两种Ajax方法
两种Ajax方法
Ajax是一种用于快速创建动态网页的技术,他通过在后台与服务器进行少量的数据交换,可以实现网页的异步更新,不需要像传统网页那样重新加载页面也可以做到对网页的某部分作出更新,现在这项技术已经被人们广泛应用,而对于一些对Web的了解还不是很深入的初学者,Ajax依然带着一层神秘的难懂的色彩,今天就在这里给大家以简单的方式解读一下Ajax的实现步骤和原理,并且给大家两种实现Ajax的方法,js和jquery。
首先ajax其实就是js+xml的技术,前端的表现就是一段js代码。要使用Ajax首先除了要发送请求的页面wait,还要创建一个后缀名为.jsp的文件,用来接收Ajax请求,并且处理数据再返回当前页面,那么我们为了方便阅读,就先将这个页面名称定义为ajax.jsp。
有了一个这样的页面之后,我们要回到请求页,相信学过网页的同学对script标签应该非常熟悉把,是的,接下来的代码就是要书写在script标签中。大家应该知道我们网页中是事件,如鼠标点击事件,鼠标悬停事件,键盘起落事件等等,而发送Ajax请求就是要通过事件来完成,下面我们就用代码来给大家建立一个最基本的Ajax请求:
<script type="text/javascript">
function showHint(val) {
var xmlHttp = new XMLHttpRequest();
var url = "ajax.jsp?q=" + val;
url = url + "&sid=" + Math.random();
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
document.getElementById("sun").innerHTML = xmlHttp.responseText;
}
</script>
</head>
<body>
<form>
<input type="text" name="tname" value="" />
<input type="button" name="btn" value="提交"
onclick=
showHint(tname.value);
>
</form>
你提交的数据是:
<span id="sun"></span>
</body>
</html>
因为要对数据进行的操作很少,所以ajax.jsp页面的代码异常简单:
<body>
<% String name = request.getParameter("q");
out.print(name);
%> </body>
</html>
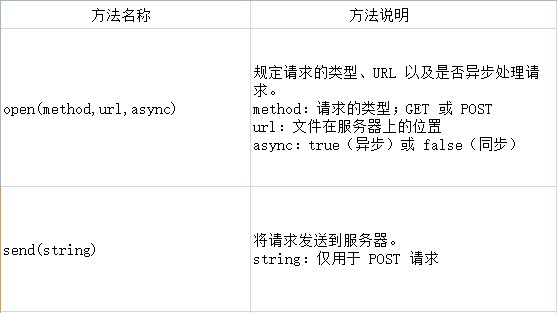
只需要接受到发送过来的数据并且打回去就可以了,现在来说一说这段代码的原理,XMLHttpRequest 是一个现代浏览器都支持的对象,他用于后台与服务器进行数据交互,那么首先我们就要创建出这样一个对象,也就是var xmlhttp = new XMLHttpRequest();创建好这个对象,我们要通过这个对象向服务器发起请求,这儿样就需要用到了他的open()和send()方法,这两个方法都是向服务器发起请求,那么他们有什么区别呢?我么来通过一张表格简单的看一下:
通过这样表格,我们能看出最常用也最好用的方法应该是open(),因为与post想必,get更简单也更快,但是在有些情况中,也需要使用post,例如:无法使用缓存文件(更新服务器上的文件或数据库)和向服务器发送大量数据(POST 没有数据量限制)。说完区别,我们再通过这张表格说一下open()的三个参数的问题,method不用说,和form表单一样,是指定提交方式(get或post)。url是文件在服务器上的位置,这里的文件指的是ajax.jsp也就是Ajax在后台处理数据的文件,一般通过相对路径定位,大家可以发现上面的代码是通过response的?方法,将指定的数据传递过去。async是指发起异步请求与否,当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数,不推荐async=false的用法,但是一些小型项目如上面的那个演示代码,改成true或false都是相同的。
在将请求发往服务器后,通过后台与服务武器进行交互,对数据进行一系列的操作,操作完成后的数据可以通过out.print()方法将数据输出,在请求页面可以通过xmlhttp.responseText取到数据,值得注意的一点就是,当你的数据需要作为XML对象进行解析是,请使用xmlhttp.responseXML属性。
简单的说了一下js方法发送Ajax请求,大家是不是已经有了一个初步的了解,并且可以应用到开发中了呢?其实我们强大的Jquery中,也封装了关于Ajax的实现方法,在这里就不多做解释,因为原理相差不多,直接上代码,相信大家可以看的懂:
<script type="text/javascript" src="jQuery1.11.1.js"></script>
<script type="text/javascript">
function sayHi(){
$.ajax({
cache: false,
type: "POST",
url:"ajax.jsp",
data:$('#frm').serialize(),
async: true,
error: function(request) {
alert("请求失败!");
},
success: function(data) {
$("#d").html(data);
}
});
}
</script>
</head>
<body>
<form id="frm" >
<input type="text" name="tname" value=""/>
<input type="button" value="提交" onclick="sayHi();"/>
<div id="d"></div>
</form>
</body>
</html>
ajax.jsp页面代码:
<body>
<%
String userName = request.getParameter("tname");
out.print(userName+"你好!");
%>
</body>
</html>
这样就实现了通过Jquery方法发送Ajax请求,两种方法没有太大区别,凭个人喜好使用。
两种Ajax方法的更多相关文章
- TP中讲的两种ajax方法
一. 控制器中public function add(){ $this->display(); } public function ajaxSave(){ if(IS_AJAX){ echo ' ...
- 两种ajax的方法
两种Ajax方法 Ajax是一种用于快速创建动态网页的技术,他通过在后台与服务器进行少量的数据交换,可以实现网页的异步更新,不需要像传统网页那样重新加载页面也可以做到对网页的某部分作出更新,现在这项技 ...
- jQuery ajax调用后台aspx后台文件的两种常见方法(不是ashx)
在asp.net webForm开发中,用Jquery ajax调用aspx页面的方法常用的有两种:下面我来简单介绍一下. [WebMethod] public static string SayHe ...
- angular2系列教程(十)两种启动方法、两个路由服务、引用类型和单例模式的妙用
今天我们要讲的是ng2的路由系统. 例子
- git两种合并方法 比较merge和rebase
18:01 2015/11/18git两种合并方法 比较merge和rebase其实很简单,就是合并后每个commit提交的id记录的顺序而已注意:重要的是如果公司用了grrit,grrit不允许用m ...
- mysql in 的两种使用方法
简述MySQL 的in 的两种使用方法: 他们各自是在 in keyword后跟一张表(记录集).以及在in后面加上字符串集. 先讲后面跟着一张表的. 首先阐述三张表的结构: s(sno,sname. ...
- C#中的两种debug方法
这篇文章主要介绍了C#中的两种debug方法介绍,本文讲解了代码用 #if DEBUG 包裹.利用宏定义两种方法,需要的朋友可以参考下 第一种:需要把调试方法改成debug代码用 #if DEBU ...
- Service的两种启动方法
刚才看到一个ppt,介绍service的两种启动方法以及两者之间的区别. startService 和 bindService startService被形容为我行我素,而bindService被形容 ...
- android studio gradle 两种更新方法更新
android studio gradle 两种更新方法更新 第一种.Android studio更新 第一步:在你所在项目文件夹下:你项目根目录gradlewrappergradle-wrapper ...
随机推荐
- Android设计模式—策略模式
1.策略模式概念 定义一系列算法,把他们独立封装起来,并且这些算法之间可以相互替换.策略模式主要是管理一堆有共性的算法,客户端可以根据需要,很快切换这些算法,并且保持可扩展性. 策略模式的本质:分离算 ...
- 声明:function FileSetAttr ( const FileName : string
对文件和文件夹都有效 FileSetAttr('D:\Administrator\Desktop\patcher\Win32\Release\config\element\update',faHid ...
- lightoj1104(数学概率与期望)
题意: 增加一年有n天; 那么至少有几个人,能够保证至少两个人同一天生日的概率大于等于0.5; 思路: 转化一下题意; 就是求全部人生日都不同的概率小于等于0.5(那么至少两个人同一天就是大于等于0, ...
- Google maps API开发(二)(转)
这一篇主要实现怎么调用Google maps API中的地址解析核心类GClientGeocoder: 主要功能包括地址解析.反向解析.本地搜索.周边搜索等, 我这里主要有两个实例: 实例一.当你搜索 ...
- js中一些容易混淆的方法
JavaScript中有一些名字十分冗长的函数名称,导致使用时会混乱,特此整理一番,加深印象. ①Object.getOwnPropertyDescriptor --读取某个对象特定属性的属性 ...
- 利用android studio gsonformat插件快速解析复杂json
在android开发过程中,难免会遇到json解析,在这篇文章中为你快速解析复杂的json. 首先,在android studio中安装gsonformat插件. 点击File->Setting ...
- 【安卓小技巧】WebView设置在本页面打开网页,而不是启动浏览器打开
使用WebView可以巧妙的在安卓APP中嵌入HTML页面, WebView wb = (WebView) findViewById(R.id.web); //找到WebView控件 wb.setWe ...
- docker 错误
docker search ubuntuGet http:///var/run/docker.sock/v1.20/images/search?term=ubuntu: dial unix /var/ ...
- 服务器的SVN项目版本较低,check out 下来后报错
check out下来后报错提示: svn: E155036: Please see the 'svn upgrade' commandsvn: E155036: Working copy '/hom ...
- dedecms获取字段
在详情页中调用字段使用{dede:field name='title’/} 在列表页调用字段使用: {dede:list} 我是标题:[field:title/],我的的url:[field:youk ...
