[原创]一种Unity2D多分辨率屏幕适配方案
此文将阐述一种简单有效的Unity2D多分辨率屏幕适配方案,该方案适用于基于原生开发的Unity2D游戏,即没有使用第三方2D插件,如Uni2D,2D toolkit等开发的游戏,NGUI插件不受这个方案影响,可以完美和此方案配合使用。
---------------------------------------正式开始的分割线-----------------------------------------
先说明一些基本的概念:
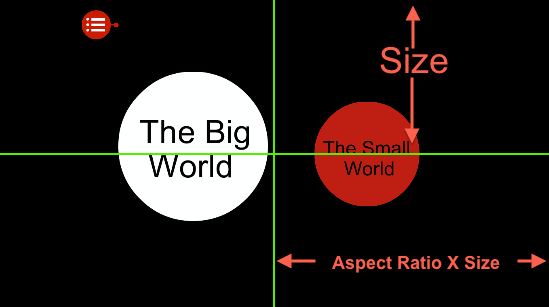
1.屏幕的宽高比Aspect Ratio = 屏幕宽度/屏幕高度
2.Unity2D中摄像机镜头的尺寸决定了我们实际看到游戏内容的多少,在编辑器中我们可以通过调整摄像机Camera的orthographicSize属性值来调整摄像机的大小。如下图所示,当摄像机orthographicSize属性值等于当前屏幕高度单位的一半时,摄像机大小正好与屏幕大小相等。注意这里提到的是屏幕单位高度的一半,这个数值是经过像素到单位比即Pixels To Units换算的,Unity2D中这个比例的默认值是100,即100像素等于1单位。如果我们的游戏屏幕有640像素高,那么实际换算成单位高度则是6.4个单位,当我们摄像机的orthographicSize值是3.2时,摄像机大小刚好与屏幕大小相等。


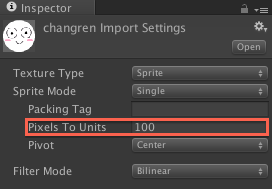
(可以通过此选项调整每张图片的像素单位比)
看到这里你可能会发出疑问,Unity编辑器中只能直接调整摄像机的高度,那摄像机的宽度是如何确定的呢?答案就是我们最前面提到的屏幕宽高比。Unity会根据当前屏幕实际的宽高比和摄像机的orthographicSize值来计算出摄像机的宽度值,即:
摄像机实际宽度 = 摄像机orthographicSize * 2 * 屏幕宽高比
也即是
摄像机实际宽度 = 摄像机高度 * 屏幕宽高比
我举个例子说明一下,iPhone4的屏幕像素为640*960,宽高比为2:3,假设Pixels To Units值为100,那么如果设摄像机高度size值为4.8,那么摄像机实际宽度按照公式算出6.4,刚好就是屏幕的单位宽度。
---------------------------------------渐入佳境的分割线------------------------------------------
好了,讲了以上的东西我们就知道为何我们的游戏会在不同的屏幕分辨率的设备上有不同的显示了。
不同的屏幕分辨率,相同的摄像机orthographicSize值会产生不同的摄像机尺寸,不同的摄像机尺寸导致实际显示的游戏内容的不同。
接下来我再提出两个概念,为了方便后文的说明:
1.游戏有效内容,指游戏中一定需要完整显示在屏幕上的内容;
2.游戏实际内容,指全部的游戏内容,包括有效内容和主要是为了适配多分辨率的或其他不重要的目的而增加的内容。
我们的开发一般都会选择在一个固定的设计分辨率上进行,比如常用的iOS竖屏游戏设计分辨率640*960,我们就以这个设计分辨率为例。通常情况下,设计分辨率尺寸就是我们游戏有效内容的尺寸。
采用这个分辨率,我们将摄像机的orthographicSize值设为4.8。假设我们不做任何多分辨率的适配处理,使我们游戏的有效内容区域和实际内容区域尺寸相同,都为6.4*9.6(已经做过像素到单位的换算,下同),让这个游戏运行在一款iPhone5设备上(即屏幕是640*1136)时,我们来看看会发生什么情况。
为了更好的说明,我们先设变量:
游戏有效内容尺寸为gameValidContentSize 游戏实际内容尺寸为gameContentSize 摄像机尺寸为cameraSize 实际屏幕尺寸为screenSize 屏幕宽高比为aspectRatio
接着开始计算:
orthographicSize = 4.8 aspectRatio = 640/1136 = 9/16 cameraSize.height = 摄像机orthographicSize * 2 = 4.8 * 2 = 9.6 cameraSize.width = cameraSize.height * aspectRatio = 9.6 * 9 /16 = 5.4
根据计算,我们得到实际摄像机的宽度为5.4,而游戏有效内容宽度是6.4,摄像机宽度小于游戏有效内容宽度,即cameraSize.width < gameValidContentSize.width = gameContentSize.width,这时游戏内容被摄像机裁减!
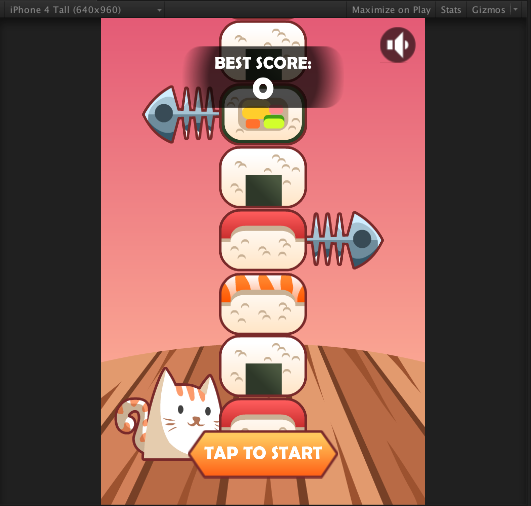
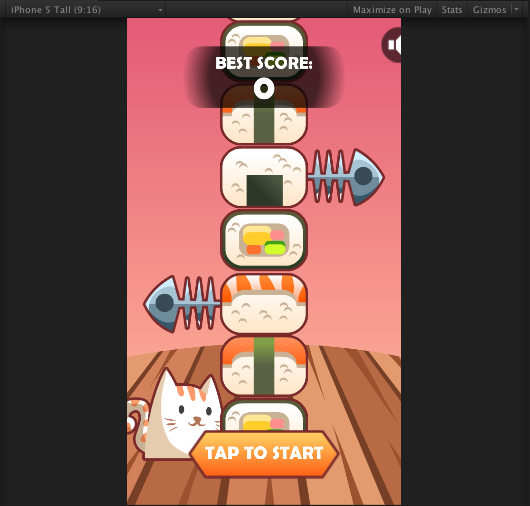
以下以我做的一个小游戏为例子,我们可以更清楚的看到这个问题:
第一张是在640*960的设备上运行时的效果,一切正常。第二张是在640*1136的设备上运行的效果,可以看到游戏内容被剪得很明显,右上角的按钮都快没有了。


如何解决这个问题呢?最直接的想法是,如果我们的游戏在640*1136屏幕的设备上,摄像机宽度依然保持是6.4,那肯定就不会剪切了。为了做到这一点,我们必须在运行时来调整camera的orthographicSize值。方法很简单,还是套用上面讲到的公式:
aspectRatio = 9/16 为了使cameraSize.width = 6.4,我们计算 cameraSize.height = cameraSize.width/aspectRatio = 6.4 * 16 / 9 (因为除不尽,后面就不继续写了) camera的orthographicSize = cameraSize.height / 2 约=5.69
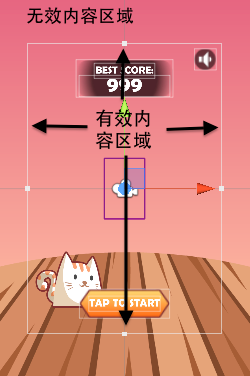
我们再一次运行游戏,动态修改camera的orthographicSize值为5.69,可以看到:

宽的方面是完全显示出来了,可是上下都出现了的“黑边”(这里是蓝边,呵呵)。这是因为摄像机的高度已经大于了游戏内容的高度,所以自然会出现没有内容的区域,即“黑边”。为了解决这个问题,我们就需要给游戏增加上下边,直接上和黑边同尺寸的图是一种方法,但是还有一种更简易的办法,直接将游戏背景放大一些,以盖住黑边!这个游戏比较简单,我们就用这个简易的方法,我们将游戏背景放大到1.3倍,如下图:

OK!现在我们的游戏看起来已经很正常了,已经完成了iPhone5的适配。
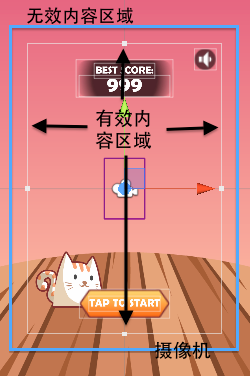
注意到这个时候我们游戏的有效内容区域已经不等于实际内容区域了,我们放大了背景图片,实际上等于为游戏增加了一层外边缘。如图,在白框内部的就是有效内容区域,在白框外部的就是无效内容区域。整体实际游戏内容区域已经大于了有效内容区域。

-----------------------------------------最终结论的分割线------------------------------------------
根据以上解决分辨率问题的过程,我们可以得出,实际的分辨率适配问题与三个尺寸相关,他们分别是:摄像机尺寸,游戏内容尺寸(包括有效内容尺寸和无效内容尺寸)和实际屏幕尺寸。为了能够显示我们需要的有效内容,并且不显示黑边,我们必须要保证:
摄像机的尺寸既必须要小于或等于游戏实际内容尺寸,又必须要大于或等于游戏有效内容尺寸。如下图,蓝色的线框表示摄像机的尺寸,我们即只要保证蓝色框在白框外,在图内就能保证游戏内容的显示正确。

只要能够确保以上这一点,那么我们的游戏就能够应对几乎所有的屏幕分辨率。
按照这种方案,说到底,解决屏幕分辨率适配的问题,其实就是解决如何让游戏摄像机尺寸限定在给定范围的问题。
总结起来,步骤就是:首先,需要确定游戏的有效内容区域和实际内容区域;然后,游戏启动时,根据实际的屏幕宽高比将你的摄像机尺寸调整到合适你游戏的大小即可。
-----------------------------------------最后的分割线------------------------------------------
最近写了很多小游戏,用这个方案一劳永逸地解决了多分辨率适配特别是Android设备适配的问题。这种方法的好处一方面是只要理解了,操作起来很简单,另外一方面不同于缩放游戏内容的方案,这种方法保证了游戏内容的原汁原味。当然,缺点可能也是有的,暂时能想到的可能是对于一些需要依赖摄像机做效果或者操作的游戏,改变摄像机的大小可能会造成一些影响。目前这方面经验还比较少,希望以后可以不断地完善这个方案。
最后上一下自己写的一段简单的调整orthographicSize值的脚本,用于保证camera的width值不会小于游戏有效内容宽度,有效内容尺寸为6.4*9.6。这个脚本只要附加在游戏的Camera上就可以生效。
using UnityEngine;
using System.Collections; public class GameCamera : MonoBehaviour { float devHeight = 9.6f;
float devWidth = 6.4f; // Use this for initialization
void Start () { float screenHeight = Screen.height; Debug.Log ("screenHeight = " + screenHeight); //this.GetComponent<Camera>().orthographicSize = screenHeight / 200.0f; float orthographicSize = this.GetComponent<Camera>().orthographicSize; float aspectRatio = Screen.width * 1.0f / Screen.height; float cameraWidth = orthographicSize * * aspectRatio; Debug.Log ("cameraWidth = " + cameraWidth); if (cameraWidth < devWidth)
{
orthographicSize = devWidth / ( * aspectRatio);
Debug.Log ("new orthographicSize = " + orthographicSize);
this.GetComponent<Camera>().orthographicSize = orthographicSize;
} } // Update is called once per frame
void Update () { }
}
好了,就先写这么多吧,有问题的朋友可以留言或者发短信给我。
感谢收看!谢谢~
转载请注明出处:)
[原创]一种Unity2D多分辨率屏幕适配方案的更多相关文章
- 一种Unity2D多分辨率屏幕适配方案
http://www.cnblogs.com/flyFreeZn/p/4073655.html 此文将阐述一种简单有效的Unity2D多分辨率屏幕适配方案,该方案适用于基于原生开发的Unity2D游戏 ...
- Unity2D多分辨率屏幕适配方案(转载)
一下内容转自:http://imgtec.eetrend.com/forum/3992 此文将阐述一种简单有效的Unity2D多分辨率屏幕适配方案,该方案适用于基于原生开发的Unity2D游戏,即没有 ...
- JavaScript强化教程 —— Cocos2d-JS的屏幕适配方案
1. 设置屏幕适配策略(Resolution Policy) 如果你还没有用过Resolution Policy,只需要在游戏载入过程完成之后(cc.game.onStart函数回调中),调用下面的代 ...
- Cocos2d-JS的屏幕适配方案
Cocos2d引擎为游戏开发者提供了屏幕适配策略(Resolution Policy)解决方案. 使用方式 1. 设置屏幕适配策略(Resolution Policy) 如果你还没有用过Resolut ...
- cocos2dx屏幕适配方案
我们在利用cocos2dx来开发游戏时,在开始时就不可避免的会遇到屏幕适配问题,来使我们的游戏适应移动终端的各种分辨率大小.目前,大家采用的屏幕适配方案不一,网上的资料也比较丰富,下面我也将自己使用的 ...
- Android 屏幕适配方案
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/45460089: 本文出自:[张鸿洋的博客] 1.概述 大家在Android开发 ...
- Web 端屏幕适配方案
基础知识 像素相关 1.像素 :像素是屏幕显示最小的单位. 2.设备像素 :设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点. ...
- android屏幕适配方案
曾经看了android的屏幕适配方案,有非常多种.当中自己用到的一种是:先找一款主流的分辨率的android机,如:1080*1920的分辨率做基准,然后在这个基准上.调整好一切布局.图片.适配其它手 ...
- 实用Android 屏幕适配方案分享
转载地址:http://blog.csdn.net/gao_chun/article/details/45645051 真正可用,并且简单易行,可以在多个屏幕大小和屏幕密度上有良好表现的Android ...
随机推荐
- lintcode:First Missing Positive 丢失的第一个正整数
题目 丢失的第一个正整数 给出一个无序的整数数组,找出其中没有出现的最小正整数. 样例 如果给出 [1,2,0], return 3 如果给出 [3,4,-1,1], return 2 挑战 只允许时 ...
- POJ1248 Safecracker
第一次写DFS的程序,虽然是个水题.1. 学了memset2. 可以存下来A-Z的各个次方的结果3. 可以排序优化4. 我用了t[0]==0来判断是否有解,也可设个flag5. 用了递归,也可用五层循 ...
- bat拷贝文件
最近在部署服务器的时候,需要用到把一个站点文件拷贝到其他站点.一个一个手动copy太累人了,写了个简单的批处理文件,基本能达到目的,具体怎么做呢: 1.把需要拷贝到各个站点的文件,单独放到一个目录下. ...
- Mongodb查询的用法,备注防止忘记
最近在用这个东西,为防止忘记,记下来. 集合简单查询方法 mongodb语法:db.collection.find() //collection就是集合的名称,这个可以自己进行创建. 对比sql语句 ...
- [HIHO1318]非法二进制(动态规划)
题目链接:http://hihocoder.com/problemset/problem/1318 题意:是个dp题.考虑二进制数为i位的时候,无非有两种情况:新添加的一位为0或者1. 为0的时候,那 ...
- Android中LayoutInflater的使用
Inflater英文意思是膨胀,在Android中应该是扩展的意思吧. LayoutInflater 的作用类似于 findViewById(),不同点是LayoutInflater是用来找layou ...
- bzoj2875: [Noi2012]随机数生成器
矩阵乘法. x[n] = {x[0],1} * ( {a,0} ^ n ) {b,1} 写成这样谁能看懂.... noi里的大水题.我居然 #include<cstdio> #includ ...
- EasyUi datagrid 单选框选中事件
Easyui datagrid中的单选框默认是这样定义的 columns: [[ { field: 'CK', title: '', checkbox: true, width: 30 }]]. 平常 ...
- ubuntu下安装mysql及外网访问设置
这么多年一直是mssql或者Oracle,mysql基本没用过,借着.net即将跨平台之际,也mysql一把.windows安装基本没啥难度,然后就是试了把linux下...结果坑不少,由于linux ...
- [转帖]Asp.NET 弹出页面
原文链接:http://www.cnblogs.com/adi-liu/archive/2008/07/18/1246091.html ASP.NET 弹出对话框和页面之间传递值的经验总结 今天碰到一 ...
