[Angular 2] Create Shareable Angular 2 Components
Components that you use across multiple applications need to follow a module pattern that keeps them separate from your application logic. This will allow you to make these Angular 2 components reusable and shareable and is the same pattern followed by many libraries that you may import into your projects.
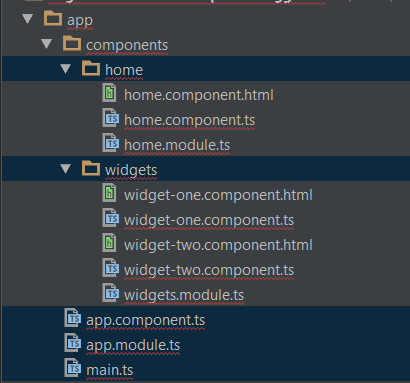
The structure likes this:

In widget-one.component.html. we use *ngIf to control the display, to do this, we have to import CommonModule from angular/common, which inlcudes NgIf, NgFor....
import { NgModule} from '@angular/core';
import { CommonModule } from '@angular/common';
import {WidgetOneComponent} from './widget-one.component';
import {WidgetTwoComponent} from './widget-two.component';
@NgModule({
imports: [CommonModule],
declarations: [WidgetOneComponent, WidgetTwoComponent],
exports: [WidgetOneComponent, WidgetTwoComponent, CommonModule]
})
export class WidgetsModule {
}
The CommonModule is available for root Module. When you create a sub module, it won't import CommonModule by default, so you need to imports it and exprots it to other sub module for free.
widget-one.component.ts:
import { Component, OnInit } from '@angular/core';
@Component({
moduleId: module.id,
selector: 'widget-one',
templateUrl: '<div *ngIf=selected'This is widget one </div>
})
export class WidgetOneComponent implements OnInit {
selected = false;
constructor() { }
ngOnInit() { }
}
[Angular 2] Create Shareable Angular 2 Components的更多相关文章
- Angular学习笔记:Angular CLI
定义 Angular CLI:The Angular CLI is a command line interface tool that can create a project, add files ...
- angular enter事件,angular回车事件
angular回车键搜索,angular enter搜索 对于搜索框,用户在输入内容后的搜索习惯不是鼠标点击搜索按钮,而是直接按enter键,那我们怎么给enter键绑定事件呢,其实很简单,代码如下: ...
- Angular 2 升级到 Angular 5
Angular 2 升级到 Angular 5 ts文件最上面的import语句里不要添加 .ts 后缀 , 不然 npm start 编译会失败 . 虽然浏览器能打开项目的URL , 但是内容会丢失 ...
- [React] Create and import React components with Markdown using MDXC
In this lesson I demonstrate how to use the library MDXC to create and import React components with ...
- Angular系列一:Angular程序架构
Angular程序架构 Angular程序架构 组件:一段带有业务逻辑和数据的Html服务:用来封装可重用的业务逻辑指令:允许你向Html元素添加自定义行为模块: 环境搭建 安装nodeJs安装好no ...
- [Angular 2] Create Angular 2 Porject with Angular CLI
Install: npm i -g angular-cli Create a project: ng new hello-angular2 Run the project: cd hello-angu ...
- [Angular] Design API for show / hide components based on Auth
Simple Auth service: import { Injectable } from '@angular/core'; import {HttpClient} from '@angular/ ...
- [Angular Directive] Create a Template Storage Service in Angular 2
You need to define a <template> to be able to use it elsewhere in your app as a TemplateRef. Y ...
- [Angular 2] Create template with Params
Angular 2 templates have a special let syntax that allows you to define and pass a context when they ...
随机推荐
- 你所不知道的 URL
0.说明 第一幕 产品:大叔有用户反映账户不能绑定公众号.大叔:啊咧咧?怎么可能,我看看?大叔:恩?这也没问题啊,魏虾米.大叔:还是没问题啊,挖叉类.大叔:T T,话说产品姐姐是不是Java提供接口的 ...
- [Everyday Mathematics]20150119
设 $V$ 是 $n$ 维线性空间, $V_1, V_2$ 均为 $V$ 的子空间, 且 $$\bex V_1\subset V_2,\quad \dim V=10,\quad \dim V_1=3, ...
- linux常用命令之--磁盘管理命令
linux的磁盘管理命令 1.查看磁盘空间 df:用于显示磁盘空间的使用情况 其命令格式如下: df [-option] 常用参数: -i:使用inodes显示结果 -k:使用KBytes显示结果 - ...
- Android应用启动时间及启动日志获取方法
1. Android应用中,可以使用如下方式进行应用启动时间的查看 2. 启动日志获取方法:
- 《转》DNS放大攻击
原文链接:http://blog.sina.com.cn/s/blog_90bb1f200101iazl.html 放大攻击(也称为杠杆攻击,英文名字DNS Amplification Attack) ...
- LeetCode题解——3Sum Closest
题目: 给定一个数组,和一个指定的值,找出数组中3个数,它的和最接近这个指定值,并返回这个和. 解法: 和上一题找3个数的和为0一样,先排序再遍历,这一次不需要记录路径. 代码: class Solu ...
- cxf 动态创建客户端,局域网能正常调用服务端,外网不能访问
- 2016年VR&AR有市场吗?
新霸哥发现了近期虚拟现实(VR)和增强现实(AR)非常火,已经成为了科技产业中最具前景的技术之一.其实说起这两项技术的应用,人们最容易把它与电子游戏联系在一起,那么在2016年VR&AR有市场 ...
- 02《老罗Android开发视频教程》第二集:android系统框架的介绍
- python setup.py install 失败
由于curl证书太老,所以无法找到一些对应的版本. 如下更新证书即可: curl http://curl.haxx.se/ca/cacert.pem > /etc/pki/tls/certs/c ...
