js加入购物车抛物线动画
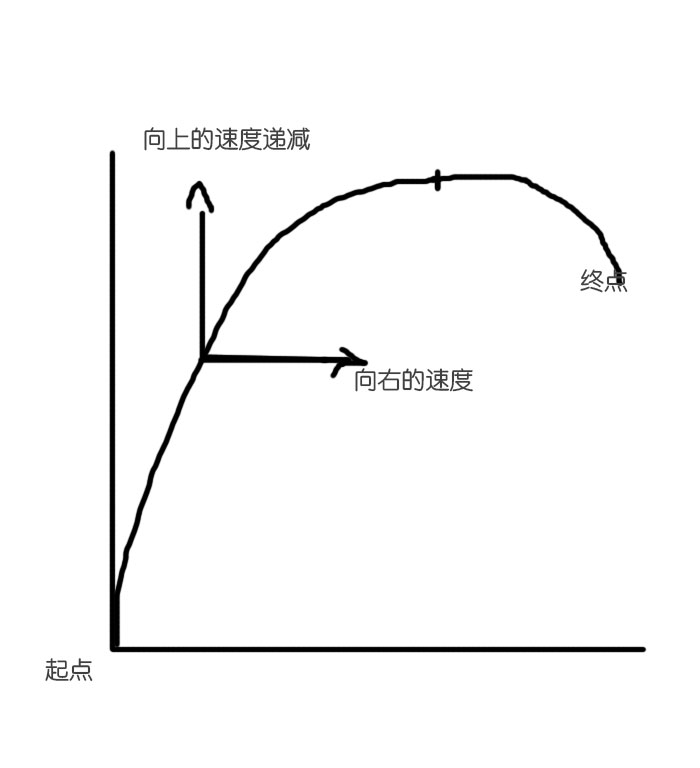
天猫将商品加入购物车会有一个抛物线动画,告诉用户操作成功以及购物车的位置,业务中需要用到类似的效果,记录一下实现过程备忘,先上demo
一开始没有想到用抛物线函数去做,也已经忘记还有这么个函数了,想着抛物线本质上就是向右和向上方向各有一个速度(就上面的demo而言),向右的速度匀速,向上的速度递减,减到0后再反方向递增,元素的left和top值随时间递增而改变,元素运动轨迹就是抛物线,这个思路不具备通用性,实现也比较复杂,放弃了。

之后参考了张鑫旭用抛物线函数的实现方式和愚人码头的改进,豁然开朗。
思路我再捋一捋,抛物线函数y = a*x*x + b*x + c ,其中a不等于0,a、b、c为常数。x、y为抛物线经过的坐标;a决定抛物线的开口方向,a>0开口向上,a<0开口向下。很明显天猫的抛物线开口向下,a还决定开口的大小,值越小开口越大,抛物线越平顺,反之抛物线越陡。所以a的值可以自定义,等于是已知两个坐标(起点和终点坐,即元素left、top值),求两个未知数,初中的数学就学过,二元二次方程。
y1 = a*x1*x1 + b*x1 + c
y2 = a*x2*x2 + b*x2 + c
a已知,代入两个已知坐标[x1, y1][x2, y2]可以得出b、c的值,x和y的对应关系有了。
不管抛物线开口向上还是向下,元素在水平方向上移动的速度不变,即left值匀速改变,可以设定抛物线运动时间t,元素在水平方向上的速度为speedx =(x2 - x1)/t,设置一个定时器,每30ms执行一次,left值在每次定时器执行后的值为当前的x = speedx * 定时器已执行时长,再代入函数y = a*x*x + b*x + c得到top值,由于这一切的计算都建立在起点坐标平移到原点(终点也随之平移)的基础上,所以最终设置运动元素的left/top值的时候必须将起点元素的初始left/top值加上。具体请F12查看demo代码。
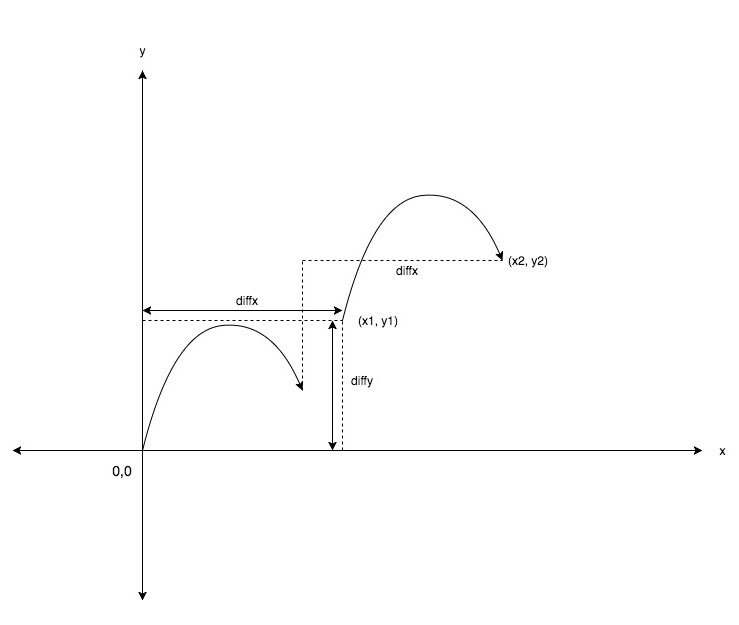
2017年8月28日补充抛物线移动示意图:
抛物线起点(x1,y1)移动到坐标原点,x、y轴移动的距离是坐标(x1,y1)与坐标原点(0,0)之差,即diffx = x1 - 0、diffy = y1 - 0,对应地,抛物线终点(x2,y2)也移动相同的距离,移动后的坐标为(x2-diffx,y2-diffy),也就是(x2-x1,y2-y1),将移动后的坐标(x2-x1,y2-y1)代入抛物线函数得出:y2-y1 = a*(x2 - x1)*(x2 - x1) + b*(x2 - x1)。

主要代码:
/**
* js抛物线动画
* @param {[object]} origin [起点元素]
* @param {[object]} target [目标点元素]
* @param {[object]} element [要运动的元素]
* @param {[number]} radian [抛物线弧度]
* @param {[number]} time [动画执行时间]
* @param {[function]} callback [抛物线执行完成后回调]
*/
class Parabola {
constructor(config) {
this.$ = selector => {
return document.querySelector(selector);
};
this.b = 0;
this.INTERVAL = 15;
this.timer = null;
this.config = config || {};
// 起点
this.origin = this.$(this.config.origin) || null;
// 终点
this.target = this.$(this.config.target) || null;
// 运动的元素
this.element = this.$(this.config.element) || null;
// 曲线弧度
this.radian = this.config.radian || 0.004;
// 运动时间(ms)
this.time = this.config.time || 1000; this.originX = this.origin.getBoundingClientRect().left;
this.originY = this.origin.getBoundingClientRect().top;
this.targetX = this.target.getBoundingClientRect().left;
this.targetY = this.target.getBoundingClientRect().top; this.diffx = this.targetX - this.originX;
this.diffy = this.targetY - this.originY;
this.speedx = this.diffx / this.time; // 已知a, 根据抛物线函数 y = a*x*x + b*x + c 将抛物线起点平移到坐标原点[0, 0],终点随之平移,那么抛物线经过原点[0, 0] 得出c = 0;
// 终点平移后得出:y2-y1 = a*(x2 - x1)*(x2 - x1) + b*(x2 - x1)
// 即 diffy = a*diffx*diffx + b*diffx;
// 可求出常数b的值
this.b =
(this.diffy - this.radian * this.diffx * this.diffx) / this.diffx; this.element.style.left = `${this.originX}px`;
this.element.style.top = `${this.originY}px`;
} // 确定动画方式
moveStyle() {
let moveStyle = 'position',
testDiv = document.createElement('input');
if ('placeholder' in testDiv) {
['', 'ms', 'moz', 'webkit'].forEach(function(pre) {
var transform = pre + (pre ? 'T' : 't') + 'ransform';
if (transform in testDiv.style) {
moveStyle = transform;
}
});
}
return moveStyle;
} move() {
let start = new Date().getTime(),
moveStyle = this.moveStyle(),
_this = this; if (this.timer) return;
this.element.style.left = `${this.originX}px`;
this.element.style.top = `${this.originY}px`;
this.element.style[moveStyle] = 'translate(0px,0px)';
this.timer = setInterval(function() {
if (new Date().getTime() - start > _this.time) {
_this.element.style.left = `${_this.targetX}px`;
_this.element.style.top = `${_this.targetY}px`;
typeof _this.config.callback === 'function' &&
_this.config.callback();
clearInterval(_this.timer);
_this.timer = null;
return;
}
let x = _this.speedx * (new Date().getTime() - start);
let y = _this.radian * x * x + _this.b * x;
if (moveStyle === 'position') {
_this.element.style.left = `${x + _this.originX}px`;
_this.element.style.top = `${y + _this.originY}px`;
} else {
if (window.requestAnimationFrame) {
window.requestAnimationFrame(() => {
_this.element.style[moveStyle] =
'translate(' + x + 'px,' + y + 'px)';
});
} else {
_this.element.style[moveStyle] =
'translate(' + x + 'px,' + y + 'px)';
}
}
}, this.INTERVAL);
return this;
}
}
有疑问欢迎讨论。
js加入购物车抛物线动画的更多相关文章
- 基于jquery fly插件实现加入购物车抛物线动画效果,jquery.fly.js
在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高.下面介绍基于jque ...
- vue.js加入购物车小球动画
生成一个动画小球的div,并且生成五个小球,五个是为了生成一定数量的小球来作为操作使用,按照小球动画的速度,一般来说五个也可以保证有足够的小球数量来运行动画 动画的内容分别是外层和内层,外层控制动画小 ...
- Android 利用二次贝塞尔曲线模仿购物车加入物品抛物线动画
Android 利用二次贝塞尔曲线模仿购物车加入物品抛物线动画 0.首先.先给出一张效果gif图. 1.贝塞尔曲线原理及相关公式參考:http://www.jianshu.com/p/c0d7ad79 ...
- 使用vue模拟购物车小球动画
使用vue模拟购物车小球动画 1.效果演示 2.相关代码 <!DOCTYPE html> <html lang="en"> <head> < ...
- 基于jQuery加入购物车飞入动画特效
基于jQuery加入购物车飞入动画特效.这是一款电商购物网站常用的把商品加入购物车代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="main& ...
- 用js触发CSS3-transition过渡动画
用js触发CSS3-transition过渡动画 经过这几天的工作,让我进一步的了解到CSS3的强大,原本许多需要js才能实现的动画效果,现在通过CSS3就能轻易实现了,但是CSS3也有自身的不足,例 ...
- 原生JS实现购物车结算功能代码+zepto版
html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- Three.js基础探寻十——动画
本篇将介绍如果使用Three.js进行动态画面的渲染.此外,将会介绍一个Three.js作者写的另外一个库stat.js,用来观测每秒帧数(FPS). 1.实现动画效果 1.1 动画原理 对于Thre ...
- js spin 加载动画(loading)
js spin 加载动画 最近做页面ajax加载是又用到loading动画,还好有一个spin.js 具体的包大家可以去http://fgnass.github.com/spin.js/下载, 如果想 ...
随机推荐
- python之旅:异常处理
一 什么是异常 异常就是程序运行时发生错误的信号(在程序出现错误时,则会产生一个异常,若程序没有处理它,则会抛出该异常,程序的运行也随之终止),在python中,错误触发的异常如下 一个异常分为三部分 ...
- JDK 目录结构
c:\jdk1.7.0: JDK软件安装根目录.包含版权,许可证和自述文件等. c:\jdk1.7.0\bin: 包含JDK中开发工具的可执行文件(在PATH环境变量中应该包含此目录). c:\jdk ...
- golang数据传输格式-序列化与反序列化
golang数据传输格式-序列化与反序列化 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 想必计算机专业毕业的小伙伴应该都知道数据想要持久化存储,必须将其存在I/O设备里面,这些I ...
- 函数和常用模块【day05】:生成器并行计算(五)
本节内容 1.概述 2.生成器执行原理 3.send()和__next__()方法的区别 4.yield实现并行效果 一.概述 之前只是介绍生成器,那有些同学就说了,这个生成器除了能节省资源,提高工作 ...
- centos7配置上网
过程请看图: just so so!
- 安装mongodb以及设置为windows服务 详细步骤
我的win7 32的,注意版本要正确! 一.下载mongodb压缩包:mongodb-win32-i386-2.6.9.zip() 二.在D盘新建文件夹mongodb,将压缩我的解压文件放进去(有一个 ...
- 转:我是否该放弃VB.Net?
我是否该放弃VB.Net呢?这个问题一次次的出现在我的脑海里,而且这种想法越来越强烈.放弃VB.Net至少能让我的生活变得轻松些.如果你是个C#程序员,那拷贝粘贴代码会很容易,因为可以找到的例子代码如 ...
- Jenkins的安装及使用(二)
介绍两个方面:编译本地项目和拉取git代码并编译 在这之前,先要进行一个配置. 一.编译本地项目 开始添加任务,任务类型选择自由风格: 点击项目进入详情,源码管理选择无 在构建的地方选择项目,然后注意 ...
- 通过JavaScript自由切换iframe
我发现我有很大的强迫症,如果看到别人的文章没有最终的效果图,我会毫不犹豫关掉这个页面.真的很炸毛这种,让我有很不舒服的体验:所以纵使网上有类似的了,我还是写一篇给那些跟我有同样症状的人阅读. 首先来学 ...
- AF_INET域与AF_UNIX域socket通信原理对比
原文 1. AF_INET域socket通信过程 典型的TCP/IP四层模型的通信过程. 发送方.接收方依赖IP:Port来标识,即将本地的socket绑定到对应的IP端口上,发送数据时,指定对方的 ...
