显示 隐藏DIV的技巧
使用bootstrap的12分栅来演示
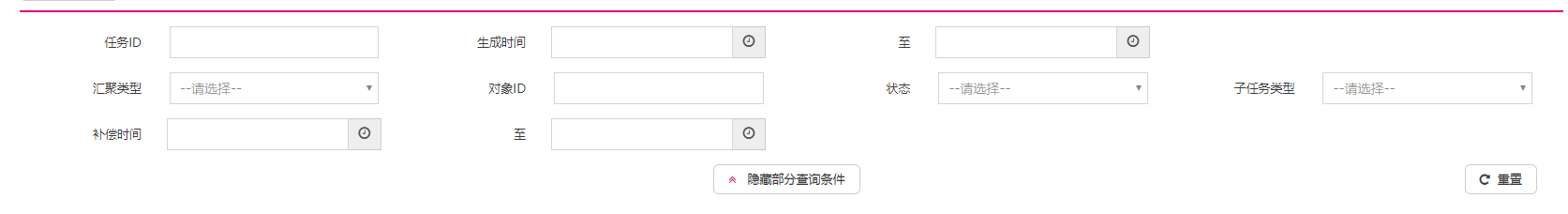
style="display: none;" 隐藏后释放占用的页面空间
document.getElementById("typediv1").style.display="none";//隐藏
document.getElementById("typediv1").style.display="";//显
<div class="form-group">
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{taskId}}</label>
<div class="col-md-8">
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6" style="display:none;">
<label class="col-sm-4 control-label">{{msgId}} </label>
<div class="col-sm-8" >
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{createTime}}</label>
<div class="xxx input-group col-sm-8" >
<input type="text" id="xxx" class="xxx">
<span class="input-group-addon">
<i class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div> <div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{to}}</label>
<div class="xxxe input-group col-sm-8">
<input id="xxx"
class="xxx">
<span class="input-group-addon"> <i
class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
</div>

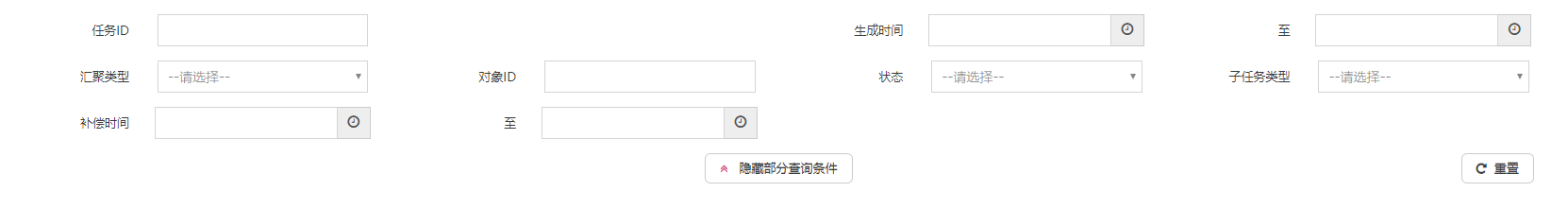
style="visibility:hidden;" 隐藏后不释放空间
document.getElementById("typediv1").style.visibility="hidden";//隐藏
document.getElementById("typediv1").style.visibility="visible";//显示
<div class="form-group">
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{taskId}}</label>
<div class="col-md-8">
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6" style="visibility:hidden;">
<label class="col-sm-4 control-label">{{msgId}} </label>
<div class="col-sm-8" >
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{createTime}}</label>
<div class="xxx input-group col-sm-8" >
<input type="text" id="xxx" class="form-control xxx">
<span class="input-group-addon">
<i class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div> <div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{to}}</label>
<div class="xxx input-group col-sm-8">
<input id="xxx"
class="form-control xxx">
<span class="input-group-addon"> <i
class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
</div>

显示 隐藏DIV的技巧的更多相关文章
- HTML 显示/隐藏DIV的技巧(visibility与display的差别)
参考链接:http://blog.csdn.net/szwangdf/article/details/1548807 div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白: ...
- 点击按钮显示隐藏DIV,点击DIV外面隐藏DIV
点击按钮显示隐藏DIV,点击DIV外面隐藏DIV 注意:此方法对touch事件不行,因为stopPropagation并不能阻止touchend的冒泡 <style type="tex ...
- 锋利的Jquery(点击显示隐藏div)
点击显示隐藏div <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- [jquery]显示隐藏div标签的几种方法
1.$("#demo").attr("style","display:none;");//隐藏div $("#demo" ...
- JQuery - 垂直显示隐藏DIV
效果: 代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebFor ...
- js jQuery显示隐藏div的几种方法
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qq_36135335/article/d ...
- jQuery显示隐藏div的几种方法
1.$("#demo").attr("style","display:none;");//隐藏div $("#demo" ...
- JS 显示隐藏DIV
JS关闭DIV HTML <div id="bar1"> <p onclick="removeElement('bar1')">关闭&l ...
- 点击自动显示/隐藏DIV代码。(简单实用)
注:本文由Colin撰写,版权所有!转载请注明原文地址,谢谢合作! 很多时候我们需要将DIV的信息默认为隐藏状态,只有当用户点击时才显示DIV中包含的提示文字.这类效果在互联网上应用得很多,但实现的方 ...
随机推荐
- 转:C# 深入理解堆栈、堆在内存中的实现
尽管在.NET framework下我们并不需要担心内存管理和垃圾回收(GarbageCollection),但是我们还是应该了解它们,以优化我们的应用程序.同时,还需要具备一些基础的内存管理工作机制 ...
- Bitlocker驱动器加密使用
前言 Bitlocker驱动器加密可以将磁盘加密,确保数据的安全.如果被加密保护的磁盘是Windows Server 2012操作系统磁盘,即使他被拿到另外一台计算机启动,除非已解锁,否则无法启动 ...
- PFX文件提取公钥私钥
jks是JAVA的keytools证书工具支持的证书私钥格式.pfx是微软支持的私钥格式. cer是证书的公钥. 如果是你私人要备份证书的话记得一定要备份成jks或者pfx格式,否则恢复不了. 简单来 ...
- struts2框架
详细教程 参考struts教程https://www.w3cschool.cn/struts_2/struts_configuration.html Struts2 基于MVC设计模式的web应用程序 ...
- 乘风破浪:LeetCode真题_026_Remove Duplicates from Sorted Array
乘风破浪:LeetCode真题_026_Remove Duplicates from Sorted Array 一.前言 我们这次的实验是去除重复的有序数组元素,有大体两种算法. 二.Remo ...
- SQLite简单使用记录
SQLite,一种轻量级的数据库 想要使用的话首先下载安装包. https://www.sqlite.org/download.html 下载sqlite-netFx20-setup-bundle-x ...
- java使用elasticsearch分组进行聚合查询(group by)-项目中实际应用
java连接elasticsearch 进行聚合查询进行相应操作 一:对单个字段进行分组求和 1.表结构图片: 根据任务id分组,分别统计出每个任务id下有多少个文字标题 .SQL:select id ...
- HTML页面打印分页标签样式
<html> <head> <meta name="vs_targetSchema" content="http://schemas ...
- 2-7 R语言基础 数据框
#数据框 > df <- data.frame(id=c(1,2,3,4),name=c("a","b","c","d ...
- js中获取url后面的参数值
方法: //获取url路径?号后面的参数值.function GetRequest() { var url = location.search; //获取url中"?"符后的字串 ...
