SlickOne -- 基于Dapper, Mvc和WebAPI 的快速开发框架
前言:在两年前(最初发布时间:2013年1月9日(csdn),当前文章时间2015年11月10日),项目组推出了基于Dapper,Mvc和WebApi的快速开发框架,随着后续Slickflow产品的实践和应用,今再次对SlickOne项目做以回顾和总结。其目的是精简,持续改进,保持重构,让开发人员了解到最新的变化,尤其是全栈开发人员做以参考。
两年之前的博客文章可以查阅(最初发布时间:2013年1月9日):
http://blog.csdn.net/besley/article/details/8479943
1. 新版本变化综述:
1) Dapper部分的变化:
Dapper本身有支持对数据库底层接口,此次主要是增加了Oracle和MySQL数据库的接口,也修改了Dapper里面的SqlMapper文件。
2) SlickOne.Data 数据访问
在泛型封装的基础上,提供了列表分页,新增主键ID返回,根据多ID值查询返回列表,新增查询功能的存储过程等接口。
3) Mvc/WebApi
将两个类型的项目动态库文件整合在一个Web项目里面,同时响应页面请求和Api请求。
4) Web前端
由JQueryUI 转换到 Bootstrap框架,核心组件SlickGrid 转换为Bootstrap样式。
2. 框架设计
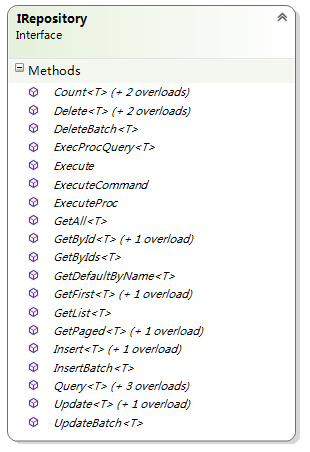
1) 数据访问Repository泛型类
Repository泛型类,彻底实现数据快速访问,不用重复编写不同实体的通用基本方法;而且此泛型类的存在也用以支持Dapper,EF,Heibernate等各种数据访问框架,考虑到不同用户的技术储备,只要去实现IRepository的接口方法就可以继续使用自己喜欢的框架。

2) 基于简单实体访问
简单实体,原始来源为数据库表的对应实体,而且并限定为只包含属性字段。在早期版本区分了数据实体和业务实体,有AutoMapper的转换工具,在新版本里面,不再强调业务实体,而是统一命名为简单实体,始终根据简单实体做业务功能开发,做数据的存储和读取。
3) 接口定义优先策略
接口方法更加侧重于业务过程的定义。基本方法如新增,编辑和删除可以直接快速调用Repository里的泛型方法,不再默认自动生成Partial文件去维护,包括Interface, Service类和ApiController类都不再生成Partial类文件。
4) WebApi 接口封装
消息体引用ResponseResult泛型类,包括状态(Status),消息(Message)和实体(Entity)关键属性。ResponseResult类用于服务端到前端的数据和消息封装,消息内容格式是JSON数据格式。
5) Javascript模板引擎
采用前端Javascript模板引擎,解析WebApi传递回的JSON对象,做前端界面展现。模板引擎可以采用HandlebarsJS或DustJS。也可以选择其它模板引擎。
6) Bootstrap
前端框架过渡到Bootstrap框架,相应的控件,如SlickGrid和ZTree等控件都可以找到对应Bootstrap的样式版本。
3. 解决方案结构图示

4. 项目代码实例
1) 实体对象
- /// <summary>
- /// 产品实体对象
- /// </summary>
- [Table("PrdProduct")]
- public class ProductEntity
- {
- public int ID { get; set; }
- public string ProductName { get; set; }
- public string ProductCode { get; set; }
- public string ProductType { get; set; }
- public Nullable<decimal> UnitPrice { get; set; }
- public string Notes { get; set; }
- }
2) 接口定义
- /// <summary>
- /// 产品服务接口
- /// </summary>
- public interface IProductService
- {
- List<ProductEntity> GetProductList();
- }
3) 服务实现
- /// <summary>
- /// 获取列表数据(示例查询方法,实际会用到分页,此处用于演示。)
- /// </summary>
- /// <returns></returns>
- public List<ProductEntity> GetProductList()
- {
- var sql = @"SELECT ID,
- ProductName,
- ProductCode,
- ProductType,
- UnitPrice,
- CreatedDate
- FROM PrdProduct";
- var list = QuickReporsitory.Query<ProductEntity>(sql, null)
- .ToList();
- return list;
- }
4) WebApi
- /// <summary>
- /// 获取产品列表
- /// </summary>
- /// <returns></returns>
- [HttpGet]
- public ResponseResult<List<ProductEntity>> GetProductList()
- {
- var result = ResponseResult<List<ProductEntity>>.Default();
- try
- {
- var list = ProductService.GetProductList();
- result = ResponseResult<List<ProductEntity>>.Success(list);
- }
- catch (System.Exception ex)
- {
- result = ResponseResult<List<ProductEntity>>.Error(
- string.Format("读取{0}数据失败, 错误:{1}", "产品列表", ex.Message)
- );
- }
- return result;
- }
5) 前端脚本
- productlist.load = function () {
- jshelper.ajaxGet("/soneweb/api/product/GetProductList", null, function (result) {
- if (result.Status == 1) {
- var columnProduct = [
- { id: "ID", name: "ID", field: "ID", width: 40, cssClass: "bg-gray" },
- { id: "ProductName", name: "名称", field: "ProductName", width: 120, cssClass: "bg-gray" },
- { id: "ProductCode", name: "编码", field: "ProductCode", width: 120, cssClass: "bg-gray" },
- { id: "ProductType", name: "类型", field: "ProductType", width: 160, cssClass: "bg-gray" },
- { id: "UnitPrice", name: "单价", field: "UnitPrice", width: 160, cssClass: "bg-gray" },
- { id: "CreatedDate", name: "创建时间", field: "CreatedDate", width: 200, cssClass: "bg-gray", formatter: datetimeFormatter },
- ];
- var optionsProduct = {
- editable: true,
- enableCellNavigation: true,
- enableColumnReorder: true,
- asyncEditorLoading: true,
- forceFitColumns: false,
- topPanelHeight: 25
- };
- var dsProduct = result.Entity;
- var dvProduct = new Slick.Data.DataView({ inlineFilters: true });
- var gridProduct = new Slick.Grid("#myProductGrid", dvProduct, columnProduct, optionsProduct);
- dvProduct.onRowsChanged.subscribe(function (e, args) {
- gridProduct.invalidateRows(args.rows);
- gridProduct.render();
- });
- dvProduct.onRowCountChanged.subscribe(function (e, args) {
- gridProduct.updateRowCount();
- gridProduct.render();
- });
- dvProduct.beginUpdate();
- dvProduct.setItems(dsProduct, "ID");
- gridProduct.setSelectionModel(new Slick.RowSelectionModel());
- dvProduct.endUpdate();
- gridProduct.onSelectedRowsChanged.subscribe(function (e, args) {
- var selectionRowIndex = args.rows[0];
- var row = dvProduct.getItemByIdx(selectionRowIndex);
- if (row) {
- productlist.mselectedProductID = row.ID;
- productlist.mselectedProductRow = row;
- }
- });
- };
- });
- function datetimeFormatter(row, cell, value, columnDef, dataContext) {
- if (value != null && value != "") {
- return value.substring(0, 10);
- }
- }
- }
6) 页面呈现

5. 项目应用场景
SlickOne适用于BS/CS等架构的系统,目前已经用于Web网站项目,电商ERP,OA,工作流和App等各种类型的系统。
6. 项目资源
SlickOne项目开源地址:
http://github.com/besley/slickone
(包含数据库脚本文件)
SlickOne 做框架基础的权限管理:
http://github.com/besley/slicksafe
SlickSafe 权限管理在线DEMO:
http://demo.slickflow.com/ssweb/
7. 特别致谢
感谢随风,青文等网友对项目代码的贡献,开源能让大家集体参与,能让更多人分享代码成果。
8. 培训及技术支持
为团队开发人员快速上手,Slickflow项目组提供线上开发框架架构设计培训,流程引擎培训,SlickGrid插件开发培训等服务,欢迎留言或咨询。
9. 在线QQ交流群
QQ群: 151650479
SlickOne -- 基于Dapper, Mvc和WebAPI 的快速开发框架的更多相关文章
- SlickOne敏捷开发框架介绍(一) -- 基于Dapper, Mvc和WebAPI 的快速开发框架
前言:在两年前(最初发布时间:2013年1月9日(csdn),当前文章时间2015年11月10日),项目组推出了基于Dapper,Mvc和WebApi的快速开发框架,随着后续Slickflow产品的实 ...
- c# 基于WebApi的快速开发框架FastFramework
一.框架简介 此框架是针对于webapi进行开发,项目分层是基于ABP框架的分层,更好的抽离业务逻辑关系,ABP是基于EF做数据访问层,本人个人比较喜欢Dapper,就把数据访问层封装成了Dapper ...
- 我和小美的撸码日记--基于MVC+Jqgrid的.Net快速开发框架
前言:以前的帐号没有发首页的权限,特此把这篇文章从另外一个博客移过来,这篇是<我和小美的撸码日记>的序 一转眼务农6年了,呆过大公司也去过小作坊,码农的人生除了抠腚还是抠腚.在所有呆过的公 ...
- Rookey.Frame企业级快速开发框架开源了
Rookey.Frame是一套基于.NET MVC + easyui的企业级极速开发框架,支持简单逻辑模块零代码编程.支持工作流(BPM).支持二次开发,具有高扩展性.高复用性.高伸缩性:应广大网友要 ...
- .Net Core WebAPI 基于Task的同步&异步编程快速入门
.Net Core WebAPI 基于Task的同步&异步编程快速入门 Task.Result async & await 总结 并行任务(Task)以及基于Task的异步编程(asy ...
- 快速开发框架,及库存管理系统,基于easyui框架和C#语言MVC、EntityFrameWork、T4模板技术。
快速开发框架,及库存管理系统,基于easyui框架和C#语言MVC.EntityFrameWork.T4模板技术. 产品界面如下图所示: 源码结构: 开放全部源码,如有需要请联系,QQ:1107141 ...
- OsharpNS轻量级.net core快速开发框架简明入门教程-基于Osharp实现自己的业务功能
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- ASP.NET Core 实战:基于 Dapper 扩展你的数据访问方法
一.前言 在非静态页面的项目开发中,必定会涉及到对于数据库的访问,最开始呢,我们使用 Ado.Net,通过编写 SQL 帮助类帮我们实现对于数据库的快速访问,后来,ORM(Object Relatio ...
- MVC 打印解决方案--SNF快速开发平台3.1
SNF-MVC打印报表方案: 报表模块创建的过程如下: 利用Stimulsoft Reports客户端报表工具新增一个报表文件 *.mrt 当然你也可以拿好用的*.mrt模版文件进行复制出来一个,我常 ...
随机推荐
- win7和linux下的文件共享
在vmware虚拟机下安装linux系统,如果自个电脑的win7设置成自动获取IP的话,每次使用FTP文件传输服务器都要检查win7和linux系统的IP是否处于同一网段,如果不是还要手动设置.再有一 ...
- KVO机制
KVO,全称为Key-Value Observing,是iOS中的一种设计模式,用来监测对象的某些属性的实时变化情况并作出响应 首先,假设我们的目标是在一个UITableViewController内 ...
- wbadmin与vssadmin
wbadmin作为应用程序,在备份的时候调用vssadmin进行卷影副本备份. 创建分区还原点也是利用了vssadmin. 试验: 1.通过wsb对一个文件夹进行备份,备份完成后在wsb中会有一个副本 ...
- 拖动窗体FormBorderStyle属性为None的窗体移动
winform窗体的样式很单一,不够漂亮,往往我们需要对窗体进行重写,但是我们又要保留在重写前窗体本身带的功能,例如拖动窗体的头进行移动之类的. 一下方式可以实现该方法: [DllImport(&qu ...
- Codeforces Round #180 (Div. 2) C. Parity Game 数学
C. Parity Game 题目连接: http://www.codeforces.com/contest/298/problem/C Description You are fishing wit ...
- 【JavsScript】一个元素绑定多个事件
<script> document.getElementById("a").addEventListener("click", function() ...
- [Ramda] Filter, Reject and Partition
We'll learn how to get a subset of an array by specifying items to include with filter, or items to ...
- Memcached概述
Memcached Memcached是一套分布式的内存对象缓存系统,使用C语言编写,作为数据库的前端cache,缓存数据库查询结果能够减轻数据库负载. 类似一张巨大的hash表,缓存的对象以key- ...
- oc-14-对象方法调用类方法
Person.h #import <Foundation/Foundation.h> @interface Person : NSObject { @public int _age; fl ...
- IIS6_IIS7日志文件位置
准备统计下页面访问量 查找IIS日志,发现在以前IIS6日志的位置,竟然木有找到日志... 查看下IIS设置,发现IIS7和6的默认日志位置不一样额... IIS 6 Log files locati ...
