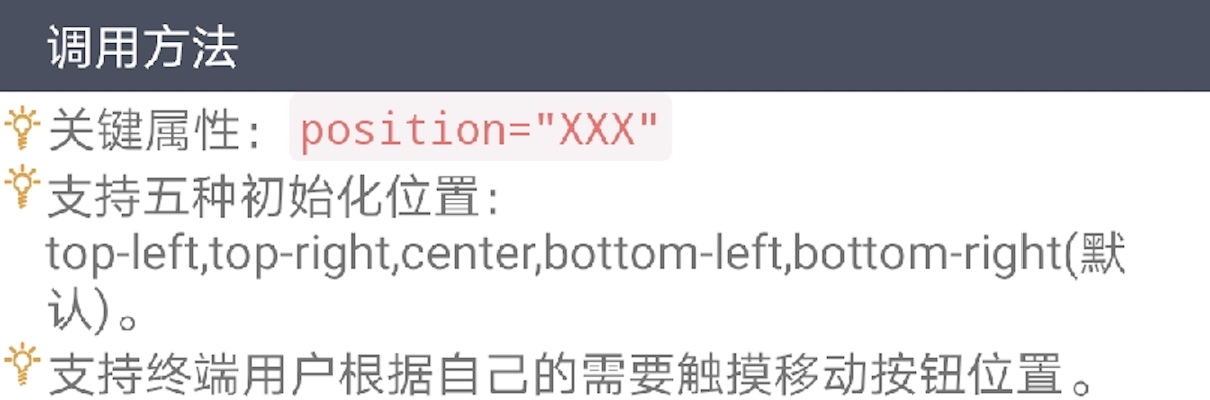
"浮动按钮"组件:<fab> —— 快应用组件库H-UI
 

 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
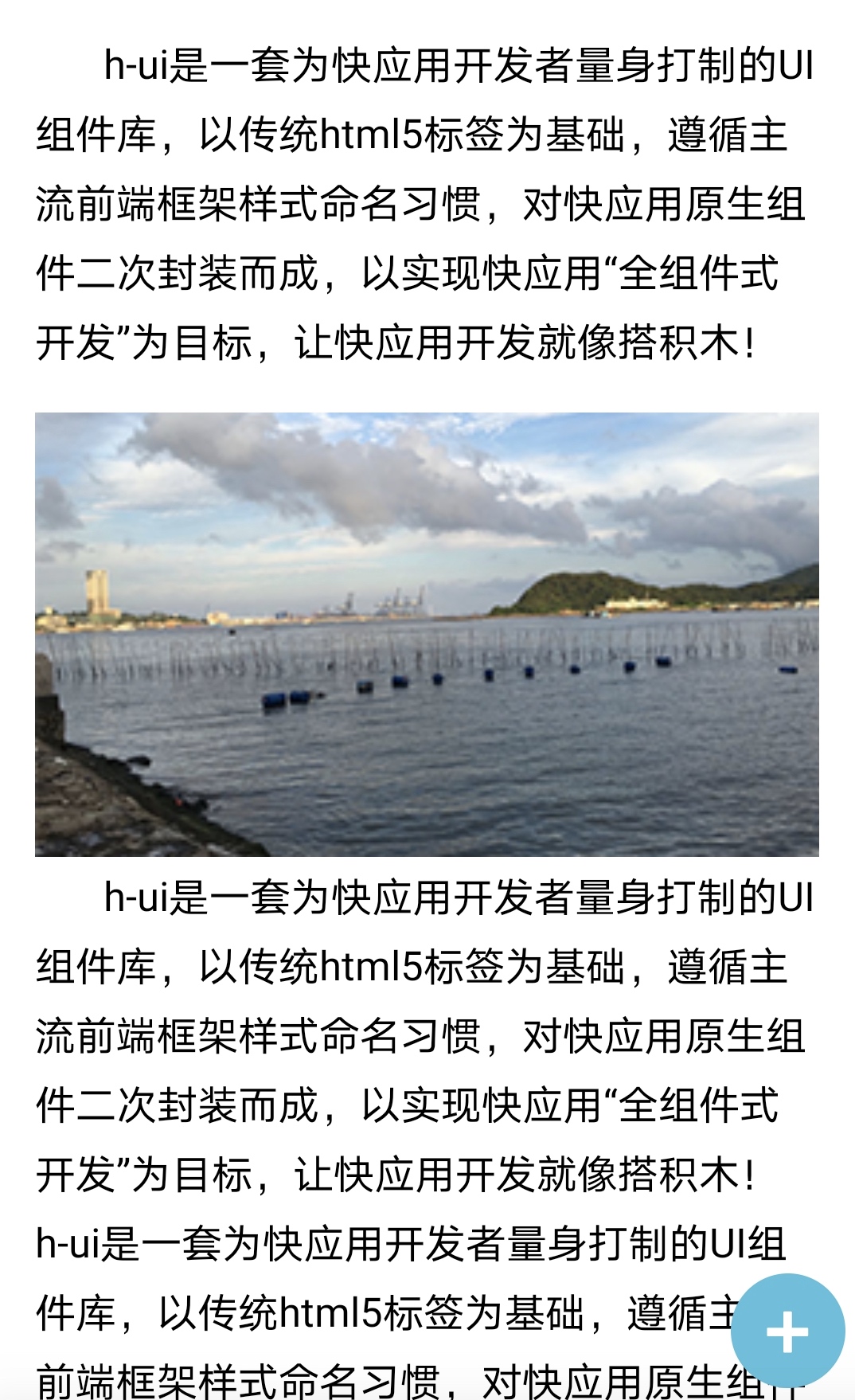
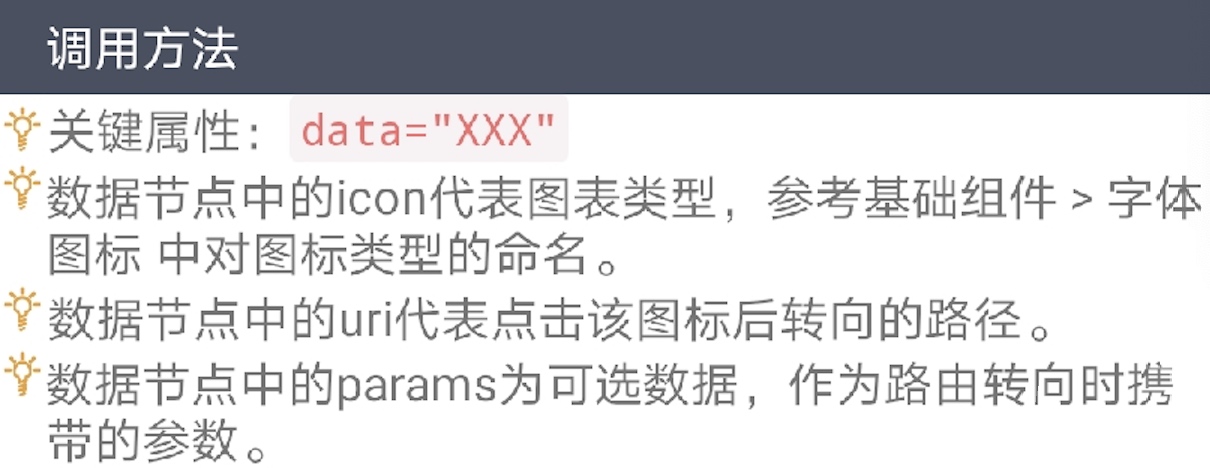
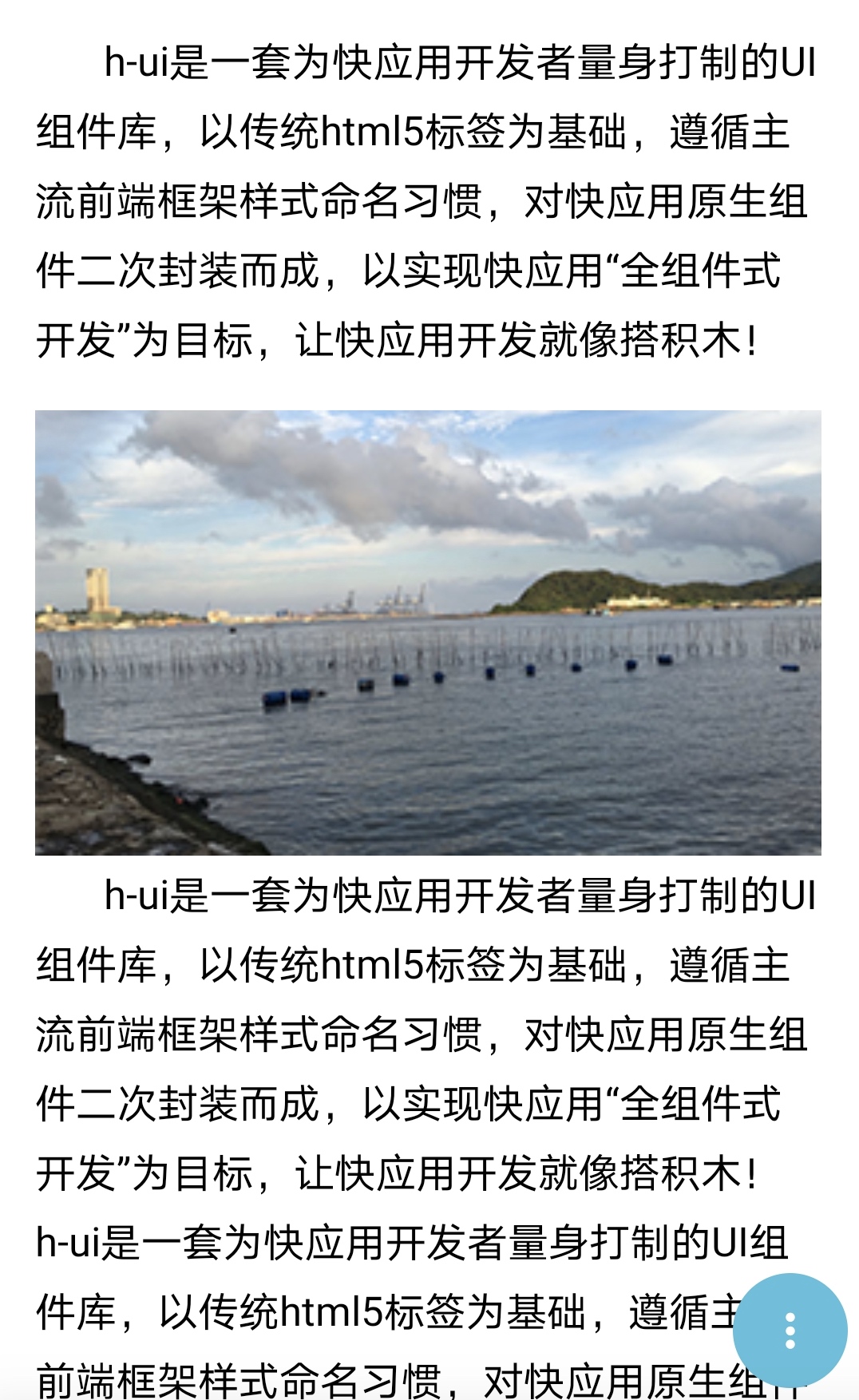
<fab data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'chat',
uri: '/About',
params: {
testId: '1'
}
},
{
icon: 'envelope',
uri: '/About'
},
{
icon: 'earphone',
uri: '/About'
},
{
icon: 'cog',
uri: '/About'
}
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

 

 

 

 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
<fab position="top-left" data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'chat',
uri: '/About',
params: {
testId: '1'
}
},
{
icon: 'envelope',
uri: '/About'
},
{
icon: 'earphone',
uri: '/About'
},
{
icon: 'cog',
uri: '/About'
}
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
<fab bg-color="bg-danger" data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'chat',
uri: '/About',
params: {
testId: '1'
}
},
{
icon: 'envelope',
uri: '/About'
},
{
icon: 'earphone',
uri: '/About'
},
{
icon: 'cog',
uri: '/About'
}
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
<fab icon="option-vertical" data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'chat',
uri: '/About',
params: {
testId: '1'
}
},
{
icon: 'envelope',
uri: '/About'
},
{
icon: 'earphone',
uri: '/About'
},
{
icon: 'cog',
uri: '/About'
}
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
<fab data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'female',
uri: '/About'
},
{
icon: 'bag',
uri: '/About'
},
{
icon: 'ring',
uri: '/About'
},
{
icon: 'necklace',
uri: '/About'
},
{
icon: 'skirt',
uri: '/About'
},
{
icon: 'shoe',
uri: '/About'
},
{
icon: 't-shirt',
uri: '/About'
},
{
icon: 'pants',
uri: '/About'
}
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
扫码体验
 

"浮动按钮"组件:<fab> —— 快应用组件库H-UI的更多相关文章
- "Tag标签"组件:<tags> —— 快应用组件库H-UI
 <import name="tags" src="../Common/ui/h-ui/text/c_tags"></import> ...
- "按钮"组件:<h-button> —— 快应用组件库H-UI
 <import name="h-button" src="../Common/ui/h-ui/basic/c_button"></impo ...
- "多行文本"组件:<multi> —— 快应用组件库H-UI
 <import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></impo ...
- "段落"组件:<p> —— 快应用组件库H-UI
 <import name="p" src="../Common/ui/h-ui/text/c_p"></import> <te ...
- "图片组件"组件:<pic> —— 快应用组件库H-UI
 <import name="pic" src="../Common/ui/h-ui/media/c_pic"></import> & ...
- "选择图片"组件:<pickimage> —— 快应用组件库H-UI
 <import name="pickimage" src="../Common/ui/h-ui/media/c_pickimage"></ ...
- "首字母变大写"组件:<capitalize> —— 快应用组件库H-UI
 <import name="capitalize" src="../Common/ui/h-ui/text/c_text_capitalize"> ...
- "字符反向拼接"组件:<reverse> —— 快应用组件库H-UI
 <import name="reverse" src="../Common/ui/h-ui/text/c_text_reverse"></ ...
- "字母全变小写"组件:<lowercase> —— 快应用组件库H-UI
 <import name="lowercase" src="../Common/ui/h-ui/text/c_text_lowercase">& ...
随机推荐
- javaScript 基础知识汇总(九)
1.Rest 参数 与 Spread 操作符 当我们在代码中遇到“..."时,它不是Rest参数就是Spread操作符 区分方法: 若...出现在函数的参数列表,那它表示的就是Rest参数, ...
- 阅读GitHub源码的正确打开方式
前言 近来发现阅读开源项目上手就整最新的代码不合适,缺少项目迭代的具体实现过程,想着若是可以看到针对问题的提交代码就好了,所以就有了本篇博客. 以文主要涉及:如何fork开源项目,如何保证本地仓库代码 ...
- Gitblit无法查看单个文件解决方案
一个简单的解决方案是在reference.properties中设置: web.mountParameters = false 在这种情况下,您完全避免了该问题,因为项目名称,分支和文件名作为查询字符 ...
- java-选中排序(新手)
//排序 选择排序 数组中每个元素都进行比较public class Test { //公共静态的主方法. public static void main(String[] args) { //创建一 ...
- 一些Nmap NSE脚本推荐
前言 Nmap是一款强大的开源扫描工具.同时Nmap提供了强大的脚本引擎(Nmap Scripting Engine),支持通过Lua脚本语言来扩展Nmap的功能,在Nmap的发行版中已经包含了数百个 ...
- flex弹性盒子实现微博页面
结果图: 源代码: html部分: <!DOCTYPE html><html lang="en"><head> <meta charset ...
- Linux你不知道的ping操作
1.指定ping的次数 -c 选项 ping -c 3 www.baidu.com 2.只返回结果 -q 选项 ping -q -c 3 www.baidu.com 3.指定数据包的大小 -s ...
- POJ3352 Road Construction Tarjan+边双连通
题目链接:http://poj.org/problem?id=3352 题目要求求出无向图中最少需要多少边能够使得该图边双连通. 在图G中,如果任意两个点之间有两条边不重复的路径,称为“边双连通”,去 ...
- JUC 中提供的限流利器-Semaphore(信号量)
在 JUC 包下,有一个 Semaphore 类,翻译成信号量,Semaphore(信号量)是用来控制同时访问特定资源的线程数量,它通过协调各个线程,以保证合理的使用公共资源.Semaphore 跟锁 ...
- Attention-based Extraction of Structured Information from Street View Imagery:基于注意力的街景图像提取结构化信息
基于注意力的街景图像提取结构化信息 一种用于真实图像文本提取问题的TensorFlow模型. 该文件夹包含在FSNS数据集数据集上训练新的注意OCR模型所需的代码,以在法国转录街道名称. 您还可以使用 ...
