纯css画三角形
纯css画三角形与border元素相关
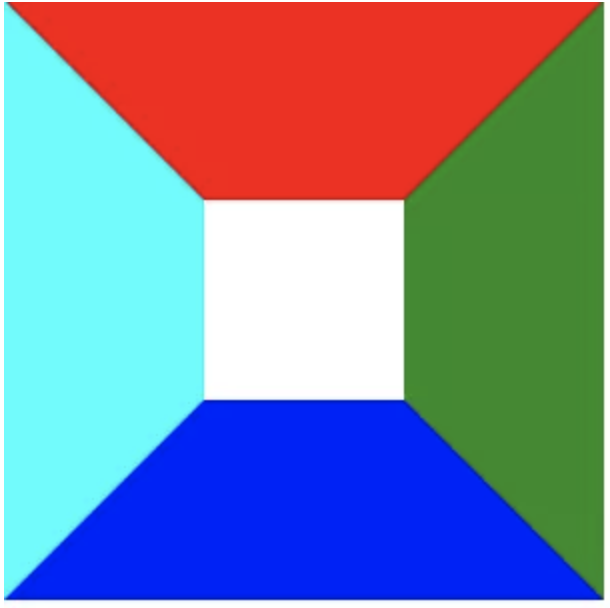
设置border的属性
width: 100px;
height: 100px;
border-style: solid;
border-width: 100px;
border-color: red forestgreen blue cyan;

去掉width和height
border-style: solid;
border-width: 100px;
border-color: red forestgreen blue cyan;

设置区域三个border颜色为透明
border-style: solid;
border-width: 100px;
border-color: transparent transparent blue transparent;
虽然当前显示为三角形,但实际占用的空间还是矩形,猜测与border-width有关
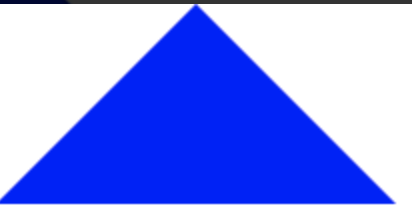
设置对立边的width为0
border-style: solid;
border-width: 0 100px 100px 100px;
border-color: transparent transparent blue transparent;

最终效果达成, border属性的顺序为 top, right, bottom ,left;所以设置其余角度的三角形可以通过更改属性值,比如
display: inline-block;
border-style: solid;
border-width: 100px 100px 100px 0;
border-color: transparent blue transparent transparent;
纯css画三角形的更多相关文章
- 理解纯CSS画三角形
pure css draw a triangle code { display: inline-block; width: 300px; background-color: #E0E0E0 } .te ...
- 纯css画三角形,勾等形状
//三角形 .money-ul li.active:after { content: ""; position: absolute; bottom: 0; right: 0; bo ...
- 纯CSS画三角形(带边框)
实例一: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- 用纯css画个三角形
用纯css画个三角形以下是源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- 三种纯CSS实现三角形的方法
看到像上图这样的 tip 的小三角,你会怎么办? 切个图上去?恩,不错,简单,兼容性也一级棒,不但好控制,那点小东西也增加不了多少图片的大小.但有没有更好更讲究技巧的办法呢?哈哈,那必须有啊,而且还不 ...
- 纯 CSS 实现三角形尖角箭头的实例
上次无意中发现了个使用纯 CSS 实现三角形尖角箭头的方法 http://blog.csdn.net/zhouzme/article/details/18901943 ,但没有怎么用上,也没有详细完整 ...
- CSS学习笔记(8)--纯CSS绘制三角形(各种角度)
纯CSS绘制三角形(各种角度) CSS三角形绘制方法,学会了这个,其它的也就简单. 我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多 ...
- css画三角形原理解析
<div id="div1"></div><div id="div2"></div><div id=&qu ...
随机推荐
- Pandas 精简实例入门
目录 0. 案例引入 1. Pandas 主要数据结构 1.1 DataFrame 1.1.1 设置索引 1.1.2 重设索引 1.1.3 以某列为索引 1.2 MultiIndex 1.3 Seri ...
- Python第十一章-常用的核心模块04-datetime模块
python 自称 "Batteries included"(自带电池, 自备干粮?), 就是因为他提供了很多内置的模块, 使用这些模块无需安装和配置即可使用. 本章主要介绍 py ...
- 《Three.js 入门指南》2.4.1- 照相机 - 透视投影demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【redis】redis
一.redis简介: 1. reids 也是一个 key-value 存储系统,更加确切地说,它已经是一个非关系型数据库. 2. 关系型. SQL语言. 3. 非关系型. key - value. 4 ...
- flaks-自定义url转换器
flaks-自定义url转换器 from flask import Flask, url_for from werkzeug.routing import BaseConverter app = Fl ...
- 【第二章】黎姿的python学习笔记
- .net跨域接口服务器端配置
在项目Config文件中添加一下节点配置 <system.webServer> <httpProtocol> <customHeaders> <add nam ...
- String 对象-->toLowerCase() 方法
1.定义和用法 将字符串中所有的大写字符转换成小写字符,小写字符不变 返回转换后的结果字符串 语法: string.toLowerCase() 注意:不会改变字符串本身,仅以返回值的形式返回结果 举例 ...
- String 对象-->概念和创建
1.String 对象 String 对象用于处理文本(字符串). String 对象创建方法: new String(). 语法: var txt = new String("string ...
- rancher 和 Kubernetes有什么区别?
总体来说,Rancher和k8s都是用来作为容器的调度与编排系统.但是rancher不仅能够管理应用容器,更重要的一点是能够管理k8s集群.Rancher2.x底层基于k8s调度引擎,通过Ranche ...
