NODE-WEBKIT教程(6)NATIVE UI API 之MENU(菜单)
文/玄魂
目录
node-webkit教程(6)Native UI API 之Menu(菜单)
前言
6.1 Menu 概述
6.2 menu api
6.2.1 new Menu([option])
6.2.2 Menu.items
6.2.3 Menu.items.length
6.2.4 Menu.items[i]
6.2.5 Menu.append(MenuItem item)
6.2.6 Menu.insert(MenuItem item, int i)
6.2.7 Menu.remove(MenuItem item)
6.2.8 Menu.removeAt(int i)
6.2.9 Menu.item[x].click
6.2.10 Menu.popup(int x, int y)
6.3 创建右键菜单
6.4 MenuItem
6.4.1 new MenuItem(option)
6.4.2 MenuItem.type
6.4.3 MenuItem.label
6.4.4 MenuItem.icon
6.4.5 MenuItem.tooltip
6.4.6 MenuItem.checked
6.4.7 MenuItem.enabled
6.4.8 MenuItem.submenu
6.4.9 MenuItem.click
6.6 小结
前言
几个月前,要开发一个简易的展示应用,要求支持离线播放(桌面应用)和在线播放(web应用)。
当时第一想到的是flex,同一套代码(或者只需少量的更改)就可以同时运行在桌面和浏览器上。由于很多展现效果要全新开发,我想到了impress.js(https://github.com/bartaz/impress.js/)。如果选择impress.js,就意味着要将html5作为桌面应用,当时想到要封装webkit,但是本人对这方面也不是很熟悉,时间也很有限,就又沿着这个方向搜索,找到了node-webkit(https://github.com/rogerwang/node-webkit)。
node-webkit解决了我通过html和js来编写桌面应用的难题。
至于node-webkit的定义,按照作者的说法:
“ 基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代码中直接使用node.js的API。”

6.1 Menu 概述
Menu API 提供的是本地化的窗口菜单,即windows下常说的菜单栏,定义的菜单显示在本地化(native)window上,而不是属于DOM文档。参考:node-webkit学习(4)Native UI API 之window(http://www.xuanhun521.com/Blog/2014/4/14/node-webkit%E5%AD%A6%E4%B9%A04native-ui-api-%E4%B9%8Bwindow)
Menu分为两种,window菜单和上下文(右键)菜单(context menu)。
创建menu对象使用构造函数Menu([option]),如:
// Load native UI library
var gui = require('nw.gui');
// Create an empty menu
var menu = new gui.Menu();
不带参数构造的menu属于context menu,如果想创建window menu,使用如下方式:
var your_menu = new gui.Menu({ type: 'menubar' });
将window menu直接赋值给window 对象的menu属性即可生效。
gui.Window.get().menu = your_menu;
创建menuDemo.html和package.json。menuDemo.html代码如下:
<html>
<head>
<title>menuDemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>menu api 测试</h1>
<script>
// Load native UI library
var gui = require('nw.gui');
var win = gui.Window.get();
//创建window menu
var windowMenu = new gui.Menu({ type: 'menubar' });
var windowSubmenu = new gui.Menu();
var subMenuItem = new gui.MenuItem({ label: '子菜单项' });
windowSubmenu.append(subMenuItem);
windowMenu.append(
new gui.MenuItem({ label: '子菜单', submenu: windowSubmenu })
);
win.menu = windowMenu;
// Create an empty menu
var menu = new gui.Menu();
// Add some items
menu.append(new gui.MenuItem({ label: 'Item A' }));
menu.append(new gui.MenuItem({ label: 'Item B' }));
menu.append(new gui.MenuItem({ type: 'separator' }));
menu.append(new gui.MenuItem({ label: 'Item C' }));
// Remove one item
menu.removeAt(1);
// Popup as context menu
menu.popup(10, 10);
// Iterate menu's items
for (var i = 0; i < menu.items.length; ++i) {
var element = document.createElement('div');
element.appendChild(document.createTextNode(menu.items[i].label));
document.body.appendChild(element);
}
</script>
</body>
</html>
package.json文件内容如下:
{
"name": "menu-demo",
"main": "menuDemo.html",
"nodejs":true,
"width":100,
"height":200,
"window": {
"title": "MenuDemo",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false
},
"webkit":{
"plugin":true
}
}
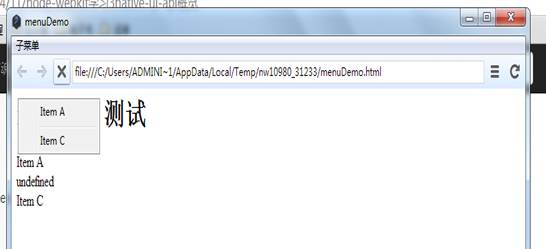
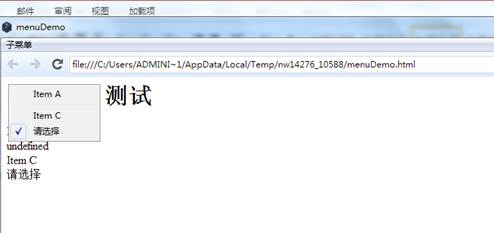
运行结果如下:

6.2 menu api
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
6.2.1 new Menu([option])
构造函数,见上文。
6.2.2 Menu.items
获取该Menu下所有的MenuItem对象,返回结果为数组。上文中的例子,有这样的代码:
for (var i = 0; i < menu.items.length; ++i) {
var element = document.createElement('div');
element.appendChild(document.createTextNode(menu.items[i].label));
document.body.appendChild(element);
}
上面的代码通过menu.items获取所有menuitem对象,遍历输出label。这里需要注意的是,并不是所有的menuitem都有label属性。
6.2.3 Menu.items.length
menuitem的个数。参加上文demo。
6.2.4 Menu.items[i]
通过索引返回一个menuitem对象。
6.2.5 Menu.append(MenuItem item)
向当前菜单中添加一个menuitem对象,该对象在整个menuitem集合的尾部。
6.2.6 Menu.insert(MenuItem item, int i)
在menuitem集合的指定位置插入一个menuitem对象。
6.2.7 Menu.remove(MenuItem item)
从menuitem集合中移除一个menuitem对象。
6.2.8 Menu.removeAt(int i)
删除menuitem集合中指定位置的menuitem对象。
6.2.9 Menu.item[x].click
设置menuitem集合中指定位置的menuitem对象的click事件,在menuDemo.html中添加如下代码:
menu.items[0].click = function() {
var element = document.createElement('div');
element.appendChild(document.createTextNode(‘我被点击了’));
document.body.appendChild(element);
};
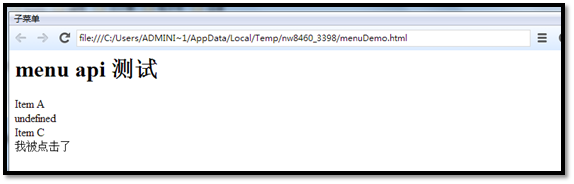
结果如下:

点击前

点击后
6.2.10 Menu.popup(int x, int y)
在当前窗口的指定位置弹窗菜单。示例代码见上文。
6.3 创建右键菜单
创建右键菜单,需要在页面监听contextmenu 事件,然后控制弹出菜单。修改之前的菜单弹出代码:
document.body.addEventListener('contextmenu', function (ev) {
ev.preventDefault();
menu.popup(10, 10);
return false;
});
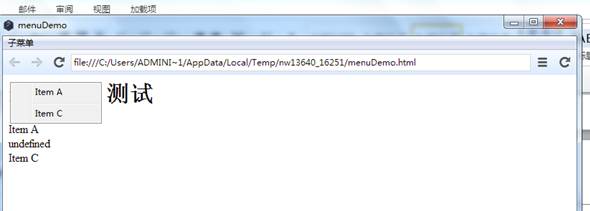
启动时页面如下:

单击右键后,界面显示菜单:

6.4 MenuItem
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
从上面的叙述中,我们已经知道,menu和menuitem的一起组合,才能最终组成界面上的菜单。到目前为止,我们已经基本了解了menuitem的基本使用方法,下面根据api文档,详细介绍属性、方法和事件。
6.4.1 new MenuItem(option)
初始化一个Menuitem对象,其中option是一个对象,包含label, icon, tooltip, type, click, checked, enabled 和 submenu这些字段。这些字段都具有自己的属性,下面分别叙述。
6.4.2 MenuItem.type
获取一个menuitem的类别信息,到目前为止有三类menuitem,分别为separator, checkbox 和normal。
normal和separator类型的menuitem我们都已经在上面的示例中见到,下面我们添加一个checkbox类型的menuitem。
menu.append(new gui.MenuItem({ label: '请选择',type:'checkbox' }));
结果如下:

需要注意的是,type字段只能在初始化时设定,在运行时是不能修改menuitem的类型的。
6.4.3 MenuItem.label
获取或设置menuitem的label值,目前只支持纯文本。
6.4.4 MenuItem.icon
菜单的图标,支持app内部的相对路径和系统路径。sepatater类型的menuitem不支持icon属性。只支持png格式的图片。
修改sumMenuItem,为它添加icon:
var subMenuItem = new gui.MenuItem({ label: '子菜单项', icon: '2655716405282662783.png' });
效果如下:

6.4.5 MenuItem.tooltip
或者或者设置tooltip字段。所谓tooltip就是当鼠标滑动到菜单上显示的文本信息,类似于DOM元素中的title。
下面我们继续修改subMenuItem,为其添加tooltip:
var subMenuItem = new gui.MenuItem({ label: '子菜单项', icon: '2655716405282662783.png',tooltip:'我是帅气的子菜单' });
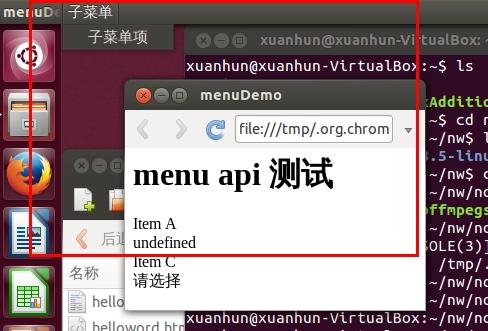
很不幸,在我的windows 7机器上,tooltip无法显示。在ubuntu上,menubar是显示在全局菜单上,看起来有点怪异:

6.4.6 MenuItem.checked
获取或设置menuitem是否被选中。
6.4.7 MenuItem.enabled
获取或者menuitem的enaled属性,enabled设置为false的menuitem不可被选中。
6.4.8 MenuItem.submenu
获取或者是子菜单。可以参考本文的示例。
6.4.9 MenuItem.click
获取或设置click事件的回调函数。
6.6 小结
本文内容主要参考node-webkit的官方英文文档(https://github.com/rogerwang/node-webkit/wiki/Menu,https://github.com/rogerwang/node-webkit/wiki/MenuItem,https://github.com/rogerwang/node-webkit/wiki/Window-menu)。
下一篇文章,介绍Platform Services。
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
更多相关内容,欢迎访问玄魂的博客(更多node-webkit相关内容 http://www.xuanhun521.com/Blog/Tag/node-webkit)
ps:nw.js,electron交流群 313717550
NODE-WEBKIT教程(6)NATIVE UI API 之MENU(菜单)的更多相关文章
- node-webkit教程<>Native UI API 之Menu(菜单)
node-webkit教程(6)Native UI API 之Menu(菜单)1 前言... 2 6.1 Menu 概述... 3 6.2 menu api6 6.2.1 new Menu([o ...
- NODE-WEBKIT教程(5)NATIVE UI API 之FRAMELESS WINDOW
node-webkit教程(5)Native UI API 之Frameless window 文/玄魂 原文链接:http://www.xuanhun521.com/Blog/2014/4/15/n ...
- node-webkit学习(4)Native UI API 之window
node-webkit学习(4)Native UI API 之window 文/玄魂 目录 node-webkit学习(4)Native UI API 之window 前言 4.1 window a ...
- node-webkit学习(3)Native UI API概览
node-webkit学习(3)Native UI API概览 文/玄魂 目录 node-webkit学习(3)Native UI API概览 前言 3.1 Native UI api概览 Exte ...
- node-webkit教程(9)native api 之Tray(托盘)
node-webkit教程(9)native api 之Tray(托盘) 文/玄魂 目录 node-webkit教程(9)native api 之Tray(托盘) 前言 9.1 Tray简介 9.2 ...
- JavaScript强化教程——jQuery UI API 类别
---恢复内容开始--- 主要介绍:JavaScript强化教程—— jQuery UI API 类别 jQuery UI 在jQuery 内置的特效上添加了一些功能.jQuery UI 支持颜色动 ...
- 10+ 最佳的 Node.js 教程和实例
如果你正在找Node.js的学习资料及指南,那么请继续(阅读),我们的教程将会覆盖即时聊天应用.API服务编写.投票问卷应用.人物投票APP.社交授权. Node.js on Raspberry Pi ...
- Java JVM、JNI、Native Function Interface、Create New Process Native Function API Analysis
目录 . JAVA JVM . Java JNI: Java Native Interface . Java Create New Process Native Function API Analys ...
- 【ASP.NET Web API教程】3 Web API客户端
原文:[ASP.NET Web API教程]3 Web API客户端 Chapter 3: Web API Clients 第3章 Web API客户端 本文引自:http://www.asp.net ...
随机推荐
- MySQL8.0的安装与配置(Windows 10)
MySQL的下载 进入MySQL官网 https://www.mysql.com/ 选择 DOWNLOAD 到页面底部找到 MySQL Community Edition (GPL) 找到MySQL ...
- js模态框实现原理
<!DOCTYPE> <html> <head> <style>/* 定义模态对话框外面的覆盖层样式 */ #modal-overlay { visib ...
- autohotkey快捷键
;已经基本修复了输入带shift的时候跟输入法中英文切换之间的冲突 SetStoreCapslockMode, off SetKeyDelay, ^CapsLock:: #UseHook ;用这个和下 ...
- json ubuntu下安装
1.首先安装scons scons是linux下的自动构建工具,类似cmake. 下载地址wget http://prdownloads.sourceforge.net/scons/scons-2.2 ...
- PHP大数据处理要注意的
1. 传递值使用引用传递 $a = get_large_array(); pass_to_function(&$a); 这样是传递变量的引用而不是拷贝 2.将大数据存在类的变量中 class ...
- Flex 得到一个对象的所有属性
var obj:Object =..... ///需要处理的对象 fieldname:Array = ObjectUtil.getClassInfo(obj)["properties&quo ...
- js中实现 复制到剪切板 功能
一:引包 <script type="text/javascript" src="jquery.js"></script> <sc ...
- Syslog和Windows事件日志收集
Syslog和Windows事件日志收集 EventLog Analyzer从分布式Windows设备收集事件日志,或从分布式Linux和UNIX设备.交换机和路由器(Cisco)收集syslog.事 ...
- 字符串方法 charAt()/charCodeAt()/indexOf()/lastIndexOf()
charAt()与charCodeAt() 语法:stringObject.charAt(index) 功能:返回stringObject中index位置的字符 语法:stringObject.cha ...
- 2018.10.24 NOIP模拟 小 C 的数组(二分+dp)
传送门 考试自己yyyyyy的乱搞的没过大样例二分+dp二分+dp二分+dp过了606060把我自己都吓到了! 这么说来乱搞跟被卡常的正解比只少101010分? 那我考场不打其他暴力想正解血亏啊. 正 ...
