纯小白入手 vue3.0 CLI - 2.3 - 组件 home.vue 中学习指令和绑定
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html
我的 github 地址 - vue3.0Study - 阶段学习成果都会建立分支。
==========================
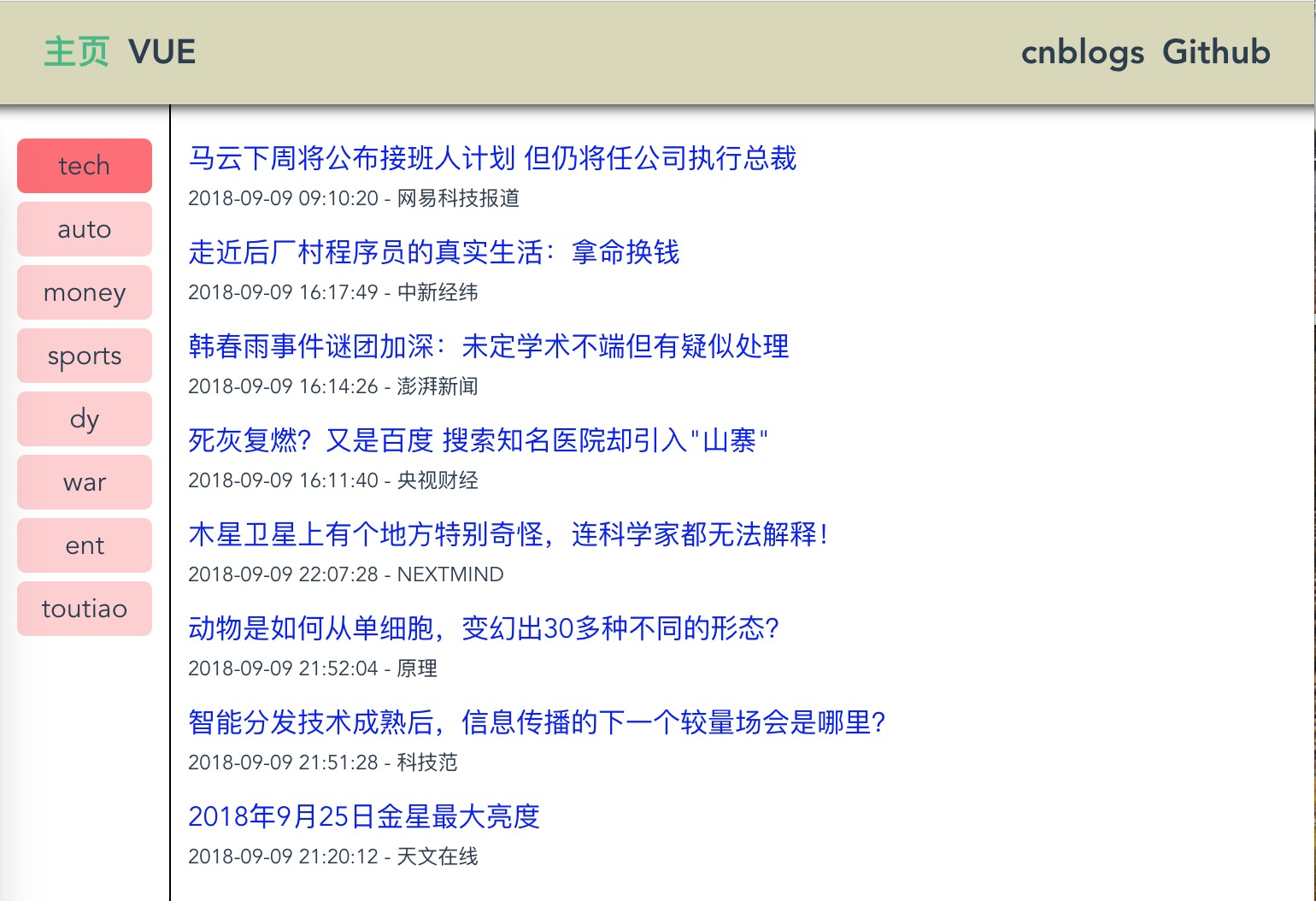
首先美化一下界面 - 相关的界面代码不粘贴,可从我的 github 分支中看到。下面最终的实现效果图:

改造下 data 中的 navs 属性 ( navs 数组每个元素都是 包含 active 和 data 属性的对象 ):
created: function () {
fetch('https://www.apiopen.top/journalismApi')
.then(v => v.json())
.then(v => {
this.tts = v.data.toutiao
this.navs = v.data
console.log(this.navs);
Reflect.ownKeys(v.data).forEach((key, index) => {
this.navs[key] = {
active: key === 'toutiao',
data: this.navs[key]
}
})
})
}
其中的 active 用来标识 button,data 是新闻资讯的数据。
改造 <div class="nav"> 标签:
<div class="nav">
<div v-for="(value, key, index) in navs"
:key="index"
:class="{ active: value.active }"
@click="changeNav(key)"
>
{{key}}
</div>
</div>
其中加入 :class="{ active: value.active }" ,当前 button 是激活时,增加 .active。@click="changeNav(key)",当点击 button 执行组件中定义的 changeNav 函数,并传入 key 作为参数。
methods: {
changeNav: function(akey){
Reflect.ownKeys(this.navs).forEach((key, index) => {
this.navs[key].active = akey === key && (this.tts = this.navs[key].data);
})
}
},
以上是组件中定义的 changeNav 方法。 代码中仅仅改变了 navs 数组中每个 avtive 的值,便可以切换 button 的选中状态;而 this.tts = this.navs[key].data 则是当 button 选中时替换组件 tts 属性指向的对象。
以上,介绍了方法定义、指令、class 绑定的内容,也介绍了如何动态的渲染和切换。
插值技术这里仅仅用到 {{ 组件属性 }} 的方式,还有很多其他的方式;计算属性是根据组件已有的属性,计算出来的“属性”,也不是高深的内容;事件处理仅介绍简单的函数执行,还有事件修饰符;这些内容请参阅 vue 官方教程学习。
关于条件渲染和列表渲染通过两篇文章的学习,应该掌握基本的用法。v-show 和 v-if 的区别也要注意 ( 性能上有差别 );列表渲染也有注意地方,还有列表过滤;这些内容请参阅 vue 官方教程学习。
代码已经上传到我的 github 中。
纯小白入手 vue3.0 CLI - 2.3 - 组件 home.vue 中学习指令和绑定的更多相关文章
- 纯小白入手 vue3.0 CLI - 2.2 - 组件 home.vue 的初步改造
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.7 - 组件之间的数据流
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 2.6 - 组件的复用
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.1 - 组件 ( component )
vue3.0 CLI 真小白入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0Study ...
- 纯小白入手 vue3.0 CLI - 3.3 - 路由的导航守卫
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 3.2 - 路由的初级使用
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 3.1 - 路由 ( router )
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 2.5 - 了解组件的三维
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.4 - 新组件 Forms.vue 中学习表单
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
随机推荐
- vue路由router的三种传参方式
方法三: 传参页面传递参数方式: this.$router.push({ path: 'indexTwoDetails', query: { "id": id } }) 接受参数页 ...
- 设置多台机器linux服务器ssh相互无密码访问
在每台服务器上都执行ssh-keygen -t rsa生成密钥对: $ ssh-keygen -t rsa Generating public/private rsa key pair. Enter ...
- [原创]K8 Struts2 Exp 20170310 S2-045(Struts2综合漏洞利用工具)
工具: K8 Struts2 Exploit组织: K8搞基大队[K8team]作者: K8拉登哥哥博客: http://qqhack8.blog.163.com发布: 2014/7/31 10:24 ...
- 微信端支付宝支付,iframe改造,解决微信中无法使用支付宝付款和弹出“长按地址在浏览器中打开”
微信对支付宝的链接屏蔽了, https://mapi.alipay.com/gateway.do?_input_charset=utf-8¬ify_url=http%3A%2F%2Fzh ...
- vue教程1-09 交互 vue实现百度下拉列表
vue教程1-09 交互 vue实现百度下拉列表 <!DOCTYPE html> <html lang="en"> <head> <met ...
- 从C#到TypeScript - 类型
总目录 从C#到TypeScript - 类型 从C#到TypeScript - 高级类型 从C#到TypeScript - 变量 从C#到TypeScript - 接口 从C#到TypeScript ...
- Centos7安装Nginx实战
一.背景 最近在写一些自己的项目,用到了nginx,所以自己动手来在Centos7上安装nginx,以下是安装步骤. 二.基本概念以及应用场景 1.什么是nginx Nginx是一款使用C语言开发的高 ...
- Python基础内容
1.注释 #单行注释 ‘“多行注释”’ 2.变量 Python没有声明变量的过程(动态类型) 变量名=值,如果是浮点数就定义为浮点类型,如果是整型就定义为整型,如果是字符串就定义为字符串 3.输入和输 ...
- C#基础篇三流程控制1
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace P01R ...
- j2ee高级开发技术课程第五周
pplet 是一种 Java 程序.它一般运行在支持 Java 的 Web 浏览器内.因为它有完整的 Java API支持,所以Applet 是一个全功能的 Java 应用程序. 如下所示是独立的 J ...
