折腾了好久的vscode配置c/c++语言环境(Windows环境下)
最近有c语言相关的作业,但是突然再次拿起大一的时候那些c语言编辑器的时候,总觉得不智能,于是下了一个vscode,准备配一个c语言的环境
步骤如下:
1.vs官网下载好vscode,安装好以后再下载一个c/c++的扩展,如果英文菜的话(比如我),还可以下载一个中文插件,在扩展搜索框里面搜索chinese就行

(图中左边最下面的按钮就是扩展下载)
2.下载MinGW
这个部分是我耗时最最最最最多的部分,看了无数博客,各种折腾,主要原因是因为这个东西官网服务器在国外,下载起来特别慢,慢就算了,gdb文件还总是下载不成功,后来放弃了官网下载这一途径,在百度网盘上找到了完整的压缩包,直接解压就可以。链接:
链接:https://pan.baidu.com/s/1QWu2Pqb9RB1jgYpD9oCIkA 提取码:24tV

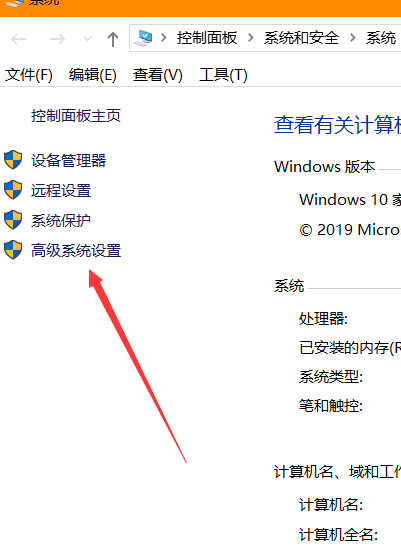
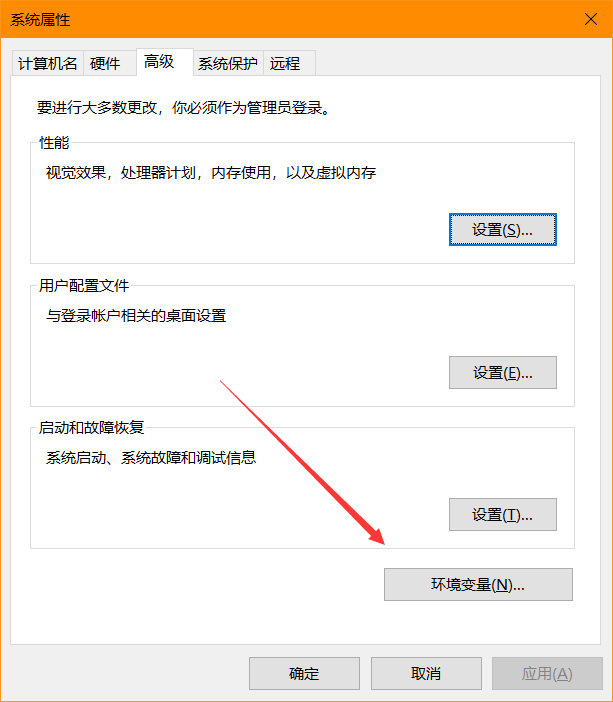
之后点击右下角的环境变量

找到并点击系统变量里面的path,再点击编辑,然后打开刚才解压的文件MinGW,再打开里面的bin文件夹,把这个bin文件夹路径复制下来

然后在刚才的编辑环境变量的窗口中点击新建,再把路径粘贴进去,点击确定。

4.配置vscode
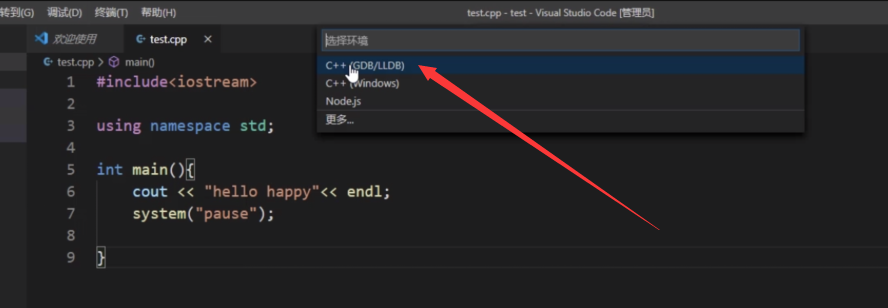
首先新建一个或者选择一个文件夹,用来放你的代码的,把这个文件夹拖到vscode里面或者直接在vscode里面打开文件夹,然后新建.c或者.cpp文件,写一个简单的就行,比如输出个hello world,然后保存这个文件并运行,这个时候vscode会让你选择环境

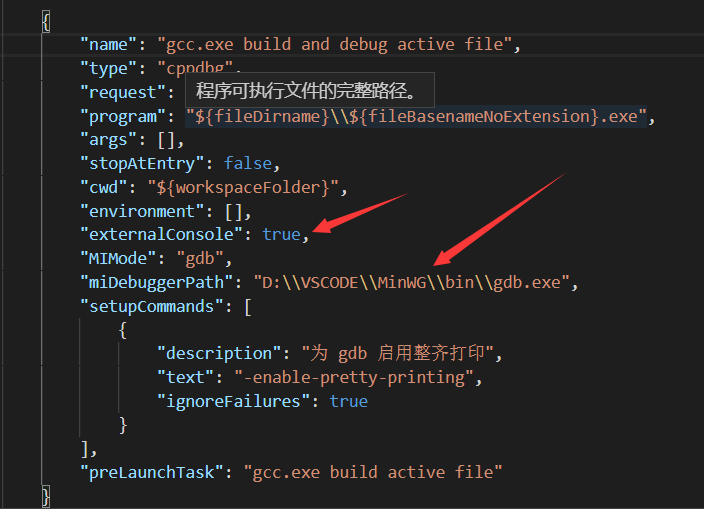
都选择第一个,然后会自动创建一个.vscode文件夹,而且里面会有launch.json文件

把midebuggerpath改成你的dbg的路径,dbg就在你刚才那个MinGW文件夹的bin文件夹下面,然后"externalConsole": false建议改成true,这个是运行的时候会不会弹出黑框,默认是不弹出。
然后再运行调试,这个时候还是会报错,提示找不到任务,点击左边第一个配置任务,然后选择第一个,会自动生成tasks.json文件,然后你再运行就会发现:
大功告成!

(弱鸡的快乐就是这么简单
折腾了好久的vscode配置c/c++语言环境(Windows环境下)的更多相关文章
- windows系统下用VScode配置远程编辑服务器文件的环境!通过Rmate方法
虽然公司电脑win可以通过Xshell通过SSH远程连接家中内网linux服务器了,但是只能用vim编辑文件有点不爽. 于是上网查询,windows下使用vscode远程编辑服务器文件的办法.参照博文 ...
- tomcat下配置https环境(windows环境)
在网上搜了一下,内容不是很完善.现进行整理,做个学习笔记,以备以后使用. (1)进入到jdk下的bin目录 (2)输入如下指令“keytool -v -genkey -alias tomcat -ke ...
- VScode 配置为 LaTeX 编辑器(IDE)
VScode 配置为 LaTeX IDE 在Windows中,配置VScode作为LaTeX的编辑器(IDE),并使用SumatraPDF预览PDF文件.主要是LaTeX Workshop扩展的设置, ...
- PHP-5.5.10+Apache httpd-2.4.9在Windows系统下配置实战
原文 PHP-5.5.10+Apache httpd-2.4.9在Windows系统下配置实战 环境配置: 程序准备: PHP windows版本下载地址: http://windows.php. ...
- mysql主从同步配置(windows环境)
mysql主从同步配置(mysql5.5,windows环境) A主机(作为主服务器)环境:windows8.mysql5.5 ip:192.168.1.100(自己填) B主机(作为从服务器,由 ...
- VSCode配置简单的vue项目
VSCode配置简单的vue项目 https://www.cnblogs.com/wnxyz8023/p/9989447.html 由于最近要使用的项目框架为前后端分离的,采用的是vue.js+web ...
- VSCode配置MSVC+VSCode使用easyx库,2021.5.13日配置
VSCode配置MSVC+VSCode使用easyx库,2021.5.13日配置~~ 想必很多人和我一样,想用vscode编程c++,easyx库不支持MinGW,一般人都是直接使用vs2019安装e ...
- 二、vue之 使用vscode配置
vue之 使用vscode配置 visual studio code 简称vscode,下图为图标 ... 开启vscode ... 1.导入文件夹,选择菜单栏 文件-打开文件夹->选择相应已 ...
- VSCode配置Git随记
VSCode配置Git随记 2018年05月29日 10:14:24 Dominic- 阅读数:4096 vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些git指令. 不过这 ...
随机推荐
- Camunda 流程引擎的一种 Adapter 层实现
上一篇说明了选择 Camunda 的理由.这一篇说明如何实现适配层. 当前还没有专门写一篇对 Camunda 各个功能的详细介绍.如果要获得比较直观的感受,可以下载 Modeler 或者使用在线版的 ...
- stand up meeting 1/19/2016
part 组员 工作 工作耗时/h 明日计划 工作耗时/h UI 冯晓云 准备最后的发布和整个开发的整理总结 6 继续releas ...
- Daily Scrum 12/23/2015
Process: Zhaoyang: Compile the Caffe IOS version and make it run in the IOS9. Yandong: Finish the Az ...
- N - Aroma's Search CodeForces - 1293D math+greedy
作为DIV2的D题来讲,这个题目不算难. 题目大意:再规定的时间内寻找宝藏,第i个宝藏的位置为a*x(i-1)+b,a*y(i-1)+b.然后给出初始位置xs,ys和时间t让求再时间t内能够寻找到多少 ...
- python调用小豆机器人实现自己的机器人!
大家好,人工智能是不是很酷呢? 今天我们用python调用小豆机器人实现自己的机器人(可以结合往期的语音识别更酷哦) 好,废话不多说直接上代码 import requests i=input(&quo ...
- Python - 利用词云wordcloud,jieba和中国地图制作四大名著的热词图
热词图很酷炫,也非常适合热点事件,抓住重点,以图文结合的方式表现出来,很有冲击力.下面这段代码是制作热词图的,用到了以下技术: jieba,把文本分词 wordcloud,制作热图 chardet,辨 ...
- [转]PHP利用PCRE回溯次数限制绕过某些安全限制
这次Code-Breaking Puzzles中我出了一道看似很简单的题目pcrewaf,将其代码简化如下: <?php function is_php($data){ return preg_ ...
- 从零开始学AB测试:躲坑篇
AB测试的原理很简单,只用到了最简单的统计假设检验,但表面的简单通常都隐藏着陷阱,这一点没有经过实践的摸爬滚打是不容易看到的,今天我就把前人已经踩过的坑,一共15个,给大家分享一下.在分享之前,大家脑 ...
- shiro:注解配置(五)
基于[shiro集成spring]项目改造 引入相关依赖环境 <!--AOP的jar包--> <dependency> <groupId>org.aspectj&l ...
- 加不加 synchronized 有什么区别?
今天一起来认识认识 synchronized 这个一面试就会被提到的关键字.这一篇不会讲太多理论,主要先熟悉熟悉一下最简单的用法.只讨论一个问题:方法没用 synchronized 和用了 synch ...
