微信小程序——豆瓣电影——(2):小程序运行部署
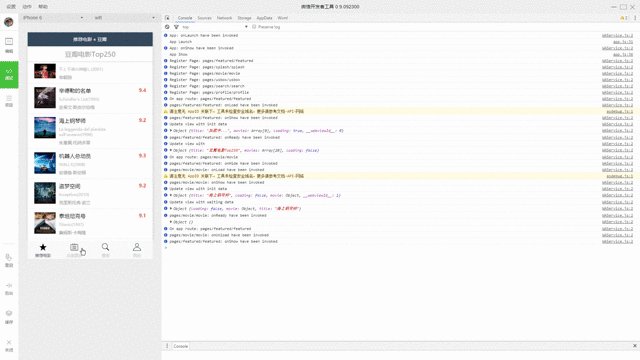
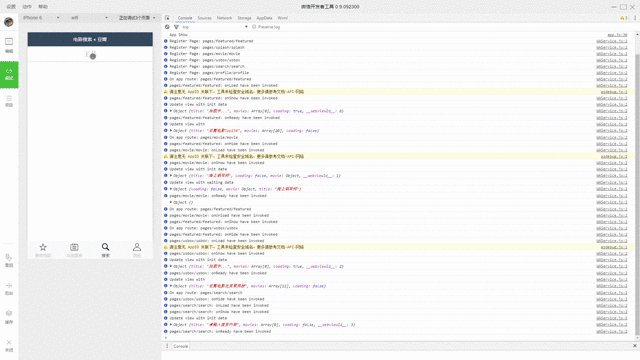
Demo 预览

GitHub Repo 地址
使用步骤
- 将仓库克隆到本地:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
- 打开
微信Web开放者工具(注意:必须是0.9.092300版本)
- 必须是
0.9.092300版本,之前的版本不能保证正常运行 - 不需要所谓的破解,网上所谓的破解只是针对之前的
0.9.092100版本,新的官方版本不需要破解,不需要破解,不需要破解! - 下载链接(官方版本,放心下载):https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe(Windows 64位)wechat_web_devtools_0.9.092300_ia32.exe(Windows 32位)wechat_web_devtools_0.9.092300.dmg(macOS)
- 选择
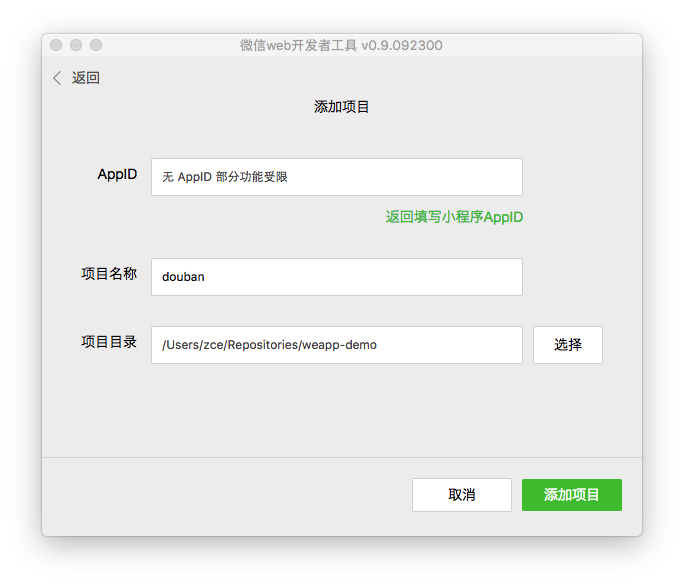
添加项目,填写或选择相应信息
- AppID:点击右下角
无AppID(我也没有资格,据说这次200个名额是小龙钦点的) - 项目名称:随便填写,因为不涉及到部署,所以无所谓
- 项目目录:选择刚刚克隆的文件夹
- 点击
添加项目

- 新年快乐,恭喜发财

- 你可以选择在
微信Web开放者工具中编码(也可选择你喜欢的编辑器)

通过左下角重启按钮,刷新编码过后的预览
Bash用户可以通过在项目目录下执行以下命令快速创建新组件所需文件:
bash $ ./generate page <new-page-name> # or $ ./generate component <new-component-name>
- 剩下的可以自由发挥了
微信小程序基本教程(持续更新)
创建一个项目文件夹,创建基本所需文件
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
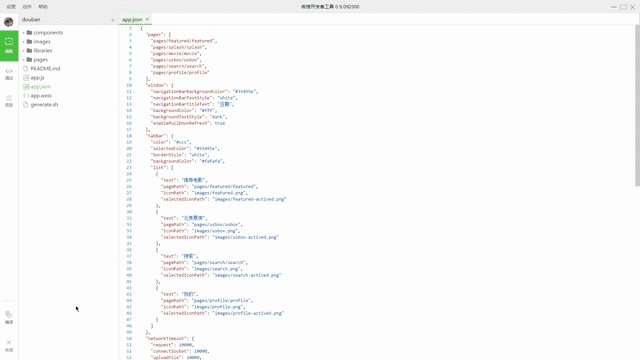
})app.json
项目配置声明文件(指定项目的一些信息,比如导航栏样式颜色等等)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}app.wxss
[!可选!]项目全局的样式文件,内容遵循CSS标准语法
创建页面组件
每个页面组件也分为四个文件组成:
page-name.js
- 页面逻辑文件,用于处理页面生命周期控制和数据处理
未完待续...
page-name.json
- 设置当前页面工作时的一些配置
- 此处可以覆盖app.json中的window设置
- 也就是说只可以设置window中设置的熟悉
未完待续...
page-name.wxml
- wxml指的是
Wei Xin Markup Language - 用于定义页面中元素结构的
- 语法遵循XML语法,注意是XML语法,不是HTML语法,不是HTML语法,不是HTML语法
未完待续...
page-name.wxss
- wxml指的是
Wei Xin Style Sheet - 用于定义页面样式的
- 语法遵循CSS语法,扩展了CSS基本用法和长度单位(主要就是rpx响应式像素)
微信小程序——豆瓣电影——(2):小程序运行部署的更多相关文章
- 放养的小爬虫--豆瓣电影入门级爬虫(mongodb使用教程~)
放养的小爬虫--豆瓣电影入门级爬虫(mongodb使用教程~) 笔者声明:只用于学习交流,不用于其他途径.源代码已上传github.githu地址:https://github.com/Erma-Wa ...
- 微信小程序豆瓣电影项目的改造过程经验分享
在学习微信小程序开发过程中,一部分的难点是前端逻辑的处理,也就是对前端JS的代码编辑:一部分的难点是前端界面的设计展示:本篇随笔基于一个豆瓣电影接口的小程序开源项目进行重新调整,把其中遇到的相关难点和 ...
- 微信小程序——豆瓣电影——(1):基础入门
准备 Demo 项目地址 https://github.com/zce/weapp-demo Clone or Download(需准备GIT环境) $ cd path/to/project/root ...
- Java豆瓣电影爬虫——小爬虫成长记(附源码)
以前也用过爬虫,比如使用nutch爬取指定种子,基于爬到的数据做搜索,还大致看过一些源码.当然,nutch对于爬虫考虑的是十分全面和细致的.每当看到屏幕上唰唰过去的爬取到的网页信息以及处理信息的时候, ...
- Java豆瓣电影爬虫——抓取电影详情和电影短评数据
一直想做个这样的爬虫:定制自己的种子,爬取想要的数据,做点力所能及的小分析.正好,这段时间宝宝出生,一边陪宝宝和宝妈,一边把自己做的这个豆瓣电影爬虫的数据采集部分跑起来.现在做一个概要的介绍和演示. ...
- 微信小程序实例--仿豆瓣电影
最近不想写论文,就想捣鼓点新东西吧,就边看官方文档,花了3天时间写了一个简单的仿豆瓣电影的微信小程序,给大家分享一下教程吧. 源码&效果图 源码点击这里,欢迎star 运行方法: 下载微信we ...
- 神技!微信小程序(应用号)抢先入门体验(附最新案例-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 微信小程序访问豆瓣电影api400错误解决方法
最近在跟着demo学习微信小程序,却卡在了第一步请求豆瓣电影api上,折腾了很久,代码如下: wx.request({ url : "https://api.douban.com/v2/mo ...
- 微信小程序之豆瓣电影
此文是学习小程序第二天做出的一个小demo,调用了豆瓣电影的api,但是需要填上自己appId,现在项目的 目录如下图: 效果图如下: 在这个demo里面,我更改了小程序的navigationBar, ...
随机推荐
- HashMap原理、源码、实践
HashMap是一种十分常用的数据结构,作为一个应用开发人员,对其原理.实现的加深理解有助于更高效地进行数据存取.本文所用的jdk版本为1.5. 使用HashMap <Effective JAV ...
- shell 命令 --ps aux | grep
ps aux | grep 要查询的进程名 查询当前进程,如 ps aux | grep python 确认过需要查询的进程,就可以进行 kill -9 进程号等操作了.
- Android-WebView与本地HTML (Java调用--->HTML的方法)-(new WebView(this)方式)
之前的博客,Android-WebView与本地HTML (Java调用--->HTML的方法),是在 findViewById(R.id.webview);,来得到WebView, 此博客使用 ...
- ios调用系统界面显示英文
调用系统相册界面 UIImagePickerController *picker = [[UIImagePickerController alloc] init]; picker.sourceType ...
- 13_python_内置函数
- cad2017卸载/安装失败/如何彻底卸载清除干净cad2017注册表和文件的方法
cad2017提示安装未完成,某些产品无法安装该怎样解决呢?一些朋友在win7或者win10系统下安装cad2017失败提示cad2017安装未完成,某些产品无法安装,也有时候想重新安装cad2017 ...
- 二进制入门-打造Linux shellcode基础篇
0x01 前言 本文的目的不是为了介绍如何进行恶意的破坏性活动,而是为了教会你如何去防御此类破坏性活动,以帮助你扩大知识范围,完善自己的技能,如有读者运用本文所学技术从事破坏性活动,本人概不负责. ...
- Spring Boot日志管理
SpringBoot内部使用Commons Logging来记录日志,但是默认也提供了对常用日志组件的支持,如:Log4j,Logback等.每种Logger都可以通过配置使用控制台或者文件输出日志内 ...
- C#深拷贝 反射实现
/// <summary> /// 对象拷贝 /// </summary> /// <param name="obj">被复制对象</pa ...
- WebDriver高级应用实例(4)
4.1操作web页面的滚动条 被测网页的网址: http://v.sogou.com Java语言版本的API实例代码 import org.testng.annotations.Test; impo ...
