angular和vue双向数据绑定
angular和vue双向数据绑定的原理(重点是vue的双向绑定)
我在整理javascript高级程序设计的笔记的时候看到面向对象设计那章,讲到对象属性分为数据属性和访问器属性,我们平时用的js对象90%以上都只是用到数据属性;我们向来讲解下数据属性和访问器属性到底是什么?
- 数据属性:数据属性包含一个数据值的位置,在这个位置可以读取和写入值.
访问器属性:访问器属性不包含数据值;他们包含一对getter和setter函数在读取访问器属性时,会调用getter函数,这个函数负责返回有效的值,在写入访问器属性时,会调用setter函数并传入新值.
这里介绍的重点是访问器属性,设置对象的访问器属性只能用es5的Object.defineProrerty()方法,如下例子:

var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
return this._year
},
set:function (newValue) {
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
alert(book.edition);//2
console.log(book.year);//2005

也就是当执行book.year=2005的时候其实是执行了year中的set方法,当执行book.year的时候执行了year的get方法;

var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
console.log("year get")
return this._year
},
set:function (newValue) {
console.log("year set")
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
alert(book.year);

控制台的提示是:

这个原理就是vue双向数据绑定的原理,我们在vue组件中的data声明属性数据的时候其实在对象中的已经将这个属性封装成了访问器属性.

每个属性都有get和set方法,在做双向的数据的控制都在get和set方法中,因为无论你是在ready(2.0是mounted了)或是在view中改变值都会触发set方法,将新值复制进去,在重新在view中匹配值,当然你们有更复杂的控制操作,get方法着是让ready中获取的这个属性值一直保存最新值.
angular1的双向数据绑定是脏数据监测,简单点说就是监测新值和旧值有没有变化,这种方式就要定时监测了咯.两种性能的消耗感觉不在一个层次上的啊.
就好比用html5 Sockets做后台主动消息推送前端和用js定时器每个5秒发送请求到后台捕获消息的性能差距一样.
还有之前写的js面向对象分层的思想其实也可以用在vue项目中,以前我一直以为vue的data层其实就是个摆设,但在api发现computed属性之后data层完全可以实现发送ajax取数功能,没必要在全都放到ready(2.0是mounted了)里面,这个ready(2.0是mounted了)可以只负责数据格式出来,或者控制页面的动态效果而已.这js的结构就像后台MVC那样层次功能分明清晰.这也只是我突然想到的思路还没真正应用到实际项目中,只是给在用vue的朋友提供个思路.

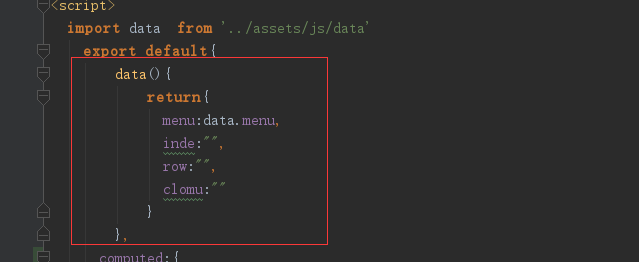
import data from '../assets/js/data'
export default{
data(){
return{
menu:data.menu,
inde:"",
row:"",
clomu:""
}
},
computed:{
isfull:function () {
alert(111);
return 11;
}
},
mounted(){ },
methods:{
domclick:function (i) {
if(this.inde===i){
this.inde="";
}else {
this.inde = i;
}
},
subclick:function (i,o) {
this.row=i;
this.clomu=o;
}
}
}

angular和vue双向数据绑定的更多相关文章
- Vue双向数据绑定原理分析(转)
add by zhj: 目前组里使用的是前端技术是jQuery + Bootstrap,后端使用的Django,Flask等,模板是在后端渲染的.前后端没有分离,这种做法有几个缺点 1. 模板一般是由 ...
- vue 双向数据绑定的实现学习(二)- 监听器的实现
废话:上一篇https://www.cnblogs.com/adouwt/p/9928278.html 提到了vue实现的基本实现原理:Object.defineProperty() -数据劫持 和 ...
- vue 双向数据绑定的实现学习(一)
前言:本系列学习笔记从以下几个点展开 什么是双向数据绑定 双向数据绑定的好处 怎么实现双向数据绑定 实现双向数据数据绑定需要哪些知识点 数据劫持 发布订阅模式 先看看我们要实现的目标是什么,如下动图: ...
- vue双向数据绑定的简单实现
vue双向数据绑定的简单实现 参考教程:链接 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- vue双向数据绑定最最最最最简单直观的例子
vue双向数据绑定最最最最最简单直观的例子 一.总结 一句话总结:双向绑定既不仅model可以影响view的数据,view也可以影响model的数据 view model 数据 1.vue双向数据绑定 ...
- React 事件对象、键盘事件、表单事件、ref获取dom节点、react实现类似Vue双向数据绑定
1.案例实现代码 import React, { Component } from 'react'; /** * 事件对象.键盘事件.表单事件.ref获取dom节点.react实现类似Vue双向数据绑 ...
- 详解 vue 双向数据绑定的原理,并实现一组双向数据绑定
1:vue 双向数据绑定的原理: Object.defineProperty是ES5新增的一个API,其作用是给对象的属性增加更多的控制Object.defineProperty(obj, prop, ...
- vue双向数据绑定原理探究(附demo)
昨天被导师叫去研究了一下vue的双向数据绑定原理...本来以为原理的东西都非常高深,没想到vue的双向绑定真的很好理解啊...自己动手写了一个. 传送门 双向绑定的思想 双向数据绑定的思想就是数据层与 ...
- Vue 双向数据绑定、事件介绍以及ref获取dom节点
vue是一个MVVM的框架 M model V view MVVM model改变会影响视图view,view改变会影响model 双向数据绑定必须在表单里面使用 //我发现在谷歌浏览器翻译后的网页 ...
随机推荐
- Markdown公式(二)
参考资料https://gavin_nicholas.coding.me/archives/ 1. 如何输入括号和分隔符 () . [] 和 | 表示自己, {} 表示 {} .当要显示大号的括号或分 ...
- bzoj1008/luogu3197 越狱 (快速幂)
算$m^n-m*(m-1)^{n-1}$,就是总的减去不越狱的,不越狱就每次都选一个和上一个不一样的
- Mac OS利用ssh访问ubuntu虚拟机及云端操作
1.桥接模式 将该虚拟机的网口设置成桥接模式(Bridged Adapter),以确保主机可以ping通虚拟机: 2.安装ssh 在ubuntu虚拟机上安装ssh server: sudo apt-g ...
- Apache POI - Excel
基于模板的EXCEL报表组件ExcelUtils:http://blog.csdn.net/hanqunfeng/article/details/4834875 http://blog.csdn.ne ...
- javascript公有静态成员
公共静态成员在javascript中并没有特殊语法来表示静态成员.但是可以通过使用构造函数向其添加属性这种方式. //构造函数 var Gadget = function(){}; //静态方法 Ga ...
- shell 循环数组
循环数组 ;i<${#o[*]};i++)) do echo ${o[$i]} done
- 用MFC(C++)实现拼音搜索
2015年4月1日更新: 我在github开源了Objective-C版的拼音搜索项目,感兴趣的可以去看看: OC版拼音搜索 最近项目需要实现按照拼音搜索资源.在网上找了一下,这方面的东西太少了. J ...
- HDU 1308 What Day Is It?(模拟题)
解题报告:输入一个年月日,让你求出那一天是星期几,但是做这题之前必须先了解一点历史.首先在1582年之前,判断是否是闰年的标准是只要能被四整除就是闰年, 然后在1752年9月2号的后的11天被抹去了, ...
- 爬虫笔记之刷小怪练级:yymp3爬虫(音乐类爬虫)
一.目标 爬取http://www.yymp3.com网站歌曲相关信息,包括歌曲名字.作者相关信息.歌曲的音频数据.歌曲的歌词数据. 二.分析 2.1 歌曲信息.歌曲音频数据下载地址的获取 随便打开一 ...
- RabbitMQ消费端消息的获取方式(.Net Core)
1[短链接]:BasicGet(String queue, Boolean autoAck) 通过request的方式独自去获取消息,断开式,一次次获取,如果返回null,则说明队列中没有消息. 隐患 ...
