在Android上使用ZXing识别条形码/二维码
越来越多的手机具备自动对焦的拍摄功能,这也意味着这些手机可以具备条码扫描的功能.......手机具备条码扫描的功能,可以优化购物流程,快速存储电子名片(二维码)等。
本文使用ZXing 1.6实现条码/二维码识别。ZXing是个很经典的条码/二维码识别的开源类库,long long ago,就有开发者在J2ME上使用ZXing了,不过要支持JSR-234规范(自动对焦)的手机才能发挥其威力,而目前已经有不少Android手机具备自动对焦的功能。
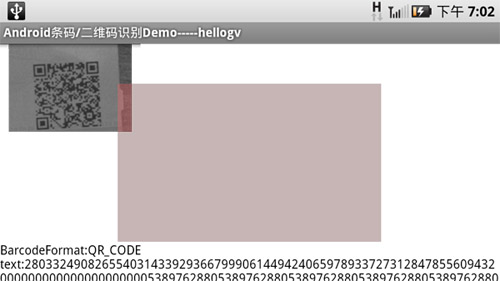
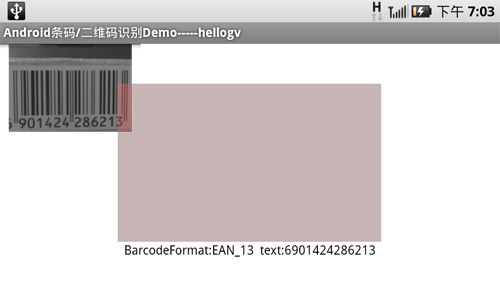
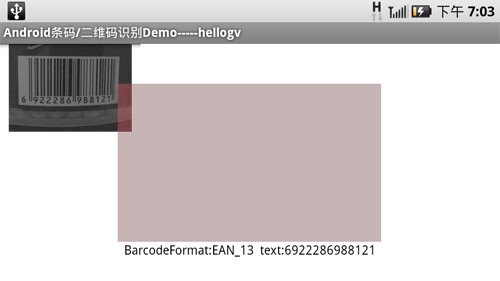
本文代码运行的结果如下,使用91手机助手截图时,无法截取SurfaceView的实时图像:



本文使用了ZXing1.6的core,即把/zxing-1.6/core/下的src复制覆盖工程的src;另外还要使用到/zxing-1.6/android/下的PlanarYUVLuminanceSource.java。
PS:/zxing-1.6/android/ 是BarcodeScanner的源码,本文程序相当于BarcodeScanner的精简版,只保留最基本的识别功能。
本文源码工程的下载地址如下:http://www.pudn.com/downloads349/sourcecode/comm/android/detail1521939.html
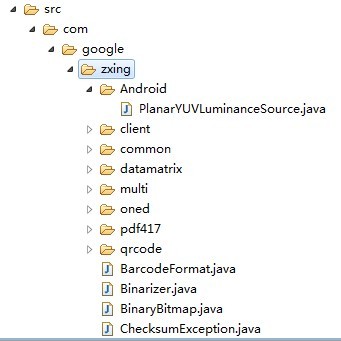
源码目录结果如下图,ChecksumException.java下面还有很多源文件,截图尚未列出:

本文例子必须要开摄像头和自动对焦的权限,不然启动时会报异常,所用的权限如下:
- <uses-permission android:name="android.permission.CAMERA"></uses-permission>
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
- <uses-feature android:name="android.hardware.camera" />
- <uses-feature android:name="android.hardware.camera.autofocus" />
main.xml源码如下,main.xml必须要用到FrameLayout才能重叠控件实现“范围框”的效果:
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout android:id="@+id/FrameLayout01"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <SurfaceView android:layout_height="fill_parent"
- android:id="@+id/sfvCamera" android:layout_width="fill_parent"></SurfaceView>
- <RelativeLayout android:id="@+id/RelativeLayout01"
- android:layout_height="fill_parent" android:layout_width="fill_parent">
- <ImageView android:id="@+id/ImageView01"
- android:layout_height="100dip" android:layout_width="160dip"></ImageView>
- <View android:layout_centerVertical="true"
- android:layout_centerHorizontal="true" android:layout_width="300dip"
- android:background="#55FF6666" android:id="@+id/centerView"
- android:layout_height="180dip"></View>
- <TextView android:layout_centerHorizontal="true"
- android:layout_width="wrap_content" android:layout_below="@+id/centerView"
- android:layout_height="wrap_content" android:text="Scanning..."
- android:id="@+id/txtScanResult" android:textColor="#FF000000"></TextView>
- </RelativeLayout>
- </FrameLayout>
testCamera.java是主类,负责控制Camera和对图像做解码,源码如下:
- package com.testCamera;
- import java.util.Timer;
- import java.util.TimerTask;
- import com.google.zxing.BinaryBitmap;
- import com.google.zxing.MultiFormatReader;
- import com.google.zxing.Result;
- import com.google.zxing.Android.PlanarYUVLuminanceSource;
- import com.google.zxing.common.HybridBinarizer;
- import android.app.Activity;
- import android.graphics.Bitmap;
- import android.hardware.Camera;
- import android.os.Bundle;
- import android.view.SurfaceView;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.TextView;
- public class testCamera extends Activity {
- /** Called when the activity is first created. */
- private SurfaceView sfvCamera;
- private SFHCamera sfhCamera;
- private ImageView imgView;
- private View centerView;
- private TextView txtScanResult;
- private Timer mTimer;
- private MyTimerTask mTimerTask;
- // 按照标准HVGA
- final static int width = 480;
- final static int height = 320;
- int dstLeft, dstTop, dstWidth, dstHeight;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- this.setTitle("Android条码/二维码识别Demo-----hellogv");
- imgView = (ImageView) this.findViewById(R.id.ImageView01);
- centerView = (View) this.findViewById(R.id.centerView);
- sfvCamera = (SurfaceView) this.findViewById(R.id.sfvCamera);
- sfhCamera = new SFHCamera(sfvCamera.getHolder(), width, height,
- previewCallback);
- txtScanResult=(TextView)this.findViewById(R.id.txtScanResult);
- // 初始化定时器
- mTimer = new Timer();
- mTimerTask = new MyTimerTask();
- mTimer.schedule(mTimerTask, 0, 80);
- }
- class MyTimerTask extends TimerTask {
- @Override
- public void run() {
- if (dstLeft == 0) {//只赋值一次
- dstLeft = centerView.getLeft() * width
- / getWindowManager().getDefaultDisplay().getWidth();
- dstTop = centerView.getTop() * height
- / getWindowManager().getDefaultDisplay().getHeight();
- dstWidth = (centerView.getRight() - centerView.getLeft())* width
- / getWindowManager().getDefaultDisplay().getWidth();
- dstHeight = (centerView.getBottom() - centerView.getTop())* height
- / getWindowManager().getDefaultDisplay().getHeight();
- }
- sfhCamera.AutoFocusAndPreviewCallback();
- }
- }
- /**
- * 自动对焦后输出图片
- */
- private Camera.PreviewCallback previewCallback = new Camera.PreviewCallback() {
- @Override
- public void onPreviewFrame(byte[] data, Camera arg1) {
- //取得指定范围的帧的数据
- PlanarYUVLuminanceSource source = new PlanarYUVLuminanceSource(
- data, width, height, dstLeft, dstTop, dstWidth, dstHeight);
- //取得灰度图
- Bitmap mBitmap = source.renderCroppedGreyscaleBitmap();
- //显示灰度图
- imgView.setImageBitmap(mBitmap);
- BinaryBitmap bitmap = new BinaryBitmap(new HybridBinarizer(source));
- MultiFormatReader reader = new MultiFormatReader();
- try {
- Result result = reader.decode(bitmap);
- String strResult = "BarcodeFormat:"
- + result.getBarcodeFormat().toString() + " text:"
- + result.getText();
- txtScanResult.setText(strResult);
- } catch (Exception e) {
- txtScanResult.setText("Scanning");
- }
- }
- };
- }
SFHCamera.java是Camera控制类,源码如下:
- package com.testCamera;
- import java.io.IOException;
- import android.graphics.PixelFormat;
- import android.hardware.Camera;
- import android.util.Log;
- import android.view.SurfaceHolder;
- public class SFHCamera implements SurfaceHolder.Callback{
- private SurfaceHolder holder = null;
- private Camera mCamera;
- private int width,height;
- private Camera.PreviewCallback previewCallback;
- public SFHCamera(SurfaceHolder holder,int w,int h,Camera.PreviewCallback previewCallback) {
- this.holder = holder;
- this.holder.addCallback(this);
- this.holder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
- width=w;
- height=h;
- this.previewCallback=previewCallback;
- }
- @Override
- public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) {
- Camera.Parameters parameters = mCamera.getParameters();
- parameters.setPreviewSize(width, height);//设置尺寸
- parameters.setPictureFormat(PixelFormat.JPEG);
- mCamera.setParameters(parameters);
- mCamera.startPreview();//开始预览
- Log.e("Camera","surfaceChanged");
- }
- @Override
- public void surfaceCreated(SurfaceHolder arg0) {
- mCamera = Camera.open();//启动服务
- try {
- mCamera.setPreviewDisplay(holder);//设置预览
- Log.e("Camera","surfaceCreated");
- } catch (IOException e) {
- mCamera.release();//释放
- mCamera = null;
- }
- }
- @Override
- public void surfaceDestroyed(SurfaceHolder arg0) {
- mCamera.setPreviewCallback(null);
- mCamera.stopPreview();//停止预览
- mCamera = null;
- Log.e("Camera","surfaceDestroyed");
- }
- /**
- * 自动对焦并回调Camera.PreviewCallback
- */
- public void AutoFocusAndPreviewCallback()
- {
- if(mCamera!=null)
- mCamera.autoFocus(mAutoFocusCallBack);
- }
- /**
- * 自动对焦
- */
- private Camera.AutoFocusCallback mAutoFocusCallBack = new Camera.AutoFocusCallback() {
- @Override
- public void onAutoFocus(boolean success, Camera camera) {
- if (success) { //对焦成功,回调Camera.PreviewCallback
- mCamera.setOneShotPreviewCallback(previewCallback);
- }
- }
- };
- }
其中testCamera.java的Camera.PreviewCallback previewCallback 是整个程序的逻辑核心,作为回调函数给SFHCamera.java的内部Camera类调用。
在Android上使用ZXing识别条形码/二维码的更多相关文章
- zxing 如何识别反转二维码
说起二维码扫描,估计很多人用的是 zxing 吧. 然而 zxing 虽然好用,但是却有一些坑. 这边分析一下自己实际项目遇到的一个坑. 什么坑呢? 下面举个栗子你就懂了. 这边生成二维码使用的是网络 ...
- Opencv+Zbar二维码识别(标准条形码/二维码识别)
使用Opencv+Zbar组合可以很容易的识别图片中的二维码,特别是标准的二维码,这里标准指的是二维码成像清晰,图片中二维码的空间占比在40%~100%之间,这样标准的图片,Zbar识别起来很容易,不 ...
- C# ZXing.Net生成二维码、识别二维码、生成带Logo的二维码(二)
1.使用ZXint.Net生成带logo的二维码 /// <summary> /// 生成带Logo的二维码 /// </summary> /// <param name ...
- Android应用--QR的生成(二维码)
二维码的定义: 二维码(2-dimensional bar code),是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的. 在许多种类的二维条码中,常用的码制 ...
- ZBar 是款桌面电脑用条形码/二维码扫描工具
ZBar 是款桌面电脑用条形码/二维码扫描工具 windows平台python 2.7环境编译安装zbar 最近一个项目需要识别二维码,找来找去找到了zbar和zxing,中间越过无数坑,总算基本 ...
- 基于Asp.Net Core,利用ZXing来生成二维码的一般流程
本文主要介绍如何在.net环境下,基于Asp.Net Core,利用ZXing来生成二维码的一般操作.对二维码工作原理了解,详情见:https://blog.csdn.net/weixin_36191 ...
- 【转】Delphi+Halcon实战一:两行代码识别QR二维码
Delphi+Halcon实战一:两行代码识别QR二维码 感谢网友:绝代双椒( QQ号应原作者要求隐藏了:xxxx6348)的支持 本文是绝代双椒的作品,因为最近在忙zw量化培训,和ziwang.co ...
- java二维码生成-谷歌(Google.zxing)开源二维码生成学习及实例
java二维码生成-谷歌(Google.zxing)开源二维码生成的实例及介绍 我们使用比特矩阵(位矩阵)的QR码编码在缓冲图片上画出二维码 实例有以下一个传入参数 OutputStream ou ...
- DevExpress 使用条形码二维码控件打印
参考文章: https://www.cnblogs.com/wuhuacong/p/6112976.html 转载请注明出处:撰写人:伍华聪 其实主要是二维码的实现,在使用条形码控件时,又一个属性Sy ...
随机推荐
- Oracle 游标使用(转)
这个文档几乎包含了oracle游标使用的方方面面,全部通过了测试 ; ; dbms_output.put_line(sql) loop dbms_output.put_line( ; ; ; r_te ...
- 王家林的“云计算分布式大数据Hadoop实战高手之路---从零开始”的第十一讲Hadoop图文训练课程:MapReduce的原理机制和流程图剖析
这一讲我们主要剖析MapReduce的原理机制和流程. “云计算分布式大数据Hadoop实战高手之路”之完整发布目录 云计算分布式大数据实战技术Hadoop交流群:312494188,每天都会在群中发 ...
- Rxjava, RxAndroid, Retrofit 等库的使用
RxJava的基本用法: 关于 unSubscribe() 的调用问题: There is no need to unsubscribe in onCompleted. Take a look at ...
- mysql基础知识(4)--修改
修改表: 一般概述 通常,创建一个表,能搞定(做到)的事情,修改表也能做到.大体来说,就可以做到: 增删改字段: 增:alter table 表名 add [column] 字段名 字段类 ...
- 第三百四十天 how can I 坚持
感觉还是要制定个计划,做不做不到是一回事,但是得制定.目标,一年时间进小米,加油,fordream 计划好好想想,技不在多,精就好. 晚上写了写杨辉三角,都不记得什么是杨辉三角了. 人言落日是天涯,望 ...
- HD1064Financial Management
Problem Description Larry graduated this year and finally has a job. He's making a lot of money, but ...
- C++11角括号
[C++11角括号] 标准 C++ 的剖析器一律将 ">>" 视为右移运算符. 但在样板定义式中,绝大多数的场合其实都代表两个连续右角括号. 为了避免剖析器误判,撰码时 ...
- HDU1007最近点对(分治)
http://acm.hdu.edu.cn/showproblem.php?pid=1007 直接见代码吧.不过这个是N*logN*logN的 尽管如此,我怎么感觉我的比他们的还快??? #inclu ...
- CCF 201312-5 I’m stuck! (暴力,BFS)
问题描述 给定一个R行C列的地图,地图的每一个方格可能是'#', '+', '-', '|', '.', 'S', 'T'七个字符中的一个,分别表示如下意思: '#': 任何时候玩家都不能移动到此方格 ...
- HDU 4493 Tutor (控制精度)
题意:给定12个数,求平均数. 析:这个题就是精度控制问题,如果控制精度,最好的办法就是用整型了. 代码如下: #include <cstdio> #include <string& ...
