Android之图片应用
package com.example.imagescale; import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView; public class MainActivity extends Activity {
private ImageView iv1,iv2;
private Button bt,bt2,bt3,bt4;
private Bitmap bp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv1=(ImageView)this.findViewById(R.id.imageView1);
iv2=(ImageView)this.findViewById(R.id.imageView2);
bt=(Button)this.findViewById(R.id.button1);
bt2=(Button)this.findViewById(R.id.button2);
bt3=(Button)this.findViewById(R.id.button3);
bt4=(Button)this.findViewById(R.id.button4);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
bp = BitmapFactory.decodeResource(getResources(), R.drawable.xh);
//iv1.setImageBitmap(bp);
//对照图片
//以bp在高、宽决定Canvas画布的大小
Bitmap bp2 = Bitmap.createBitmap(bp.getWidth(), bp.getHeight(), bp.getConfig());//
Canvas canvas = new Canvas(bp2);
Paint paint = new Paint();
paint.setColor(Color.BLACK);
Matrix matrix = new Matrix();
matrix.setScale(0.5f, );
canvas.drawBitmap(bp, matrix, paint);
iv2.setImageBitmap(bp2);
}
});
bt2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
bp = BitmapFactory.decodeResource(getResources(), R.drawable.xh);
//iv1.setImageBitmap(bp);
//对照图片
//以bp在高、宽决定Canvas画布的大小
Bitmap bp2 = Bitmap.createBitmap(bp.getWidth(), bp.getHeight(), bp.getConfig());//
Canvas canvas = new Canvas(bp2);
Paint paint = new Paint();
paint.setColor(Color.BLACK);
Matrix matrix = new Matrix();
matrix.setScale(, -);
matrix.postTranslate(, bp.getHeight());
canvas.drawBitmap(bp, matrix, paint);
iv2.setImageBitmap(bp2);
}
});
bt3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
bp = BitmapFactory.decodeResource(getResources(), R.drawable.xh);
//iv1.setImageBitmap(bp);
//对照图片
//以bp在高、宽决定Canvas画布的大小
Bitmap bp2 = Bitmap.createBitmap(bp.getWidth(), bp.getHeight(), bp.getConfig());//
Canvas canvas = new Canvas(bp2);
Paint paint = new Paint();
paint.setColor(Color.BLACK);
Matrix matrix = new Matrix();
matrix.setRotate(, bp.getWidth()/, bp.getHeight()/);
canvas.drawBitmap(bp, matrix, paint);
iv2.setImageBitmap(bp2);
}
});
bt4.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
bp = BitmapFactory.decodeResource(getResources(), R.drawable.xh);
//iv1.setImageBitmap(bp);
//对照图片
//以bp在高、宽决定Canvas画布的大小
Bitmap bp2 = Bitmap.createBitmap(bp.getWidth(), bp.getHeight(), bp.getConfig());//
Canvas canvas = new Canvas(bp2);
Paint paint = new Paint();
paint.setColor(Color.BLACK);
Matrix matrix = new Matrix();
matrix.setTranslate(, );
canvas.drawBitmap(bp, matrix, paint);
iv2.setImageBitmap(bp2);
}
});
//原始图片
//bp = BitmapFactory.decodeResource(getResources(), R.drawable.xh);
//iv1.setImageBitmap(bp);
//对照图片
//以bp在高、宽决定Canvas画布的大小
//Bitmap bp2 = Bitmap.createBitmap(bp.getWidth(), bp.getHeight(), bp.getConfig());//
//Canvas canvas = new Canvas(bp2);
//Paint paint = new Paint();
//paint.setColor(Color.BLACK);
//Matrix matrix = new Matrix();
//1.缩放
//方法一:使用矩阵
/*matrix.setValues(new float[]{
0.5f,0,0,
0,1,0,
0,0,1
});*/
//方法二:
//matrix.setScale(0.5f, 1);
//2.旋转
//以图片左上角为中心旋转
//matrix.setRotate(15);
//以图片中心旋转
//matrix.setRotate(90, bp.getWidth()/2, bp.getHeight()/2);
//消除锯齿
//paint.setAntiAlias(true);
//3.平移
//matrix.setTranslate(50, 50);
//4.镜子效果
//matrix.setScale(-1, 1);
//matrix.postTranslate(bp.getWidth(), 0);
//5.倒影效果
//matrix.setScale(1, -1);
//matrix.postTranslate(0, bp.getHeight()); //canvas.drawBitmap(bp, matrix, paint);
//iv2.setImageBitmap(bp2); } @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
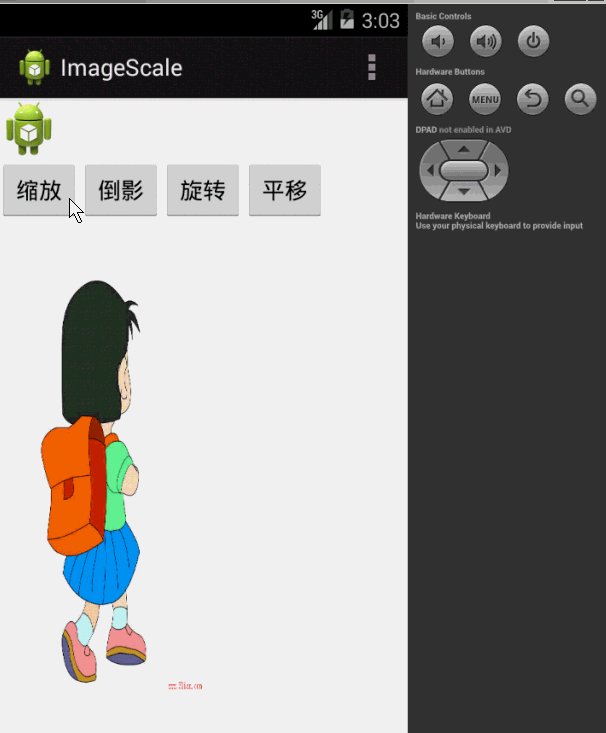
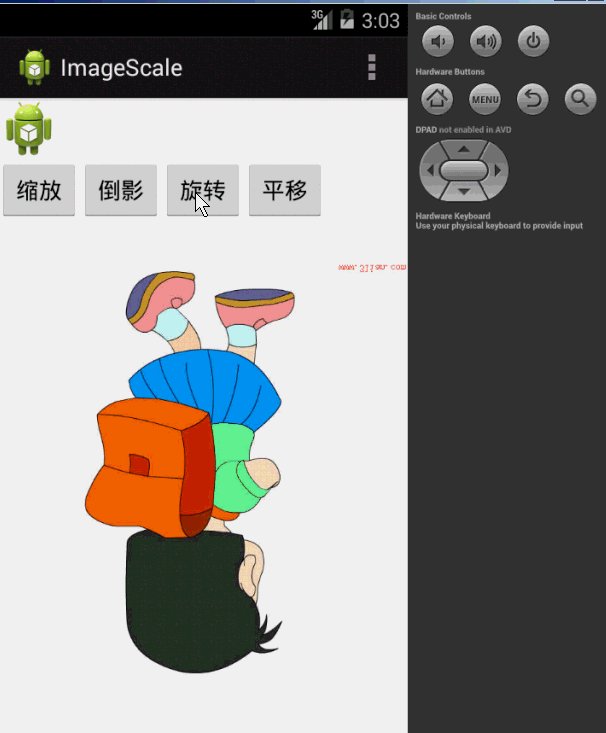
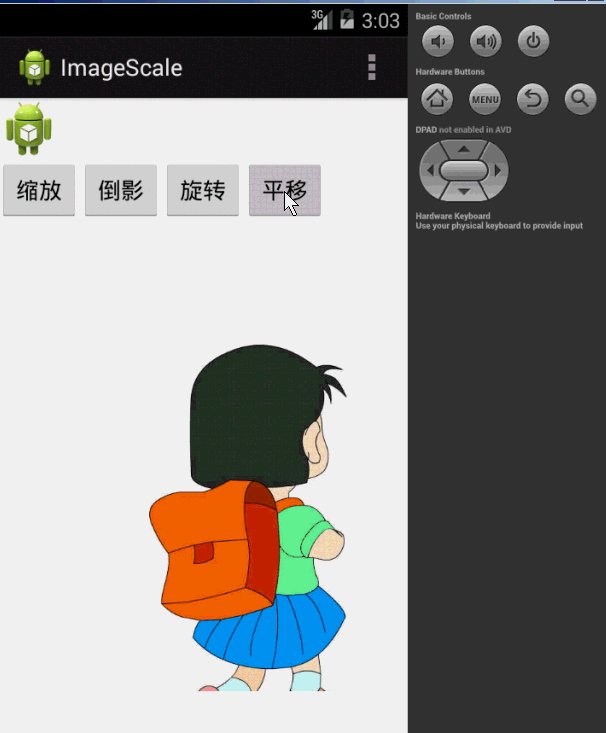
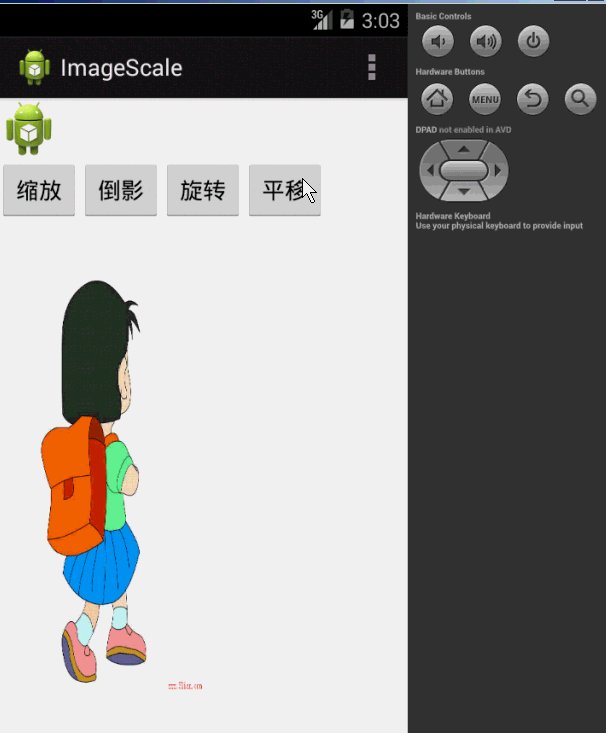
执行效果图:

Android之图片应用的更多相关文章
- Android压缩图片到100K以下并保持不失真的高效方法
前言:目前一般手机的相机都能达到800万像素,像我的Galaxy Nexus才500万像素,拍摄的照片也有1.5M左右.这么大的照片上传到服务器,不仅浪费流量,同时还浪费时间. 在开发Android企 ...
- 仿优酷Android客户端图片左右滑动(自动滑动)
最终效果: 页面布局main.xml: <?xml version="1.0" encoding="utf-8"?> <LinearLayou ...
- 用ticons指令结合ImageMagickDisplay工具批量生成Android适应图片
用ticons指令结合ImageMagickDisplay工具批量生成Android适应图片 ticons的用法可以百度 这里记录下具体的编译方法 在安装了ticons和ImageMagickDisp ...
- Android 实现图片画画板
本文主要讲述了Android 实现图片画画板 设计项目布局: <RelativeLayout xmlns:android="http://schemas.android.com/apk ...
- 关于Android中图片大小、内存占用与drawable文件夹关系的研究与分析
原文:关于Android中图片大小.内存占用与drawable文件夹关系的研究与分析 相关: Android drawable微技巧,你所不知道的drawable的那些细节 经常会有朋友问我这个问题: ...
- android 拉伸图片
Android拉伸图片用的是9.png格式的图片,这种图片可以指定图片的那一部分拉伸,那一部分显示内容,美工给的小图片也能有很好的显示效果. 原背景图片 可以看到原背景图片很小,即使在再长的文字,背景 ...
- Android大图片裁剪终极解决方案(上:原理分析)
转载声明:Ryan的博客文章欢迎您的转载,但在转载的同时,请注明文章的来源出处,不胜感激! :-) http://my.oschina.net/ryanhoo/blog/86842 约几个月前,我正 ...
- 高仿优酷Android客户端图片左右滑动(自动切换)
本例是用ViewPager去做的实现,支持自动滑动和手动滑动,不仅优酷网,实际上有很多商城和门户网站都有类似的实现: 具体思路: 1. 工程中需要添加android-support-v4.jar,才能 ...
- Android圆形图片自定义控件
Android圆形图片控件效果图如下: 代码如下: RoundImageView.java package com.dxd.roundimageview; import android.content ...
- 利用WCF与Android实现图片上传并传参
利用WCF与Android实现图片上传并传参 最近做一个项目后端使用WCF接收Android手机拍照并带其它参数保存到服务器里:刚好把最近学习的WCF利用上,本以为是个比较简单的功能应该很好实现,没想 ...
随机推荐
- 在Oracle数据库启动时提示没有权限 ora-01031:insufficient privileges
环境:Linux 操作语句: [oracle@ora11r2 ~]$ sqlplus /nolog SQL*Plus: Release 11.1.0.6.0 - Production on Thu J ...
- Codeforces Round #330 (Div. 2) B. Pasha and Phone 容斥定理
B. Pasha and Phone Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/595/pr ...
- Codeforces Gym 100513D D. Data Center 前缀和 排序
D. Data Center Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/560/proble ...
- c# 自己制作一个简单的项目倒计时器
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- delphi TreeView修改选中的节点的颜色和背景
TreeView修改选中的节点的颜色和背景 TCustomDrawTarget = (dtControl, dtItem, dtSubItem); TCustomDrawStage = ...
- delphi label1 文字在窗体上水平来回移动
//文字在窗体上水平来回移动 procedure TForm1.Timer1Timer(Sender: TObject);{ Timer1.Interval:=10;}begin if label1 ...
- 僵尸进程 图解 分布式 LINUX内核
http://blog.csdn.net/chdhust/article/details/11872467 服务器进程为何通常fork()两次
- 设置用户ID和设置组ID
与一个进程关联的ID有6个或更多,如下图所示: 与每个进程相关联的用户ID和组ID 实际用户ID 实际组ID 我们实际是谁 有效用户ID 有效组ID 附加组ID 用于文件访问权限检索 保存的设置用户I ...
- JDK1.6官方下载_JDK6官方下载_JDK1.6API(chm)下载_JDK6APICHM中文参
JDK1.6官方下载_JDK6官方下载地址:http://www.java.net/download/jdk6/6u10/promoted/b32/binaries/jdk-6u10-rc2-bin- ...
- 关于Linux的10个核心面试问题与答案
转载:http://www.linuxeden.com/html/news/20140222/148676.html 又到了以轻松的心情来读些严肃内容的时刻了,哈!这是另一篇关于面试问题的文章,我们将 ...
