Chrome开发者工具之测试应用
一、Chrome开发者工具简介
浏览器的开发者工具(DevTools)可以帮助开发人员对网页进行布局,比如HTML+CSS,帮助前端工程师更好的调试脚本(JavaScript、jQuery)之类的,还可以使用工具查看网页加载过程,获取网页请求(抓包)等。对于测试工作者来说,主要用于获取网页请求(抓包),还可以辅助UI自动化测试中的元素定位等,其它应用正在挖掘中。
1.1、开发者工具(DevTools)调用
浏览器的开发者工具有很多种,其中Chrome开发者工具功能较齐全一点,下面的介绍都是基于谷歌开发者工具(ChromeDevTools)展开。该工具的调用方式根据具体的系统和应用来:
- Windows用户在谷歌浏览器中调用工具只需要打开页面后按F12即可,也可以在网页右键选择“检查”调用。
- Mac用户可以使用option+command+I组合键,也可以在谷歌浏览器中右上角选择更多->更多工具->开发者工具
- 有些PC桌面应用内嵌了Chrome DevTools工具的,可以在桌面应用的H5页面直接右键唤出。注意:只能在H5页面中使用。
##使用注意:
- 浏览器中每打开一个新页面时,需要重新调用开发者工具;
- 桌面应用中每打开一个新的H5页面之前,需要关闭上一个页面的工具,然后在新的页面重新调用开发者工具;
二、Chrome DevTools详细介绍
1.1、模块介绍
谷歌开发者工具(Chrome DevTools)中功能模块有很多,常用的主要有元素(ELements)、控制台(Console)、源代码(Sources),网络(Network)这四个。其他的模块对于测试的辅助作用相对较小。
各模块功能的介绍如下:
- 元素(ELements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。测试工作者可以在这个模块查看各元素,验证定位元素的唯一性等;
- 控制台(Console):这个模块可以查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用;
- 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码等。该模块的断点调试功能,测试时用到的比例较高;
- 网络(Network):网络页面主要用于查看http请求等与网络连接相关的信息。测试过程中重点使用的模块;
- Performance(性能面板):使用时间轴面板,可以通过记录和查看网站生命周期内发生的各种事件来提高页面运行时的性能
- Memory(内存面板):分析web应用或者页面的执行时间以及内存使用情况
- Application(应用面板):记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、-IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等
- Security(安全面板):使用安全面板调试混合内容问题,证书问题等等
- Audits(审核面板):对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等
- 资源(resources):可以清理缓存。浏览器的resources在移到了Application中;
2.1、元素(Elements)详解
Elements模块展示的就是页面的各个组成,主要内容有HTML+CSS+JavaScript,可以对元素进行查看、修改、删除等操作。
2.1.1、元素编辑
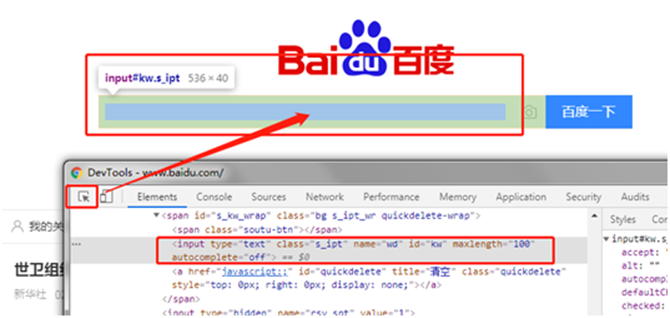
通过(Chrome DevTools)中的箭头,可以查看页面具体某个图片,输入框等的元素。首先点击箭头,然后在页面点击想要查看的元素。
以百度的输入框为例:

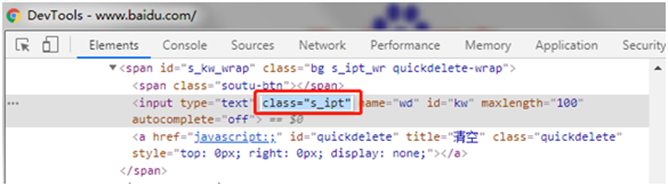
双击元素的某个属性,可以选中复制该属性。

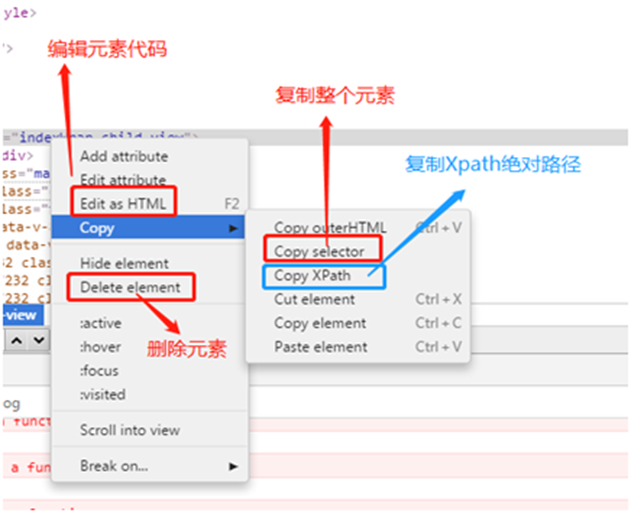
选中某个元素后右键弹出的选择框中,可以进行删除、复制、修改元素等。还可以复制Xpath绝对路径。
2.1.2、辅助元素定位
Web自动化测试时,有时需要使用Xpath路径表达式或者CSS选择器来定位元素,在定位之前需要验证该路径的唯一性,此时可以在Elements模块里使用快捷键“Ctrl+F”,出现的输入框中验证该路径。
以Xpath为例,现有以下元素:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
Xpath定位表达式://input[@class='s_ipt']

2.1.3、ChroPath插件
UI自动化测试在定位元素这一环节需要花费大量的时间,容易出错,且还需要熟悉定位元素的原理。谷歌浏览器的ChroPath插件可以自动生成定位表达式,只需单击一下即可生成唯一的相对xpath路径,绝对xpath路径,cssSelectors,linkText和partialLinkText。ChroPath还支持iframe,多重选择器生成,具有自定义属性的相对xpath生成,自动化脚本步骤生成等等。
使用方法:
- 安装插件,与谷歌其他插件安装方式一样;
- Elements模块右侧,单击“ ChroPath”选项卡;
- 选择要定位的元素后,即可自动显示定位表达式;
- 要评估XPath / CSS,请输入XPath / CSS查询,然后按Enter键。
- 如果将鼠标悬停在ChroPath选项卡中的任何匹配节点上,则绿色/蓝色虚线轮廓将转换为点缀的橘红色,以突出显示网页中的相应元素。
该插件的其它使用功能和下载地址,可访问地址:https://173app.com/apps/ljngjbnaijcbncmcnjfhigebomdlkcjo
下图中示例使用方法(以百度输入框为例):

3.1、控制台(Console)详解
在Console中可以查看JavaScript的对象及属性,也可以直接写JavaScript运行。在测试工作中应用主要有如下几个场景:
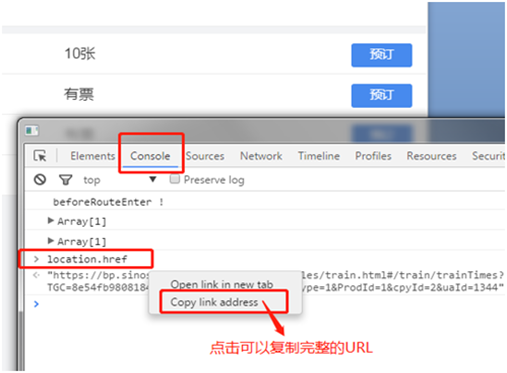
1、有些APP、桌面应用内嵌了H5页面的,有时遇到Bug了可以使用JavaScript的Location 对象取出当前H5页面的完整URL,然后丢给开发。在工具中输入location.href,弹出的URL中右键选择“Copy link address”即可完成复制。

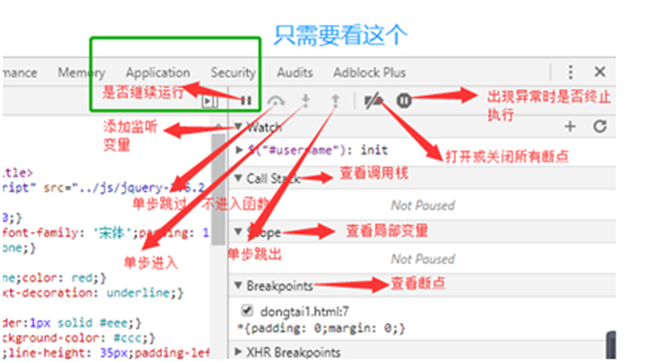
4.1、源代码(Sources)详解
源代码(Sources)模块主要是查看页面HTML、JavaScript等源码,对于测试来说该模块的断点调试功能会用到。测试过程中页面有些提示、动画效果等只展示几秒时,可以通过打断点暂停效果显示。
以toast提示为例,toast提示的展示效果只有几秒钟,有时错误的toast内容很长,可以将效果暂停后再仔细查看提示内容。效果如下图:
在UI自动化测试时,需要对toast提示定位时,也可以暂停后在Elements模块中定位元素。
5.1、网络(Network)重点详解
Network 面板记录页面上每个网络操作的相关信息,从发起网页请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态,资源信息,大小,所用时间,Request和Response等)。浏览器页面、嵌入了H5页面的程序测试过程中,经常通过这个模块查看接口请求、抓包、响应时间等,是频繁使用的模块。
注意:每个页面查看网络请求数据时,都需要重新调用Chrome DevTools,然后刷新页面才能获取页面数据。
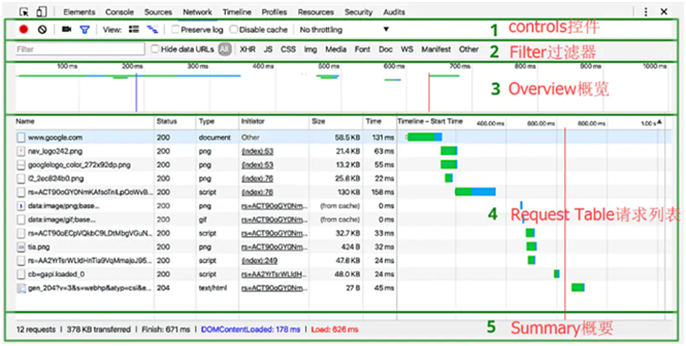
Network主要包括5大块窗格:

- Controls:控制Network的外观和功能。
- Filters: 控制Requests Table具体显示哪些内容。
- Overview: 显示获取到资源的时间轴信息。
- Requests Table: 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
- Summary: 显示总的请求数、数据传输量、加载时间信息。
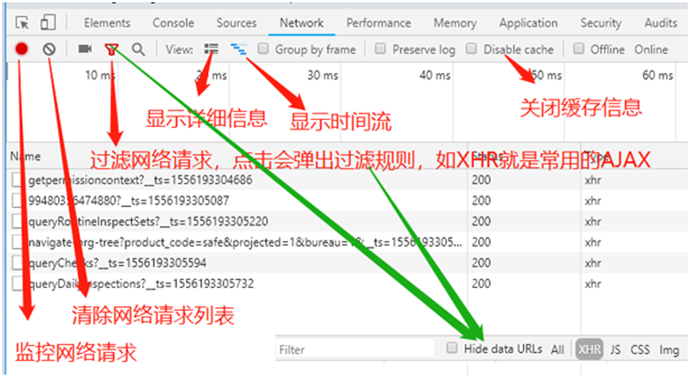
Network 面板按钮介绍如下图:

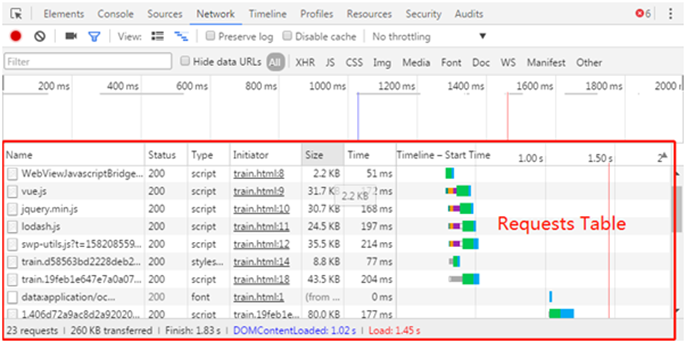
5.1.1、Requests Table(请求列表)
此列表列出了检索的每个资源。默认情况下,此表按时间顺序排序,也就是最早的资源在顶部。单击资源名称可以获得更多信息。提示:右键单击列表的任何标题栏可以以添加或删除信息列。

Requests Table列表中,每一列的含义:
- Name:资源名
- Status:响应状态
- Type:响应数据类型
- Size:响应数据大小
- Time:响应时间
5.1.2、资源详细信息
点击某个资源的Name可以查看该资源的详细信息,根据选择的资源类型显示的信息也不太一样,可能包括如下Tab信息:
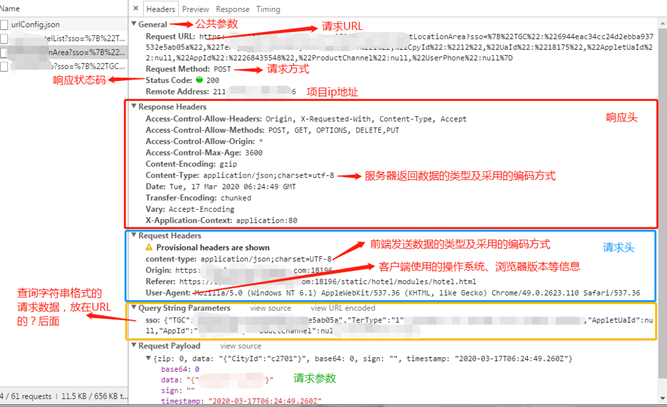
- Headers:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等。
- Preview:根据你所选择的资源类型(JSON、图片、文本)显示相应的预览。
- Response:显示HTTP的Response信息(未进行格式化)。
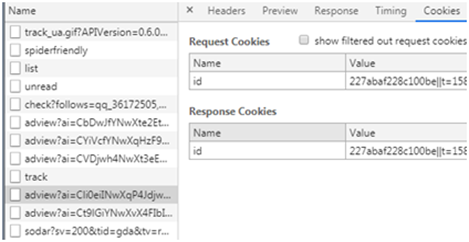
- Cookies:显示资源HTTP的Request和Response过程中的Cookies信息。
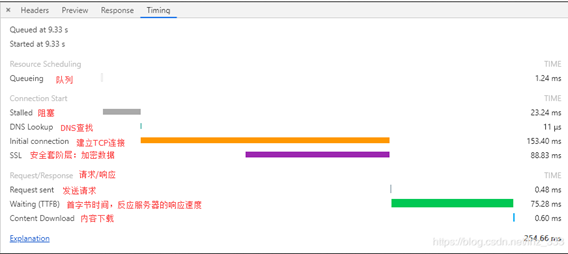
- Timing:显示资源在整个请求生命周期过程中各部分花费的时间。
1、 Headers页面中包含的http请求以及响应信息等,可以查看该资源、接口的状况,具体的数据含义如下:

Status Code:响应状态码能够直观的了解接口的情况,200-能够正常访问资源,404-请求的资源(网页等)不存在,500-内部服务器错误等。
请求头中的content-type、查询字符串格式的参数、Request Payload等都是接口自动化时需要的参数。
2、Preview页面可以查看服务端返回的json数据,并且按照JavaScript的对象格式展示预览。层层展开后可以看到具体的数据,有时定位前后端bug时可以通过将其与页面的数据做简单比较,看是否一致。
3、Response显示的内容与Preview里面的一样,只是Response里面的内容还未进行格式处理。
4、Cookies显示资源HTTP的Request和Response过程中的Cookies信息,在Application中也可以查看。不是所有的资源都有Cookies。

5、Timing显示资源在整个请求生命周期过程中各部分花费的时间,实际功能测试时用的不多,如果想详细的了解可以访问下面的链接:
1. https://blog.csdn.net/lhz_333/article/details/93544313?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
2. https://www.cnblogs.com/cherryblossom/p/5502591.html

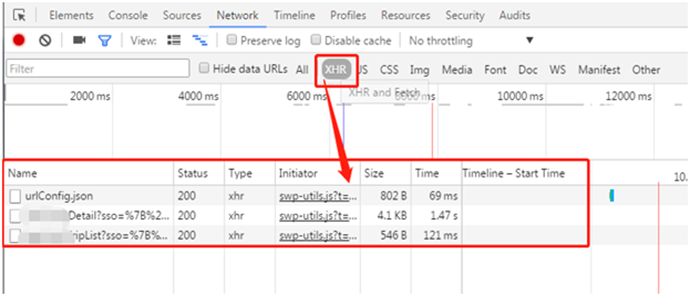
6.1、Filter过滤器
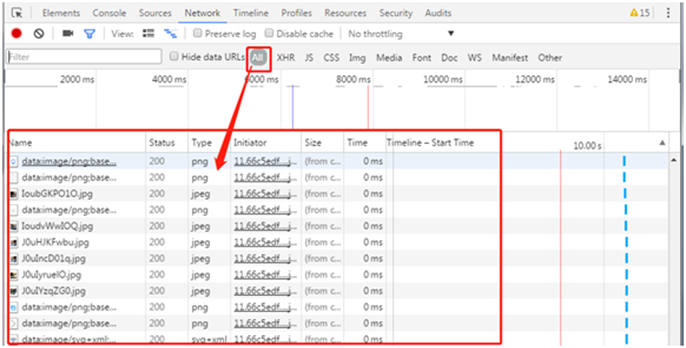
客户端发送http请求后,会向服务端加载图片,js动画等资源,这些资源全部显示在Requests Table列表中,过滤器选择“All”时显示所有的资源,如果只想查看接口信息时选择“XHR”过滤。
选择“All”时Requests Table列表显示所有的资源: 过滤器选择“XHR”时,只显示接口信息:
过滤器选择“XHR”时,只显示接口信息:

7.1、缓存
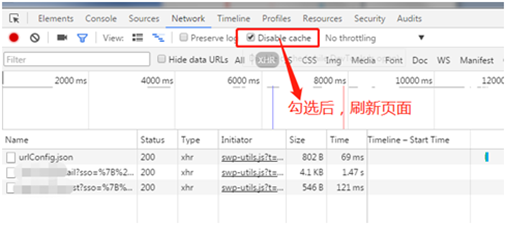
7.1.1、Disable cache
在已加载缓存信息时,如果这时需要验证刚部署的版本,遇到问题没解时可以勾选“Disable cache”,然后刷新页面重新验证下。勾选“Disable cache”刷新页面的过程中,客户端不会使用本地缓存,重新从服务端加载资源。
需要注意的是该方法不是适用于所有的客户端。Android端App的H5页面因为机制可能不同,不一定适用。Web端直接清理所有的历史信息来清除缓存。有的PC端桌面应用内嵌了Chrome DevTools工具时,可以在H5页面使用该功能。

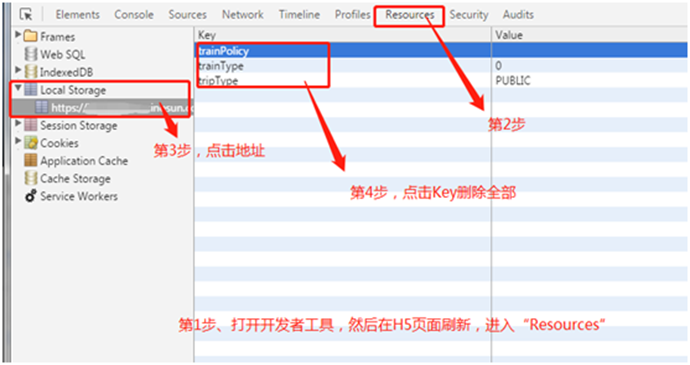
7.1.2、清除缓存
有的客户端测试H5页面时没有清理缓存功能,可以使用Chrome DevTools工具清理,浏览器和Android系统还是通过应用去删除缓存更方便、稳定。
方法步骤如下图:

注意:有的打开Chrome DevTools工具时没有Resources,可以进入“Application”查找。
Chrome开发者工具之测试应用的更多相关文章
- 屏幕分辨率测试工具(舍弃)---chrome开发者工具devTools(强烈建议系统学习)
2019-01-25 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// ...
- Chrome开发者工具不完全指南(四、性能进阶篇)
前言 Profiles面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是Timeline的数字化版本.它的功能选项卡不是很多(只有三个),操作起来比较前面的几块功能版本来说简单 ...
- Chrome开发者工具不完全指南(五、移动篇)
前面介绍了Chrome开发者工具的大部分内容工具,现在介绍最后两块功能Audits和Console面板.一.Audits Audits面板会针对目前网页提出若干条优化的建议,这些建议分为两大类,一类是 ...
- 前端调试效率低?试试这10个“Chrome开发者工具”使用技巧
摘要:今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试,优化页面渲染速度等.希望能提升Web开发人员的工作效率. 今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试, ...
- Chrome开发者工具学习
Chrome开发者工具分为8个大模块,每个模块功能为: 1.Element标签页:用于查看和编辑当前页面中的HTML和CSS元素. 左侧可以看到页面的源码,HTML和CSS元素,双击可以进行修改.右侧 ...
- 【Tools】Chrome开发者工具详解
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- 用Chrome开发者工具做JavaScript性能分析
来源: http://blog.jobbole.com/31178/ 你的网站正常运转.现在我们来让它运转的更快.网站的性能由页面载入速度和代码执行效率决定.一些服务可以让你的网站载入更快,比如压缩J ...
- 前端开发必备之Chrome开发者工具(一)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 简介 Chrome 开发者工具是一套内置于 ...
- 前端开发必备之Chrome开发者工具(下篇)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 本文是 前端开发必备之Chrome开发者工具 ...
随机推荐
- nodejs快速测试
对于一些js功能,可以通过nodejs快速搭建测试环境 1.这里我们先通过express脚手架快速搭建一个项目,或者init一个空项目 2.mkdir script 3.这里假设我们的场景是MQTT接 ...
- FPGA 浮点定点数的处理
大纲: 1浮点数的格式指定 2浮点数的运算(加法) 3浮点数加减法器的实现(难于乘除法器的实现) 1. 在FPGA的设计中,浮点数的概念不同于C语言中的定义,这里的浮点数指的是小数点位置会发生变化的 ...
- [LC] 242. Valid Anagram
Given two strings s and t , write a function to determine if t is an anagram of s. Example 1: Input: ...
- but for|lest,in case和for fear (that)|confidential|item|adapted for|fee|debates| retain|substantial|proceeded to|refrain from|clear|perceive
He ________ you if you ________ to see him that afternoon. A. might tell, were going B. told, were ...
- Linux启动初始化配置文件浅析
转自:http://blog.51cto.com/19055/1144600 1)/etc/profile 登录时,会执行. 全局(公有)配置,不管是哪个用户,登录时都会读取该文件. (2)/ec ...
- leetcode第23题:合并K个排序链表
首先我想到的是采用一般递归法,将K个链表合并化为(k-1)两个链表合并 class Solution: def mergeKLists(self, lists: List[ListNode]) -&g ...
- mysql表关联问题(第二卷:外键1对多之2)
接着上一卷内容我们继续: 上卷我用的查询语句我们可以看到全部数据,很明显这样的方式查找的数据并不详细: SELECT * FROM usr LEFT JOIN fzu ON usr.fzu = fzu ...
- SSM 生成mapper中xml文件:未能解析映射资源:“文件嵌套异常
错误日记我就网上随便找个贴着: 错误一: org.springframework.beans.factory.BeanCreationException: Error creating bean wi ...
- IPFS问题总结
1.安装包下载 ipfs安装版本下载:https://github.com/ipfs/go-ipfs/releases,这是IPFS的go语言实现版,目前实现的还有js版本. 2.安装与启动 linu ...
- Java并发编程入门与高并发面试(三):线程安全性-原子性-CAS(CAS的ABA问题)
摘要:本文介绍线程的安全性,原子性,java.lang.Number包下的类与CAS操作,synchronized锁,和原子性操作各方法间的对比. 线程安全性 线程安全? 线程安全性? 原子性 Ato ...
