推荐5 款WordPress主题后台选项开发框架
在开发WordPress 主题的时候,借用成熟的WordPress 主题后台选项开发框架可以为我们省下不少功夫。相信你接触过不少国人做的所谓“原创”主题,一看后台都是千篇一律的界面(连CSS 都懒得改一下),这样所谓的“原创”主题也只能骗骗小白。今天为大家介绍5 款国外前沿的WordPress主题后台选项开发框架,如果你是WordPress 开发者,对你一定有帮助。
本文部分介绍文字由DeveWork.com 的Jeff 翻译自WPexplore,感谢原作者。
Options Framework

Options Framework 在WordPress 开发圈子应该比较出名,对于主题开发框架,Jeff 最初了解的就是Options Framework。Options Framework是国外一款非常流行的主题后台开发框架,因为其便捷性与开源免费,许多主题都是采用它作为WordPress主题后台。其分为主题版 Options Framework Theme 与插件版Options Framework Plugin。Options Framework支持几乎所有的表单(Form),安装与调用非常简单。在options.php 定义你喜欢的选项,在后台就会自动地显示出来。
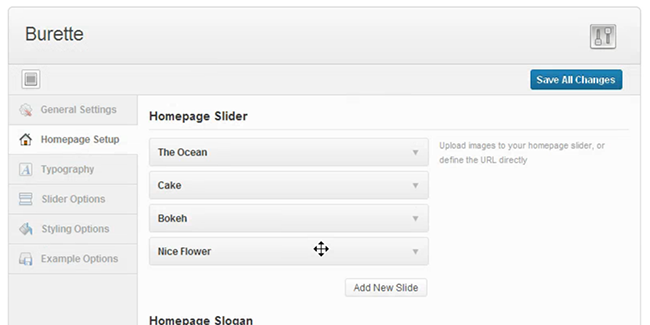
Slightly Modded Options Framework

SMOF(Slightly Modded Options Framework)是一款功能强大的选项框架,其衍生于上面提到的Options Framework、KIA Options Framework(另一款), 一些UI 来自于 OptionTree Plugin(下面有)。SMOF的构造对用户友好,容易上手,可以自由拖放选项元素。对于开发者,SMOF 可以简单、快速、无缝集成到主题;如果你遇到问题,有一个官方文档和支持论坛予以帮助。
OptionTree Framework Plugin

既言之 Plugin,那就是一个插件。这款插件据说来自于大名鼎鼎的 ThemeForest(国外很有名的)。最新的2.0 版本出来后,OptionTree 可以集成到主题中,支持设置数据的导入导出,方便你更新备份不同版本的主题。
在WordPress 官方下载这个插件,安装激活,按照官方文档去使用。
UpThemes Framework

UpThemes(国
外一个WordPress 主题站)的主题选项框架建立在一系列的设置接口(API)上。借助UpThemes Framework
,你可以为你的用户添加自定义选项,如颜色设置、布局、字体等等。难得可贵的是,UpThemes Framework 的设置支持预览功能。
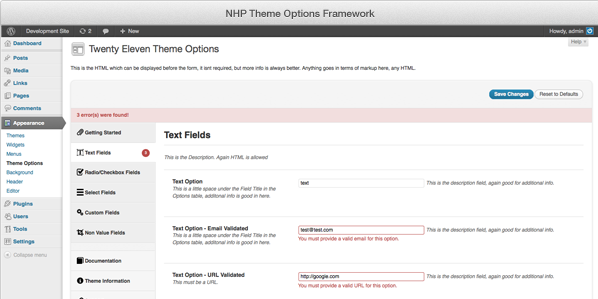
NHP Theme Options Framework

NHP
Theme Options Framework 是建立在Options Framework Plugin 与 UpThemes
framework的基础上的,该框架具有用户友好的“设置”选项卡,集成与WordPress的内置的设置接口(API),工具和自定义错误消息。最重
要的是,你可以很容易地定制和扩展这个框架。创建自定义字段(文字,按钮,上传,标签,颜色,复选框等)或验证(网址,HTML输入十六进制值,日期
等),可扩展字段类和验证类或做回调函数。
原文:http://devework.com/5-wordpress-option-frameworks.html
推荐5 款WordPress主题后台选项开发框架的更多相关文章
- 推荐25款很棒的 HTML5 开发框架和开发工具【上篇】
HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站 ...
- [置顶] 推荐12款很棒的HTML5开发框架和开发工具
HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站 ...
- 推荐一款Notepad++主题Dracula
https://draculatheme.com/notepad-plus-plus/ Activating theme Go to %AppData%\Notepad++\themes Place ...
- wordpress 主题开发
https://yusi123.com/3205.html https://themeshaper.com/2012/10/22/the-themeshaper-wordpress-theme-tut ...
- 推荐25款实用的 HTML5 前端框架和开发工具【下篇】
快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站,带给用户桌面应用程序的速度,性能和体验. ...
- 【推荐】免费,19 款仿 Bootstrap 后台管理主题下载
声明: 1. 本篇文章提到的仿 Bootstrap 风格的主题,是基于 jQuery 的 ASP.NET MVC 控件库的主题. 2. FineUIMvc(基础版)完全免费,可以用于商业项目. 目录 ...
- 10款免费的响应式 WordPress 主题下载
响应式和现代设计风格的 WordPress 主题与能够非常灵活的适应所有设备.而高级主题能够更大可能性的轻松定制.所有的主题是完全响应式的,您可以从主题选项中禁用/启用响应模式.下面这个列表收集了10 ...
- 15款免费的响应式 WordPress 主题下载
响应式设计主题最适合杂志网站,博客网站,想要在自己网站上展示自己作品的用户.支持视网膜显示使其在 iPad,iPhone,Mackbook,iMac 等设备上有更高的分辨率. 响应式和现代设计风格的多 ...
- 12款支持移动设备的响应式 WordPress 主题
响应式和现代设计风格的多用途 WordPress 主题与能够非常灵活的适应所有设备.而高级主题能够更大可能性的轻松定制.所有的主题是完全响应式的,您可以从主题选项中启用响应模式. 今天,这个列表收集了 ...
随机推荐
- NAT后面的FTP SERVER终极篇
原文引用:http://blog.chinaunix.net/uid-20592805-id-1918661.html 如果对于被动模式还有不同的意见,我们可以再看下这篇文章: http://ww ...
- cdoj 04 Complete Building the Houses 暴力
Complete Building the Houses Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.uestc.edu.cn/# ...
- YouTube上的版权保护
早在2007年的时候,我曾写过一篇名为“YouTube: The Big Copyright Lie”(YouTube:关于版权的弥天大谎)的文章,表达了我对YouTube又爱又恨的情感纠结: 现在回 ...
- 【JavaScript】JavaScript的Function与Object浅析
前言: JavaScript的面向对象是基于原形的,所有对象都有一条属于自己的原型链.Object与Function可能很多看Object instanceof Function , Function ...
- java 验证码图片处理类,为验证码识别做准备
/* * To change this template, choose Tools | Templates * and open the template in the editor. */pack ...
- Device Pixel Ratio & Media Queries
一些重要的名词解释: CSS pixels(CSS 像素):详见http://www.w3.org/TR/css3-values/#reference-pixe CSS声明的像素值,可随着放大缩小而放 ...
- Action 和 Func
C# 中的两个动态委托类型 也就是说我们不用在使用委托的时候就去声明一个委托对象,而是通过Action和Func就可以模拟出我们自己要用到的委托 区别: Action 表示没有返回值的委托 例如:A ...
- GNU C/C++ __attributes__ GCC中的弱符号与强符号
最近在看一些源代码,遇到了一些使用__attribute__修饰函数和变量的属性方面的代码,不是太了解,很是汗颜,再此做个总结: GCC使用__attribute__关键字来描述函数,变量和数据类 ...
- Android 自定义组合控件
1, you need to add this kind of code to the constructors of your custom view which must extend ViewG ...
- linux连接静态库
在项目中发现,使用 -l连接某个库时,如果存在同名的静态库(.a)和动态库(.so),默认会连接.so 那么如何指定连接静态库呢?如果有多个库,有些要连接静态库.有些要连接动态库,连接选项该如何指定呢 ...
