Django--templates(模板层)
模板语法:
"""
模板语法:
变量:{{}}
1.深度查询 句点符
2.过滤器 {{value|filter_name:参数}} 标签:{% %} """
模板语法
1.渲染变量{{ }}
1.深度查询 句点符
语法:{{var_name}}
<p>{{ alex.age }}</p>
<p>{{ person_list.1.age }}</p>
2.过滤器
语法:{{obj|filter__name:param}}
按照某种形式渲染出来
<p>{{ now|date:'Y-m-d' }}</p>
<p>{{ info.name|upper }}</p> 2.渲染标签{% %}
语法:{% tag %}
单个参数传递:
return render(request, 'index.html', {'name': name})
传递所有参数:
views.py
locals() 传递所有变量
def index(request):
"""
模版语法:
变量:{{}}
1、深度查询 句点符
2、过滤器 标签:{% %} """
name='yuan'
i=10
l=[11,22,33]
info={'name':'alex','age':23}
b=True
class Person(object):
def __init__(self,name,age):
self.name=name
self.age=age
peo1=Person('alex',33)
peo2=Person('egon',23)
person_list=[peo1,peo2] return render(request,'index.html',locals())
# html文件,模版文件
index.html:
<body>
<div>
<p>python revenge</p>
<p>{{ name }}</p>
<p>{{ i }}</p>
<p>{{ l }}</p>
<p>{{ b }}</p>
<p>{{ peo1 }}</p>
<p>{{ peo2 }}</p>
<p>深度查询</p>
<p>{{ l.1 }}</p>
<p>{{ info.name }}</p>
<p>{{ info.age }}</p>
<p>{{ person_list.1.name}}</p>
</div>
</body>
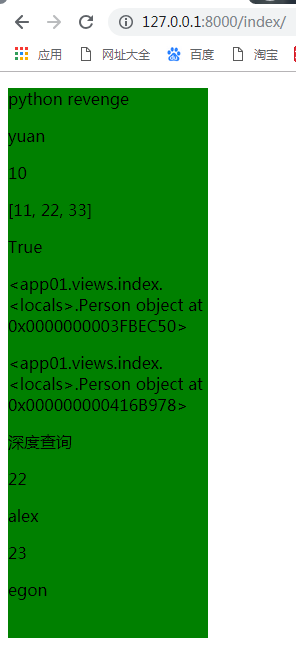
运行结果:

模板之过滤器
语法:
{{obj|filter__name:param}}
default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
{{ value|default:"nothing" }}
length
返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
如果 value 是 ['a', 'b', 'c', 'd'],那么输出是 4。
date
如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d" }}
slice
如果 value="hello world"
{{ value|slice:"2:-1" }}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
{{ value|truncatechars:9 }}
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,
比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自
动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
value="<a href="">点击</a>"
{{ value|safe}}
这里简单介绍一些常用的模板的过滤器。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}




模板之标签
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
遍历每一个元素: 可以利用{% for obj in list reversed %}反向完成循环。
遍历一个字典: {% for key,val in dic.items %}
<p>{{ key }}:{{ val }}</p>
{% endfor %}
注:循环序号可以通过{{forloop}}显示
for ... empty
for 标签带有一个可选的{% empty %}从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
if 标签{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
{% if num > 100 or num < 0 %}
<p>无效</p>
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %}
<p>凑活吧</p>
{% endif %}
with
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
csrf_token
这个标签用于跨站请求伪造保护
---
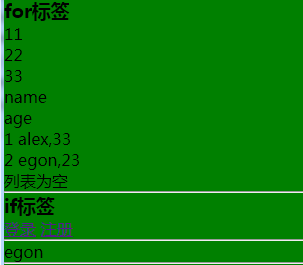
<h3>for标签</h3>
{% for i in l %}
<p>{{ i }}</p>
{% endfor %} {% for index in info %}
<p>{{ index}}</p>
{% endfor %}
{% for i in person_list2 %}
<p>{{ forloop.counter }} {{ i.name }},{{ i.age }}</p>
{% endfor %} {% for i in person_list %}
<p>{{ forloop.counter }} {{ i.name }},{{ i.age }}</p>
{# 列表为空就执行#}
{% empty %}
<p>列表为空</p>
{% endfor %}
<hr>
<h3>if标签</h3>
{% if user %}
<p>
<a href="">hi {{ user }}</a>
<a href="">注销</a>
</p>
{% else %}
<p>
<a href="">登录</a>
<a href="">注册</a>
</p>
{% endif %}
<hr>
{% with person_list2.1.name as n %}
{{ n }}
{% endwith %}
<hr>

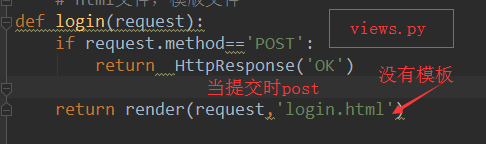
csrf_token
这个标签用于跨站请求伪造保护
为了保留django 留给我们得 安全机制 django 得中间见
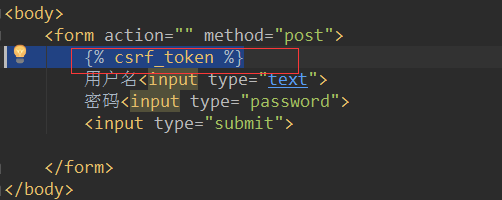
只要发 post 请求 ,{ % csrf_token %} 为了安全机制
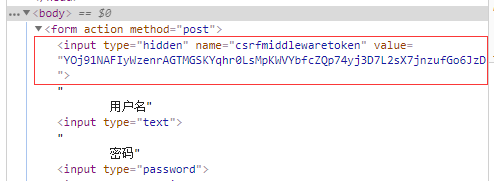
{ % csrf_token %} 解决办法
< input
type = 'hidden'
name = 'csrfmiddlewaretoken'
value = 'OqNwoXIbFSTI3qxdtqKppQuZvlWebFgw9vSAkGXrGX4J2wo9t7OWDXvyxU4asBRE' / >



----------------------------------------------------------------------------------




模板 - 自定义标签和过滤器--解决复用问题
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.

2、在app中创建templatetags模块(模块名只能是templatetags)

3、创建任意 .py 文件,如:my_tags.py
过滤器
from django import template
register=template.Library()
@register.filter
def multi_file(x,y):
return x*y
---------------------------------
<h4>自定义过滤器</h4>
{% load my_tag_file %}
<p> {{ i|multi_file:20 }}</p>
<h4>自定义标签</h4>
{% multi_tags 7 9 1 %}


过滤器最多只能定义两个形参
标签,没有参数限制
@register.simple_tag
def multi_tags(x,y,z):
return x*y*z
---------------------------
<h4>自定义标签</h4>
{% multi_tags 7 9 1 %}

在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py
{% load my_tags %}
5、使用simple_tag和filter(如何调用)
-------------------------------.html
{% load xxx %}
# num=12
{{ num|filter_multi:2 }} #
{{ num|filter_multi:"[22,333,4444]" }}
{% simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中
{% simple_tag_multi num 5 %}
注意:filter可以用在if等语句后,simple_tag不可以
{% if i|multi_file:10 > 100 %}
<p>100</p>
{% else %}
<p>{{ i }}</p>
{% endif %}
模板继承 (extend)
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承:

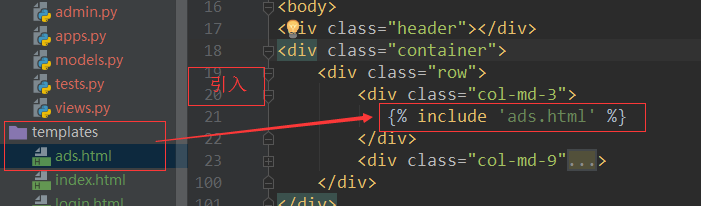
把广告ads.html的内容引入,全部引入
extend是在基础base.html中部分内容,其他文件index.html先继承基础文件,在进行扩写


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style type="text/css">
*{margin: 0;padding: 0;}
{#div{width: 300px;height: 1000px;background-color: green}#}
.header{width: 100%;height: 50px;
background-color: #369} </style>
</head>
<body>
<div class="header"></div>
<div class="container">
<div class="row">
<div class="col-md-3">
{% include 'ads.html' %}
</div>
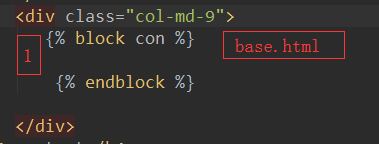
<div class="col-md-9">
{% block con %}
{% endblock %} </div>
</div>
</div> </body>
</html>
base.html
base.html可以预留很多盒子给继承的文件扩展
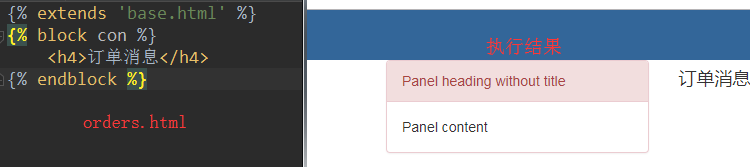
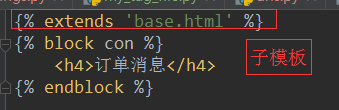
{% extends 'base.html' %}
在继承的文件里面必须首行放
模板复用就用extend
案例分析
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>{% block title %}My amazing site{%/span> endblock %}</title>
</head> <body>
<div id="sidebar">
{% block sidebar %}
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
{% endblock %}
</div> <div id="content">
{% block content %}{% endblock %}
</div>
</body>
这个模版,我们把它叫作 base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中, block 标签定义了三个可以被子模版内容填充的block。 block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
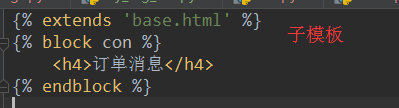
子模版可能看起来是这样的:
第一种情况:


第二种情况:会覆盖父模板的内容


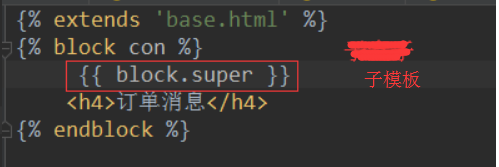
第三种情况:父模板有内容,继承时不覆盖


请注意,子模版并没有定义 sidebar block,所以系统使用了父模版中的值。父模版的 {% block %} 标签中的内容总是被用作备选内容(fallback)。
这种方式使代码得到最大程度的复用,并且使得添加内容到共享的内容区域更加简单,例如,部分范围内的导航。
这里是使用继承的一些提示:
如果你在模版中使用 {% extends %} 标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。
在base模版中设置越多的 {% block %} 标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。
如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个 {% block %} 中。
If you need to get the content of the block from the parent template, the variable will do the trick.
This is useful if you want to add to the contents of a parent block instead of completely overriding it.
Data inserted using will not be automatically escaped (see the next section), since it was already escaped, if necessary, in the parent template.
为了更好的可读性,你也可以给你的{% endblock %} 标签一个 名字 。例如:
{% block content %}
...
{% endblock content %}
在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了。
不能在一个模版中定义多个相同名字的 block 标签。
Django--templates(模板层)的更多相关文章
- python 全栈开发,Day69(Django的视图层,Django的模板层)
昨日内容回顾 相关命令: 1 创建项目 django-admin startproject 项目名称 2 创建应用 python manage.py startapp app名称 3 启动项目 pyt ...
- Django的模板层简介
Django的模板层 如果我们想要利用视图函数返回一个页面,一种比较简单的方式是利用HttpResponse()方法返回一个含有html内容的字符串: def current_datetime(req ...
- 04-01 Django之模板层
Django之模板层 一 模板简介 在刚刚介绍完的视图层中我们提到,浏览器发送的请求信息会转发给视图函数进行处理,而视图函数在经过一系列处理后必须要有返回信息给浏览器.如果我们要返回html标签.cs ...
- django templates模板
Django templates模板 HTML代码可以被直接硬编码在views视图代码中,虽然这样很容易看出视图是怎么工作的,但直接将HTML硬编码到视图里却并不是一个好主意. 让我们来看一下为什么: ...
- Django框架-模板层
Django框架-模板层 一.模板语法传值 1.验证是否python所有的数据类型都可以传递到前端 locals()的妙用:该方法虽然好用,但是在某些情况下会造成资源的浪费 结论:整型.浮点型.字符串 ...
- Django之模板层细说
django的模板层,基于我们前面学习的内容,也知道主要语法是{{变量相关}}{%逻辑相关%},那么具体还有哪些内容呢?且听我娓娓道来. 模板层(模板语法) 标签 过滤器 自定义标签,过滤器,incl ...
- 5、Django之模板层
一 模板简介 在刚刚介绍完的视图层中我们提到,浏览器发送的请求信息会转发给视图函数进行处理,而视图函数在经过一系列处理后必须要有返回信息给浏览器.如果我们要返回html标签.css等数据给浏览器进行渲 ...
- 053.Python前端Django框架模板层
模板层 一 模板语法之变量 在 Django 模板中遍历复杂数据结构的关键是句点字符, 语法: {{ var_name }} [root@node10 mysite]# cat app01/urls. ...
- Django基础模板层(75-76)
Django框架之模板层(d75)一 模版语法之变量: ** locals() 会把*该*视图函数内的变量,传到模板 ** return render(request, 'index.html' ...
- Django的模板层
一 模版简介 你可能已经注意到我们在例子视图中返回文本的方式有点特别. 也就是说,HTML被直接硬编码在 Python代码之中. def current_datetime(request): now ...
随机推荐
- oracle表空间不足时如何处理
1 查看表在那个表空间select tablespace_name,table_name from all_tables where table_name='T_BM_GOODS_BASE'; 2 ...
- 廖雪峰Java4反射与泛型-3范型-6super通配符
1.super通配符 1.1super通配符第一种用法 泛型的继承关系 Pair<Integer>不是Pair<Number>的子类,如 static void set(Pai ...
- PopupWindows 在2.3.3下报java.lang.NullPointerException
03-05 01:20:56.040: E/AndroidRuntime(1396): java.lang.NullPointerException 03-05 01:20:56.040: E/And ...
- [UE4]游戏中服务器切换地图,控制台命令Execute console Command
Execute console Command ServerTravel {地图名称}?listen 在服务器执行了这个命令,所有连接到该服务器的客户端都会跟着服务器同时切换到指定的地图. 1.创建一 ...
- [UE4]子控件Child Widget顶层容器选择
如果父级容器是Canvas,则可以直接设置尺寸.放到其他widget的时候也会保持设定好的尺寸(而不管父容器是什么类型).
- ZBrush常用3D术语
转自:http://www.zbrushcn.com/jichu/zbrush-cy-3dsys.html Polygon(多边形) 多边形是一种形状,通过在3D空间连接几个点而创建,最简单的形式就是 ...
- Mongodb集群搭建之 Sharding+ Replica Sets集群架构(2)
参考http://blog.51cto.com/kaliarch/2047358 一.概述 1.1 背景 为解决mongodb在replica set每个从节点上面的数据库均是对数据库的全量拷贝,从节 ...
- 使用unbound提供DNS域名解析服务
使用unbound提供DNS域名解析服务 # 作者:Eric # 微信:loveoracle11g # 先配yum仓库 [root@server1 ~]# cd /etc/yum.repos.d/ [ ...
- Servlet(API)生命周期
一.最上层接口Servlet 查看Servlet接口源码: 有5个方法 访问过程(默认): 1.进行Servlet类加载 当Tomcat容器启动后,服务器寻找应用部署的描述文件(web.xml),从部 ...
- Spark操作实战
1. local模式 $SPARK_HOME/bin/spark-shell --master local import org.apache.log4j.{Level,Logger} // 导入ja ...
