5个基于css3超炫的鼠标滑动按钮动画
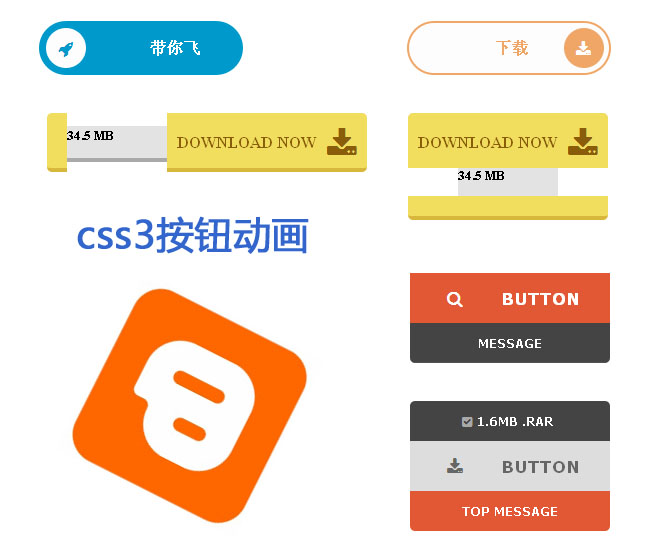
今天给大家分享5个基于css3超炫的鼠标滑动按钮动画。这5个按钮鼠标经过的时候有超炫的动画效果。这5个按钮适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下:

实现的代码。
html代码:
<div id="wrap">
<a href="#" class="btn-slide"><span class="circle"><i class="fa fa-rocket"></i></span>
<span class="title">火箭</span> <span class="title-hover">带你飞</span> </a><a href="#"
class="btn-slide2"><span class="circle2"><i class="fa fa-download"></i></span><span
class="title2">下载</span> <span class="title-hover2">点击下载</span> </a>
</div>
<link rel="stylesheet" type="text/css" href="css/btn2.css">
<div class="container1">
<div class="con_down1">
<i class="fa fa-download fa-2x"></i>
<h4>
Download Now</h4>
</div>
<div class="con_sizes1">
<div class="sizes1">
<h5 class="size1">
34.5 MB</h5>
<div class="sizes_abs1">
</div>
</div>
</div>
</div>
<div class="container2">
<div class="con_down2">
<i class="fa fa-download fa-2x"></i>
<h4>
Download now</h4>
</div>
<div class="con_sizes2">
<div class="sizes2">
<h5 class="size2">
34.5 MB</h5>
<div class="sizes_abs2">
</div>
</div>
</div>
</div>
<div>
<br />
<br />
</div>
<link rel="stylesheet" type="text/css" href="css/btn3.css">
<div class="center">
<a class="spinningeffect" href="#" target="_blank">
<img src="img/blogger-logo1.jpg" />
</a>
</div>
<div>
<br />
</div>
<link rel="stylesheet" type="text/css" href="css/focus.css">
<div class="center">
<a class="zoomeffect" href="#" target="_blank">
<img src="img/addfocus.jpg" /></a>
</div>
<div>
<br />
</div>
<link rel="stylesheet" type="text/css" href="css/btn4.css">
<div class="mudwnpbutton center">
<a href="#" target="blank" rel="nofollow">预览</a>
</div>
<link rel="stylesheet" type="text/css" href="css/btn5.css">
<div class="whitebuttondemo">
<a href="#">button</a> <span class="up">message</span>
</div>
<div>
<br />
<br />
</div>
<div class="whitebutton">
<a href="#">button</a> <span class="up">top message</span> <span class="down">1.6MB
.rar </span>
</div>
<div>
</div>
via:http://www.w2bc.com/Article/19453
5个基于css3超炫的鼠标滑动按钮动画的更多相关文章
- 一款基于css3的简单的鼠标悬停按钮
今天给大家分享一款基于css3的简单的鼠标悬停按钮.这款悬停按钮鼠标经过前边框是间断的.当鼠标经过的时候边框间隔消失.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 9款基于CSS3 Transitions实现的鼠标经过图标悬停特效
之前给大家分享了很多css3实现的按钮特效.今天给大家分享9款基于CSS3 Transitions实现的鼠标经过图标悬停特效.这款特效适用浏览器:360.FireFox.Chrome.Safari.O ...
- 一款基于css3非常实用的鼠标悬停特效
今天给大家带来一款基于css3非常实用的鼠标悬停特效.这款特效,当鼠标经过时候一个半透明的遮罩层倒下来.效果很好,而且是纯css3实现的,代码很少,非常实用. 效果如下: 在线预览 源码下载 实现 ...
- 一款基于jquery超炫的图片切换特效
今天为给大家介绍一款基于jquery超炫的图片切换特效.由百叶窗飞入显示图片.图片消息的时候也是百叶窗渐行渐远.用于图片展示,效果还是非常好,我们一起看下效果图: 在线预览 源码下载 来看下实现的 ...
- 一款基于jquery超炫的弹出层提示消息
今天给大家带来一款基于jquery超炫的弹出层提示消息.这款实例页面初始时,一个go按钮.当单击go按钮时,提示强出层以动画形式出现.效果图如下: 在线预览 源码下载 实现的代码. html代码: ...
- 我用 CSS3 实现了一个超炫的 3D 加载动画
今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果.这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱 ...
- CSS3超酷移动手机滑动隐藏側边栏菜单特效
这是一组共4种效果很炫酷的CSS3移动手机滑动隐藏側边栏菜单特效. 这四种效果各自是:默认的点击滑动側边栏菜单效果.带3D transforms的滑动側边栏效果.文字缩放和淡入淡出效果的滑动側边栏以及 ...
- Swift:超炫的View Controller切换动画
匿名社交应用Secret的开发者开发了一款叫做Ping的应用,用户可以他们感兴趣的话题的推送. Ping有一个很炫的东西,就是主界面和之间切换的动画做的非常的好.每次看到一个非常炫的动画,都不由得会想 ...
- 【笔记JS/HTML/CSS】CSS3实现鼠标滑动显示动画(transition、transform)
内容中包含 base64string 图片造成字符过多,拒绝显示
随机推荐
- LeetCode(2) - Add Two Numbers
一道比较基本的LinkedList的题目.题目要求是这样,现在有两个LinkedList,(2 -> 4 -> 3)和(5 -> 6 -> 4),然后从头开始,把每个node ...
- JQuery发送Put、Delete请求 - 摘自网络
DELETE: $.ajax({ url: '/script.cgi', type: 'DELETE', success: function(result) { // Do something wit ...
- UltraEdit中文乱码的解决方法
现象问题: 同样的一个文件 UltraEdit 打开是乱码,显示文件的编码是U8-DOS,可是用EditPlus .记事本,打开,就是正常的,编码显示是ANSI. 即使在UltraEdit打开文件的时 ...
- 解决Ubuntu系统的每次开机重启后,resolv.conf清空的问题
问题情况描述如下: 普及知识: /etc/resolv.conf ,其实是一个Link .它其实指向的是 /run/resolvconf/resolv.conf. Ubuntu 有一个 reso ...
- No package identifier when getting name for resource number 0x00000000
貌似在新版本的SDK下有时会出现标题的这个warning~ 如下: 思前想后也不知道这个到底是说的哪里的问题,在逛谷歌的时候无意中发现有人说是因为xml中color的参数直接写成: android: ...
- hdoj 5301 Buildings
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5301 #include <iostream> #include <stdio.h&g ...
- 把我的Java项目部署到Linux系统
以前,还未毕业,凭借自己三脚猫的功夫,只会在Windows环境中使用tomcat容器把项目跑起来. 以前的操作是,利用Eclipse把项目导出成War包,放到tomcat的webApp文件夹中,鼠标点 ...
- UI:UITableView表视图
表视图 UITableView,iOS中最重要的视图,随处可⻅见. 表视图通常⽤用来管理⼀一组具有相同数据结构的数据. UITableView继承⾃自UIScrollView,所以可以滚动,表视图的每 ...
- VC++中几种字符标志的解释
VC++中几种字符标志的解释 LPSTR = char * LPCSTR = const char * LPWSTR = wchar_t * LPCWSTR = const wchar_t * LPO ...
- oracle表空间建立与用户创建删除
--创建临时表空间 --//Linux下的文件系统 create temporary tablespace cloudv2_temp tempfile '/home/oracle/app/oracle ...
