微信小程序页面跳转的三种方式总结
原文链接 https://blog.csdn.net/zgmu/article/details/72123329
首先我们了解到,小程序规定页面路径只能有五层,所以我们尽量避免多层级的页面跳转
页面跳转会涉及到多层级的跳转:
第一种:wx.navigateTo(OBJECT)
navigateTo 保留当前页面,跳转到应用的某一个页面,使用wx.navigateBack可以返回到愿页面。
OBJECT 参数说明:
| 参数 | 类型 | 必填 | 说明 |
| url | String | 是 | 需要跳转的应用内页面的路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’ |
|
success |
Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功/失败都会执行) |
onLoad: function(options) {
wx.navigateTo({
url: '../index/index'
})
}
第二种:wx.redirectTo(OBJECT)
redirectTo 关闭当前页面,跳转到应用的某个页面
OBJECT 参数说明:
| 参数 | 类型 | 必填 | 说明 |
| url | String | 是 | 需要跳转的应用内页面的路径 |
|
success |
Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功/失败都会执行) |
onLoad: function(options) {
wx.redirectTo({
url: '../index/index'
})
}
第三种:wx.navigateBack(OBJECT)
navigateBack 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
OBJECT参数说明:
| 参数 | 类型 | 默认值 | 说明 |
| delta | Number | 1 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页。 |
onLoad: function(options) {
var pages = getCurrentPages()
var num = pages.length
navigateBack:function(){
wx.navigateBack({
delta: num
})
}
}
原文链接:https://www.cnblogs.com/caicaizi/p/6652103.html
页面跳转携带参数:
我们知道,在微信小程序中,从一个页面转到另一个页面,一般情况下可以通过navigate或redirect时候的url来携带参数,然后在目标页面的onLoad函数参数中获取这些url参数。例如:
// 源页面A相关代码
wx.navigateTo({
// 在url中携带值跳转(?(属性)=(值))如果两个参数传递就用&隔开
url: "/pages/mypage/mypage?a=1&b=2"
})
// 目标页面B相关代码
Page({
onLoad: function (options) {
var a = options.a; // 值:1
var b = options.b; // 值:2
}
})
但是,这种方式只有在目标页面还没有创建的时候,才有效。因为一个页面的onLoad方法在页面的生命周期中,只执行一次。
考虑一下以下场景:
1. 在【页面A】中调用wx.navigateTo方法跳转到【页面B】
2. 然后从【页面B】返回【页面A】, 并将【页面B】中的一些数据传回【页面A】
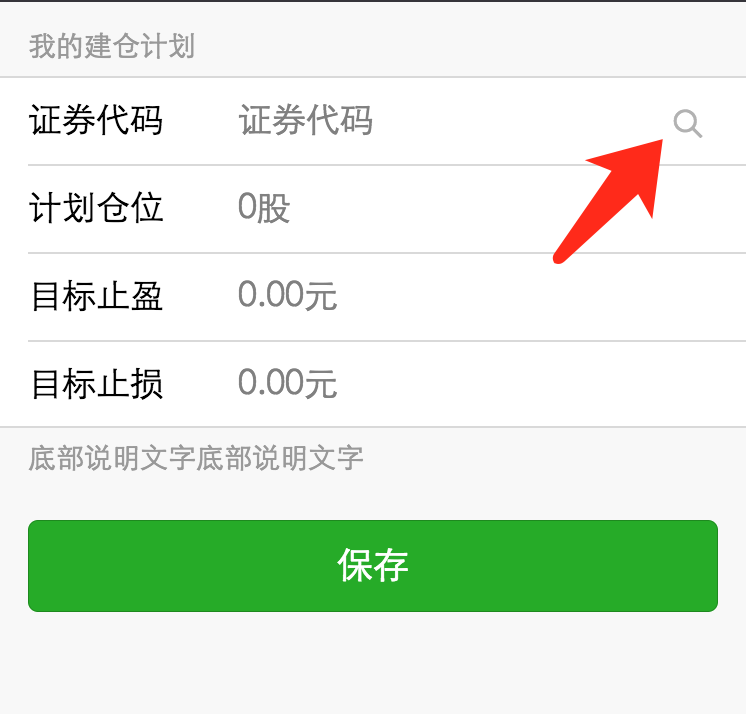
举个更实际点的例子,如下图所示,我在这个表单页面A中填写数据:

然后这个页面上,有一个搜索按钮,点击该按钮,将跳转到另一个证券代码搜索页面B

上图为页面B
当我在这个搜索列表中选中一个证券代码后,将返回到上一个表单页面,继续我未完成的表单填写与提交操作。
这种场景是非常合理和常见的。
但是,我们来想一下,怎么在退出页面B,返回页面A的时候,把页面B中选中的证券代码回传给页面A呢?使用navigateTo()中url携带参数的方式?
基于Page生命周期的原因,我们的答案是:不行!
那有什么办法可以做到呢?
方法1:使用全局数据存储
- 将要传递的数据,存储在App对象上(比如globalData属性)。
- 将要传递的数据,存储在小程序的本地数据缓存(Storage)中。
例如,我们在将要退出页面B的时候,作如下调用:
//=== 1. 存储到app对象上的方式 ========
var app = getApp()
app.globalData.mydata = {a:1, b:2}; //存储数据到app对象上
wx.navigateBack(); //返回上一个页面 //=== 2.存储到数据缓存的方式 =========
wx.setStorage({
key: "mydata",
data: {a:1, b:2},
success: function () {
wx.navigateBack(); //返回上一个页面
}
})
这样一来,当返回到上一个页面的时候,可以通过读取这些全局存储区域,来获取到我们需要的数据。
不过,这种方式也是有很明显的缺点的。由于是全局数据存储,所以当你存入了那些数据后,必须谨慎的去管理这些全局数据(何时被销毁),否则一不小心,就会产生副作用。
方法2:从页面路由栈中直接获取和操作目标Page对象
这种方式,是通过调用小程序的API: getCurrentPages(),来获取当前页面路由栈的信息,这个路由栈中按照页面的路由顺序存放着相应的Page对象,我们可以很容易的获取到上一级页面的完整Page对象,从而使直接调用Page对象的属性和方法成为可能。
如下所示:
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //当前页面
var prevPage = pages[pages.length - 2]; //上一个页面 //直接调用上一个页面的setData()方法,把数据存到上一个页面中去
prevPage.setData({
mydata: {a:1, b:2}
})
比起全局数据存储的方式,这种方式在逻辑上要清晰得多,也不存在对数据的销毁有额外的管理工作。
总之,目前来看,如果你遇上了这样的场景,我推荐你使用方法2来设计你的代码。也希望小程序框架能推出更好更优雅的方式,来解决这种数据回传问题。
买三送二
就今天还看到其他跳转的方法:
wx.reLaunch(OBJECT),小程序关闭所有页面
reLaunch 小程序关闭所有页面
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
| url | String | 是 | 需要跳转的应用内页面路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2',如果跳转的页面路径是 tabBar 页面则不能带参数 |
|
success |
Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功/失败都会执行) |
代码实例:
wx.reLaunch({
url: 'test?id=1'
})
wx.switchTab(OBJECT), 小程序跳转到 tabBar 页面
switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
| url | String | 是 | 需要跳转的 tabBar 页面的路径(需在 app.json 的 tabBar 字段定义的页面),路径后不能带参数 |
|
success |
Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功/失败都会执行) |
代码实例:
wx.switchTab({
url: "../advice/advice" //此页面为tabBar页面
});
微信小程序页面跳转的三种方式总结的更多相关文章
- 微信小程序页面跳转 的几种方式
最近在做微信小程序,碰到页面跳转的问题,总结一下页面之间跳转的方式 一.wx.navigateTo(OBJECT) 这是最普遍的一种跳转方式,其官方解释为:“保留当前页面,跳转到应用内的某个页面” 类 ...
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
- 微信小程序页面跳转的四种方法
wx.navigateTo({}) ,保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回; 示例: 1 wx.navigateTo({ 2 url:'../test/ ...
- 微信小程序页面跳转方法总结
微信小程序页面跳转目前有以下方法(不全面的欢迎补充): 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面.// 注 ...
- 微信小程序-页面跳转与参数传递
QQ讨论群:785071190 微信小程序页面跳转方式有很多种,可以像HTML中a标签一样添加标签进行跳转,也可以通过js中方法进行跳转. navigator标签跳转 <view class=& ...
- 微信小程序——页面跳转及传参
小程序页面跳转 微信小程序的页面跳转依然是以传统的请求转发和请求重定向为主,tabbar的存在,有TAB页面的跳转. 为了微信小程序的简介方便,规定页面路径只能是十层,应尽量避免过多的交互方式. 1. ...
- 微信小程序页面跳转导航wx.navigateTo和wx.redirectTo
}) wx.redirectTo(OBJECT) 关闭当前页面,跳转到应用内的某个页面. 还是用上面的三张图示作为例子,当使用wx.redirctTo接口跳转页面时,原来的页面将被删除掉,当然,这是小 ...
- [转] 微信小程序 页面跳转 传递参数
本文转自:http://blog.csdn.net/qq_31383345/article/details/52795212 微信小程序的页面跳转,页面之间传递参数笔记. CSDN微信小程序开发专栏, ...
- 微信小程序页面跳转后js定时器没有销毁的问题
现在有一个小程序,对页面数据的实时性很强,本来想用socket,仔细研究了一下,万剑不离其中,它是websocket.服务端不会用,所以使用了传统的http请求方式.开发微信小程序必须要知道的事 1. ...
随机推荐
- nuxt.js如何实现同级目录下建多个动态路由,并将链接设置.html后缀
nuxt.js中如果在同级目录中建两个_xxxx.vue的动态路由文件,那么页面跳转始终是跳的一个页面,如何解决这个问题呢?下面举个栗子: 第一步:新建两个页面文件 第二步:在nuxt.config. ...
- 会话存储sessionStorage
会话存储的工作方式和本地存储的工作方式很接近,不同之处在于数据是各个浏览器上下文私有的,会在文档被关闭时移除(注意是被关闭时才移除,刷新是不会移除的).我们通过全局sessionStorage访问会话 ...
- Airport Simulation (数据结构与算法 – 队列 / Queue 的应用)
Airport Simulation 是数据结构与算法教材中用于演示Queue的一个小程序(大多数教师似乎会跳过这个练习).主程序会通过输入总的运行时间.队列里可以等待的最多飞机数量,平均每个时间单元 ...
- 通过shell脚本排查jar包中类冲突
当我们在线上运行项目时,依赖很多jar包,有时候某个类的全限定名,在多个包中出现,而某个包中的类的方法没有,而且在类加载时,刚好加载了这个类,可能会报找不到方法,或者找不到类的异常,这种情况就可能是类 ...
- BNP Paribas Cardif Claims Management
2月20日: 查看任务介绍,二分类问题,评价标准logloss 下载数据 2月21~27日: 查看数据组成,标识分类变量.离散变量.连续变量. 发现连续数据有大量非随机空缺(占总量一半),主要集中在v ...
- ijkplayer中遇到的问题汇总
在做音频播放的时候,很多公司使用的是开源的ijkplayer播放器,ijkplayer底层是基于ffmpeg,在某机型上面可能常常遇到各种问题.今天整理了大家在使用ijkplayer中遇到的问题,以及 ...
- iOS包重签名工具,ipa文件重签名,快速签名,SignTool签名工具,好用的签名工具,App重签名
新工具 ProjectTool 已上线 这是一款快速写白包工具,秒级别写H5游戏壳包,可视化操作,极易使用,支持Swift.Objecive-C双语言 QQ交流群:811715780 进入 Proje ...
- Web_Servlet—— Servlet生命周期
第4章 Servlet生命周期(重要) 4.1 Servlet生命周期概述 1,应用程序中的对象不仅在空间上有层次结构的关系,在时间上也会因为处于程序运行过程中的不同阶段而表现出不同的状态和不同的行为 ...
- spring的ioc依赖注入的三种方法(xml方式)
常见的依赖注入方法有三种:构造函数注入.set方法注入.使用P名称空间注入数据.另外说明下注入集合属性 先来说下最常用的那个注入方法吧. 一.set方法注入 顾名思义,就是在类中提供需要注入成员的 s ...
- 修改imx6ull开机LOGO(一)
imx6ull启动的时候默认显示uboot自带的开机画面,按照如下步骤修改为我们想要的开机画面,如下: 首先去掉液晶屏右上角的打印信息 修改/drivers/video/cfb_console.c ...
