typora中的图片处理20200622
typora中的图片处理20200622
食用建议
typora作为markdown的书写神器,一般习惯的流程是在typora中写完,然后复制粘贴到博客园中,然而,markdown中图片采用的是本地连接形式,依旧需要再次上传图片,很麻烦,这里给出两条解决方案,一种是利用博客园推荐的书写文件——live write,在typora中书写完后,直接粘贴复制到live writer中上传,其图片会自动上传到博客园的图床上,另一种是采用另建图床的的方式,除此之外,本文还推荐随手保留一份typora的源文件(图片另存于单独存放在文件夹中)
一、live witer
在typora中书写完成后,直接粘贴复制到live writer中,可以直接发布,另外更新后的live write已经支持标签、摘要等
ps:注意图片的尺寸问题
参考文章
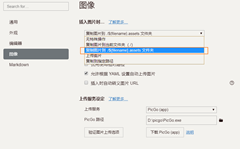
二、使用Picgo搭配github建立个人图床并用typora上传
1、软件的选用
Github 这里选用github作为图床,尽管有一些专门的图床,但总感觉有些麻烦,可以上网站上查一下相关的图床。ps:不知道是不是由于github的网速问题,上串比较慢。
Picgo picgo在这里充当的是一个桥梁的角色,负责在typora与图床的连接
2、参考教程
前者主要讲述了picgo的相关配置过程,比较优于其他的是没有使用额外的插件,直接手动配置,而且操作简单(如果安装插件的话,还要按章NODE,感觉对新手不太友好
后者比较有用的地方在于——使用picgo配置时,容易出错,如验证时的重复上传图片会报错等问题,后者给了一些参考,点赞
3、踩的一些坑
1、picgo的Github的配置过称名字一定要写规范(尤其是空格)

三、typora的本地存储问题
尽管上述方法解决了相关的图片上传问题,但感觉还是备份一份本地文件比较好(感觉博客排版贼难看,而typora可以封装相应的html文件,后面自己搭建网站时可能用的上)
这里采用的方法时将typora中引用的图片单独存放于一个文件夹中(文件夹与.md文件存放于同一目录下,且同名)
ps:有时可能需要手动复制

备注:博客园发布的博客的排版好丑
typora中的图片处理20200622的更多相关文章
- Typora中本地图片无法上传CSDN解决方案
解决方法 本地图片无法上传,我们可以选择使用在线免费图床 把想要使用的图先上传到图床后复制对应的MarkDown语句到typora即可 在这里,给大家推荐一个图床 [图床链接](Image Uploa ...
- Typora配置双击图片放大功能
在Typora中,默认没有点击图片放大功能,本文就教大家如何配置该功能. 我的环境版本 Typora版本:0.11.13 LightBox版本:2.11.3 下载LightBox 可以从Github下 ...
- Python+Typora博客图片上传
简介 用Typora 写Markdown 1年多了,这个编辑器的确很好用,但就是写完博客复制到博客园时要一个个手动插替换图片非常麻烦.后来发现最新版的Typora 已经支持图片上传功能,在 设置-图像 ...
- 技术人的福音!教你如何使用Typora+PicGo实现图片自动上传功能
前言 写技术文章的小伙伴,对于 Typora 肯定不陌生,用来编写 Markdown 特别的方便. 但是,有个问题,就是当我们插入一个图片,并且使之可以在公网访问时,操作流程特别的麻烦. 首先,你需要 ...
- Typora+PicGo-Core实现图片自动上传gitee图床
说明: 使用gitee作为图床: 客户机为Mac M1: Typora版本:1.0.2 (5990). gitee配置步骤 需要拥有一个gitee账号,创建一个公有仓库用于存储图片,然后需要生成一个t ...
- 超好用的Markdown编辑器Typora中的常见语法
目录 下载网址 安装 一.标题 一级标题 二级标题 三级标题 四级标题 五级标题 六级标题 二.语法环境 三.单选 四.字体 五.分割符 六.列表 七.图片引入 八.表格 九.超链接 下载网址 正版中 ...
- Typora中Markdown学习
Typora中Markdown学习 标题 可以自己设置标题级数,且各标题之间可在大纲处看到鲜明的层级关系,非常方便清楚. "#"--一级标题 "##"--二级标 ...
- Typora原生态的图片格式快速转化为HTML格式
Typora更改图片样式 前言 在Typora中插入的图片,默认是居中且显示原图大小的,如果想要缩小显示,可以右击图片选择缩放图片. 但是,当我上传到博客园中时,并没有保留 居中.缩放 的样式 ...
- Open Xml 读取Excel中的图片
在我的一个项目中,需要分析客户提供的Excel, 读出其中的图片信息(显示在Excel的第几行,第几列,以及图片本身). 网络上有许多使用Open Xml插入图片到Word,Excel的文章, 但 ...
随机推荐
- 脚本学习一(echo、echo off、@、start)
1.echo表示显示此命令后的字符 脚本: 输出结果: 2.echo off表示在此语句后所有运行的命令都不显示命令行本身 脚本: 输出结果: 3.@与echo off相象,但它是加在每个命令行的最前 ...
- [PHP学习教程 - 文件]002.判断远程文件是否存在(Remote File Exists)
引言:项目过程当中碰到了类似流程这样的需求,对服务器上的文件进行依次操作,如:检查文件格式->检查文件是否有更新->处理更新->同步其他服务器等等 如果需求的操作是依赖于远程文件是否 ...
- 读Pyqt4教程,带你入门Pyqt4 _010
在PyQt4教程的这部分中,我们讨论拖放操作. 拖放(Drag-and-drop)指的是图形用户界面(Graphical user interface)中,在一个虚拟的对象上按着鼠标键将之拖曳到另一个 ...
- Vue 哈希换histroy
这个需要后端支持一下 前端配置在router下的index.js配置如下: import Vue from 'vue' import Router from 'vue-router' import I ...
- HEARTBLEED 漏洞复现
漏洞分析的两篇文章 https://blog.csdn.net/javajiawei/article/details/82429886 https://xz.aliyun.com/t/1771 set ...
- 实用教程丨使用K3s和MySQL运行Rancher 2.4
本文转自Rancher Labs 简 介 本文将介绍在高可用K3s Kubernetes集群上安装Rancher 2.4的过程并针对MySQL利用Microsoft Azure数据库的优势,该数据库消 ...
- xxd十六进制编辑器的安装
一.背景:在vi中使用命令:%!xxd无法进行十六进制编辑,为缺少xxd命令所致 二.yum直接安装xxd无法成功[root@ELK ~]# yum install xxd已加载插件:fastestm ...
- .NET编程5月小结 - Blazor, Unity, Dependency Injection
本文是我在5月份看到的一些有趣的内容的集合.在这里你可以找到许多有关Blazor.ASPNET Core的学习资源和示例项目,有关在Unity中使用Zenject进行单元测试的博客,有关Unity项目 ...
- Rocket - tilelink - Bundles
https://mp.weixin.qq.com/s/jrqBg2AIpQogBrpwNXjmwg 简单介绍Bundles文件中对TileLink规范(1.7.1)的定义. 参考链接:https: ...
- 【RT-Thread笔记】BH1750软件包的使用
BH1750简介 BH1750是一种用于两线制串行总线接口的16位数字型光强度传感器集成电路.利用它的高分辨率可以探测较大范围的光强度变化.(1lx~65535lx). 创建工程.验证 在RT-Thr ...


