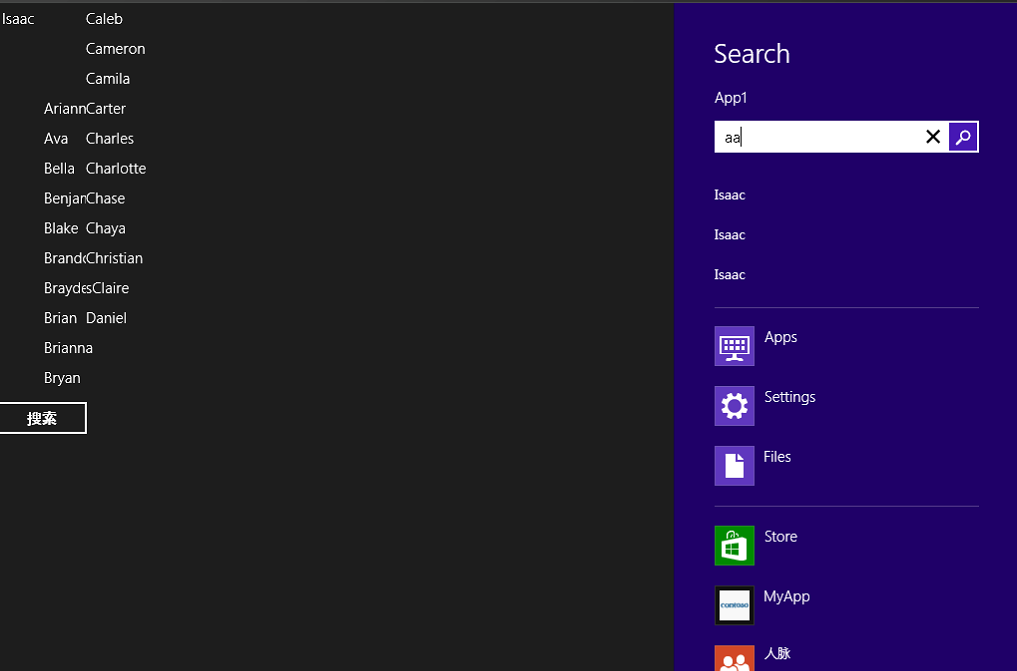
windows store app search contract

代码如下:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>App1</title> <!-- WinJS references -->
<link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.1.0/js/base.js"></script>
<script src="//Microsoft.WinJS.1.0/js/ui.js"></script> <!-- App1 references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script> </script>
</head>
<body> <div id="itemTpl" data-win-control="WinJS.Binding.Template">
<div class="item">
<div class="text" data-win-bind="innerText:name"></div>
</div>
</div>
<div data-win-control="WinJS.UI.ListView" id="list" data-win-options="{itemTemplate:itemTpl,itemDataSource:ViewModel.filter.dataSource}"></div> <button id="search">搜索</button>
</body>
</html>
js 代码:
(function () {
"use strict";
WinJS.Binding.optimizeBindingReferences = true;
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
var s = Windows.ApplicationModel.Search;
app.onactivated = function (args) {
if (args.detail.kind == activation.ActivationKind.launch) {
var data = ['Aaliyah', 'Aaron', 'Abigail', 'Abraham', 'Adam', 'Addison', 'Adrian',
'Adriana', 'Aidan', 'Aiden', 'Alex', 'Alexa', 'Alexander', 'Alexandra', 'Alexis',
'Allison', 'Alyssa', 'Amelia', 'Andrew', 'Angel', 'Angelina', 'Anna', 'Anthony',
'Ariana', 'Arianna', 'Ashley', 'Aubrey', 'Austin', 'Ava', 'Avery', 'Ayden',
'Bella', 'Benjamin', 'Blake', 'Brandon', 'Brayden', 'Brian', 'Brianna', 'Brooke',
'Bryan', 'Caleb', 'Cameron', 'Camila', 'Carter', 'Charles', 'Charlotte', 'Chase',
'Chaya', 'Chloe', 'Christian', 'Christopher', 'sClaire', 'Connor', 'Daniel',
'David', 'Dominic', 'Dylan', 'Eli', 'Elijah', 'Elizabeth', 'Ella', 'Emily',
'Emma', 'Eric', 'Esther', 'Ethan', 'Eva', 'Evan', 'Evelyn', 'Faith', 'Gabriel',
'Gabriella', 'Gabrielle', 'Gavin', 'Genesis', 'Gianna', 'Giovanni', 'Grace',
'Hailey', 'Hannah', 'Henry', 'Hunter', 'Ian', 'Isaac', 'Isabella', 'Isaiah',
'Jack', 'Jackson', 'Jacob', 'Jacqui', 'Jaden', 'Jake', 'James', 'Jasmine',
'Jason', 'Jayden', 'Jeremiah', 'Jeremy', 'Jessica', 'Joel', 'John', 'Jonathan', ];
//定义 viewmodel
WinJS.Namespace.define("ViewModel", {
all: [],
filter: new WinJS.Binding.List(),
text: 'a'
});
//填充viewmodel
data.forEach(function (item) {
ViewModel.all.push(item);
});
// filter viewmodel return a WinJS.Binding.List()
ViewModel.search = function (text, suggustion) {
var all = ViewModel.all;
ViewModel.filter.length = 0;
var target = suggustion ? [] : ViewModel.filter;
all.forEach(function (item, i) {
if (item.indexOf(text) != -1) {
target.push({ name: item });
}
});
return target;
}
}
WinJS.UI.processAll().then(function () {
document.querySelector('#search').onclick = function (e) {
var sp = s.SearchPane.getForCurrentView();
//弹出 搜索
sp.show(ViewModel.text);
//sp.searchHistoryEnabled = false;
//添加 搜索框 文本改变 事件处理函数
sp.addEventListener('suggestionsrequested', function (e) {
//获取文本框输入的文字
var query = e.queryText;
//根据输入框文字 获取筛选后的 list
var filterResult = ViewModel.search(query);
filterResult.forEach(function (item) {
//把过滤后的结果显示到 searchpanel 上面
e.request.searchSuggestionCollection.appendQuerySuggestion(item.name);
});
});
}
})
};
app.start();
})();
windows store app search contract的更多相关文章
- 在桌面程序上和Metro/Modern/Windows store app的交互(相互打开,配置读取)
这个标题真是取得我都觉得蛋疼..微软改名狂魔搞得我都不知道要叫哪个好.. 这边记录一下自己的桌面程序跟windows store app交互的过程. 由于某些原因,微软的商店应用的安全沙箱导致很多事情 ...
- Windows Store App 过渡动画
Windows Store App 过渡动画 在开发Windows应用商店应用程序时,如果希望界面元素进入或者离开屏幕时显得自然和流畅,可以为其添加过渡动画.过渡动画能够及时地提示用户屏幕所发 ...
- Windows store app[Part 4]:深入WinRT的异步机制
接上篇Windows store app[Part 3]:认识WinRT的异步机制 WinRT异步机制回顾: IAsyncInfo接口:WinRT下异步功能的核心,该接口提供所有异步操作的基本功能,如 ...
- Windows store app[Part 3]:认识WinRT的异步机制
WinRT异步机制的诞生背景 当编写一个触控应用程序时,执行一个耗时函数,并通知UI更新,我们希望所有的交互过程都可以做出快速的反应.流畅的操作感变的十分重要. 在连接外部程序接口获取数据,操作本地数 ...
- 05、Windows Store app 的图片裁切(更新)
在 Win Phone Silverlight api 中,有一个 PhotoChooserTask 选择器,指定宽.高属性,在选择图片的时候, 可以进行裁切,代码: PhotoChooserTask ...
- 01、Windows Store APP 设置页面横竖屏的方法
在 windows phone store app 中,判断和设置页面横竖屏的方法,与 silverlight 中的 Page 类 不同,不能直接通过 Page.Orientation 进行设置.而是 ...
- Windows store app[Part 1]:读取U盘数据
Windows 8系统下开发App程序,对于.NET程序员来说,需要重新熟悉下类库. 关于WinRT,引用一张网上传的很多的结构图: 图1 针对App的开发,App工作在系统划定的安全沙箱内,所以通过 ...
- windows store app 拷贝文件到pc目录
(function () { "use strict"; WinJS.Binding.optimizeBindingReferences = true; var app = Win ...
- Windows store app Settings 的 应用 ( viewmodel + windows.storage)
1.在首页 加入 一个元素(加下滑线的).此元素绑定了两个属性 <!DOCTYPE html> <html> <head> <meta charset=&qu ...
随机推荐
- IE兼容低版本
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><m ...
- 浅析PAC,教你动手修改你的PAC文件及user-rule文件实现自动代理
Shadowsocks作为现在一种很流行的穿墙工具,以其轻量级.速度感人等优点深受广大网友热捧.与VP_N相比,他就像一把锋利的”瑞士军刀”,不用受制于“系统全局代理”模式的困扰,控制更加便捷,基于S ...
- 模拟HTTP请求的一个工具
在看洪大师的Symfony2的视频教程时,提到一个模拟HTTP请求的工具,HTTPie工具,比Curl好用哦
- 小学英语课文朗读APP开发笔记(一):创建Win7虚拟机
1 缘起 以小米盒子为代表的OTT机顶盒.智能电视的快速普及,快速推动了Android技术在机顶盒.智能电视领域的普及.既然都是用的Android操作系统,那么从技术上来说应该是大同小异的,当然和手机 ...
- Shell中read的选项及用法
1. Read的一些选项 Read可以带有-a, -d, -e, -n, -p, -r, -t, 和 -s八个选项. -a :将内容读入到数值中 echo -n "Input muliple ...
- java多线程总结五:线程池的原理及实现
1.线程池简介: 多线程技术主要解决处理器单元内多个线程执行的问题,它可以显著减少处理器单元的闲置时间,增加处理器单元的吞吐能力. 假设一个服务器完成一项任务所需时间为:T1 创 ...
- 几个动画demo
一.点击扩散效果 这个效果没什么难度,主要是加深对核心动画的理解和使用,但是还是有几个想说明的地方.先看一下效果,具体内容代码里有注释. // // CircleButton.m // UITest ...
- MySQL的记录长度
MySQL的记录长度 MySQL默认规定一条记录最大的长度是65535字节,所有的字段加在一起所占的字节数不能超过65535.但是MySQL中字段的长度有的时使用字节来规定int,有些字段类型是使用字 ...
- MFC下拉框使用方法
Combo Box (组合框)控件很简单,可以节省空间.从用户角度来看,这个控件是由一个文本输入控件和一个下拉菜单组成的.用户可以从一个预先定义的列表里选择一个选项,同时也可以直接在文本框里面输入文本 ...
- 使用json方式实现省市两级下拉级联菜单[原创]
本文为博主原创,转载请注明. 首先看一下实现后的效果图: 当然,要完成这个实验,mysql必须与数据库连接,这里选用navicat for mysql这款软件,它与mysql的契合度是很高的,配置环境 ...
