ActiveReports 报表控件V12新特性 -- 可定制的安装设置
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000 开发人员提供了全面的报表开发服务。
本次我们讲解 ActiveReports V12 新版本中另一个新特性 -- 可定制的安装设置。
一、产品简介
最新推出的 ActiveReports 12 支持:Visual Studio 2012,2013,2015,2017。
支持的操作系统:Windows2007、8.1 、10、Windows Server 2008、2008 R2、2012、or2012 R2
运行支持的环境:Windows Forms and WPF、ASP.NET、HTML5 Viewer and JavaScript Library
支持的浏览器:谷歌、IE9及以上、火狐、游猎
二、安装向导
1、选中 ActiveReports 安装文件,然后双击就会出现如下界面:

选中我接受许可协议中的条款。
2、如果是默认安装就直接点击安装就会安装到默认的路径下,一般默认的路径为:C:\Program Files (x86)\GrapeCity\ActiveReports 12。
3、如果是需要自定义安装可以选择高级,然后对安装路径进行设置,如下图:
通过点击更改按钮吗,进行安装路径的设置。
4、单机下一步,选择如何安装控件,功能和示例并与其集成VisualStudio的版本,如果您安装有多个版本的Visualstudio,就可出现一个集成选择,选择到您需要集成的VS版本,如下:
由于我只安装了VS2017,所以会呈现下图效果:
5、点击安装,安装成功后会出现如下截图:
6、激活:
ActiveReports的试用期只有三十天,在试用期内,您可以进行产品的评估和报表的设计,并且试用版本和正式版本的在功能上都是完全一样的。但是过了试用期就需要您进行license授权激活,激活首先您需要有一个葡萄城授权的激活码,然后进行如下操作:
首先点击电脑左下角的所有程序,找到GrapeCity然后右击鼠标,出现一个授权管理,双击运行
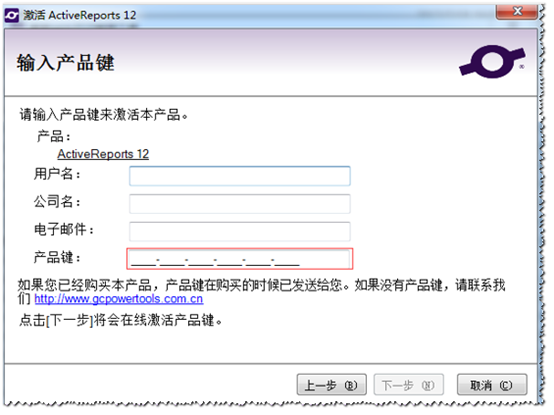
出现激活界面:

然后输入葡萄城给予的Activereports的授权码就可以了。
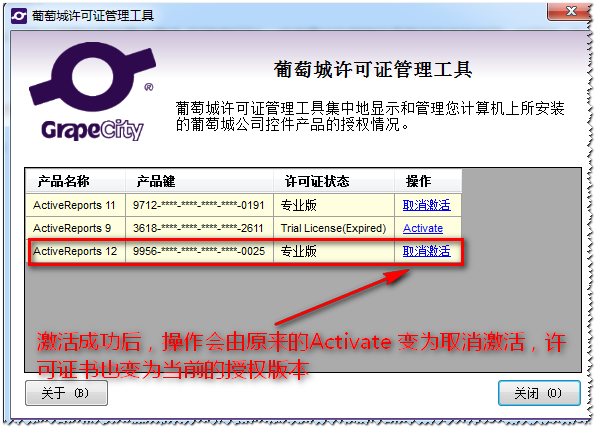
7、授权成功的截图如下:

定制培训加量全心送!凡在2017年12月31日之前,购买葡萄城控件团队授权和企业授权的用户,不仅可以享受到优惠的价格,还可获赠葡萄城技术专家根据客户项目需求提供的定制培训服务。老客户推荐新客户成单,也将获得“客户推荐双重感恩礼”。
点击此处,了解更多。
关于葡萄城报表
葡萄城报表是一套强大的报表开发和系统搭建工具,既能与您开发的报表软件项目紧密集成,也可独立部署运行,支持多数据源,具有无编码、灵活、稳定等特性,可以帮您快速搭建专业的报表软件系统,实现各类报表的设计、管理、权限控制、数据填报、负载均衡及跨平台发布。
千万种报表,同一种选择!获知葡萄城报表更多详情,请访问如下网站:
了解报表开发控件:http://www.gcpowertools.com.cn/products/activereports_overview.htm
了解报表服务器:http://www.grapecity.com.cn/enterprise-solutions/activereports_server/
ActiveReports 报表控件V12新特性 -- 可定制的安装设置的更多相关文章
- ActiveReports 报表控件V12新特性 -- 无需ETL处理,即可实现跨数据源分析数据
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求 ...
- ActiveReports 报表控件V12新特性 -- RPX报表转换为RDL报表
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求 ...
- ActiveReports 报表控件V12新特性 -- 新增矩表的RepeatToFill属性
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求 ...
- ActiveReports 报表控件V12新特性 -- 文本框和标签控件的浓缩
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求 ...
- ActiveReports 报表控件V12新特性 -- 新增JSON和CSV导出
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求 ...
- ActiveReports 报表控件V12新特性 -- 页面报表新增子报表
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求 ...
- ActiveReports 报表控件官方中文入门教程 (2)-创建、数据源、浏览以及发布
本篇文章将阐述首次使用 ActiveReports 报表控件 的方法,包括添加报表文件.绑定数据源以及如何发布报表等内容. ActiveReports 报表控件官方中文入门教程 (1)-安装.激活以及 ...
- 在ASP.NET MVC 中使用ActiveReports报表控件
随着MVC模式的广泛运用,对Web应用系统的开发带来了巨大的影响,我们好像又回到了原来的ASP时代,视乎这是一种后退而不是一种进步,不过MVC模式给我们带来的影响不仅限于我们所看到的这一点..MVC看 ...
- ActiveReports报表控件V11 SP1版本正式发布!
无需编码,即可轻松搞定商业报表六大需求的 ActiveReports 报表控件,于今日宣布正式发布 V11 SP1 版本,并在其 官方网站 提供免费下载. V11 版本是 ActiveReports ...
随机推荐
- NoSQL -- Redis使用
NoSQl简介: ubuntun CTRL+alt+F1 图形切换到命令行 CTRL+alt+F7 命令行切换到图形界面 redis介绍 + 实践 Redis是什么? Redis 安装 edis是当 ...
- JavaScript -- Navigator
-----040-Navigator.html----- <!DOCTYPE html> <html> <head> <meta http-equiv=&qu ...
- mpvue图片轮播遇到的问题
小程序官方写法: <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" i ...
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(二):数据库设计
数据库设计 系统主要包含用户(sys_user).组织(sys_dept).角色(sys_role).菜单(sys_menu).角色组织(sys_role_dept).角色菜单(sys_role_me ...
- postgresql 常用命令
普通用法: sudo su - postgres 切换到postgres用户下: psql -U user -d dbname 连接数据库, 默认的用户和数据库是postgres \c dbname ...
- 查看Linux 版本
如何得知自己正在使用的linux是什么版本呢,下面的几种方法将给你带来答案! 1. 查看内核版本命令: 1) [root@q1test01 ~]# cat /proc/version Linux v ...
- springMVC实现 MultipartFile 多文件上传
1.Maven引入所需的 jar 包(或自行下载) <dependency> <groupId>commons-io</groupId> <artifactI ...
- C语言指针的高级操作
C语言指针的高级操作 指针 指针 在上篇博客中我介绍了C语言指针的最基本操作,那么我在这篇博客中会介绍一下C语言指针的一些骚操作. 指向指针的指针 这名字乍一听有点拗口,再次一听就更加拗口了.先看定 ...
- 【SpringBoot系列5】SpringBoot整合RabbitMQ
前言: 因为项目需要用到RabbitMQ,前几天就看了看RabbitMQ的知识,记录下SpringBoot整合RabbitMQ的过程. 给出两个网址: RabbitMQ官方教程:http://www. ...
- 怎么在XY图表中添加注解(LightningChart控件为例)?
场景: 折线图上有多个信号,每个信号都需要显示在自己的Y轴上.如何在屏幕的右侧显示每个信号的基本统计值?这里有为每个信号计算基本数据: 最小值,最大值,平均值. | |Signal 3........ ...
