MVC、MVP、MVVM模型
在学习vue、react的过程中,总能看到MVVM模型,那么MVVM究竟是什么,下面将我最近看到的资料以及自己的想法总结一下。
与MVVM相似的,还有MVC、MVP,先从MVC、MVP这两个入手,方面后面对MVVM的理解。
一、 MVC

M:Model,即模型,也可以理解为数据层,用于封装数据以及数据的处理方法。
V:View,即视图层,用户界面,是程序的外壳。
C:Controller,即控制器,用于连接View与Model,主要是从View层获取指令,然后再在Model层选取相应的数据之后进行对应的操作,最终产生结果。
这三层是紧密联系在一起的,但又是互相独立的,每一层内部的变化不影响其他层。每一层都对外提供接口,供上面一层调用。这样一来,软件就可以实现模块化,修改外观或者变更数据都不用修改其他层,大大方便了维护和升级。
可以用阮一峰老师解释的例子来理解:
以家用微波炉为例,可以将它也理解成三层结构。最简单的情况下,微波炉的操作用两个转盘实现,一个控制温度,另一个控制时间。这两个转盘就是"视图层"(view),而其内部的微波产生装置则是"数据层"(Model),这里的"数据"需要理解成"核心功能"。至于将用户通过转盘输入的信息,转换成对微波产生器的操作,则用"控制层"来实现。
如果每一层都是独立的,那么微波炉外部更换一个新潮的外壳,或者内部更换更大功率的微波产生器,完全可以在不更改其他层的情况下实现。这就是MVC模式的优势。
MVC模型的通信方式有两种:
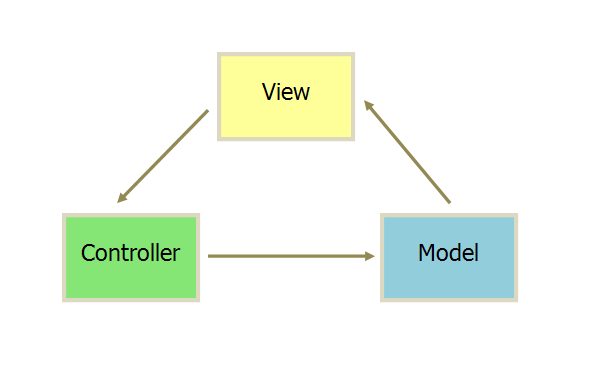
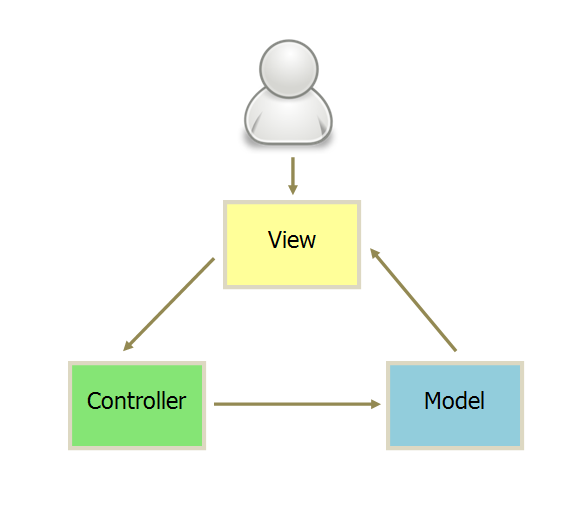
一种是通过view层来接收指令,再传递给controller层,在model层进行数据查找或者数据修改,最后再将所有改动渲染到view层。如图所示:

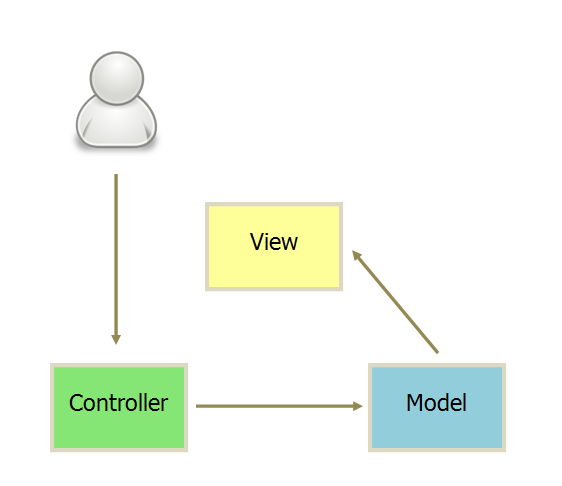
另外一种方式是直接通过controller层来接收指令,之后的过程跟第一种相同,即不需要通过view层来作为连接。

MVC模型的特点:所有通信都是单向的,它将应用程序的数据与业务逻辑进行解藕,使程序更加容易开发、维护和测试(即耦合性低、重用性高、易维护)。但是它的缺点也很明显,视图层与控制器层的关系太过于紧密,使得其应用十分有限,只能适用于大规模的应用程序开发。
二、 MVP

P:presenter,即观察者,它的功能与controller相同,也是负责连接view与model,但它改变了通信的方向。
MVP模型的特点:通过上图可以看到,在MVP模型中,view与presenter、presenter与model之间是可以俩俩进行双向通信的,这是与MVC模型最大的区别。并且在MVP模型中,view层与model层是无法进行直接通信的,只能通过presnter来进行通信,所有的业务逻辑都部署在presnter层内部,即view层比较“薄”,presenter层比较“厚”。另一方面我们可以看到view和model以及完全分离开,我们可以做到修改视图而不影响到模型。MVP模型的缺点是view层和presenter层的交互过于紧密,一旦view层需要修改,presenter层也要跟着变更。
三、 MVVM

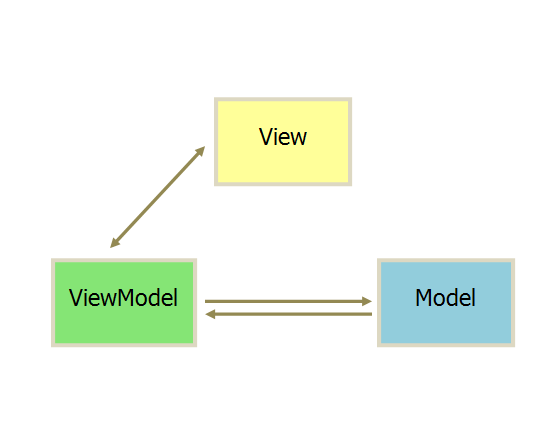
接下来是本篇文章的主角,MVVM模型(View-Model-ViewModel)。可以仔细对比一下MVP模型与MVVM模型,可以发现唯一的区别就是view和presenter/viewmodel层之间的通信方式变了,这个就是我们常说的双向绑定。在view层发生的数据变化会导致viewmodel层的数据跟着变化,反之亦然,这就是vue框架的一大核心 - 数据双向绑定(它的实现使用到了发布者-订阅者模式以及数据劫持,后续再开新的篇章主要说明数据双向绑定)。
MVVM借鉴了MVC的思想,在前端中,Model用JavaScript对象表示,view负责显示页面,而ViewModel的作用就是将View和Model关联起来。ViewModel一方面负责把Model的数据显示到View上,另一方面负责把在View上的数据修改同步到Model中。
用最明显的方法可以将MVVM框架与用普通方法操作DOM进行对比:
一、用普通方法操作DOM:

<!-- HTML -->
<p>Hello, <span id="name">Bart</span>!</p>
<p>You are <span id="age">12</span>.</p> 如果要将name改为Peter,age改成20,则需要进行如下操作:
<!-- JavaScript -->
var name = 'Peter';
var age = 20; $('#name').text(name);
$('#age').text(age);

二、用MVVM框架对DOM进行操作(以vue为例):

<template>
<div>
<span>{{ message }}</span>
<button @click="changeMsg">change</button>
</div>
</template> <script>
export default {
name: 'test',
data () {
return {
message: "hello world."
}
},
methods:{
changeMsg: function(){
this.message = "welcome.";
}
},
}
</script>

这样做的好处是开发者可以完全不用考虑DOM的结构,只需要考虑数据如何存储。我们可以把message看作Model,把span看成View,要把message从“hello world.”改为“welcome.”,只需要对JavaScript对象进行修改即可。
MVVM模型的特点:开发者只需要关注Model的变化,让MVVM框架去自动更新DOM的状态,从而把开发者从操作DOM的繁琐步骤中解脱出来。
MVC、MVP、MVVM模型的更多相关文章
- mvc,mvp.mvvm模型
这些指的是框架模式,框架模式不是一门写代码的学问,而是一门管理与组织代码的学问.其本质是一种软件开发的模型. 与设计模式不同,设计模式是在解决一类问题时总结抽象出的公共方法(工厂模式,适配器模式,单例 ...
- Android App的设计架构:MVC,MVP,MVVM与架构经验谈
相关:http://www.cnblogs.com/wytiger/p/5996876.html 和MVC框架模式一样,Model模型处理数据代码不变在Android的App开发中,很多人经常会头疼于 ...
- MVC, MVP, MVVM比较以及区别(上)
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- android MVC && MVP && MVVM分析和对比
相关:http://www.cnblogs.com/wytiger/p/5305087.html 出处http://blog.csdn.net/self_study,对技术感兴趣的同鞋加群544645 ...
- MVC, MVP, MVVM比较以及区别
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- 浅析前端开发中的 MVC/MVP/MVVM 模式
MVC,MVP和MVVM都是常见的软件架构设计模式(Architectural Pattern),它通过分离关注点来改进代码的组织方式.不同于设计模式(Design Pattern),只是为了解决一类 ...
- [转]MVVM架构~mvc,mvp,mvvm大话开篇
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示.作为一种新的模式,MVP与MVC有着一 ...
- 前端mvc mvp mvvm 架构介绍(vue重构项目一)
首先 我们为什么重构这个项目 1:我们现有的技术是前后台不分离,页面上采用esayUI+jq构成的单页面,每个所谓的单页面都是从后台胜场的唯一Id 与前端绑定,即使你找到了那个页面元素,也找不到所在的 ...
- Android App的设计架构:MVC,MVP,MVVM与架构AAAAA
1. 架构设计的目的1.1 通过设计使程序模块化,做到模块内部的高聚合和模块之间的低耦合.1.2 这样做的好处是使得程序在开发的过程中,开发人员只需要专注于一点,提高程序开发的效率,并且更容易进行后续 ...
- 用户界面编程模式 MVC MVP MVVM
用户界面编程模式 MVC MVP MVVM 程序 = 数据 + 算法 数据:就是待处理的东西 算法:就是代码 涉及到人机交互的程序,不可避免涉及到界面和界面上显示的数据原始方式是界面代码和逻辑代码糅合 ...
随机推荐
- 深入理解JS:执行上下文中的this(一)
目录 执行上下文与执行上下文栈 this 全局环境 函数环境 总结 参考 1.执行上下文与执行上下文栈 (1)什么是执行上下文? 在 JavaScript 代码运行时,解释执行全局代码.调用函数或使用 ...
- 【Gabor】基于多尺度多方向Gabor融合+分块直方图的表情识别
Topic:表情识别Env: win10 + Pycharm2018 + Python3.6.8Date: 2019/6/23~25 by hw_Chen2018 ...
- Java学习之路【第一篇】:前言
Java 语言概述 一.什么是Java语言 Java语言是美国Sun公司(Stanford University Network),在1995年推出的高级的编程语言.所谓编程语言,是计算机的语言,人们 ...
- Android 中加载本地Html 跨域问题,http协议允许加载
一.需求: 后台加载HTML的包时间太长,太卡,让把所有的HTML包放到前台:使用的是file://协议,有些内容和样式加载不出来,H5那边说需要用http://协议来加载: 二.处理过程: 安卓最简 ...
- 【补充说明】Gauge框架在JS中的简单应用
这里做一个总结 由于公司架构要用node来替代Java的部分服务,所以就研究了这个自动化测试框架:它可以很方便的测试我们的接口,而且还能使用断言[assert]来判断是否是我们预期的结果. 但是呢,由 ...
- JAVA自学笔记(3)
JAVA的心动之旅 Day1 字符串String 1.0 字符串的特点以及创建一个字符串 public class Practice {//构建字符串的3+1种方法 public static voi ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- akka-typed(3) - PersistentActor has EventSourcedBehavior
akka-typed中已经没有PersistentActor了.取而代之的是带有EventSourcedBehavior的actor,也就是一种专门支持EventSource模式的actor.Even ...
- URL跳转与钓鱼
从登录页跳转到另一个页面就叫做URL跳转. 1.URL跳转 URL跳转一般分为两种,(1)客户端跳转:(2)服务端跳转.对用户来说,两种跳转都是透明的,都是指向或者跳转到另一个页面,页面发生了改变.但 ...
- Java实现十六进制转十进制
基础练习 十六进制转十进制 时间限制:1.0s 内存限制:512.0MB 提交此题 锦囊1 锦囊2 问题描述 从键盘输入一个不超过8位的正的十六进制数字符串,将它转换为正的十进制数后输出. 注:十六进 ...
