html5绘制折线图
html5绘制折线图详细代码
<html>
<canvas id="a_canvas" width="1000" height="700"></canvas>
<script> (function (){ window.addEventListener("load", function(){ var data = [100,-1000,0,700]; // 获取上下文
var a_canvas = document.getElementById('a_canvas');
var context = a_canvas.getContext("2d"); // 绘制背景
var gradient = context.createLinearGradient(0,0,0,300); // gradient.addColorStop(0,"#e0e0e0");
//gradient.addColorStop(1,"#ffffff"); context.fillStyle = gradient; context.fillRect(0,0,a_canvas.width,a_canvas.height); // 描绘边框
var grid_cols = data.length + 1;
var grid_rows = 4;
var cell_height = a_canvas.height / grid_rows;
var cell_width = a_canvas.width / grid_cols;
context.lineWidth = 1;
context.strokeStyle = "#a0a0a0"; // 结束边框描绘
context.beginPath();
// 准备画横线
/*for (var col = 0; col <= grid_cols; col++) {
var x = col * cell_width;
context.moveTo(x,0);
context.lineTo(x,a_canvas.height);
}
// 准备画竖线
for(var row = 0; row <= grid_rows; row++){
var y = row * cell_height;
context.moveTo(0,y);
context.lineTo(a_canvas.width, y);
}*/
//划横线
context.moveTo(0,a_canvas.height/2);
context.lineTo(a_canvas.width,a_canvas.height/2); //画竖线
context.moveTo(0,0);
context.lineTo(0,a_canvas.height); context.lineWidth = 1;
context.strokeStyle = "#c0c0c0";
context.stroke(); var max_v =0; for(var i = 0; i<data.length; i++){
var d=0;
if(data[i]<0)
{d=d-data[i];
}
else{d=data[i];};
if (d > max_v) { max_v =d};
}
max_v = max_v * 1.1;
// 将数据换算为坐标
var points = [];
for( var i=0; i < data.length; i++){
var v= data[i];
var px = cell_width * (i +1);
var py = a_canvas.height/2 - a_canvas.height*(v / max_v)/2;
points.push({"x":px,"y":py});
}
// 绘制折现
context.beginPath();
context.moveTo(points[0].x, points[0].y);
for(var i= 1; i< points.length; i++){
context.lineTo(points[i].x,points[i].y);
} context.lineWidth = 2;
context.strokeStyle = "#8BA9FF";
context.stroke(); //绘制坐标图形
for(var i in points){
var p = points[i];
context.beginPath();
context.arc(p.x,p.y,4,0,2*Math.PI);
//实心圆
/*
context.fillStyle = "#000";*/
//空心圆
context.strokeStyle = "#000";
context.stroke();
context.fillStyle="white";
context.fill();
}
//添加文字
for(var i in points)
{ var p = points[i];
context.beginPath();
context.fillStyle="black";
context.fillText(data[i], p.x + 1, p.y - 15); }
},false);
})(); </script>
</html>
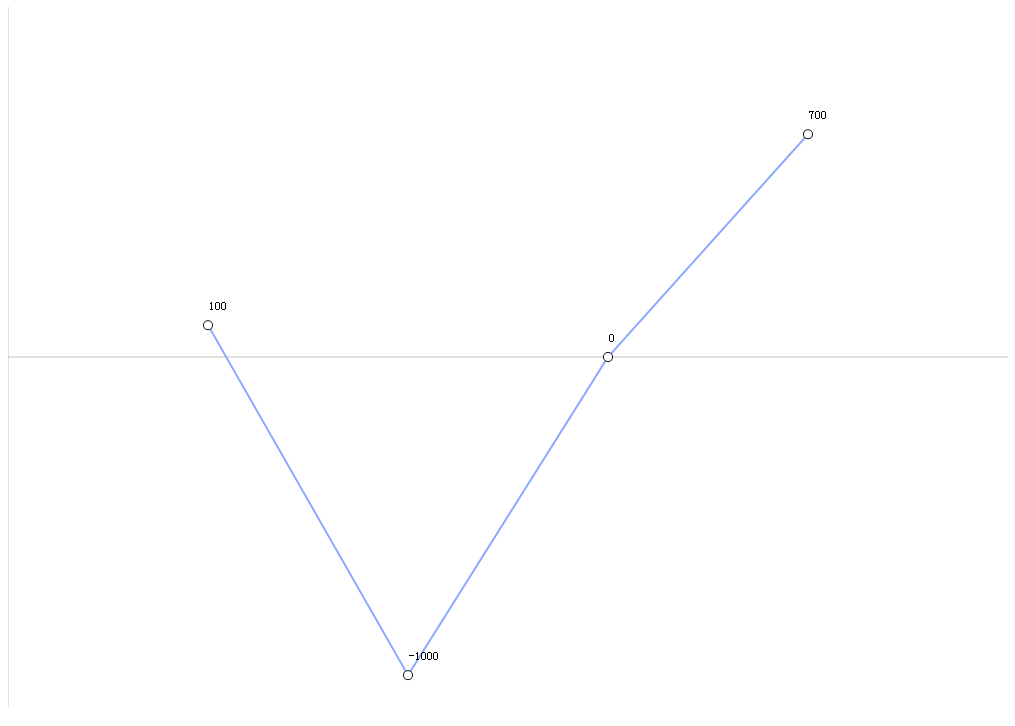
运行结果如下:

html5绘制折线图的更多相关文章
- 用canvas绘制折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- php中用GD绘制折线图
php中用GD绘制折线图,代码如下: Class Chart{ private $image; // 定义图像 private $title; // 定义标题 private $ydata; // 定 ...
- Aristochart – 灵活的 HTML5 Canvas 折线图
Aristochart 是基于 HTML5 Canvas 的折线图功能库,具有高定制性和灵活性的特点.Aristochart 会帮助你处理图形显示,让你能够专注于业务逻辑处理. 您可能感兴趣的相关文章 ...
- UUChart的使用--iOS绘制折线图
UUChart是一个用于绘制图表的第三方,尤其适合去绘制折线图. 二.下载地址: https://github.com/ZhipingYang/UUChartView 三.使用 第一步.首先我们将下载 ...
- Android自己定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了非常多插件,可是非常多时候我们须要依据详细项目自己定义这些图表,这一篇文章我们一起来看看怎样在Android中使用Can ...
- JFreeChart绘制折线图实例
JFreeChart是JAVA平台上的一个开放的第三方图表绘制类库.只要下载JFreeChart的类库,导入项目即可使用.下面是一个绘制折线图的实例.各处注释都已经写的比较清晰了. package c ...
- 【带着canvas去流浪】(2)绘制折线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 3.1 一般折线图 3.2 用贝塞尔曲线绘制平滑折线图 四. 大数据量场景 示例代码托管在:https://github.com/dashnowo ...
- python使用matplotlib绘制折线图教程
Matplotlib是一个Python工具箱,用于科学计算的数据可视化.借助它,Python可以绘制如Matlab和Octave多种多样的数据图形.下面这篇文章主要介绍了python使用matplot ...
- 用PNChart绘制折线图
写在前面 上一篇文章已经介绍过用PNChart绘制饼状图了,绘制折线图的步骤和饼状图的步骤是相似的,按照中的准备做好准备工作后就可以绘制折线图了. 开始使用 1.在view中声明一个PNLineCha ...
随机推荐
- PCL入门—点云操作 定义变量 显示点云 存储
// 定义相关变量 pcl::PointCloud<pcl::PointXYZ>::Ptr cloud_ptr (new pcl::PointCloud<pcl::PointXYZ& ...
- Apache 目录权限
目录访问权限 输入用户名.密码后方可访问home目录下的文件: httpd.conf <Directory "D:/software/wwwroot/home"> Op ...
- C++中名字隐藏,名字查找优先于类型检查
题目 C++中名字隐藏是什么? 解答 让我们通过一个例子来讲解C++中的名字隐藏.在C++中,如果一个类里有一个重载的方法, 你用另一个类去继承它并重写(覆盖)那个方法.你必须重写所有的重载方法, 否 ...
- 一个小例子讲讲jsonp
1.何为jsonp(json with padding) json我们都知道并用过.那么jsonp呢,呃,好像听过,但没用过.很久以来楼主也只是听过这个名词而已.直到今晚楼主看到一篇文章(http:/ ...
- SSH电力项目
第一步:创建测试表Elec_Text: create table Elec_Text(textID varchar(50) not null primary key,textName varchar( ...
- linux 命令学习日记 20160621
1.cat /proc/meminfo 观察Linux系统上虚拟内存的当前状态 2.ipcs -m ipcs命令专门用来查看系统上的当前共享内存页面 3.ls /dev -al sda* ttyS* ...
- 使用socket实现FTP程序
#-*- coding:utf-8 -*- import socketserver from module import * class server: def __init__(self,reque ...
- Android安全相关书籍汇总
Android安全相关书籍汇总http://blog.csdn.net/testing_is_believing/article/details/22936695
- Linux学习之路:shell变量(二)环境变量
1.env (environment 的缩写)和export显示所有环境变量 2. 环境变量说明 环境变量 意义 HOME 用户主文件夹相当于“~” SHELL Linux默认为/bin/bash H ...
- Verilog-FPGA硬件电路设计之一——if语句优先级(always块中的阻塞赋值生成的组合逻辑电路是按照顺利执行的)
出处:http://bbs.ednchina.com/BLOG_ARTICLE_3013262.HTM 综合软件:Quartus II 一.有优先级的if语句 if..else if.. else i ...
