NetCore Web项目目录结构说明
目录结构说明
| 目录/文件 | 说明 |
|---|---|
| 依赖项 | ASP.NET Core 开发、构建和运行过程中的依赖想,一般都是 NuGet 包和一些 SDK |
| Properties | 配置,存放了一些 .json 文件用于配置 ASP.NET Core 项目 |
| Propertics/launchSettings.json | 启动配置文件,为一个 ASP.NET Core 应用保存特有的配置标准,用于应用的启动准备工作,包括环境变量,开发端口等 |
| wwwroot | 网站跟目录,存放类似于 CSS、JS 和图片、还有 HTML 文件等静态资源文件的目录 |
| Program.cs | 这个文件包含了 ASP.NET Core 应用的 Main 方法,负责配置和启动应用程序 |
| Startup.cs | Startup.cs 文件是 ASP.NET Core 的项目的入口启动文件 |
Program.cs 和 Startup.cs 的区别在于 Program.cs 会调用 Startup.cs ,这个可以通过 Program.cs 中的代码看出来
WebHost.CreateDefaultBuilder(args).UseStartup<Startup>();
当然了,还有很多其它的文件,但这些文件不是 ASP.NET Core 的必要组成部分
磁盘目录结构
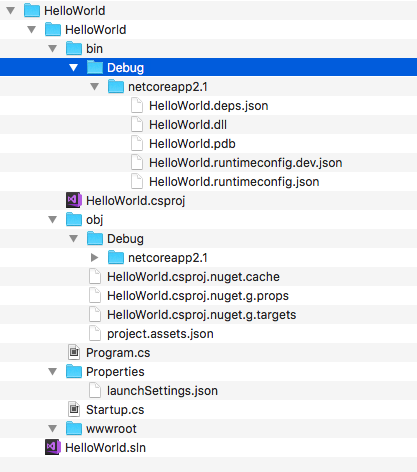
我们可以打开项目保存的位置看一下磁盘目录结构

磁盘目录结构和项目目录结构大同小异,除了多了两个目录: obj 和 bin
| 目录 | 说明 |
|---|---|
| obj | obj 目录包括项目运行需要引用的一些类、方法和接口 |
| bin | bin 目录是项目程序目录,包括运行时配置文件等等 |
Startup.cs类介绍
在 ASP.NET Core 中是使用 Startup.cs 加载配置和启动代码
Startup.cs 文件中有一个 Startup 类,在这个类中可以配置应用程序,甚至配置配置源
默认的 Startup.cs 文件内容
Startup.cs 文件中默认的内容如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection; namespace HelloWorld
{
public class Startup
{
// 该方法在运行时被调用。
// 可以使用该方法将服务添加到容器中
// 更多信息配置应用程序的信息,可以查看 https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
} // 该方法在运行时被调用
// 可以使用该方法来配置 HTTP 请求管道
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
}
}
Startup 类
Startup 类可以用来定义请求处理管道和配置应用程序需要的服务。
Startup 类必须是公开的,且必须包含以下两个方法
ConfigureServices() 方法
public void ConfigureServices(IServiceCollection services){}ConfigureServices()方法用于定义应用程序所需要的服务,例如 ASP.NET Core MVC 、 Entity Framework Core 和 Identity 等等关于 服务 我们会再接下来的章节中详细介绍
Configure() 方法
public void Configure(IApplicationBuilder app, IHostingEnvironment env){}Configure()用于定义请求管道中的中间件关于 请求管道 的概念,我们会在接下来的章节中详细介绍
项目配置
Startup 类中的 Configure() 方法用于配置和构建 HTTP 请求管道的地方
该怎么理解这句话呢?
其实也就是说,Configure() 方法可以用来定义我们的应用程序如何响应请求
对于任意网址,默认情况下它只会输出 Hello World!



如果我们希望应用程序的行为不同,我们需要在 Configure() 方法中添加其他代码来更改管道
例如,如果我们想要为诸如 index.html 之类的静态文件提供服务,则需要向 Configure() 方法添加一些代码
例如,如果想要给 ASP.NET MVC 控制器发送错误页面或路由请求,都需要在这个 Configure() 方法中做一些工作
动态响应内容
默认情况下,我们为每个请求都提供了一个硬编码的响应 Hello World!
接下里来我们不再使用硬编码,而是从某个组件中加载字符串来响应的每一个请求
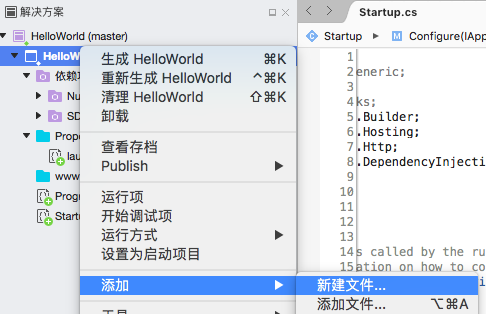
在解决方案管理器的 HelloWorld 项目上点击右键,选择 添加 -> 新建文件
如果你的电脑是 Windows ,则是 添加 -> 新建项

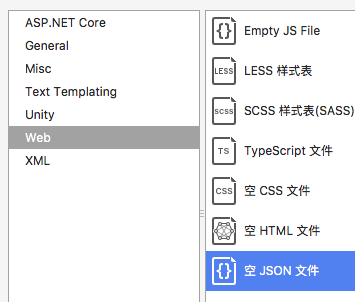
在新建文件对话框中,选中左边的 Web,然后选中右边的 空 JSON 文件
如果你的电脑是 Windows ,则是先选中 ASP.NET Core 下的 常规 ( Genreral ) 然后选中 JSON 文件

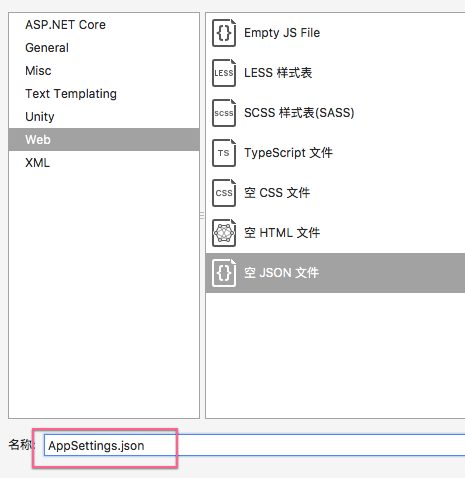
在名称中输入 AppSettings.json,然后点击右下脚的 新建 按钮,添加一个 AppSettings.json 文件
如果你的电脑是 Windows ,则是点击 添加 按钮

然后双击 AppSettings.json 打开文件,输入以下内容
{
"message":"Hello World!\n你好,简单教程,你的网址是 www.twle.cn 吗?"
}双击打开
Startup.cs文件,在Startup类中添加一个可读写属性Configurationpublic IConfiguration Configuration { get; set; }修改
Startup类,添加Startup()构造函数,加载 AppSettings.json 文件,然后构建配置项public Startup()
{
var builder = new ConfigurationBuilder().AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}最后修改
Configure()方法,从配置项中读取message并作为响应的内容public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.Run(async (context) =>
{
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
修改完成后的代码如下
Startup.cs
using System;
using System.IO;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration; namespace HelloWorld
{
public class Startup
{
public Startup()
{
var builder = new ConfigurationBuilder()
.SetBasePath(Directory.GetCurrentDirectory())
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
} public IConfiguration Configuration { get; set; } // This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
} // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.Run(async (context) =>
{
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
}
}
点击绿色三角形运行项目 ( 如果项目已经在运行则直接刷新浏览器即可 )
NetCore Web项目目录结构说明的更多相关文章
- 1-5Tomcat 目录结构 和 web项目目录结构
对应我的安装路径: web项目目录结构
- web项目目录结构
eclipse web项目目录结构 按照 Java EE 规范的规定,一个典型的 Web 应用程序有四个部分: 1. 公开目录 ; 2. WEB-INF/web.xml 文件,发布描述符(必选) ; ...
- 最全的 eclipse web 项目目录结构以及Tomcat的各个目录的作用
本文会尽可能对 java web 项目的目录结构做出最详细的解释,尽量做到浅显易懂. eclipse web 项目目录结构 java web 项目事例 03-springmvc-drien-xgq ...
- idea中的java web项目(添加jar包介绍)和java maven web项目目录结构
java web项目 web项目下web根目录名称是可以更改的 idea中新建java web项目,默认src为Sources Root,当然也可以手动改,在Sources Root下右键只能新建Pa ...
- JAVA WEB项目目录结构以及web应用部署的根目录,编译路径和项目根目录的区别
本文链接:https://blog.csdn.net/l00149133/article/details/78984083 web应用部署的根目录,编译路径和项目的根目录有什么区别? 直接上例子: 你 ...
- IntelliJ IDEA 中 Web项目 目录结构
--src 应用程序源代码和测试程序代码的根目录 --main --java 应用程序源代码目录 --resources 应用程序用到的资源文件(一般都是配置文件) --webapp web项 ...
- Eclipse创建web项目目录结构
效果图如下: 0 新建Web项目 1.右击项目MyProject进入Java Build Path 2. 点击Add Folder按钮,进入如下界面 3.选择src,点击Add New Folder按 ...
- Java Web 项目目录结构
为了使 Web 容器顺利地执行 Web 应用,开发者需要以一种标准的方式将 Web 项目中的资源(Servlets.JSP 等)打包.一个 Web 项目的目录结构可分为两种: 发布目录结构 Web 容 ...
- 两张图搞清楚Eclipse上的Web项目目录
从MyEclipse转到Eclipse起初有点不习惯eclipse的目录结构,顺手一查看到的文章帮助很大,转载一下: 原文链接:https://www.jianshu.com/p/91050dfcbe ...
随机推荐
- python 创建虚拟环境:bat实现一键
1.New a python project 2.cd %project.home%切换到项目根目录3.运行setup.bat创建venv虚拟环境 (注意内网运行setup.bat需要手动将requi ...
- .NET中的字符串(3):字符串的比较
在.NET中,对字符串的比较操作并不仅仅是简单的比较二者的值,= =操作首先比较两个字符串的引用,如果引用相同,就直接返回True:如果不同再去比较它们的值.所以如果两个值相同的字符串的比较相对于引用 ...
- beyond compare 用法
1.过滤器用法:点击小眼睛(回话-->回话设置)打开过滤器界面----设置多个过滤文件或目录直接使用回车键 2.比较时最好先设置编码以防出现乱码问题 工具-->文件格式. 3.比较时出现乱 ...
- C的精神
信任程序员 不要妨碍程序员做需要做的事 保持语言精练简单 只提供一种方法执行一项操作 让程序运行更快, 即使不能保证其可移植性 在最后一点上, 标准委员会的用意是: 作为实现, 应该针对目标计算机来定 ...
- 创业学习---《如何预判创业可行性》--B-1.预判模块---HHR计划---以太一堂
<如何预判创业可行性>----对创业进行占卜 一,<开始学习> 1,预热思考题: (1)预判一个模式的可行性.你有一个朋友要创业,给你讲了他的创业计划,你帮他判断一下是否靠谱. ...
- idea搭建项目注意事项
1,pom.xml文件中要加入 <!-- 强制将xml文件打到war包中 s--><resources> <resource> <directory> ...
- 原生js的表单验证
最近在学原生的js,把一些练手的代码往博客放一放,权当积累经验,若有错漏,或是觉得浅显,大家不要见怪. 这是一个原生js编写的简单的表单验证: <!DOCTYPE html><htm ...
- 开源代码License
参考:https://mp.weixin.qq.com/s/Q29NGDIbyCwm6KiAKqI46A
- [Unity] Shader Graph Error 当前渲染管道与此主节点不兼容(The current render pipeline is not compatible with this master node)
Shader Graph Error : The current render pipeline is not compatible with this master node 问题产生环境: Un ...
- 无法访问Eureka主页
spring: application: name: 90foodmall-eureka server: port: 8000 eureka: client: #是否将自己注册到Eureka Serv ...
