基于Koa实现留言版demo
学习node、koa,随手做了一个留言板demo。
基本功能如下:
- 未登录用户可以查看主题列表和主题内容。
- 用户注册和登录功能。
- 登录用户可以发表、修改、删除自己的主题。
- 登录用户主题列表下方有发表主题表单。
- 登录用户自己的主题列表中有”修改“、”删除“按钮。
好了,主要需求大概就这么多,让我们从零开始,一起学习吧。
写在前面
本文章供初学者学习和交流,项目未重构,有些地方都可以进行优化,后面有时间的话再考虑优化问题。
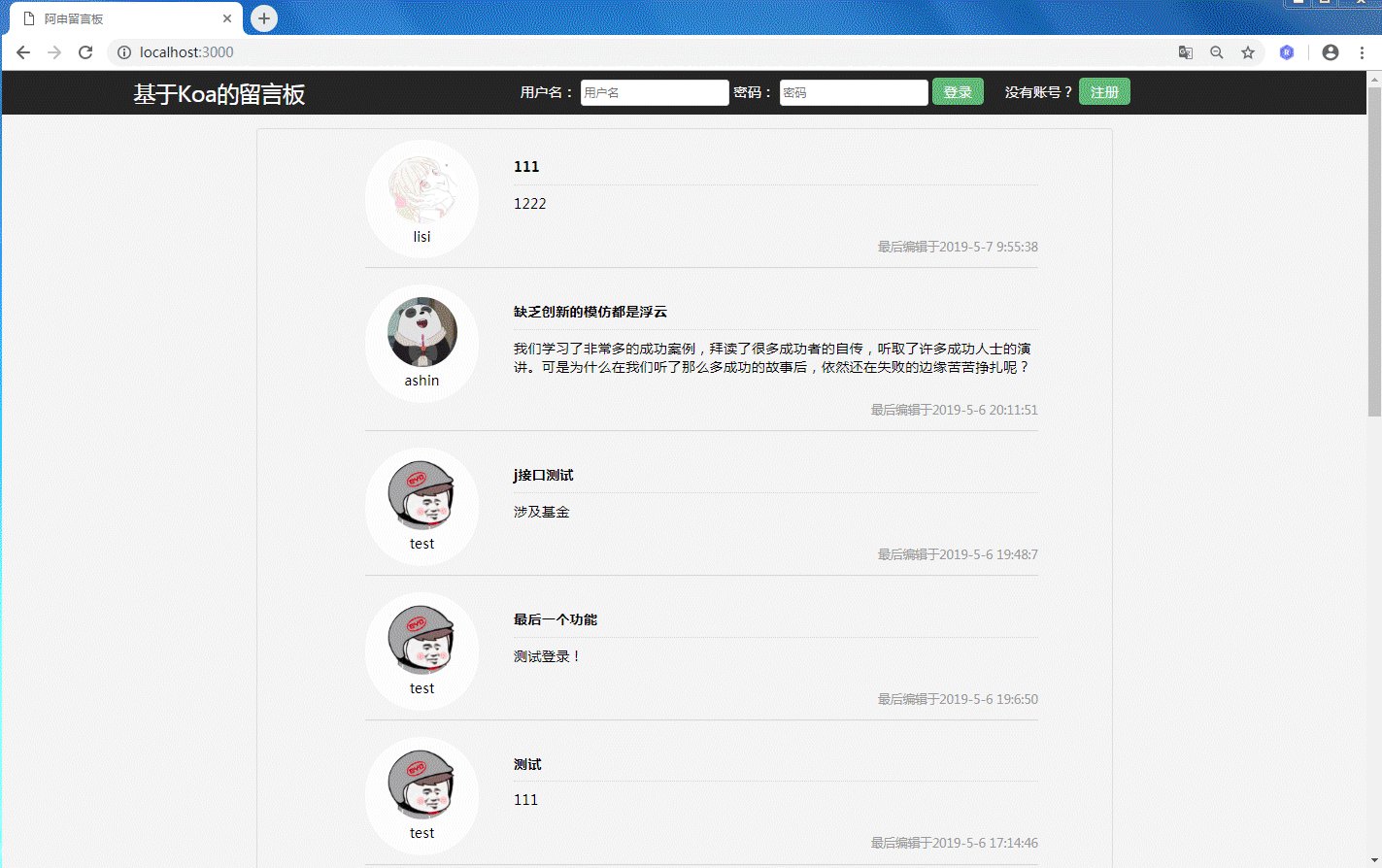
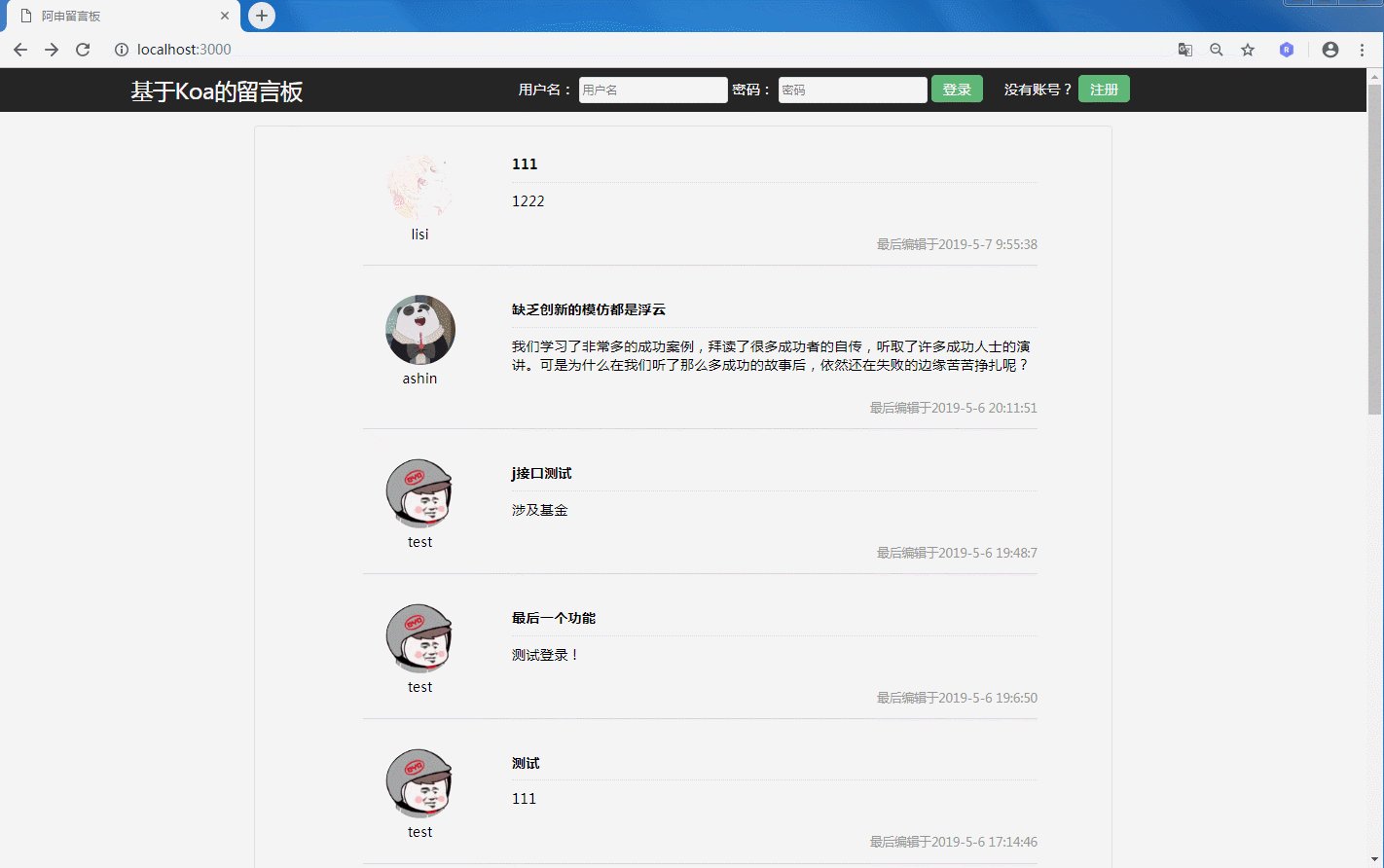
最终效果如下:

图1 未登录用户

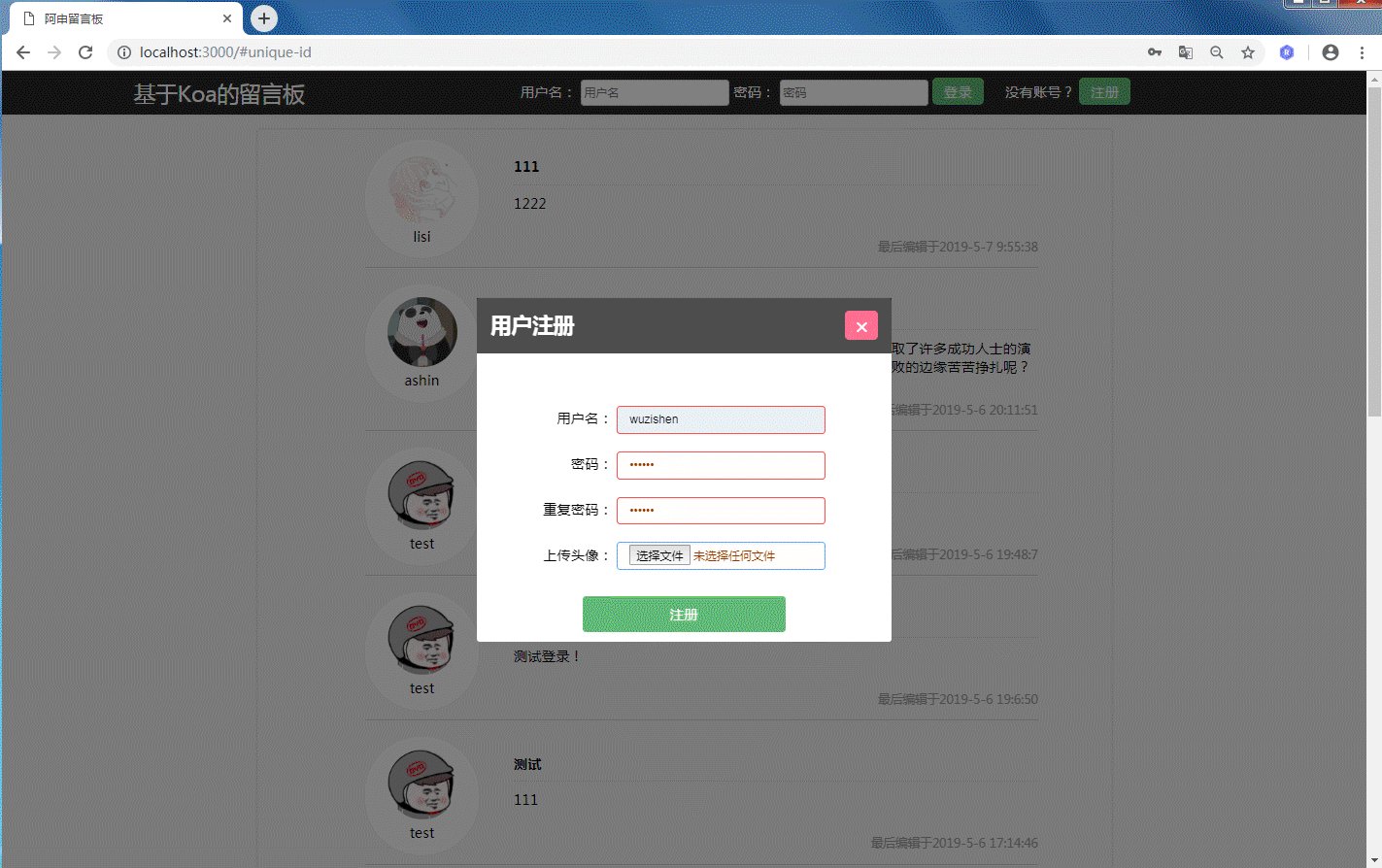
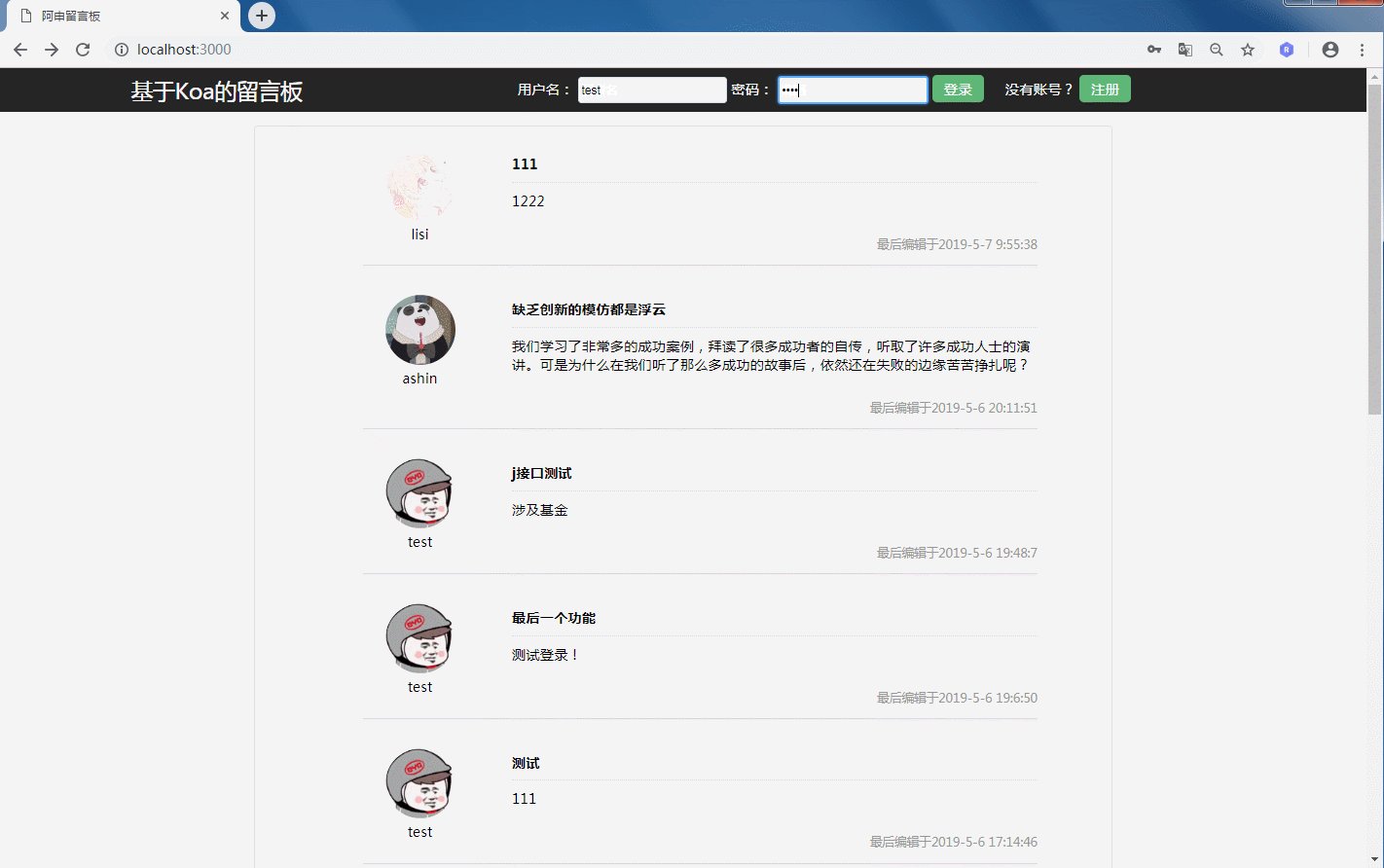
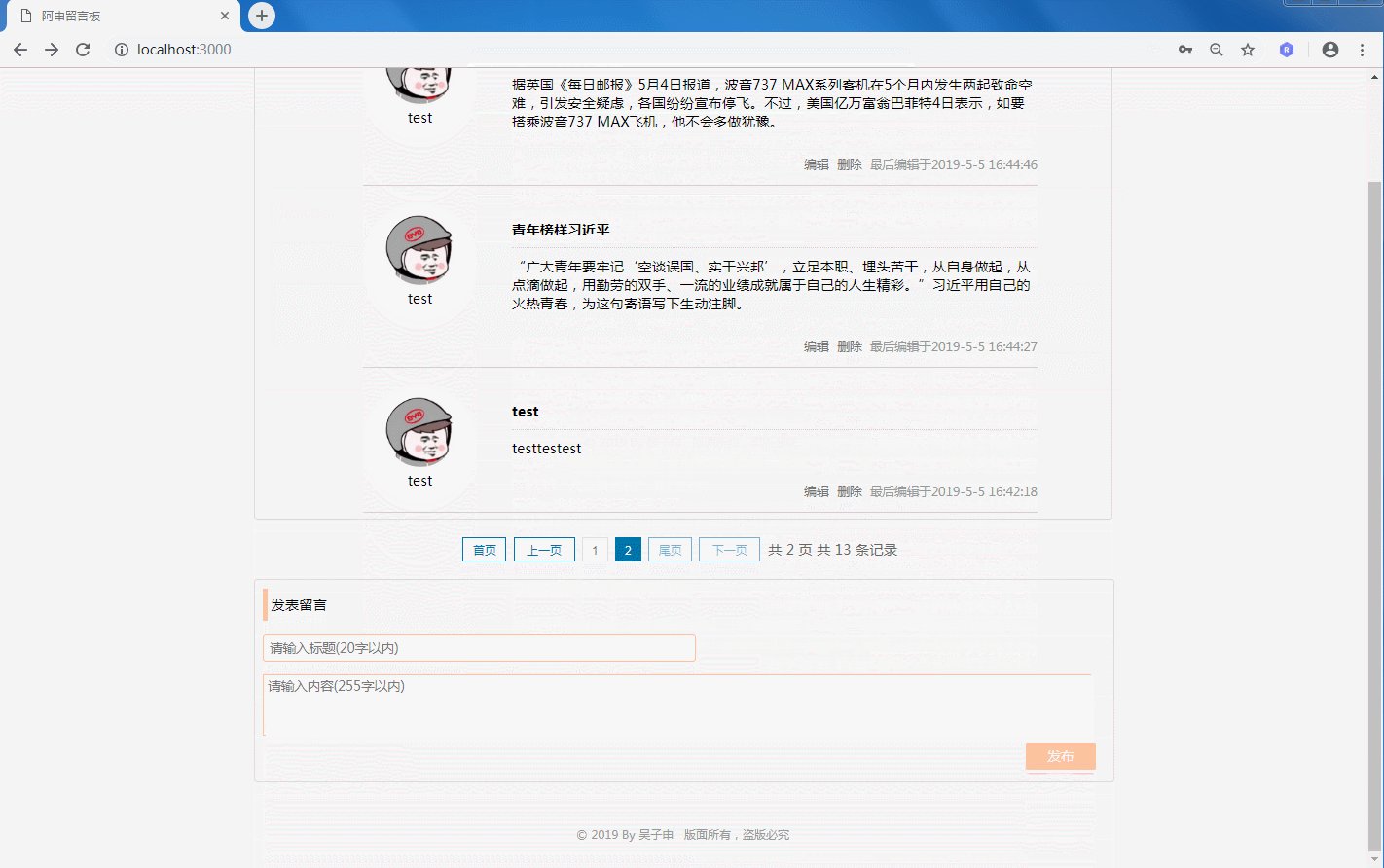
图2 注册用户-发表主题

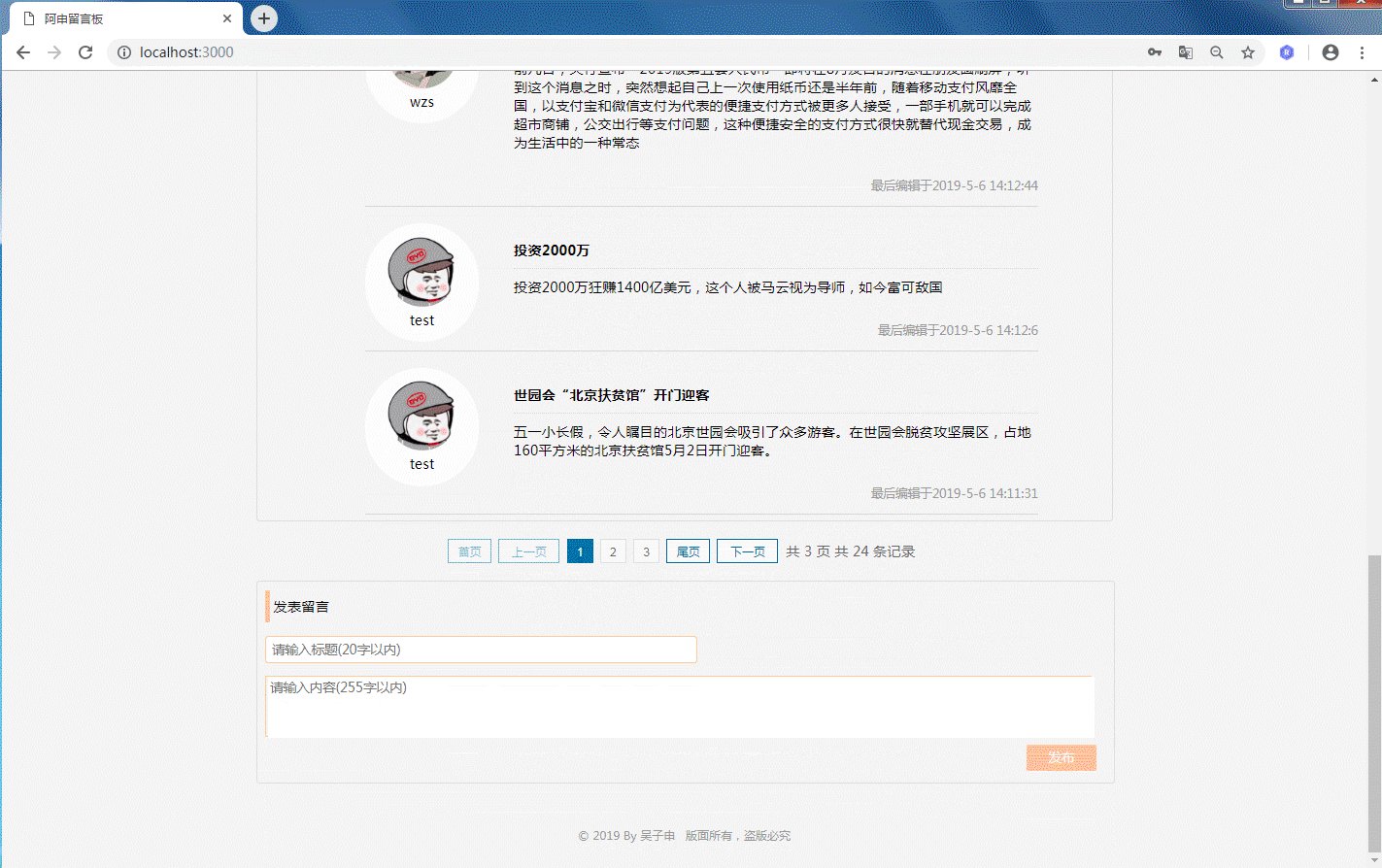
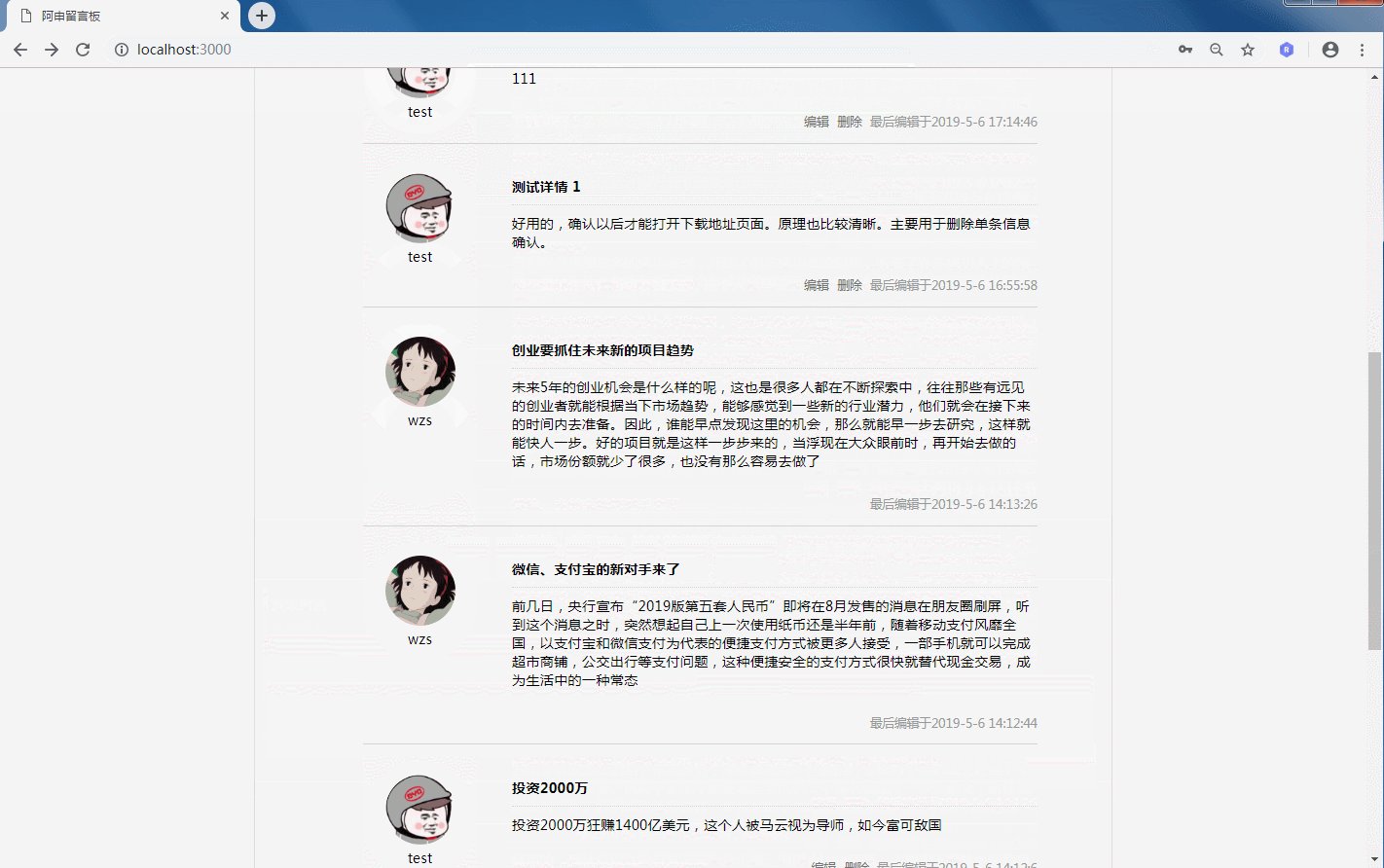
图3 编辑、删除留言

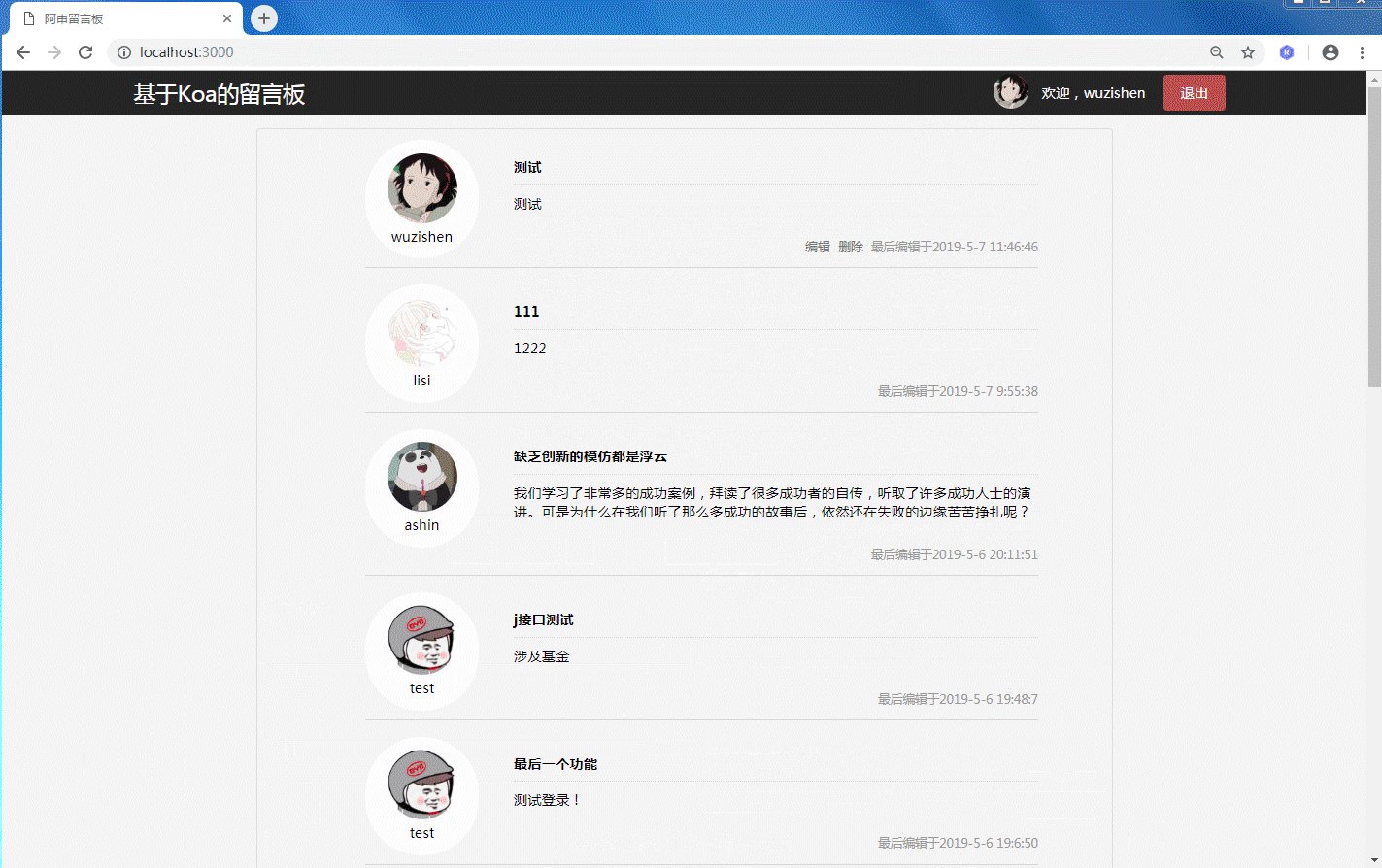
图4 登录和个人留言列表
开发环境
- nodejs
v10.15.3 - koa
v2.2.0 - mysql
v5.7.10
构建项目
项目构建使用koa-generator来快速创建,当然,你也可以自己手动创建,但比较麻烦。
1 安装koa-generator
在终端输入:
$ npm install -g koa-generator
2 使用koa-generator生成koa2项目
在你的工作目录下,输入:
$ koa2 messageBoardDemo
成功创建项目后,进入项目目录,并执行npm install命令
$ cd messageBoardDemo
$ npm install
3 启动项目
在终端输入:
$ npm start
打开浏览器localhost:3000如果出现“welcome to koa2”等字眼,就说明构建成功了,这里不再附图了。
浏览项目
我是根据上面的工具生成的目录后进行开发的(嘿嘿)
最终目录如下:

github: https://github.com/AshinWu/messageBoard
最后说明
学习时随便写的,没有规范,没有测试,项目里日志也直接console,哈哈
有些依赖可能已经老旧了,但不影响项目运行的。
分享给大家供学习参考。
基于Koa实现留言版demo的更多相关文章
- kubernetes 留言版DEMO
kubernates hello world1 关闭防火墙 $systemctl disable firewalld $systemctl stop firewalld 2 安装etcd 和 kube ...
- 基于 Koa.js 平台的 Node.js web 快速开发框架KoaHub.js demo 可安装
KoaHub.js demo KoaHub.js KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架.可以直接在项目里使用 ES6/7(Generator Fu ...
- 前端用Webpact打包React后端Node+Express实现简单留言版
前言 React官方推荐用Browserify或者Webpack 来开发React组件. Webpack 是什么?是德国开发者 Tobias Koppers 开发的模块加载器.Instagram 工程 ...
- Nancy之基于Nancy.Owin的小Demo
前面做了基于Nancy.Hosting.Aspnet和Nancy.Hosting.Self的小Demo 今天我们来做个基于Nancy.Owin的小Demo 开始之前我们来说说什么是Owin和Katan ...
- 【原创】NIO框架入门(二):服务端基于MINA2的UDP双向通信Demo演示
前言 NIO框架的流行,使得开发大并发.高性能的互联网服务端成为可能.这其中最流行的无非就是MINA和Netty了,MINA目前的主要版本是MINA2.而Netty的主要版本是Netty3和Netty ...
- 【原创】NIO框架入门(一):服务端基于Netty4的UDP双向通信Demo演示
申明:本文由作者基于日常实践整理,希望对初次接触MINA.Netty的人有所启发.如需与作者交流,见文签名,互相学习. 学习交流 更多学习资料:点此进入 推荐 移动端即时通讯交流: 215891622 ...
- web storage 简单的网页留言版
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- 【AdaBoost算法】基于OpenCV实现人脸检测Demo
一.关于检测算法 分类器训练: 通过正样本与负样本训练可得到分类器,opencv有编译好的训练Demo,按要求训练即可生成,这里我们直接使用其已经训练好的分类器检测: 检测过程: 检测过程很简单,可以 ...
- 夺命雷公狗---微信开发53----网页授权(oauth2.0)获取用户基本信息接口(3)实现世界留言版
前面两节课我们讲的是base型的授权了,那么现在我们开始Userinfo型授权, 先来看下我们的原理图 我们这节课来做一个 世界留言版 系统 1..首先我还是在微信测试平台那里设置好回调页面的域名 2 ...
随机推荐
- 【深度学习】Neural networks(神经网络)(一)
神经网络的图解 感知机,是人工设置权重.让它的输出值符合预期. 而神经网络的一个重要性质是它可以自动地从数据中学习到合适的权重参数. 如果用图来表示神经网络,最左边的一列称为输入层,最右边的一列称为输 ...
- thinkphp5源码剖析系列1-类的自动加载机制
前言 tp5想必大家都不陌生,但是大部分人都停留在应用的层面,我将开启系列随笔,深入剖析tp5源码,以供大家顺利进阶.本章将从类的自动加载讲起,自动加载是tp框架的灵魂所在,也是成熟php框架的必备功 ...
- gold 30 mins
- [noip模拟]改造二叉树<LIS>
1.改造二叉树 [题目描述] 小Y在学树论时看到了有关二叉树的介绍:在计算机科学中,二叉树是每个结点最多有两个子结点的有序树.通常子结点被称作“左孩子”和“右孩子”.二叉树被用作二叉搜索树和二叉堆.随 ...
- 浅谈Java接口(Interface)
浅谈Java接口 先不谈接口,不妨设想一个问题? 如果你写了个Animal类,有许多类继承了他,包括Hippo(河马), Dog, Wolf, Cat, Tiger这几个类.你把这几个类拿给别人用,但 ...
- Netty 中的 handler 和 ChannelPipeline 分析
上一节我们讲了 Netty 的启动流程,从启动流程入手分析了 Reactor 模型的第一步:channel 如何绑定 Selector.然后讲到了 EventLoop 在启动的时候发挥了什么作用.整个 ...
- Nginx 是如何处理 HTTP 头部的?
Nginx 处理 HTTP 头部的过程 Nginx 在处理 HTTP 请求之前,首先需要 Nginx 的框架先和客户端建立好连接,然后接收用户发来的 HTTP 的请求行,比如方法.URL 等,然后接收 ...
- 搭建KVM
系统&服务管理进阶 搭建KVM服务器 虚拟化概述 • vi ...
- readthedocs网托管持多语言文档
希望在readthedocs上创建支持多语言的文档,效果类似: 通过语言选项,可以切到到不同的语言版本:实现这个目标包含两个主要步骤: 在本地对文档进行翻译 在readthedocs.org上配置翻译 ...
- MySQL操作表的约束
完整性:指数据库的准确性和一致性. 约束:是在表中定义的用于维护数据库完整性的一些规则. 主键:给某一个字段来唯一标识所有记录,值是唯一的,非空的 外键:多个表之间参照的完整性. 一.设置非空约束 u ...
