react+redux官方实例TODO从最简单的入门(2)-- 增
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那我们就来拆解,一步一步实现,试想我们开发程序也是一个一个功能区域实现,那么我们第一步就是先把整体结构构思出来,然后先把头部做出来,这样看是不是简单很多!
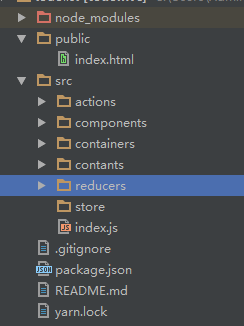
从官网下载的mode,然后配置什么的,我也不会弄,把里面的东西全删了,然后自己一个一个写,不然学一个react还要学配置环境,时间又没多少了,大致结构是这样的

首先我们要完成最基础的布局:入口文件index.js,容器组件containers,reducers,子组件components,还有就是index.html,最基础的准备好了,至少能在页面上显示出来了
其实TodoList一共讲了我们最常用的4个功能,增-删-改-查,那么我们就一个一个实现,首先实现的是增
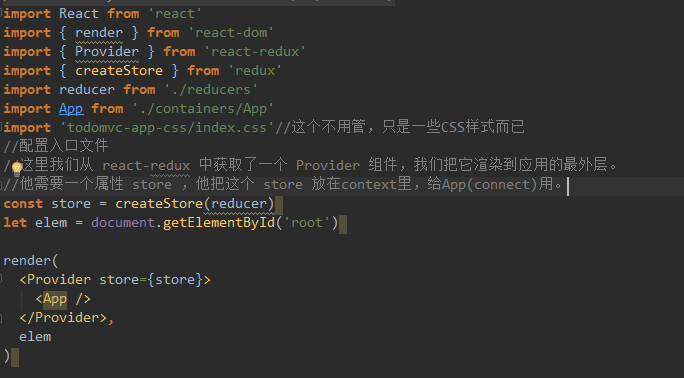
入口文件 : index.js

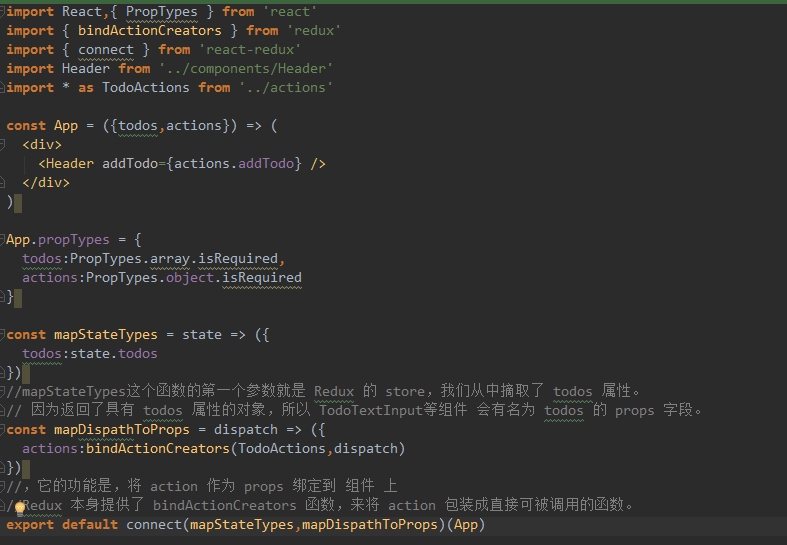
容器组件:(这里一定注意props,一层一层传递,要在其父级有这个东西才能向下传,比如这里的addTodo={action.addTodo},要有这个东西)

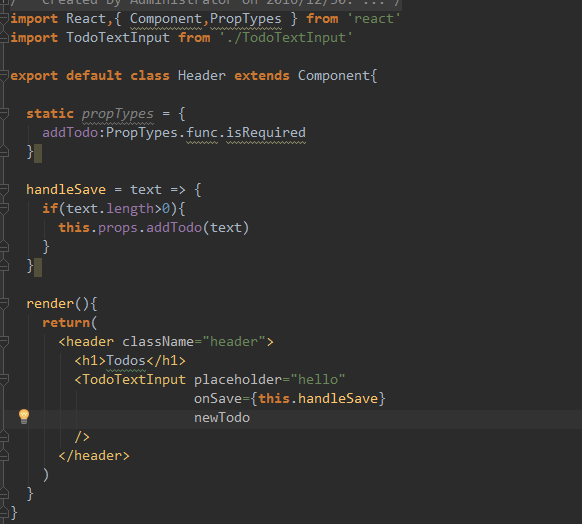
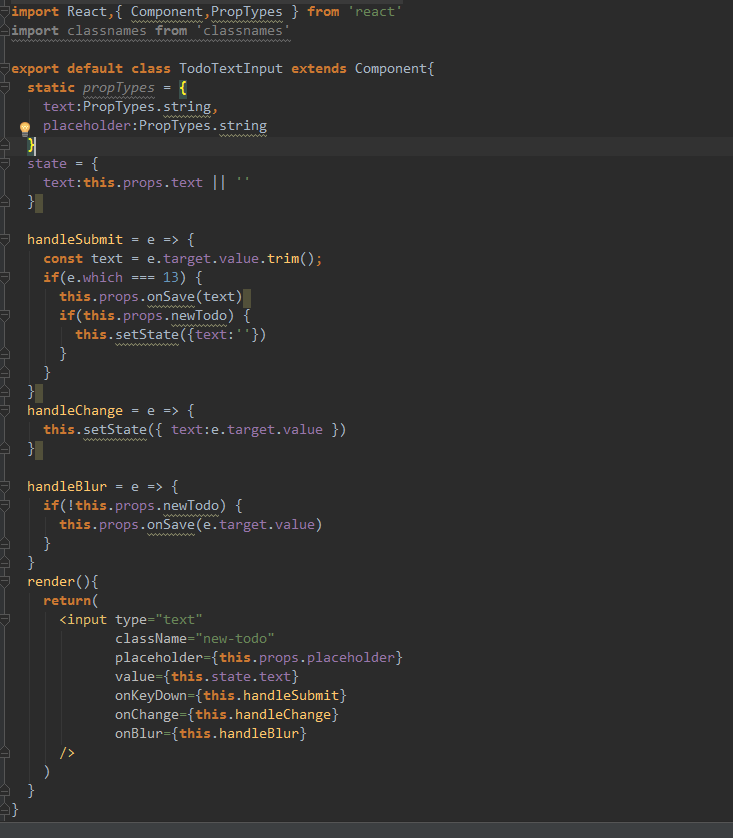
展示组件:

到这里用了上一级的this.props.addTodo,注意到了吗

最底层的子组件,方法在这里实现,一层一层传递上去到顶层,更新state

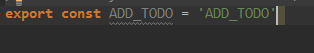
申明状态:contants


action:约定要干什么(action和reducer两个好基友负责更新state)


reducers:

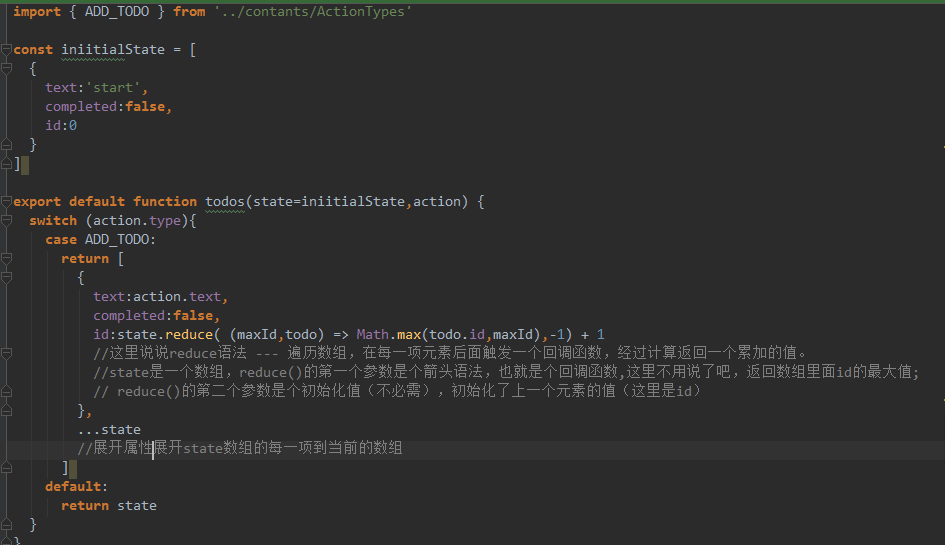
todos.js

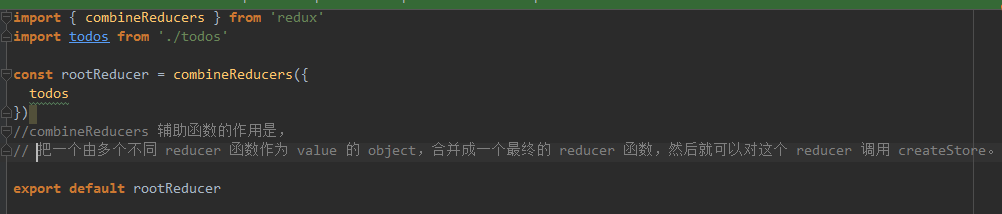
index.js

一般把状态单独列出来
这里写在contants里面(随着状态的增多,会组件增多,单独写出来,也是为了容易维护)


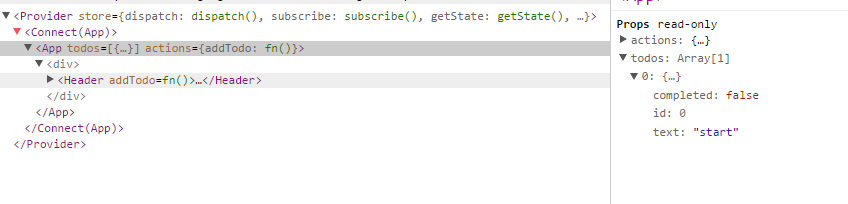
到这一步,增基本是实现了,看chrome的调试工具:初始数据

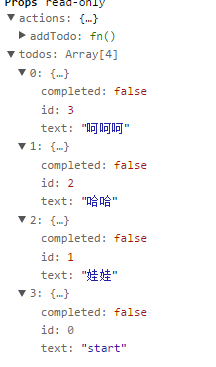
现在我们输入几个text看变化


这就是顶层的action和store,没什么神秘的,看到了吧,第一步增就实现了,为了很好的显示出来,我们做一个简陋的view,更直观
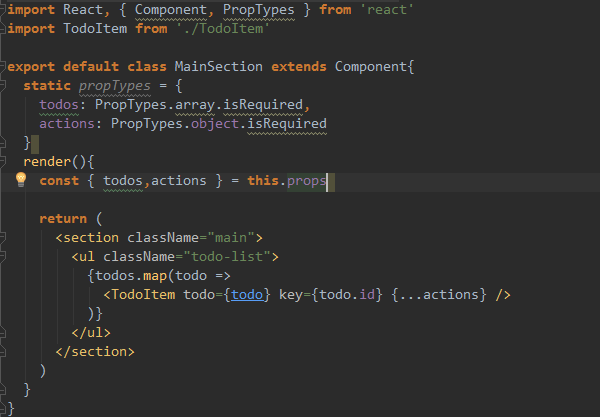
增加一个外壳MainSextion,用来装数据的外层


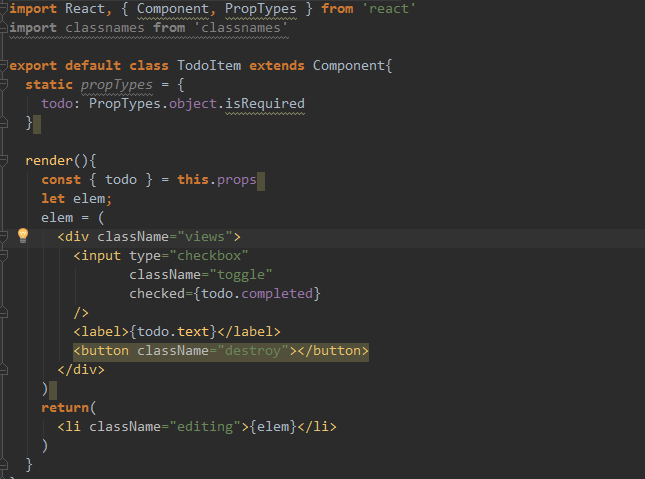
子组件TodoItem,用来规划每一个显示的样式

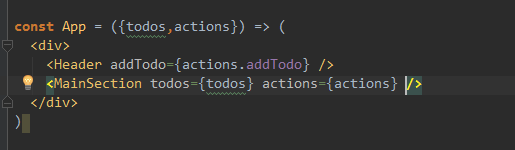
再把这个放进容器组件

大功告成,来看看效果吧

多来几个

react+redux官方实例TODO从最简单的入门(2)-- 增的更多相关文章
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初 ...
- react+redux官方实例TODO从最简单的入门(5)-- 查
上一篇文章<改>实现了,最后一个功能--<查>! 这个查是稍微要复杂一点的功能,官方实现的就是一个过滤数组的效果,然后展示出来,这里有3个状态,all,completed,ac ...
- react+redux官方实例TODO从最简单的入门(4)-- 改
上一篇文章实现了<删>这个功能,那么我们继续添加下一功能--<改> 这个修改的功能是通过双击每个子选项实现 第一步:按规矩来,添加一个状态声明 第二步:action中约定我们要 ...
- react+redux官方实例TODO从最简单的入门(3)-- 删
上一篇文章我们实现了增删改查中<增>这个功能 那么这一篇我们将实现第二个功能,删! 首先增加一个状态: actions中增加对应的约定 到reducer里面设置执行的函数(这里todo.i ...
- 超具体Windows版本号编译执行React Native官方实例UIExplorer项目(多图慎入)
),React Native技术交流4群(458982758).请不要反复加群! 欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客右側欢迎微信扫描关注订阅号,移动技术干货,精彩文 ...
- 基于React,Redux以及wilddog的聊天室简单实现
本文主要是使用ReactJs和Redux来实现一个聊天功能的页面,页面极其简单.使用React时间不长,还是个noob,有不对之处欢迎大家吐槽指正. 还要指出这里没有使用到websocket等技术来实 ...
- 用react+redux写一个todo
概述 最近学习redux,打算用redux写了一个todo.记录下来,供以后开发时参考,相信对其他人也有用. 代码 代码请见我的github 组织架构如下图:
- Mybatis简单的入门之增删改查
一般的过程例如以下 1.加入Mybatis所须要的包,和连接数据库所需的包 2.配置mybatis-config.xml文件 3.配置与pojo相应的映射文件 mybatis-config,xml & ...
随机推荐
- StringHelper
/// <summary> /// 文本取左边 /// </summary> /// <param name="str"></param& ...
- 在html中添加script脚本的方法和注意事项
在html中添加script脚本有两种方法,直接将javascript代码添加到html中与添加外部js文件,这两种方法都比较常用,大家可以根据自己需要自由选择 在html中添加<script& ...
- 我要成为前端工程师!给 JavaScript 新手的建议与学习资源整理
来源于:http://blog.miniasp.com/post/2016/02/02/JavaScript-novice-advice-and-learning-resources.aspx 今年有 ...
- java之并发编程线程池的学习
如果并发的线程数量很多,并且每个线程都是执行一个时间很短的任务就结束了,这样频繁创建线程就会大大降低系统的效率,因为频繁创建线程和销毁线程需要时间. java.uitl.concurrent.Thre ...
- Linux 基础操作
根据关键字查找文件信息: cat <文件名> | grep <关键字>查询文件信息 显示100行: tail -100f easyhome.all.log |grep &quo ...
- java面向对象---对象容器
泛型类--ArrayList<>; 2.对象数组中的每个元素都是对象的管理者而并非对象本身!!!!! 3.java类的基本数据类型 基本数据类型 包装类 byte Byte short S ...
- ffmpeg获取文件的总时长(mp3/mp4/flv等)
使用ffmpeg.exe获取文件属性信息,C#中可以在进程外异步调用这个工具,如下: using (System.Diagnostics.Process pro = new System.Diagno ...
- Asp.net MVC的ViewData与ViewBag以及TemplateData的使用与区别
ViewData ViewBag 它是Key/Value字典集合 它是dynamic类型对像 从Asp.net MVC 1 就有了 ASP.NET MVC3 才有 基于Asp.net 3.5 fram ...
- Steamroller
FCC题目:对嵌套的数组进行扁平化处理.你必须考虑到不同层级的嵌套. 示例: steamroller([[["a"]], [["b"]]]) 应该返回 [&qu ...
- sublime
sublime的格式化快捷键 其实在sublime中已经自建了格式化按钮:Edit -> Line -> Reindent 只是sublime并没有给他赋予快捷键,所以只需加上快捷 ...
