W3C盒子与IE盒子模型
盒模型: 
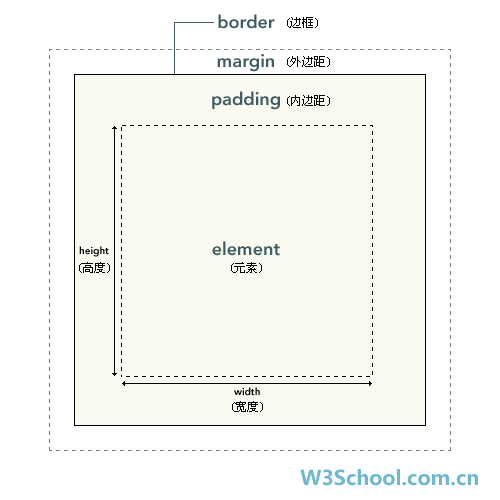
内容(content)、填充(padding)、边界(margin)、 边框(border)
IE的content部分把 border 和 padding计算了进去
例:一个盒子的
margin 为 20px,border 为 1px,padding 为 10px,
content 的宽为 200px、高为 50px,
标准 w3c 盒子模型:
占据的位置:内容(content) + 填充(padding) + 边框(border) + 边界(margin);
占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px;
盒子的实际大小:内容(content) + 填充(padding) + 边框(border);
盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
ie 盒子模型:
占据的位置:内容(content)+边界(margin);
占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,
盒子的实际大小:内容(content);
盒子的实际大小为:宽 200px、高 50px。
详情:http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html
W3C盒子与IE盒子模型的更多相关文章
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
在辨析两种盒子模型之前.先简单说明一下什么叫盒子模型. 原理: 先说说我们在网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS ...
- HTML+CSS实现大盒子在小盒子的展示范围内进行滚动展示
HTML+CSS实现大盒子在小盒子的展示范围内进行滚动展示 1.效果展示: 2.主要代码:样式: overflow:auto; 3.如果想要消除对应的滚动条: .out::-webkit-scroll ...
- IE、W3C两种CSS盒子模型
利用CSS来布局页面布局DIV有点逻辑性!重点理解盒子模型,标准流和非标准流的区别,还有定位原理!把这3个攻破了,就非常简单了!多实践多参考!最后就是兼容问题了,在实践中自然就有经验了!这些兼容技巧都 ...
- 盒子模型 W3C中和IE中盒子的总宽度分别是什么
W3C盒模型 总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margi ...
- CSS是什么?W3C是什么?W3C盒子与IE盒子的区别?
(1)层叠样式(Cascading Style Sheets, CSS)是用来表现HTML或XML文本样式的语言. (2)W3C推荐规范(World Wide Web Consortium,W3C ...
- 让div盒子相对父盒子垂直居中的几种方法
div相对于父盒子垂直居中的几种方法,之前在网上看到很多种方法,确实说的很对,也很具体,但是我感觉对于初学者来说,一目了然是最重要的,所以,我把很高深的技巧,和很复杂的css样式都剔除掉,旨在让更多人 ...
- angular4,angular6中解决内层盒子到底外层盒子滚动
//用来处理 里盒子滚完外盒子滚的问题 scrollUnique(who){ document.getElementsByClassName(who)[0].addEventListener('mou ...
- W3C标准下的盒模型与IE盒模型
标准盒模型如下图所示: IE下盒模型如下图所示:
- 小程序一个大盒子里面的盒子内容居中对其显示wxss写法
对小程序研究感兴趣的可加(交流QQ群:604788754)入群联系群主可得到小程序教学资源. 这个案例只是想展示效果,内容部分未进行for循环绑定处理: WXML: <view class=&q ...
随机推荐
- PS自定义对象二_PSCustomObject
创建自定义对象 $obj = [pscustomobject]@{a=1;b="";c=$null} % 选择属性列 $obj | gm | % definition ( $ob ...
- php join函数使用,很是方便
以前数组转换成用逗号隔开的字符串都是自己写一个数组,最后还要去除多余的一个逗号,好麻烦. 无意中发现join函数,原来一句话就可以了. $_array = array('a','b','c','d', ...
- HDU 5475 An easy problem 线段树
An easy problem Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://acm.hdu.edu.cn/showproblem.php?pi ...
- ORM之二:核心接口与扩展操作
一.数据库提供者接口 /// <summary> /// 数据库提供者 /// </summary> public interface IDbProvider : IDispo ...
- OpenCV 读取.xml文件
OpenCV 只提供了读取和存储.xml和.yml 文件格式的函数. 读取.xml文件的C++例程如下: cv::FileStorage fs; //OpenCV 读XML文件流 cv::Mat De ...
- nginx 调优
般来说nginx配置文件中对优化比较有作用的为以下几项:worker_processes 8;1 nginx进程数,建议按照cpu数目来指定,一般为它的倍数.worker_cpu_affinity 0 ...
- [置顶] API相关工作的个人总结_工作中琐碎细节的总结二
续接上篇,今晚又看了看大牛的书,再结合过往工作,总结如下: 1.弃用原理与删除原则做权衡. 2.正确性与易用性的把握. 3.不能因为过度的追求性能提升而违背API的设计原则. 4.兼容性不仅仅是表象的 ...
- 【ALearning】第三章 Android基本常见控件
本章主要介绍主要的寻常较多使用的控件,包含TextView.EditView.ImageView.Button等.本章将介绍相关控件基本属性的使用,为以后章节的进阶学习提供基础.案例中引用的Linea ...
- careercup-中等难度 17.9
17.9 设计一个方法,找出任意指定单词在一本书中的出现频率. 解法: 1 单次查询 遍历这本书的每个单词,计算给定单词出现的次数.时间复杂度O(n),我们无法继续优化它,因为书中的每个单次都需要访问 ...
- 浅谈ASP脚本的解释
10多年前,ASP的出现使全世界的WEB设计者摆脱了C/C++的繁杂,大幅提升了页面的开发效率 然而一直到数年之后,asp的解释一直握在微软手里,后来阿帕奇也支持asp了,虽然没有IIS那么强大,但是 ...
