页是承载ViewPort视图。因此,手机看到的层级关系,从上到下:代码View视图->ViewPort视图->浏览器视图。
所以我们只需要修改ViewPort这一层的属性,比如缩放等,即可对手机进行响应式布局,即安卓的自适应布局。
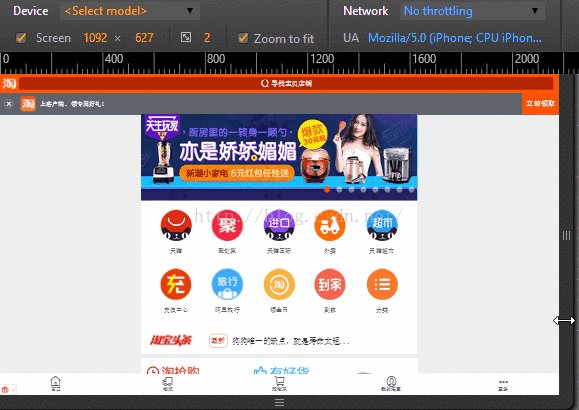
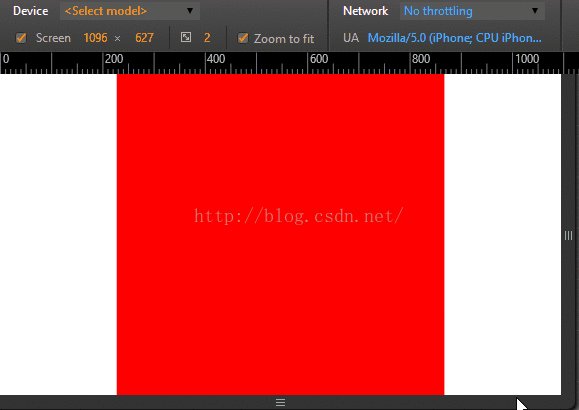
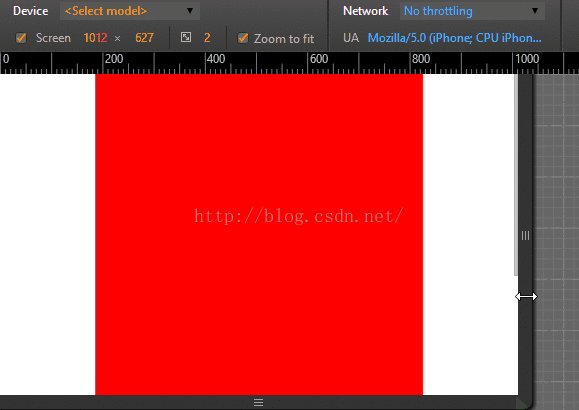
实现的效果图:(左右拖拽即可实现自动调整大小)
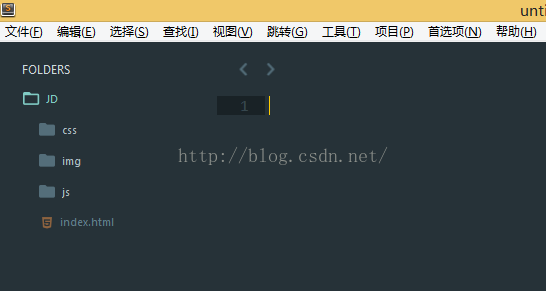
步骤一:搭建工程目录结构
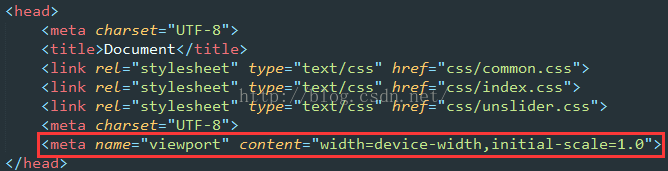
步骤二:在index.html中声明ViewPort,输入meta:vp按下tab键自动生成,规定宽度为手机宽度,缩放比例为1
步骤三:由于每个浏览器的默认边距,默认属性的不同,我们需要全部初始化一遍,达到适应不同浏览器。
编写我们的common.css文件,记得在index.html中导入
步骤四:编写index.html文件
步骤五:编写index.css,来对这个layout类进行布局
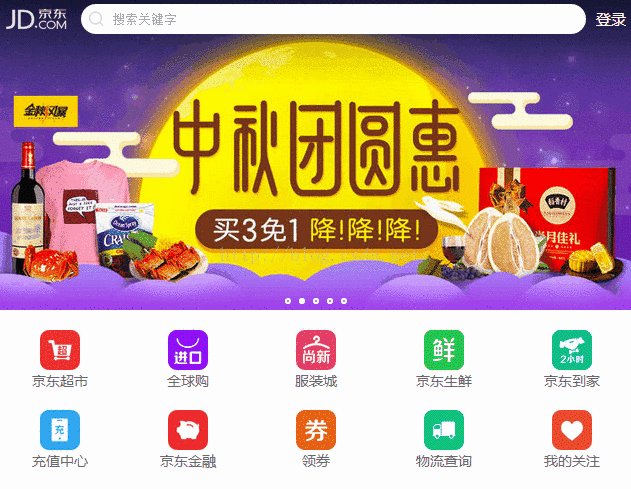
实现效果图:
轮播图和导航栏的搭建
思路分析:
1、导航栏实现:导航栏使用css的position=fixed和z-index=1000,使它固定在顶部并在网页的最上层,左边的icon和右边登陆按钮使用绝对位置来调整距离左边右边上边的距离,而中间的form表单只要Padding-Left和Padding-Right就可以随屏幕伸缩。
2、自动轮播效果实现:这里使用了JQuery的一个js开源库unslider。
3、十个选项按钮实现:使用一个列表,设置每一个li为块元素,宽度为20%,并且让10个选项左浮动,就可以自动排好两行。
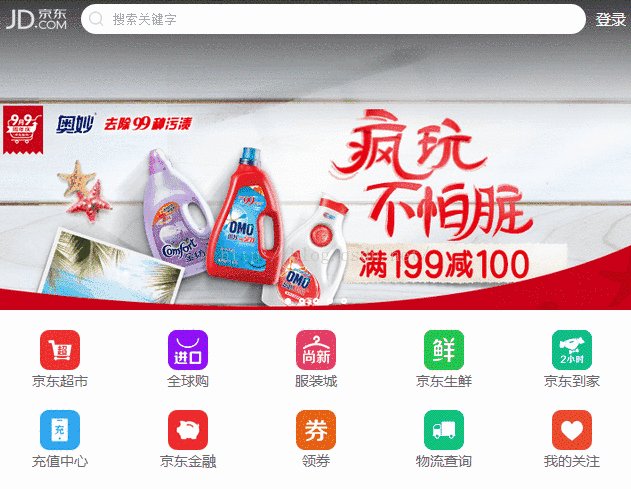
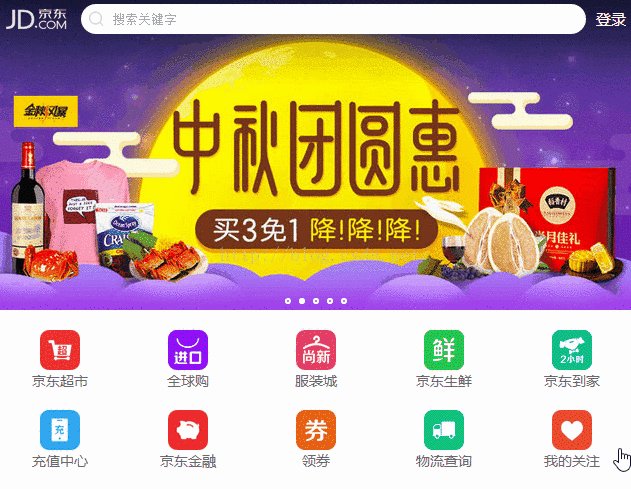
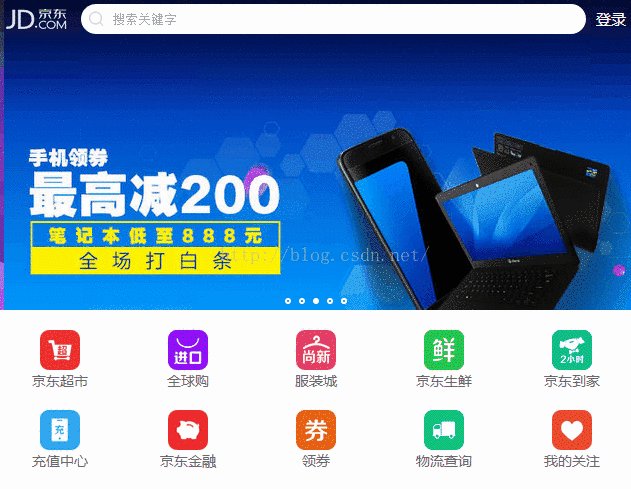
实现的效果图:
导航栏实现
步骤一:编写html文件,将导航栏做成一个盒子,并放置需要的组件,并为它们取好类名,方便css的编写
步骤二:编写css文件,将放置的东西设置好宽高,宽用百分比可以自适应,高度则是自己测量
自动轮播实现
步骤一:根据官网编写自动轮播html文件
步骤二:根据官网导入js文件,需要下载unslider.js,它是基于JQuery.js的,所以需要下载2个,导入到项目中
步骤三:为了使图片能让我们手动滑动,还需要导入2个JQuery的库,导入之后就能手动滑动了
步骤四:为了让图片能刚好100%显示出来,并且实现自动轮播导航圆点,需要在css中加入实现
十个选项按钮实现
步骤一:编写html文件
步骤二:编写css文件
商品区块的搭建
思路分析:
1、秒杀模块:可以分为头部的倒计时和内容部分三个li存放三个图,并且右边界为1px。
2、左一大图、右两小图:这里使用模块化开发,在css写好width=50%、中老年左右两边1px的border和左浮动右浮动的类,直接在html创建好后使用即可。左大图采用左浮动,右小图采用右浮动,大小都为50%。
3、左两小图、右一大图:左小图采用左浮动,右大图采用有浮动。
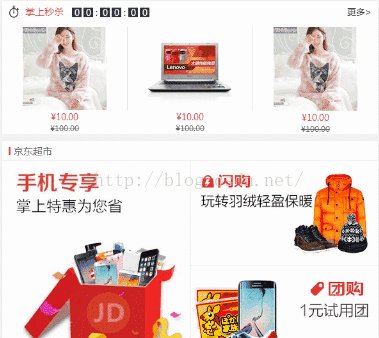
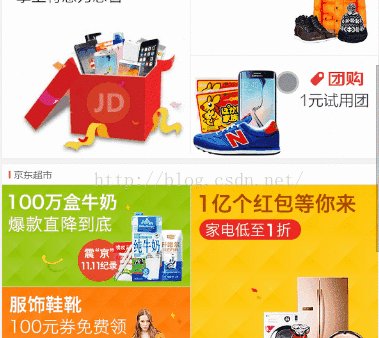
实现的效果图:
准备工作
编写common.css,用于模块化开发,只要在class里面放置需要的类名即可:
秒杀区块、左大图右小图、左小图右大图
步骤一:编写html文件
步骤二:编写css文件
使用H5搭建webapp主页面的更多相关文章
- C#开发移动应用系列(2.使用WebView搭建WebApp应用)
前言 上篇文章地址:C#开发移动应用系列(1.环境搭建) 嗯..一周了 本来打算2天一更的 - - ,结果 出差了..请各位原谅.. 今天我们来讲一下使用WebView搭建WebApp应用. 说明一下 ...
- 主页面、iframe之间调用以及传值
主页面.iframe之间的调用和传值,无非就是两个交互形式: 主页面与子页面的交互 子页面之间的交互 接下来要讲的是四种交互传值的方式:利用postMessage方法传值.DOM操作传值.URL方式传 ...
- silverlight 退出当前页面、跳转到主页面
1.退出当前页面 private void imgExit_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { if (Message ...
- android131 360 01 闪屏页和主页面
主界面: 软件升级流程: 清单文件: <?xml version="1.0" encoding="utf-8"?> <manifest xml ...
- Windows Phone 如果你把Pivot控件当成主页面,那么这篇文章你值得看。
原文:Windows Phone 如果你把Pivot控件当成主页面,那么这篇文章你值得看. 现在很多App都用到了Pivot视图 来当作 整个App主页面.如果你的Pivot视图主页面承载了大量数据的 ...
- h5之scrollIntoView控制页面元素滚动
如果滚动页面也是DOM没有解决的一个问题.为了解决这个问题,浏览器实现了一下方法,以方便开发人员如何更好的控制页面的滚动.在各种专有方法中,HTML5选择了scrollIntoView()作为标准方法 ...
- 基于laravel5.4 vue 和vue-element搭建的单页面后台CMS
介绍 该项目后台是基于vue和laravel搭建的单页面CMS系统,包含了文章管理,权限管理,用户管理等基本模块. 前台使用了传统web技术,laravel渲染搭建了个博客系统 github地址:ht ...
- H5 EventSource 实现web页面推送功能demo
/** * H5 EventSource 实现web页面推送功能demo */ var serverData,statusDiv; var SERVER_URL = "index.php&q ...
- CENTOS6.5 安装 mysql5.6 以及搭建双主
一.Mysql5.6.10安装 1.1.必要软件 yum -y install gcc gcc-c++ autoconf automake bison ncurses-devel libtool-lt ...
随机推荐
- CentOS7 环境下 在Hadoop集群安装Hive
1.下载Hive的tar.gz包:http://mirror.bit.edu.cn/apache/hive/ 2.放入CentOS 7 系统中并解压:tar -zxvf apache-hive-2.3 ...
- web.xml文件中context-param的作用
转 <context-param>的作用:web.xml的配置中<context-param>配置作用1. 启动一个WEB项目的时候,容器(如:Tomcat)会去读它的配置文件 ...
- 01 vue入门
vue简介 官网上有介绍,这里粘出来 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心 ...
- restfulframework详解
restfulframework详解 第一篇 RESTful规范
- Mac 配置代码高亮 Git状态显示
Mac 一个为开发者量身定做的笔记本,分享给大家希望能帮助大家配置一个好的开发环境,好的开发环境才有好的心情Code. 首先进入到Home到目录一般默认打开的都是Home,如果不是输入 cd ~ 回车 ...
- Exchange 2003 限制用户向外网发送邮件
在企业系统中,邮件系统起着举足轻重的作用.同时为了符合企业的安全性策略,在Exchange 2003 中,常常需要限制某个用户或组向外网发送邮件,只允许此邮件在内部收发.下面我们以实验的方式来分析在E ...
- 查看linux硬件的信息
cpu: cat /proc/cpuinfo 内存: cat /proc/meminfo 查看内存使用情况: free -m -m指以M的单位显示 查看硬盘使用情况: df -h ...
- php.laravel.middleware
关于中间件,在php-laravel中的定义就是对请求的一个过滤,相当于JSP技术中的filter的存在.需要知道编写了一个中间件可以配置在三个地方(就目前5.7版本而言)让其发挥作用,具体需要看/a ...
- ORIGIN(起源属性)路由起源骗术
ORIGIN(起源属性)配置: ①:抓取感兴趣流量——prefix.access ②:创建route-map 流量地图——permit 10 ③:匹配感兴趣流量——match ④:设置起源属性——se ...
- [洛谷Luogu]P1803 线段覆盖问题
贪心想法题解的各位dalaodalaodalao都讲得很清楚了,在下就提供一种桶排的做法吧. 因为给出数据范围 0≤ai<bi≤10000000≤ai<bi≤10000000≤ai< ...