trigger()的event事件对象之坑
- 问题引入,先贴一段有问题的代码,如果你对 trigger() 这个函数了解不透彻,还真看不出这段代码错在哪。完成的功能是样式转换器,想让页面在加载后自行触发点击事件隐藏三个按钮,但是效果如图并没有隐藏按钮们:
 控制台会报错:
控制台会报错: target 属性是 undefined ,肯定是 event 这个事件对象没获取到的问题,程序到17行出错停止,这让我感到疑问:自定义触发的事件难道没有event对象吗?。
target 属性是 undefined ,肯定是 event 这个事件对象没获取到的问题,程序到17行出错停止,这让我感到疑问:自定义触发的事件难道没有event对象吗?。
<div id="switcher" class="switcher">
<h3>Style Switcher</h3>
<button id="switcher-default">Default</button>
<button id="switcher-narrow">Narrow</button>
<button id="switcher-large">Large</button>
</div>
<script type="test/javascript">
function func(){
if(!$(event.target).is('button')){
$('#switcher button').toggle('slow');
}
}
function setBodyClass(classname){
//...
}
$('#switcher').on('click',function(){
if($(event.target).is('button')){
var classbody=event.target.id.split('-')[1];
setBodyClass(classbody);
}
}).on('click',func);
$('#switcher').trigger('click');
</script>
- 问题思考,看看到底有没有事件对象, undefined 表明居然没有,千万别以为jQuery真的不支持自定义的事件对象其实这里是代码写的方式不对才导致 undefined ,后面会有详细代码验证!
$('#switcher').on('click',function(){
//if($(event.target).is('button')){
// var classbody=event.target.id.split('-')[1];
//setBodyClass(classbody);
//}
console.log(event);
}); $('#switcher').trigger('click'); 迷惑不解的我查看了下jQuery官方文档最后一句说:“尽管 trigger() 模仿了激活事件的作用,完成与合成事件对象,它不完全复制的天然发生的事件”。为啥文档居然说有事件对象,只不过这个事件对象和天然的事件对象不一样。之前我还以为人工触发是不是就没有 event 事件对象,人工触发只是在机械地执行事件处理程序才导致的 undefined 。。。
迷惑不解的我查看了下jQuery官方文档最后一句说:“尽管 trigger() 模仿了激活事件的作用,完成与合成事件对象,它不完全复制的天然发生的事件”。为啥文档居然说有事件对象,只不过这个事件对象和天然的事件对象不一样。之前我还以为人工触发是不是就没有 event 事件对象,人工触发只是在机械地执行事件处理程序才导致的 undefined 。。。
As of jQuery 1.3,
.trigger()ed events bubble up the DOM tree; an event handler can stop the bubbling by returningfalsefrom the handler or calling the.stopPropagation()method on the event object passed into the event. Although.trigger()simulates an event activation, complete with a synthesized event object, it does not perfectly replicate a naturally-occurring event.
既然没有 event 就执行不了,那就造一个事件对象,看到官网给了这样的示例,自行创建一个 jQuery.Event() 的实例事件对象:
var event = jQuery.Event( "submit" );$( "form:first" ).trigger( event );if ( event.isDefaultPrevented() ) {// Perform an action...}
- 问题验证,相应我的代码就要改成:(这也是创建 jQuery.Event 实例对象方式一)
$('#switcher').on('click',function(event){
if($(event.target).is('button')){
var classbody=event.target.id.split('-')[1];
setBodyClass(classbody);
}
console.log(event)
}).on('click',func);
var e=jQuery.Event('click');//可以省略new 关键字
$('#switcher').trigger(e);
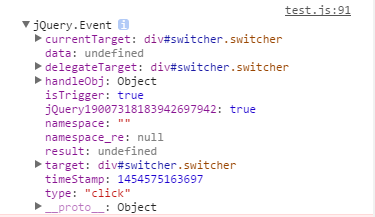
 看看这个自创的事件对象是什么东西, target 属性终于是我想要的了。
看看这个自创的事件对象是什么东西, target 属性终于是我想要的了。
- 1.使用 triggle() 应注意的问题,同一个元素的自定义的触发代码要写在其绑定事件处理程序代码之后,不然执行自定义触发代码时找不到事件处理程序会告终而亡。
2.创建 jQuery.Event 实例对象方式二 ele.trigger('eventType') 直接创建
//包含事件处理程序1
1 $(document).ready(function(){
$('#switcher').trigger('click');
3 })
//包含事件处理程序2
$('#switcher').on('click',function(){
console.log(event);
if($(event.target).is('button')){
var classbody=event.target.id.split('-')[1];
setBodyClass(classbody);
}
})
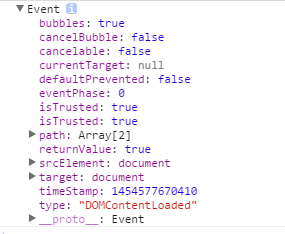
 target 是 document ,可以看出 trigger() 如果不传参事件对象,则事件处理程序2的 event 是上一个事件对象即执行 $('#switcher').trigger('click'); 所在事件处理程序1里的事件对象。若传了事件对象的参数则会将事件处理程序2中的默认传入的 event 覆盖掉成为新的由 trigger() 触发的事件对象(上面的 document 例子)或直接传入由 trigger() 触发的事件对象(事件处理程序2现在没有 event 所以不用覆盖,下面例子):
target 是 document ,可以看出 trigger() 如果不传参事件对象,则事件处理程序2的 event 是上一个事件对象即执行 $('#switcher').trigger('click'); 所在事件处理程序1里的事件对象。若传了事件对象的参数则会将事件处理程序2中的默认传入的 event 覆盖掉成为新的由 trigger() 触发的事件对象(上面的 document 例子)或直接传入由 trigger() 触发的事件对象(事件处理程序2现在没有 event 所以不用覆盖,下面例子):
$('#switcher').on('click',function(event){
console.log(event);
if($(event.target).is('button')){
var classbody=event.target.id.split('-')[1];
// setBodyClass(classbody);
}
})
$('#switcher').trigger('click');
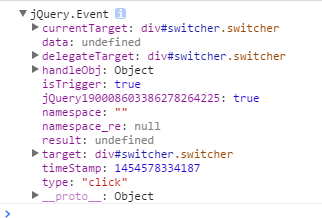
 这个由 trigger() 触发得来的事件对象是 jQuery.Event() 的实例对象,看到 target 属性正确我就放心了。
这个由 trigger() 触发得来的事件对象是 jQuery.Event() 的实例对象,看到 target 属性正确我就放心了。
- 总结:创建自定义的事件对象有两种方式,你可以用 ele.trigger('eventType'); 自定义触发事件(当然这句一执行就自动构造了一个 jQuery.Event 实例事件对象),也可以用不带 new 关键字构造事件对象。但传不传这个事件对象的参数就看你事件处理程序中需要不需要了,不传意味着事件处理程序里的 event 为 undefined (在不存在上一个事件对象情况下)或使用上一个 event 事件对象,传了就意味着事件处理程序中的事件对象是由 trigger() 得来的 jQuery.Event 实例对象。
- 参考:http://api.jquery.com/trigger/
trigger()的event事件对象之坑的更多相关文章
- 简单总结焦点事件、Event事件对象、冒泡事件
每学习一些新的东西,要学会复习,总结和记录. 今天来简单总结一下学到的几个事件:焦点事件.Event事件对象.冒泡事件 其实这几个事件应该往深的说是挺难的,但今天主要是以一个小菜的角度去尝试理解一些基 ...
- Python多线程-Event(事件对象)
Event 事件对象管理一个内部标志,通过set()方法将其设置为True,并使用clear()方法将其设置为False.wait()方法阻塞,直到标志为True.该标志初始为False. 方法: i ...
- 第53天:鼠标事件、event事件对象
-->鼠标事件-->event事件对象-->默认事件-->键盘事件(keyCode)-->拖拽效果 一.鼠标事件 onclick ---------------鼠标点击事 ...
- vue 笔记,ref 及 $event 事件对象
本文仅用作简单记录 ref : 在标签上添加 ref = “name” ,表示获取当前元素节点 <input type="text" ref="info" ...
- event事件对象
事件对象event: 在触发DOM事件的时候都会产生一个对象 1.type:获取事件类型 2.target:获取事件目标 3.stopPropagation():组织事件冒泡 4.preventDef ...
- event事件对象和clientX,clientY
一.event : 事件对象 , 当一个事件发生的时候,和当前这个对象发生的这个事件有关的一些详细的信息都会被临时保存到一个指定地方-event对象,供我们在需要的调用.如:飞机-黑匣子 事件对象必须 ...
- jquery之event与originalEvent的关系、event事件对象用法浅析
在jquery中,最终传入事件处理程序的 event 其实已经被 jQuery 做过标准化处理, 其原有的事件对象则被保存于 event 对象的 originalEvent 属性之中, 每个 even ...
- (转)内核线程对象--Event事件对象
在所有的内核对象中,事件内核对象是个最基本的对象.事件能够通知一个操作已经完成. 客户机和一个服务器,它们之间需要互相进行通信例子(vs2008 ) 事件内核对象的组成 一个使用计数(与所有内核对象一 ...
- 【js】event(事件对象)详解
1.事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什么时候会产生Event 对象呢? 例如: 当用户单击某个元素的时候,我们给这个元 ...
随机推荐
- jquery validate 小demo
方便学习: 直接上代码: ceshi.html: <!DOCTYPE html> <html> <head> <meta http-equiv="C ...
- Android Task 与 Back Stack
Tasks and Back Stack 一个应用通常包括多个 activity.每个 activity应用设计为围绕针对执行用户特定的行为和可以启动其它 activity. 一个 Activity也 ...
- char *a 与char a[] 的区别
原文:http://www.cnblogs.com/kaituorensheng/archive/2012/10/23/2736069.html char *a = "hello" ...
- 基于html5实现的愤怒的小鸟网页游戏
之前给大家分享一款基于html5 canvas和js实现的水果忍者网页版,今天给大家分享一款基于html5实现的愤怒的小鸟网页游戏.这款游戏适用浏览器:360.FireFox.Chrome.Safar ...
- Graylog2+mongdb+rsyslog中央日志服务器对syslog的web管理--转载
原文地址:http://blog.sina.com.cn/s/blog_49be4d570100yvv1.html 1.下载mongodb,可以通过下面2中方法安装. (1)官网下载yum源后直接安装 ...
- [转]Android中内存占用的含义:(VSS,PSS,RSS,USS)
Android中内存占用的含义:(VSS,PSS,RSS,USS) 作者: andforce 分类: 安卓系统 发布时间: 2013-09-07 00:03 ė1,915 浏览数 6没有评论 在eng ...
- [Java] SSH框架笔记_SSH三大框架的工作原理及流程
Hibernate工作原理及为什么要用? 原理:1.通过Configuration().configure();读取并解析hibernate.cfg.xml配置文件2.由hibernate.cfg.x ...
- 2013年arcgis培训
关于开展“GIS空间分析及应用案例解析”培训班的通知 各企事业单位: 随着信息技术的发展,地理信息系统(简称GIS)产业异军突起,在国民经济各个行业中的应用日益广泛,物联网.智慧地球.3S技术等等 ...
- DataGridView显示行号的几种方法来自http://www.soaspx.com/dotnet/csharp/csharp_20100204_2740.html
方法一: 网上最常见的做法是用DataGridView的RowPostPaint事件在RowHeaderCell中绘制行号: private void dataGridView1_RowPostPai ...
- nodejs 实现 http proxy 透明转发
这两天需要安装一个Linux虚拟机,接下来要通过 yum 来安装需要的软件. 因单位的网络需要通过代理才能访问外网,公司代理服务器:proxy.xxxx.com,给yum增加了proxy设置: # v ...
