(3)HTML ”列表“、图片和超链接
本节解说
1、 html支持的列表:无序列表、有序列表、定义列表
2、 html中如何插入图片
3、html的超链接
《1》
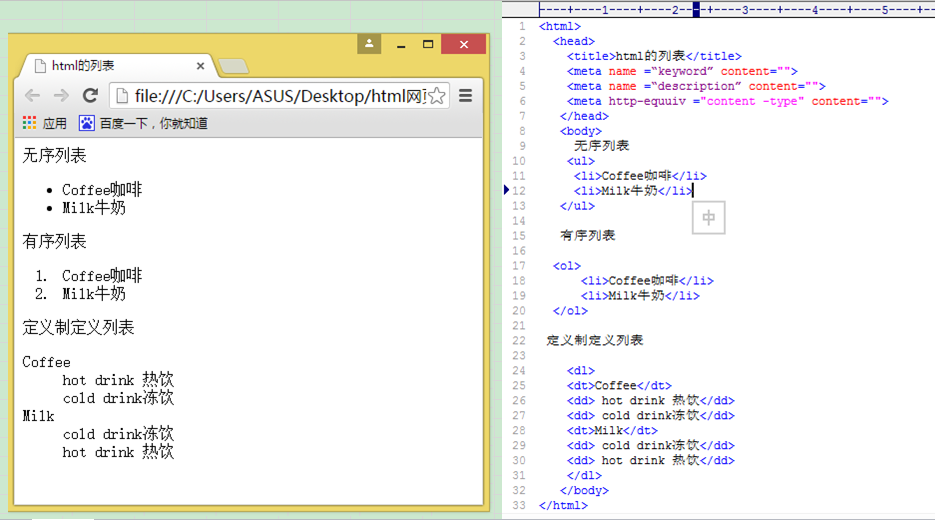
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。

2、HTML 插入图像
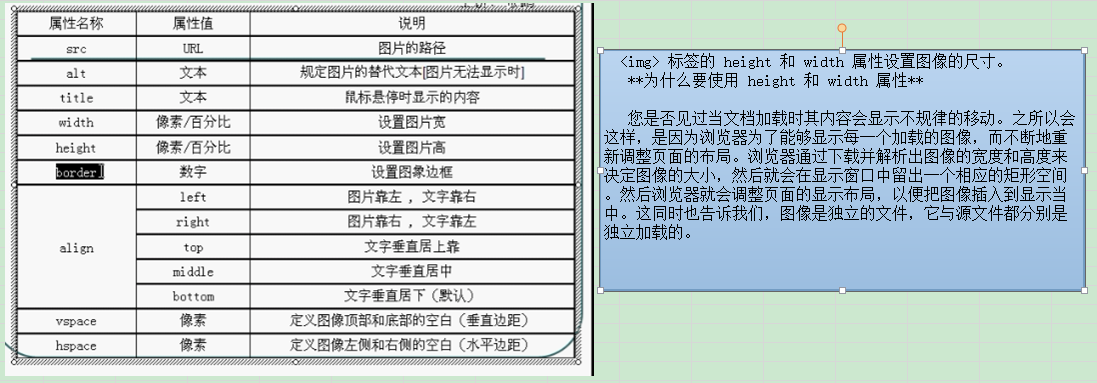
1、 图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" /> <img src="baidu logo.png"/>
"url" 指存储图像的位置。如果名为 "baidu logo.png" 的图像位于 www.baidu.com 的 images 目录中,那么其 URL 为: http://www.baidu.com/images/baidu logo.png。
(浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。)
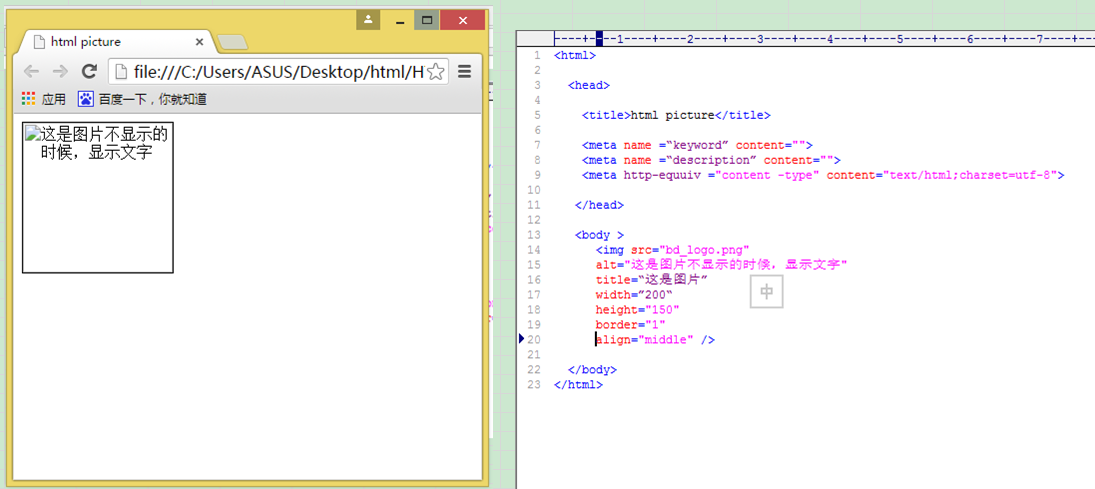
2、替换文本属性(alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的:
<img src="baidu logo.png" alt="这是百度logo"/>
( 在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。


3、html超链接
HTML <a> 标签
定义和用法
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的“目标”《单击文字、图片立刻进入指定好的链接》。

(3)HTML ”列表“、图片和超链接的更多相关文章
- discuz个人空间主题列表 图片模式实现方法
discuz X3空间主题列表 图片展现模式,discuz实现个人空间主题列表调用图片模式,discuz home图片列表 如果需要实现该呈现方式,我们需要首先了解discuz封面图片存储原理:dis ...
- C#/VB.NET对EXCEL图片添加超链接
在日常工作中,在编辑文档时,为了方便自己或者Boss能够实时查看到需要的网页或者文档是,需要对在Excel中输入的相关文字进行超链接,那么对于一些在Excel中插入的图片我们该怎么实现超链接呢,下面给 ...
- 范仁义html+css课程---3、图片和超链接
范仁义html+css课程---3.图片和超链接 一.总结 一句话总结: img标签是图片标签,定义 HTML 页面中的图像 a标签是超链接标签,用于从一个页面链接到另一个页面. 1.img标签要点? ...
- 实验二 HTML中图片和超链接的应用
实验二 HTML中图片和超链接的应用 [实验目的] 1.通过本例要求掌握常见的图像格式及图像的插入方法. 2.能够修改图像属性,利用外部图像处理软件编辑图像. 3.掌握设置各类超级连接的方法. 4.灵 ...
- HTML基础标签图片文本超链接列表表格介绍
1.HTML基础标签图片常见代码形式<img src="图片路径地址" alt="属性名" title="占位符">常见的图片格 ...
- delphi 05 图片和超链接
超链接 /取消超链接 插入/取消 书签 插入图片 粘贴图上CTRL+v 截图 插入表情GIF WEB背景色 WEB背景图片 WebBrowser1.OleObject.document.ge ...
- HTML学习笔记7:图片与超链接
①图片 <img/>标签,属性有: src,图片链接,分绝对路径和相对路径 width宽度 height,高度 ②超链接 <a> 内容描述 ...
- HTML 初识 HTML【 整体结构 文字 图片 表格 超链接】
HTML 超文本标记语言,页面内可以包含图片.链接,甚至音乐.程序等非文字元素. 网页的本质就是超级文本标记语言,万维网是建立在超文本基础之上的.TML 通过标记符号来标记要 ...
- android 列表图片优化经历
先上个优化之后的fps图,丝滑流畅:具体实现请看最终优化后的app 背景:一个通讯录app(开源地址),每次登陆时,针对每个用户,如果头像图片不在本地,则生成一个异步下载任务(AsyncTask). ...
随机推荐
- 用Jquery Widgets Factory写自己的表格控件——AFGrid(支持增、删、改)
一,Jquery Widget Factory介绍 官网地址 Demo:http://jqueryui.com/widget/ API:http://api.jqueryui.com/jQuery.w ...
- JS模块化编程之AMD规范(转)
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂. 网页越来越像桌面程序,需要一个团队分工协作.进度管理.单元测试等等......开发者 ...
- redmine 2.5.2 安装后邮件无法发送
找到redmine安装目录-apps->redmine->htdocs->conflg->configuration.yml email_delivery: delive ...
- Sde表结构分析
原文 Sde表结构分析 今天开始想分析一下sde的表结构,希望能够弄明白sde一个要素类的每个Feature是如何存储的. 弄ArcSDE的人都知道,ArcSDE内一个要素类在关系数据库(以MS SQ ...
- MicroSD卡(TF卡)SPI模式实现方法
现在我们手机的内存卡多为Micro SD卡,又叫TF卡,所以Micro SD卡比SD卡常见.自己曾经也想写写SD卡的读取程序,但又不想特地再去买个SD卡,这时想起手机内存卡不是和SD卡很像吗?在网上查 ...
- js获取字符串最后一个字符代码
方法一:运用String对象下的charAt方法 charAt() 方法可返回指定位置的字符. 代码如下 复制代码 str.charAt(str.length – 1) 请注意,JavaScript ...
- 45个有新意的Photoshop教程和技巧
图形制作者和网页设计师已经准备好迎接新的Adobe Photoshop 教程了.在大家喜欢背后有许多它的理由,诸如Adobe Photoshop很容易操作,学习起来十分简单,但最重要的一点是这款软件能 ...
- MS-queue算法相关
简介: 多核多线程已经成为当下一个时髦的话题,而无锁编程更是这个时髦话题中的热点话题.Linux 内核可能是当今最大最复杂的并行程序之一,为我们分析多核多线程提供了绝佳的范例.内核设计者已经将最新的无 ...
- matlab 画锥体
>> plot3(x,y,z); >> [x,y,z]=cylinder([ ],)
- JVM系列五:JVM监测&工具[整理中]
前几篇篇文章介绍了介绍了JVM的参数设置并给出了一些生产环境的JVM参数配置参考方案.正如之前文章中提到的JVM参数的设置需要根据应用的特性来进行设置,每个参数的设置都需要对JVM进行长时间的监测,并 ...
