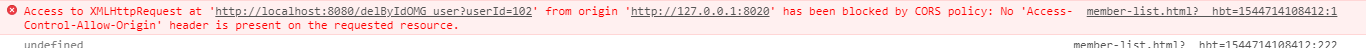
Access to XMLHttpRequest at 'XXX' from origin 'XX' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present o AJAX跨域请求解决方法
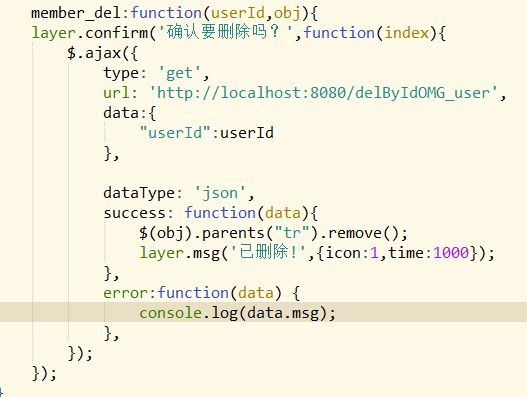
今天出现了一个问题找了好久先看代码:


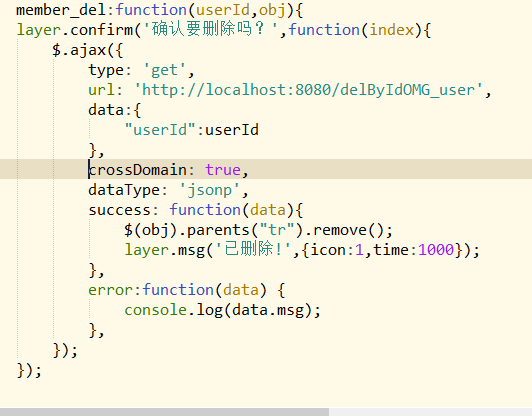
这可能是个BUG吧插入代码:
dataType: 'jsonp',
crossDomain: true,
最终:

Access to XMLHttpRequest at 'XXX' from origin 'XX' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present o AJAX跨域请求解决方法的更多相关文章
- 为什么返回的数据前面有callback? ashx/json.ashx?的后面加 callback=? 起什么作用 js url?callback=xxx xxx的介绍 ajax 跨域请求时url参数添加callback=?会实现跨域问题
为什么返回的数据前面有callback? 这是一个同学出现的问题,问到了我. 应该是这样的: 但问题是这样的: 我看了所请求的格式和后台要求的也是相同的.而且我也是这种做法,为什么他的就不行呢? ...
- Access to XMLHttpRequest at xxxx from origin ‘null‘ has been blocked by CORS policy:
使用前后端分离的方式创建web项目的时候出现问题: 这是因为 ajax 请求的对应的域在本地的一个文件路径,比如在D盘的某个文件夹,这里存放的都是前端文件: 但是对应的服务器是 localhost 的 ...
- java、ajax 跨域请求解决方案('Access-Control-Allow-Origin' header is present on the requested resource. Origin '请求源' is therefore not allowed access.)
1.情景展示 ajax调取java服务器请求报错 报错信息如下: 'Access-Control-Allow-Origin' header is present on the requested ...
- ajax跨域请求_url:http://XXX
利用别的项目提供的一个接口,传入用户名和密码,根据返回的结果判断登陆成功与否. 不经过后台,在js中用ajax实现.对ajax而言,发送跨域请求,与一般写法不同. 如果支持jsonp,则将dataTy ...
- ajax post上传数据时,前端出现的跨域权限问题:ccess to XMLHttpRequest at ‘’rom origin 'null' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok st
本人前端使用多个框架时,jq ajax传参出现如下报错: 最后发现,可能是xhr的相关默认参数被修改了.顾使用jq 传参时,一直报错,jq ajax额外添加的关键参数: crossDomain: ...
- Access to XMLHttpRequest at 'http://localhost:8090/user/getotp' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
ajax跨域请求错误 解决: springboot中: 加注解 @CrossOrigin
- PHP后台处理jQuery Ajax跨域请求问题 — xx was not called解决办法
// 前台代码 $.ajax({ url: 'http://www.ushark.net/home/save_trial_apply', dataType: 'jsonp', processData: ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解(三)
注意:以下代码请在Firefox 3.5.Chrome 3.0.Safari 4之后的版本中进行测试.IE8的实现方法与其他浏览不同. 3,带验证信息的请求 身份验证是Web开发中经常遇到的问题,在跨 ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解(二)
注意:以下代码请在Firefox 3.5.Chrome 3.0.Safari 4之后的版本中进行测试.IE8的实现方法与其他浏览不同. 2,预检请求 预检请求首先需要向另外一个域名的资源发送一个 HT ...
随机推荐
- WPF App.xaml.cs常用模板,包括:异常捕获,App只能启动一次
App.xaml.cs中的代码每次都差不多,故特地将其整理出来直接复用: using System; using System.Configuration; using System.Diagnost ...
- 浏览器环境下JavaScript脚本加载与执行探析之defer与async特性
defer和async特性相信是很多JavaScript开发者"熟悉而又不熟悉"的两个特性,从字面上来看,二者的功能很好理解,分别是"延迟脚本"和"异 ...
- jQuery基础(4)- 位置信息、事件流、事件对象、事件代理、jquery事件
一.jQuery的位置信息 jQuery的位置信是JS的client系列.offset系列.scroll系列封装好的一些简便api. 1.宽度和高度 a.获取宽度和高度,例如: .width() // ...
- html-文件上传设置accept类型延时问题
今天在做文件上传时,采用了jQuery的upload插件,使用过程中发现了一个很有意思也很头疼的问题. 上传按钮,第一次点击时瞬间就可以打开文件选择框,之后再点击则需要等待恐怖的8s以上. 百度 ...
- CSS中text-shadow的几个好看的文字demo及其代码
最近有看到一些镂空的或者立体的文字设计图非常好看,然后想了想,应该是使用text-shadow来实现的,这里我贴出我仿的八个demo,分享给大家 首先是HTML代码 <div class=&qu ...
- 使用命令行工具npm新创建一个vue项目
使用vue开发项目的前期工作可以参考前面写的: Vue环境搭建及node安装过程整理 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的 ...
- linux安装使用7zip
7z,全称7-Zip, 是一款开源软件.是目前公认的压缩比例最大的压缩解压软件. 源码编译安装 官网下载地址:http://www.7-zip.org/download.html 源文件项目地址:ht ...
- JVM中强引用,弱引用,软引用和幽灵引用的代码
上代码: public class ReferenceTest { public static void main(String[] args) { //test1();//软引用 //test2() ...
- 微信应用号来了,微信小程序开发教程!
关注,QQ群,微信应用号社区 511389428,511389428 微信应用开放的服务和组件包含如下: 视图容器:视图(View).滚动视图.Swiper 基础内容:图标.文本.进度条 表单组件:按 ...
- vuejs之Vue Devtools
Vue Devtools大法好 这是一篇小白friendly教程 Vue Devtools是一款谷歌浏览器插件,专门为调试vue而设计.假设你做了一个vue应用,当你在调试的过程中,打开的控制台是这样 ...
