前端:background 设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#background_set{
background-color: grey;
width: 800px;
height: 900px;
background-image: url(../picture/.png); /* 默认是平铺*/;
/*background-repeat:no-repeat;*/
/*no-repeat 不重复 repeat-x x轴重复,repeat-y y轴重复 */
/*background-size: 100% 100%;/*背景图片大小设置*/
/*background-position: center center;*/
/* 值分别为x轴和y轴的数值,可以是像素也可以x轴:left、right、cener;y轴:top、center、bottom
默认值:center(值填写一个一直)。
*/
background-repeat: repeat-x;
background-position:center 0px;
/*他会把中间的图片放在x轴的中间,这个比较有用做背景色 数值可以设置正负*/
background-attachment: fixed;
/*背景图片,位置设置,固定还是随着滚轮滑动*/
}
</style>
</head>
<body>
<div id="background_set"></div>
</body>
</html>
以上我们做的设置是单一样式设置,这些都是背景色的设置,我们可以用复合样式来进行对背景色的设置。
复合样式,即用background来设置这些属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.background_set{
width: 800px;
height: 1500px;
background: grey url(../picture/.jpg) no-repeat center fixed;
}
</style>
</head>
<body>
<div class="background_set">
<br/>
<br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/>
</div>
</body>
</html>
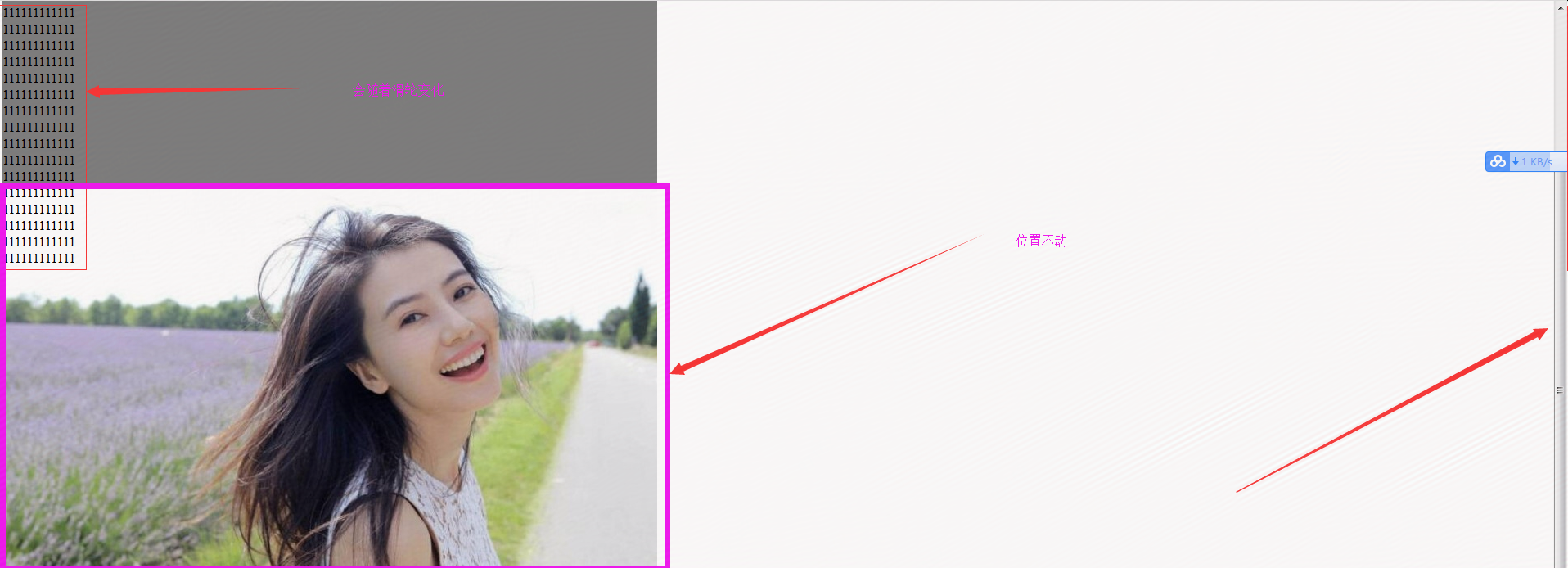
其中,对于属性background-attachment 属性的解释:如下

前端:background 设置的更多相关文章
- background 设置文本框背景图
background 属性的作用是给元素设置背景,它是一个复合属性,常用的子属性如下: background-color 指定元素的背景颜色. background-image 指定元素的背景图像. ...
- 前端imageBuffer设置图片src(后端返回二进制流图片)
参考地址1:前端imageBuffer设置图片src(后端到前端直传buffer) 参考地址2:axios根据流生成图片 本质为buffer转base64 // 获取项目截图 getItemPic() ...
- CSS 常用 background 设置
CSS 背景图片设置: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> & ...
- 前端web设置div宽高一样
<div class="constant-width-to-height-ratio"></div> .constant-width-to-height-r ...
- 前端imageBuffer设置图片src(后端到前端直传buffer)
本质为buffer转base64 let bytes = new Uint8Array(imageBuffer.data); let data = ""; let len = by ...
- 前端jq设置下拉框的,单选框,复选框的帖子
$(function(){ var sex=$("#sex").val(); var marriageStatus=$("#marriageStatus").v ...
- django websocket 实现后台日志在web端展示(+前端vue设置)
核心代码: @accept_websocket def get_log(req): if req.is_websocket(): print('收到websocket请求') with open(se ...
- 前端优化-Img与background
当img 遇到 background,这个世界就是这么小~~~~~ 1 从解析机制看 Img属于html标签,background是css方法.一个页面由html.css.js组成,按照浏览器解析机制 ...
- Img与background的区别
今天做项目中,用background显示了二维码和一些文字,但显示到页面上时,二维码和图片都变得模糊了.于是将图片调整.放大,但在放大后,作为背景图片的它则显示不全,无奈之下用了backgroung- ...
随机推荐
- WCF分布式开发常见错误解决(1):An error occurred while attempting to find services at...添加服务引用出错
WCF分布式开发常见错误解决(1):An error occurred while attempting to find services at...添加服务引用出错 当我们在客户端添 ...
- Object.assign简单总结
定义 Object.assign方法用来将源对象source的所有可枚举属性复制到目标对象target.至少需要两个对象作为参数,第一个参数为源对象,后面的均为目标对象.(以下用source代指源对象 ...
- js-权威指南学习笔记19.2
1.jQuery动画是异步的,会立刻返回,但动画会在后台执行,可传入函数作为动画完成的回调函数. 2.jQuery动画默认是队列化的. 3.stop()方法接受两个可选的布尔值参数,如果第一个参数是t ...
- onkeydown小练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 有关 Android Studio 重复引入包的问题和解决方案
虽然相同包名相同类名的文件在不同 SDK 中出现的概率极低,但是一旦出现,处理起来就比较棘手.最好的解决方案就是联系提供 SDK 的技术人员反映问题,让其通过修改源码重新打包一个新的 Jar 包. 还 ...
- Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,将全部来与官网 我猜去全部机翻+个人 ...
- Apache,PHP,MySQL独立安装
最近在工作中常常接触到PHP,自己也写过一些简单的PHP页面.我们知道PHP是在服务器端运行的脚本语言,因此我们需要配置服务器环境.之前为了省事直接使用的是wamp集成环境,但是突然某一天领导要求我们 ...
- windows 服务器远程桌面 你的凭据不工作
一.问题描述 通过windows 远程桌面连接服务器时,输入正确的用户名和密码,点击连接按钮时,提示“你的凭据不工作”,但是其他个别电脑可以通过远程桌面远程到目标服务器.问题描述如下图所示: 二. ...
- PostMan请求不到接口问题
在些接口的时候经常需要调试,调试的有很多选择,比如swagger.postman,我就是使用过两个都用:为了避免被swagger坑到就再去用postman试试确认看行不行,结果太小白了还是遇到了一些问 ...
- LINUX使用extundelete进行数据恢复
从删库到跑路不是一句笑话,不小心误删除操作很容易造成整个公司业务崩溃.所以真的误删除了,第一时间就是赶紧停机,不要再进行任何写入操作,把这块磁盘挂载到其他机器进行数据恢复 这里我们介绍一下使用 LIN ...
