Html,css构建一个对话框,练习201911281028
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<style type="text/css"> #identity1{
position: relative;
left: 0px;
top: 0px;
width: 0px;
height: 0px;
border-left: 34px solid transparent;
border-right: 34px solid #96BBFF;
border-bottom: 23px solid transparent;
z-index: 0;
} #identity1:after{
content: '';
position: absolute;
left: -30px;
top: 1px;
border-left: 34px solid transparent;
border-right: 34px solid #FFFFFF;
border-bottom: 23px solid transparent;
z-index: 1;
} .clazz3{
position: relative;
left: 68px;
top: -23px;
width: 745px;
height: 95px;
border-top: 1px solid #96BBFF;
border-right: 1px solid #96BBFF;
border-bottom: 1px solid #96BBFF;
} .clazz4{
position: relative;
left: -32px;
top: -98px;
width: 100px;
height: 74px;
border-right: 1px solid #96BBFF;
} .contentClazz{
width: 1000px;
height: 155px;
border: 1px solid lime;
} </style>
<script type="text/javascript" src="js/jquery-1.8.2.js" ></script>
</head>
<body> <div id="contentList"> </div>
<div id="content" style="display: none;">
<div class="contentClazz">
<table>
<tr>
<td style="padding-left: 35px;">
<span id="receiptTime">2019-11-28 09:43</span>
会员卡号:<span id="vipNumber">123</span>
电话号码:<span id="phone">456</span>
</td>
</tr>
<tr>
<td>
<div id="identity1" class=""></div>
<div id="identity2" class="clazz3"></div>
<div id="identity3" class="clazz4"></div>
<div class="detailsItem"></div>
</td>
</tr>
</table>
</div>
</div> <!--<table class="detailsItem" style="display: none;">
<tr>
<td> </td>
</tr>
</table>--> <div class="detailsItem detailsItem1" style="display: none;">
<table>
<tr>
<td>
<table>
<tr>
<td>
1:
</td>
</tr>
<tr>
<td>
2:
</td>
</tr>
<tr>
<td>
3:
</td>
</tr>
</table>
</td>
</tr>
</table>
</div> <div class="detailsItem detailsItem2" style="display: none;">
<table>
<tr>
<td>
<table>
<tr>
<td>
图片
</td>
<td>
<a href="javascript: void(0);">(4)</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div> <div class="detailsItem detailsItem3" style="display: none;">
<table>
<tr>
<td>
<table>
<tr>
<td>
5.docx
</td>
</tr>
<tr>
<td>
<a href="javascript: void(0);">(6)</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div> <script type="text/javascript"> $(function(){ var contentListHtml = "<table>";
var html = $("#content").html();
for(var i = 0; i < 3; i++){
contentListHtml += "<tr>"
+ "<td>"
+ html
+ "</td>"
+ "</tr>";
}
contentListHtml += "</table>";
$("#contentList").html(contentListHtml);
var cssObj = {};
cssObj.marginLeft = "100px";
contentStyle(cssObj);
var cssArr = [];
$("#contentList .contentClazz .clazz3").each(function(){
// alert($(this).css("position"));
// alert($(this).css("left"));
// alert($(this).css("top"));
// alert($(this).offset().left);
// alert($(this).offset().top);
var cssObj = {};
cssObj.left = $(this).offset().left;
cssObj.top = $(this).offset().top;
cssArr.push(cssObj);
});
/*for(var i = 0; i < contentList.length; i++){
alert(contentList[0].children("div:eq(1)").css("left"));
}*/
var detailsItemHtml = null;
var i = 0;
$("#contentList .contentClazz").each(function(){
if(i % 3 == 0){
detailsItemHtml = $(".detailsItem1").html();
}else if(i % 3 == 1){
detailsItemHtml = $(".detailsItem2").html();
}else if(i % 3 == 2){
detailsItemHtml = $(".detailsItem3").html();
}
$(this).children("table:eq(0)").children("tbody")
.children("tr:eq(1)").children("td:eq(0)")
.children("div:eq(3)").html(detailsItemHtml);
$(this).find(".detailsItem").css({
"padding-top": "10px",
"position": "absolute",
"left": cssArr[i].left + "px",
"top": cssArr[i].top + "px"
});
i++;
});
}); function contentStyle(cssObj){
if(cssObj){
var marginLeft = cssObj.marginLeft;
if(marginLeft){
$(".contentClazz").css({"padding-top": "-100px"});
}
}
} </script> </body>
</html>
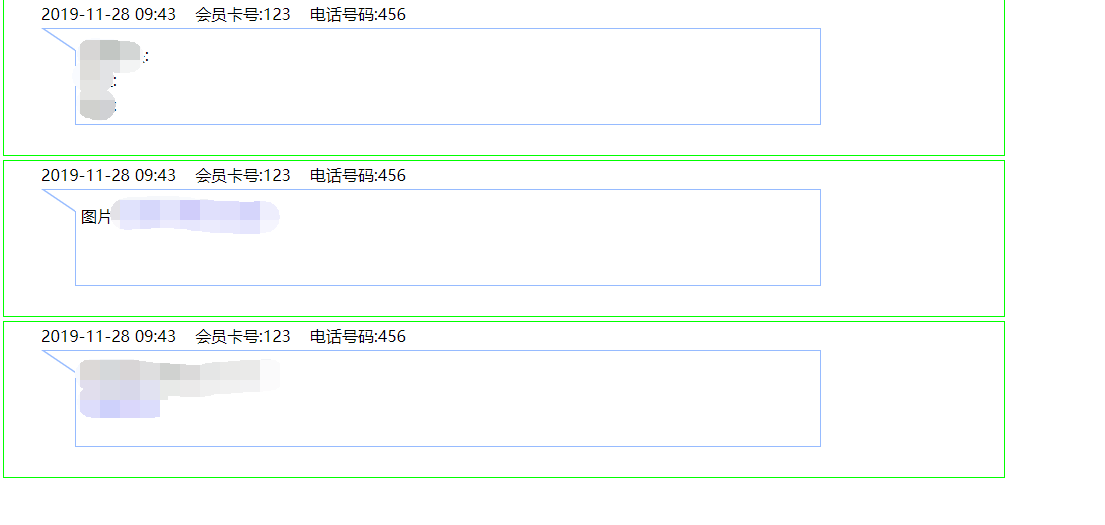
效果图:

因为马赛克导致线断开了,实际上是没问题的,公司需求,不能随便上传,只能先这样了.
Html,css构建一个对话框,练习201911281028的更多相关文章
- 从实体框架核心开始:构建一个ASP。NET Core应用程序与Web API和代码优先开发
下载StudentApplication.Web.zip - 599.5 KB 下载StudentApplication.API.zip - 11.5 KB 介绍 在上一篇文章中,我们了解了实体框架的 ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 基于Vue2.0+Vue-router构建一个简单的单页应用
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html 一.介绍 vue.js 是 目前 最火的前端框架,vue.js ...
- 《Entity Framework 6 Recipes》中文翻译系列 (20) -----第四章 ASP.NET MVC中使用实体框架之在MVC中构建一个CRUD示例
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第四章 ASP.NET MVC中使用实体框架 ASP.NET是一个免费的Web框架 ...
- 【jQuery插件】用jQuery Masonry快速构建一个pinterest网站布局(转)
[jQuery插件]用jQuery Masonry快速构建一个pinterest网站布局 时间:2011年03月21日作者:愚人码头查看次数:29,744 views评论次数:25条评论 前段时间领导 ...
- 构建一个用于产品介绍的WEB应用
为了让用户更好地了解您的产品功能,您在发布新产品或者升级产品功能的时候,不妨使用一个产品介绍的向导,引导用户熟悉产品功能和流程.本文将给您介绍一款优秀的用于产品介绍的WEB应用. 就像微博或邮箱这类W ...
- 从零开始构建一个的asp.net Core 项目
最近突发奇想,想从零开始构建一个Core的MVC项目,于是开始了构建过程. 首先我们添加一个空的CORE下的MVC项目,创建完成之后我们运行一下(Ctrl +F5).我们会在页面上看到"He ...
- Effective前端1---chapter 2 用CSS画一个三角形
1.CSS画三角形的画法 第一步:三角形可以用border画出来,首先一个有四个border的div长这样: <div class="triangle"></di ...
- 快速构建一个使用axios的vue应用程序(转)
英文原文:https://www.sitepoint.com/fetching-data-third-party-api-vue-axios/ 译文:https://segmentfault.com/ ...
随机推荐
- 三个值得期待的JavaScript新功能!
让我们来看看JavaScript中一些有用的即将推出的功能.您将看到他们的语法,链接以及时了解他们的进度,我们将编写一个小型测试套件,以展示如何立即开始使用这些提案! JavaScript是如何更新迭 ...
- 前端每日实战:52# 视频演示如何用纯 CSS 创作一个小球绕着圆环盘旋的动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/gKxyWo 可交互视频 此视频是可 ...
- Java 8 Optional 良心指南,建议收藏
想学习,永远都不晚,尤其是针对 Java 8 里面的好东西,Optional 就是其中之一,该类提供了一种用于表示可选值而非空引用的类级别解决方案.作为一名 Java 程序员,我真的是烦透了 Null ...
- Webpack和Gulp,Webpack和Gulp的基本区别:
Gulp和Webpack的基本区别: gulp可以进行js,html,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加 ...
- 【工具】---- webpack简析
1. 什么是webpack 一个现代 JavaScript 应用程序的静态模块打包器(module bundler),它会分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行 ...
- model进阶
本节目录 一 QuerySet 二 中介模型 三 查询优化 四 extra 五 整体插入 一 QuerySet 可切片 使用Python 的切片语法来限制查询集记录的数目 .它等同于SQL 的LIMI ...
- vue基础----修饰符,watch,computed,method实例方法
1.vue常用的修饰符,number,trim,number--->当作数字,trim-->去掉前后空格 2.methods与计算属性 computed 的相同与区别 <body&g ...
- 用 jQuery 实现表单验证(摘抄)——选自《锋利的jQuery》(第2版)第5章的例题 5.1.5 表单验证
5.1.5 表单验证 表单(form)作为 HTML 最重要的一个组成部分,几乎在每个网页上都有体现,例如用户提交信息.用户反馈信息和用户查询信息等,因此它是网站管理者与浏览者之间沟通的桥梁.在表单中 ...
- Java第一节课动手动脑
在第一节课的动手动脑中,主要解决四则运算问题. 首先第一个是出30道四则运算题目,在100以内.这个问题需要控制随机数生成的范围和结果的范围在100以内就可以. 第一次改进是3点:一为避免重复,二为定 ...
- Vulnhub 靶场 Dijnn WP
About djinn: 1 描述 难度级别:中等 Flag:user.txt和root.txt 说明:该计算机是VirtualBox以及VMWare兼容的.DHCP将自动分配IP.您将在登录屏幕上看 ...
