JS Math&Date的方法 (上)
数学对象&时间对象
本篇文章主要介绍Math 和 Date 的常用方法!
一 :Math & Date
Math 和 Date 都是js内置的两个对象 - 可以直接使用
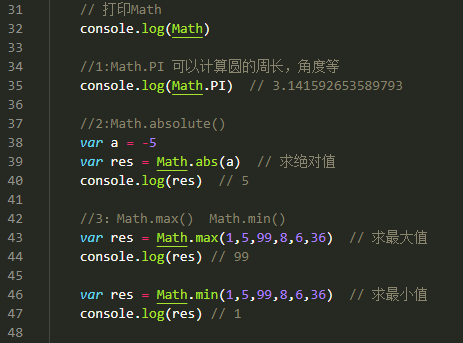
二 :Math 的方法

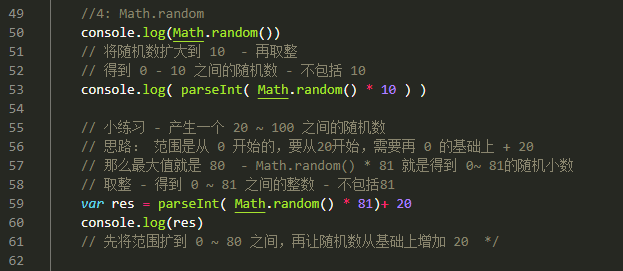
三: 因为随机数比较重要,所以单独拿出来说明一下!并附上一个小的案例!
那么随机数就是:random - 产生一个 0 ~ 1 之间的小数,包含0,不可能包含1 ,运用中可以按照自己的需求相应的增加随机数的范围
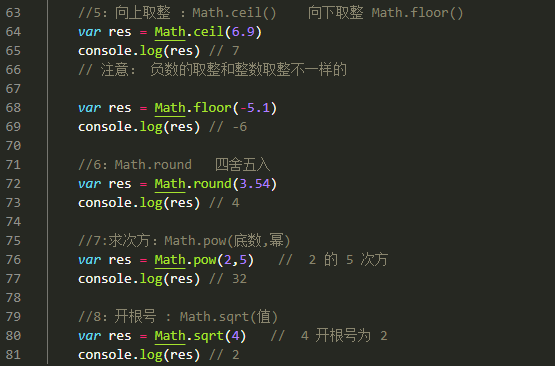
后五到八方法的详细实例介绍:

JS Math&Date的方法 (上)的更多相关文章
- JS Math&Date的方法 (下)
Date - 时间日期对象 一:Date 时间对象 - 它是处理时间日期的 时间日期对象 - js提供了一个专门用来创建日期对象的构造函数 Date new Date() 这是一 ...
- JS原生Date类型方法的一些冷知识
ps:由于Date()是js原生函数,不同浏览器的解析器对其实现方式并不同,所以返回值也会有所区别.本文测试未特别申明浏览器的情况下,均是指win7 x64+chrome 44.0.2403.155 ...
- JS中Date.parse方法返回NaN解决方案
Date.parse()方法: //将时间字符串转换为秒数 var date_str = '2013-12-3 18:32:00'; alert(date_str.replace(/-/g,'/')) ...
- js Math 对象的方法
Math对象与JavaScript其他对象不同,因为用户不能生成所使用对象的副本,相反脚本汇集了简单Math对象的属性和方法.Math对象实际上存在于每个窗口和框架中,但是对脚本没有影响,程序员把这种 ...
- JS的Date对象、Math、包装类
Date对象 在JS使用Date对象来表示时间 当前时间 var d = new Date(); 指定时间 格式:月/日/年 时:分:秒 var e = new Date("02/16/ ...
- Math的方法;Date的方法;
Math的方法: (1)弧度的π Math.PI() (2)返回平方根 Math.sqrt() (3)返回x的绝对值 Mathabs(x) (4)返回x的上舍入 Math.ceil(x) (5)返回 ...
- js Date 函数方法及日期计算
js Date 函数方法 var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份 ...
- JS高级面试题思路(装箱和拆箱、栈和堆、js中sort()方法、.js中Date对象中的getMounth() 需要注意的、开发中编码和解码使用场景有哪些)
1.装箱和拆箱: 装箱:把基本数据类型转化为对应的引用数据类型的操作: var num = 123 // num var objNum = new Num(123) // object console ...
- js中:Date.utc()方法与getTime()方法返回值不相等的原因
// Date.UTC() 方法接受的参数同日期构造函数接受最多参数时一样,返回从1970-1-1 00:00:00 UTC到指定日期的的毫秒数. var utcDate = Date.UTC(201 ...
随机推荐
- java split方法使用注意事项
在java.lang包中有String.split()方法,返回是一个数组. 使用时要注意参数如果是特殊符号的话要进行转义. 1."."和"|"都是转义字符,必 ...
- pywin32解析office文档
from win32com.client import Dispatch xlApp = Dispatch("Excel.Application") xlApp.Visible = ...
- ASP.NET Core Authentication and Authorization
最近把一个Asp .net core 2.0的项目迁移到Asp .net core 3.1,项目启动的时候直接报错: InvalidOperationException: Endpoint CoreA ...
- Springboot + Freemarker(一)
Maven pom文件配置 <parent> <groupId>org.springframework.boot</groupId> <artifactId& ...
- 用Arcgis缓存文件发布服务
切片文件类型为: 其中_alllayers中为各等级的切片文件,xml文件为切片信息(级别).发布服务的步骤如下: 1.将文件拷贝到服务器上: 2.将gdb和xml文件拷贝出来,放到桌面上: 3.打开 ...
- iOS 缩小 ipa 大小
一.爱奇艺 爱奇艺移动应用优化之路:如何让崩溃率小于千分之二 iOS8 对于 App 的 text 段有 60MB 的限制: 超过 200MB 的 App 需要连接 WIFI 下载(之前是 150MB ...
- [vijos1880]选课<树形dp>
题目链接:https://www.vijos.org/p/1180 这是一道树形dp的裸题,唯一的有意思的地方就是用到了多叉树转二叉树 然后本蒟蒻写这一道水题就是因为以前知道这个知识点但是没有怎么去实 ...
- C 怪兽游戏
时间限制 : - MS 空间限制 : - KB 评测说明 : 1s,256m 问题描述 何老板在玩一款怪兽游戏.游戏虽然简单,何老板仍旧乐此不疲.游戏一开始有N只怪兽,编号1到N.其中第i只怪兽 ...
- DOS命令集
1.ASSOC显示或修改文件扩展名关联.ASSOC [.ext[=[fileType]]] .ext 指定跟文件类型关联的文件扩展名 fileType 指定跟文件扩展名关联的文件类型键 ...
- 标准与扩展ACL
标准与扩展ACL 案例1:配置标准ACL 案例2:配置扩展ACL 案例3:配置标准命名ACL 配置扩展命名ACL 1 案例1:配置标准ACL 1.1 问题 络调通后,保证网络是通畅的.同时也很可能出现 ...