关于CSS中的float可能出现的小问题
关于CSS中的float可能出现的小问题
- 前言:最近学习CSS的float所遇到点小问题,然后顺便分享给大家。
一、什么是CSS以及float
(一) CSS概述
CSS是层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
(二) float概述
float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
二、float可能出项的问题
(一) 当没有父级块明确的边界时,float可能没有预想的效果
1.没有明确的边界
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>floatTest</title>
<style type="text/css">
#d1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
} #d2 {
float: left;
width: 100px;
height: 100px;
background-color: green;
} #d3 {
float: left;
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head> <body>
<div style="width:auto; border:solid 1px black;">
<!--<div style="width: 300px;height: 300px;border: solid 1px black;">-->
<div id="d1">
d1
</div>
<div id="d2">
d2
</div>
<div id="d3">
d3
</div>
</div> </body> </html>
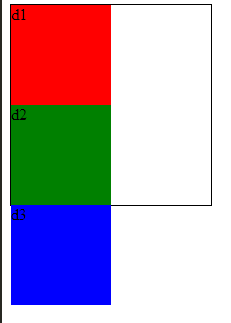
浮动前

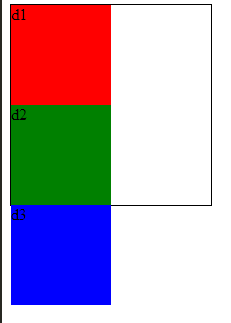
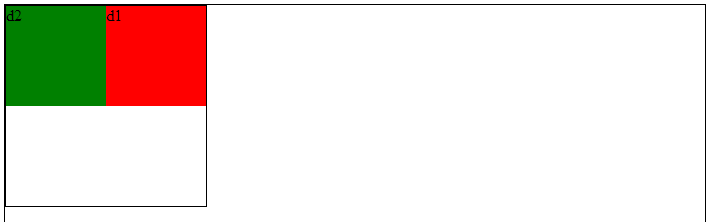
浮动后

2.有明确的边界时
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>floatTest</title>
<style type="text/css">
#d1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
} #d2 {
float: left;
width: 100px;
height: 100px;
background-color: green;
} #d3 {
float: left;
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head> <body>
<!--<div style="width:auto; border:solid 1px black;">-->
<div style="width: 200px;height: 200px;border: solid 1px black;">
<div id="d1">
d1
</div>
<div id="d2">
d2
</div>
<div id="d3">
d3
</div>
</div> </body> </html>
浮动前

浮动后

3.总结
在选择需要进行浮动操作的时候,一定要明确浮动的边界,这样才能出想要的效果。
(二) 对div块的设定导致的问题
1.div范围定义较小
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>floatTest</title>
<style type="text/css">
.divs {
/*float: right;*/
} .divs div {
float: right;
} #d1 {
width: 100px;
height: 100px;
background-color: red;
} #d2 {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head> <body>
<div style="width: 700px;height: 700px;border: solid 1px black;">
<div style="width: 200px;height: 200px;border: solid 1px black;" class="divs">
<div id="d1">
d1
</div>
<div id="d2">
d2
</div>
</div>
</div> </body> </html>
浮动前

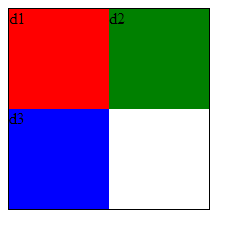
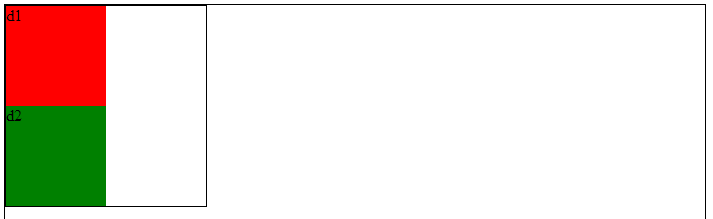
浮动后

2.合理的div块定义
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>floatTest</title>
<style type="text/css">
.divs {
float: right;
} .divs div {
/*float: right;*/
} #d1 {
width: 100px;
height: 100px;
background-color: red;
} #d2 {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head> <body>
<div style="width: 700px;height: 700px;border: solid 1px black;">
<div style="width: 200px;height: 200px;border: solid 1px black;" class="divs">
<div id="d1">
d1
</div>
<div id="d2">
d2
</div>
</div>
</div> </body> </html>
浮动前

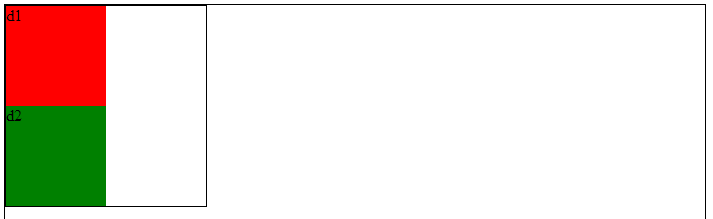
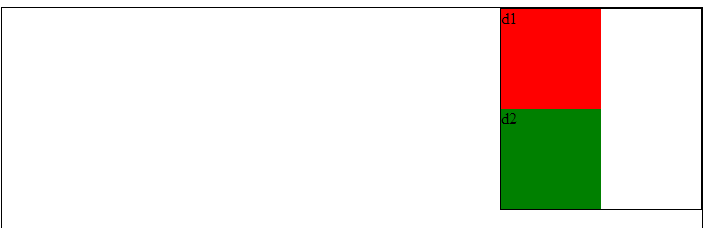
浮动后

3.总结
当我们将整个divs块下的元素都进行了右浮动,但是我们以为这就是将divs块进行了移动,但是其实只是d1和d2块在divs块中进行了移动,divs块并没有动,所以当我们要移动一整块的divs和分别移动的效果是完全不一样的,所以一定要注意这样的小细节。
关于CSS中的float可能出现的小问题的更多相关文章
- css中的float属性以及清除方法 (2011-09-03 17:36:26)
CSS里面的浮动属性是布局的常用工具,只有真正了解它并熟练使用才能将它的优点发挥到极致. 许多页面中都有文字绕图效果,并且各区块分布得错落有置,很多朋友在自学CSS布局时为了做出这些效果往往会被div ...
- 如何理解css中的float
最近一段时间一直在为一个即将上线的新站进行一些前端开发.自然,对CSS的使用是必不可少的了.我们在CSS 中很多时候会用到浮动来布局.常见的有 float:left 或者 float:right .简 ...
- css 中 的 float :left 和 clear :both
float:left;(左浮动)他使得指定元素脱离普通的文档流而产生的特别的布局特性.并且FLOAT必需应用在块级元素之上,也就是说浮动并不应用于内联标签.或者换句话来说当应用了FLOAT那么这个元素 ...
- css 中的背景图片小技巧和存在的坑
body 的背景图设置 第一种 :这种情况下背景图片可以缩放 但是不能完全等比缩放 background: url(imgs/1.jpg)no-repeat; background-position: ...
- [转][译]关于CSS中的float和position和z-index
原文:http://learn.shayhowe.com/advanced-html-css/detailed-css-positioning 当构建页面排版时,有不同的方法可以使用.使用哪一种方法取 ...
- css中的几个小tip(二)
margin的塌陷现象 (一)在标准文档流中, 垂直方向存在margin的塌陷现象 先上段代码: <style type="text/css"> .box{ width ...
- 文档流 css中的float clear与布局
文档流 先说说什么是文档流 流是什么 就是一串连续的东西 <div style="background-color:pink;width:40px;height:80px;" ...
- [译] 关于CSS中的float和position
原文 http://learn.shayhowe.com/advanced-html-css/detailed-css-positioning 当构建页面排版时,有不同的方法可以使用.使用哪一种方法取 ...
- CSS中的float和margin的混合使用
在最近的学习中,在GitHub上找了一些布局练习,我发现了我自己对布局超级不熟悉(很难受). 在以前的学习中,感觉使用CSS就记住各个属性的功能就OK了,但是呢?真的很打脸.不说了,太伤心了,进入正题 ...
随机推荐
- 006.SMB之用户管理
一 用户添加 注意: 1 添加samba密码必须已经是系统用户,才能添加为samba用户. 2 samba账户密码可以和系统账号密码不一致(建议设为不同密码). 1.1 smbpasswd [root ...
- webpack4.x配置详情
webpack打包工具现在非常流行,熟悉并且能够进行配置也变得非常重要.在学习和使用的过程中遇到过很多的问题,希望能够让自己记录下来,巩固自己的学习. 1.创建文件目录 先在自己的常用盘中(我自己的项 ...
- Linux文件的所有权与权限
要了解Linux的权限,需要和Linux的用户与组的概念一并理解,不了解的同学请参考Linux的用户和组 简介 在Linux中,每个文件除了有用户和组的信息以外,还有其对应的权限.可使用来查看. [r ...
- 使用Vmware安装linux且配置终端可以连接虚拟机总结
首先是下载一个linux镜像,我下载的是:ubuntu-16.04.2-desktop-amd64.iso 1.使用vmware安装linux,都使用默认的配置就行了,最多改一下主机名什么的,密码最好 ...
- [转]C++ STL list的初始化、添加、遍历、插入、删除、查找、排序、释放
list是C++标准模版库(STL,Standard Template Library)中的部分内容.实际上,list容器就是一个双向链表,可以高效地进行插入删除元素. 使用list容器之前必须加上S ...
- 火狐浏览器接口测试工具Poster
- BZOJ.2882.工艺(后缀自动机 最小表示 map)
题目链接 BZOJ 洛谷 SAM求字符串的最小循环表示. 因为从根节点出发可以得到所有子串,所以每次找字典序最小的一个出边走即可.因为长度问题把原串再拼接在后面一次. 需要用map存转移.复杂度O(n ...
- Django插件之Django-hosts的应用
Django插件之Django-hosts的应用 前因 网站移动端的域名是m.example.com,最开始只是在nginx做了映射,将m.example.com映射到example.com/m/下面 ...
- 【转载】CMenu自绘---钩子---去除边框
使用默认的CMenu菜单类或者继承CMenu实现的菜单扩展类,在显示的时候最外层都会有边框出现,或者说是具有3D外观(菜单阴影不算),当改变菜单背景色或者需要加个边框线时就会看上去很不美观.看过很多菜 ...
- 手机浏览器跳转APP
背景 对于APP来说,回流分享页是最好的最便宜的也是最病毒式的拉新方式.让新用户去下载APP是重要的.对老用户来说,可以直接调起APP也是提升用户体验和让用户有侵入式体验的重要手段.所以我们一起来看看 ...
