移动web屏幕适配方案
刚进部门就被拉去趟移动端Web的浑水,视觉稿是按照640px设计的。那如何做屏幕适配呢?当然想到的第一方法就是问前辈了,问他们之前怎么做的,前辈说直接按视觉稿来,我说640太大了,他说除以2啊,按320来。。我说不行吧,屏幕多种多样的,6 plus显示的得多小。。他说你和视觉沟通下。。。orz。。。还是自食其力吧——网络搜索,大概能搜到一些,不过要么太高大全(淘宝的方案),要么都是零零碎碎的。最终根据淘宝的方案还有Rem这个单位,自己做了一套简单的方案。
开始呢,还是要对一些概念做一些说明,当然不是我说明。。。
最终的目的就是知道:
设备像素比 = 物理像素 / 设备独立像素window.devicePixelRatio是设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。
公式表示就是:window.devicePixelRatio = 物理像素 / dips
淘宝的方案
首先使用JavaScript动态计算dpr,就是上面我们说道的设备像素比,然后在html head里设置viewport里的width以及scale,使得屏幕整体缩放,比较完美的解决了border 1px、各种奇葩屏幕的适配问题。并且在html上加一个自定义的属性data-dpr来针对不同的屏幕写css。
/**
* 动态计算dpr
*/ var dpr, rem, scale;
var docEl = document.documentElement;
var fontEl = document.createElement('style');
var metaEl = document.querySelector('meta[name="viewport"]'); dpr = window.devicePixelRatio || 1;
rem = docEl.clientWidth * 2 / 10;
scale = 1 / dpr; // 设置viewport,进行缩放,达到高清效果
metaEl.setAttribute('content', 'width=' + dpr * docEl.clientWidth + ',initial-scale=' + scale + ',maximum-scale=' + scale + ', minimum-scale=' + scale + ',user-scalable=no'); // 设置data-dpr属性,留作的css hack之用
docEl.setAttribute('data-dpr', dpr); // 动态写入样式
docEl.firstElementChild.appendChild(fontEl);
fontEl.innerHTML = 'html{font-size:' + rem + 'px!important;}'; // 给js调用的,某一dpr下rem和px之间的转换函数
window.rem2px = function(v) {
v = parseFloat(v);
return v * rem;
};
window.px2rem = function(v) {
v = parseFloat(v);
return v / rem;
}; window.dpr = dpr;
window.rem = rem;
然后对于div、字体或者其他css属性,都使用data-dpr来做媒体查询写不同的css。
个人感脚,有种太高大全的感觉,而且有些复杂了。最最重要的,有的手机,比如我的千元智能机,没有识别meta标签的缩放,页面依然巨大。
媒体查询
我感觉最经济实惠的就是媒体查询了,根据市场占有率与自己产品所注重的用户群体,得出需要适配的机型和屏幕,写media query即可了。
@media (min-device-width : 375px) and (max-device-width : 667px) and (-webkit-min-device-pixel-ratio : 2){
/*iphone 6*/
}
@media (min-device-width : 414px) and (max-device-width : 736px) and (-webkit-min-device-pixel-ratio : 3){
/*iphone 6 plus*/
}
给出NEC的方案:
/* media */
/* 横屏 */
@media screen and (orientation:landscape){ }
/* 竖屏 */
@media screen and (orientation:portrait){ }
/* 窗口宽度<960,设计宽度=768 */
@media screen and (max-width:959px){ }
/* 窗口宽度<768,设计宽度=640 */
@media screen and (max-width:767px){ }
/* 窗口宽度<640,设计宽度=480 */
@media screen and (max-width:639px){ }
/* 窗口宽度<480,设计宽度=320 */
@media screen and (max-width:479px){ }
/* windows UI 贴靠 */
@media screen and (-ms-view-state:snapped){ }
/* 打印 */
@media print{ }
弱弱的拿出我的方案
我的方案,借鉴了淘宝的JavaScript脚本,动态的设置html的font-size,其余的css属性使用rem设置。
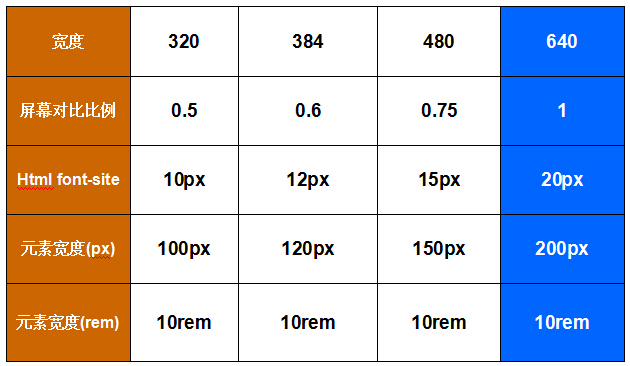
那么需要确定的font-size的基准值,一般设计稿都是640px宽度给出的,还有一些更高清的750px的,这里借鉴了这篇文章,640px宽度时将基准值设置为20px。

然后在每个html页面的head加入JavaScript代码:
(function(window) {
var dpr, rem;
var docEl = document.documentElement,
fontEl = document.createElement('style');
dpr = window.devicePixelRatio || 1;
rem = docEl.clientWidth / 320 / 2 * 20; // 以640px,html font-size 20px为基准.
docEl.setAttribute('data-dpr', dpr);
docEl.firstElementChild.appendChild(fontEl);
fontEl.innerHTML = 'html{font-size: ' + rem + 'px!important;}';
//备用
window.rem2px = function(v) {
return parseFloat(v) * 20;
}
window.px2rem = function(v) {
return parseFloat(v) / 20;
}
window.dpr = dpr;
window.rem = rem;
})(window);
对于其他的css属性:字体、padding、margin什么的,都用rem,为避免计算麻烦,我们可以使用预处理器写一下(MCSS):
$px2rem = ($px){
@return ($px / 20 * 1rem);
}
这样,简单的适配了几乎所有的屏幕,只需要按照视觉稿的尺寸来就行。用在自己的项目里,效果还不错。
其他问题
border 1px
除了淘宝的粗暴的缩放,其余的方式都是合适的时候用合适的方法。
我比较喜欢scale的方式,最好使用预处理器,要不费劲。。。(参考)
.hairlines li{
position: relative;
border:none;
}
.hairlines li:after{
content: '';
position: absolute;
left:;
background: #000;
width: 100%;
height: 1px;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
需要判断是不是高清屏,要不缩放了就不显示了。
if(window.devicePixelRatio >= 2){
document.querySelector('xxxx').classList.add('scale');
}
也可以使用media query。
@media (-webkit-min-device-pixel-ratio : 2){
// blalala
}
高清图片
我觉得,这个最好有专门的工具做,比如网易的NOS,可以对图片做不同的处理,根据参数返回不同质量的图片。
总结
刚刚接触,查询了一些资料,链接基本都在文章里了。一定还有需要完善的地方或者更好的方式,求讨论求指教。。。
移动web屏幕适配方案的更多相关文章
- 移动端 移动web屏幕适配方案 随不同宽度的屏幕而改变
链接地址1:http://www.cnblogs.com/zjzhome/p/4802157.html 链接地址2:http://www.html-js.com/article/Mobile-term ...
- 再谈移动端Web屏幕适配
一个多月前水了一篇移动web屏幕适配方案,当时噼里啪啦的写了一通,自我感觉甚是良好.不过最近又有一些新的想法,和之前的有一些不同. 先说一下淘宝的方案,感觉现在好多的适配方案都是受了它的影响,上周六看 ...
- Web 端屏幕适配方案
基础知识 像素相关 1.像素 :像素是屏幕显示最小的单位. 2.设备像素 :设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点. ...
- JavaScript强化教程 —— Cocos2d-JS的屏幕适配方案
1. 设置屏幕适配策略(Resolution Policy) 如果你还没有用过Resolution Policy,只需要在游戏载入过程完成之后(cc.game.onStart函数回调中),调用下面的代 ...
- Cocos2d-JS的屏幕适配方案
Cocos2d引擎为游戏开发者提供了屏幕适配策略(Resolution Policy)解决方案. 使用方式 1. 设置屏幕适配策略(Resolution Policy) 如果你还没有用过Resolut ...
- Android 屏幕适配方案
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/45460089: 本文出自:[张鸿洋的博客] 1.概述 大家在Android开发 ...
- 实用Android 屏幕适配方案分享
转载地址:http://blog.csdn.net/gao_chun/article/details/45645051 真正可用,并且简单易行,可以在多个屏幕大小和屏幕密度上有良好表现的Android ...
- Unity2D多分辨率屏幕适配方案(转载)
一下内容转自:http://imgtec.eetrend.com/forum/3992 此文将阐述一种简单有效的Unity2D多分辨率屏幕适配方案,该方案适用于基于原生开发的Unity2D游戏,即没有 ...
- cocos2dx屏幕适配方案
我们在利用cocos2dx来开发游戏时,在开始时就不可避免的会遇到屏幕适配问题,来使我们的游戏适应移动终端的各种分辨率大小.目前,大家采用的屏幕适配方案不一,网上的资料也比较丰富,下面我也将自己使用的 ...
随机推荐
- PS-常用操作
快捷键 设置图片的大小:ctrl+t 放大缩小:ctrl+空格+“+or-”
- 从零开始学android开发-用Intent启动Activity的方法
启动另外一个Activity,可以有的方法有用setClass()和Component Name 1. 先说在setClass启动一个Activity的方法吧: Intent intent = new ...
- Codeforces Round #276 (Div. 1) A. Bits 二进制 贪心
A. Bits Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/484/problem/A Des ...
- TC SRM 665 DIV2 B LuckyCycle 暴力
LuckyCycleTime Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hust.edu.cn/vjudge/contest/view.ac ...
- 使用DataSet Datatable 更新数据库的三种方式
1:自动生成命令的条件 CommandBuilder 方法a)动态指定 SelectCommand 属性b)利用 CommandBuilder 对象自动生成 DataAdapter 的 DeleteC ...
- password安全之动态盐
首先,我们看看什么是盐:http://zh.wikipedia.org/zh/%E7%9B%90_%28%E5%AF%86%E7%A0%81%E5%AD%A6%29 ,再MD5是d16e970d6e5 ...
- ORACLE中CONSTRAINT的四对属性
ORACLE中CONSTRAINT的四对属性 summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,怎样利用约束本身的属性来处理这些问题呢?本文具 ...
- [Angular 2] Factory Provider
In this lesson, we discuss how and when to use factory providers, to enable dependencies that should ...
- Shell脚本调试工具set
可以使用set命令的x选项,显示所有命令执行及变量值的变化过程等. 具体使用方法:首先使用set -x开启调试模式,最后使用命令set +x关闭调试模式. 一个简单示例演示如何使用set命令进行脚本调 ...
- Clustering by density peaks and distance
这次介绍的是Alex和Alessandro于2014年发表在的Science上的一篇关于聚类的文章[13],该文章的基本思想很简单,但是其聚类效果却兼具了谱聚类(Spectral Clustering ...
