WMware中Ubuntu系统安装VMware tools
在VMware的虚拟机中安装完ubuntu之后,继续安装VMware tools。
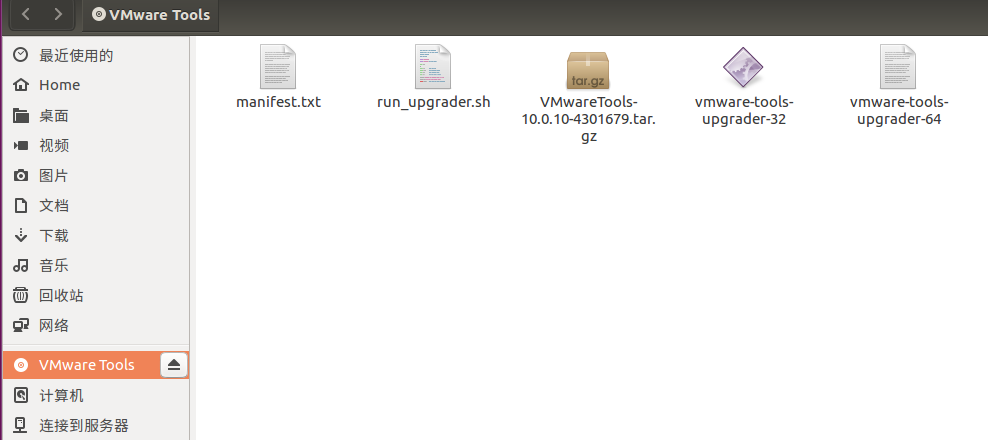
一般情况下,这时都有光驱的图标,点开就能找到"VMwareTools-10.0.10-4301679.tar.gz"。然后进行相应的安装步骤。

但是在实际操作中,我误点了弹出之后,光驱中就无法找到该文件了,并且显示“客户机操作系统已将 CD-ROM 门锁定,并且可能正在使用 CD-ROM,这可能会导致客户机无法识别介质的更改。如果可能,请在断开连接之前从客户机内部弹出 CD-ROM。确实要断开连接并覆盖锁定设置吗?”
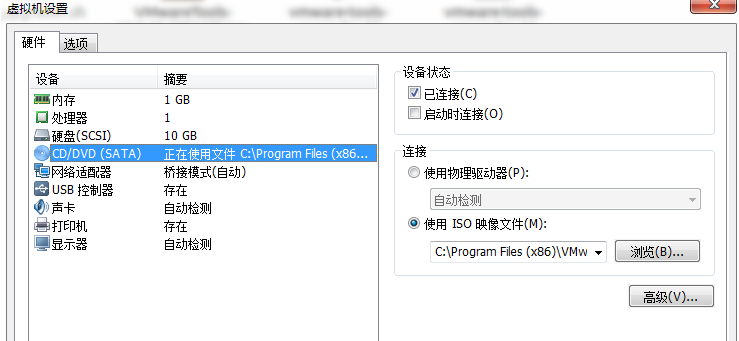
这种情况下,可以先选择取消安装VMware tools,另外在虚拟机中的CD/DVD(SATA)中重新将iso映像文件与虚拟机绑定。就能够正常地在光驱中找到.gz文件了。

下面是正常的安装WMware tools的安装步骤:
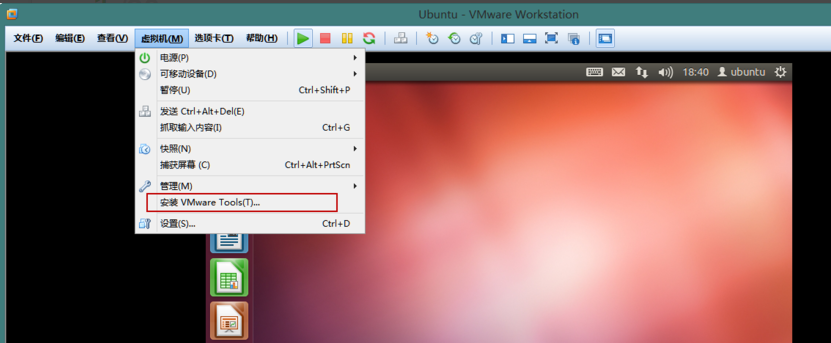
1.在虚拟机菜单栏--安装VMware tools

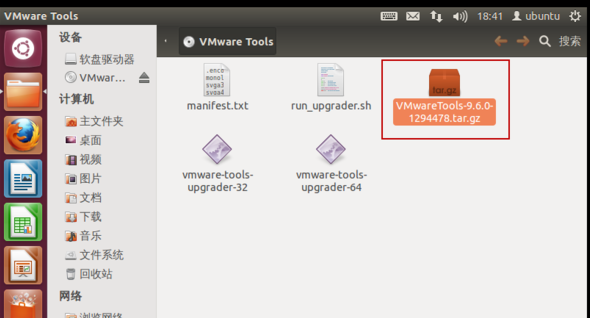
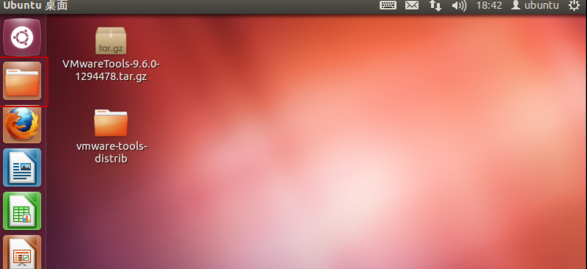
2.找到"VMwareTools-9.6-0-1294478.tar.gz",复制到本地。

3.提取文件到此处,解压缩。

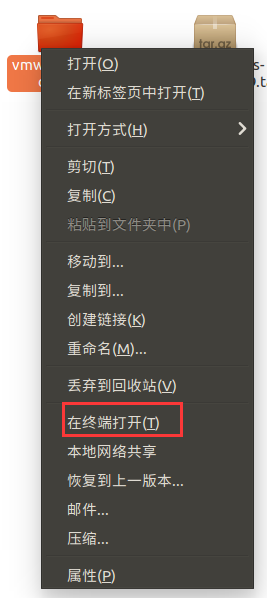
4.右击“vmware-tools-distrib”,选择“在终端打开”。

5.在终端输入命令:sudo ./vmware-install.pl,执行命令后根据提示按enter键或输入yes/no.
提示安装完成后,输入reboot命令或手动重启。
题外话:如何判断vmware是否安装成功?
1.可以根据分辨率查看屏幕是否随着屏幕大小的切换自适应地变更分辨率;
2.虚拟机和宿主机之间的文件是否可以进行切换。
WMware中Ubuntu系统安装VMware tools的更多相关文章
- Ubuntu系统安装VMware Tools的简单方法
不少网友反映在VMWare虚拟机下安装Ubuntu系统后无法安装VMware Tools,这里给出一个简单方法,只需要几步即可解决. 第一步:进入系统后,点击虚拟机上的安装vmware tools,回 ...
- VMWare上的ubuntu系统安装VMWare Tools(图文)
一.启动vm,点击这里安装 二.将文件复制到桌面 三.在终端用命令,把文件解压到桌面 四.执行安装命令 sudo ./vmware-install.pl 五.效果图
- Ubuntu安装VMware Tools的方法
最后我将提供一个12版本的VMware Tools集合,包括了linux.iso. 背景: VMware Tools是VMware虚拟机中自带的一种增强工具,相当于VirtualBox中的增强功能(S ...
- vmware ubuntu安装vmware tools
vmware tools可以说是其平台虚拟机必不可少的工具,可以使母机(你的电脑)通过复制粘贴向虚拟机中传递文件信息,对我们虚拟机的使用由非常大的帮助,当然也可以通过使用共享硬盘来共享文件,但操作起来 ...
- VMware虚拟机下Ubuntu安装VMware Tools详解
一.安装步骤 1.开启虚拟机,运行想要安装VMware Tools的系统,运行进入系统后,点击虚拟机上方菜单栏的“虚拟机(M)”->点击“安装 VMware Tools”,图片所示是因为我已经安 ...
- Ubuntu安装Vmware Tools解决屏幕比例失调
前言 安装ubuntu虚拟机时默认比例如下图,且ubuntu系统选项中没有合适的比例,可以安装Vmware Tools来解决. 注意:该方法只适用于有操作界面的系统,之前有位小伙伴在服务器上也想安装T ...
- 在Linux系统安装VMware Tools
--Install VMware Tools --复制VMware Tools-xxx.tar.gz到根目录 cd /tar -vzxf VMware Tools-xxx.tar.gzcd vmwar ...
- Ubuntu 安装VMware Tools
安装步骤: 首先,点击VMware菜单的-VM-Install VMware Tools (虚拟机-装载VMwareTool 工具) 这时,在Ubuntu下会自动加载Linux版的VMware Too ...
- 虚拟机乌班图系统安装 VMware tools 工具
在VMware虚拟机中安装完毕Linux操作系统之后,我们经常会发现桌面不能全屏显示或者windows主机系统与linux操作系统之间无法创建共享文件夹.这是因为我们还没有安装VMware tools ...
随机推荐
- STM32F103ZET6的基本定时器
1.定时器的分类 STM32F103ZET6总共有8个定时器,它们是:TIM1~TIM8.STM32的定时器分为基本定时器.通用定时器和高等定时器. TIM6.TIM7是基本定时器.基本定时器是只能向 ...
- 002_Three.js 中添加阴影 - [Three.js] - [阴影效果]
在Three.js中设置阴影效果,有多个地方需要设置属性.  7-41PAT排名汇总 (25 分)
PTA数据结构与算法题目集(中文) 7-41PAT排名汇总 (25 分) 7-41 PAT排名汇总 (25 分) 计算机程序设计能力考试(Programming Ability Test,简称P ...
- 从JDK源码学习Hashmap
这篇文章记录一下hashmap的学习过程,文章并没有涉及hashmap整个源码,只学习一些重要部分,如有表述错误还请在评论区指出~ 1.基本概念 Hashmap采用key算hash映射到具体的valu ...
- shell查询目标jvm的perm占比
#查询指定进程号下面的方法区使用率,jdk1.7是perm,jdk1.8是metaspace function get_perm_use_percent() { pid="$1" ...
- SignalR新手系列教程详解总结(转)
SignalR新手系列教程详解总结 GlobalHost.ConnectionManager.GetHubContext<TodoListHub>() .Clients.Clients(l ...
- 【php】php操作MySQL数据库
一.操作步骤: 1. 连接MySQL数据库并判断是否连接成功2. 选择数据库3. 设置字符集4. 准备SQL语句5. 向MySQL服务发送SQL语句6. 解析处理结果集7. 释放结果集,关闭数据库连接 ...
- 03使用Want Weapp进行路由跳转
因为这里使用的是第三方库,所以你要引入哈. 在app.json中引入哈. "usingComponents": { "van-cell": "@van ...
- javascript入门 之 ztree(二 标准json数据)
1.代码 <!DOCTYPE html> <HTML> <HEAD> <TITLE> ZTREE DEMO - Standard Data </T ...
- "格式化的文本"组件:<span> —— 快应用原生组件
 `<template> <div class="container"> <text><span class="success ...
