Vue router 的使用--初级
在说 VueRouter 之前,首先要弄明白vueRouter 是干什么的,有什么用
说出来其实很简单,就是一个模板替换的问题,当路由改变的时候,把和路由相关的模板显示出来,就是这么简单。但是,当我们不知道为什么的时候,即使瞎猫碰到死耗子做出来了,也不知道是怎么回事,下次仍然是不会,我想,我们应该要有追根究底的精神
1. 首先,写html ,因为不论是替换与否,我们都是通过html来执行的,定义要替换的
2. 写替换模板
3.注册vue对象,及替换要修改的变量即data
4.定义路由的映射关系
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<!-- 书写链接按钮,也就是a标签 -->
<a v-link="{path:'/home'}">Home</a>
<a v-link="{path:'/about'}">About</a>
</div>
<!-- 要使用路由替换的地方 ,先整出一个框框出来-->
<router-view></router-view>
</div>
<!-- 模板替换的内容1 -->
<template id="home">
<div>
<h3 class="a">Home page</h3>
<p>{{content}}</p>
</div>
</template>
<!-- 模板替换的内容2 -->
<template id="about">
<div>
<h3 class="a">About page</h3>
<p>{{content}}</p>
</div>
</template> <script>
var Home = Vue.extend({
template: '#home',
data: function() {
return {
content: 'this is home page!'
}
}
});
var About = Vue.extend({
template: '#about',
data: function() {
return {
content: 'this is about page!'
}
}
});
// 创建路由
var router = new VueRouter();
// 构造路由映射关系
router.map({
'/home': { // 这里和 a链接里的地址属性对应
component: Home,
},
'/about': { // 这里和 a链接的地址属性对应
component: About,
}
});
// 路由重定向,当路由为'/'时,自动映射到'/home'页面
router.redirect({
'/': '/home', // 当链接伪‘/’时,把它重定向为到 ‘/home’的链接
});
var app = Vue.extend({});
// 开启路由功能
router.start(app, "#app");
</script>
</body>
</html>

2. 在路由上加入bootstrap 排版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<title>Document</title>
</head>
<body>
<div class="container" id="app">
<div class="row">
<div class="well well-lg">第一个路由应用</div>
<div class="col-md-3">
<ul class="nav nav-pills nav-stacked">
<li>
<a href="" v-link="{path:'/home'}">home</a>
</li>
<li>
<a href="" v-link="{path:'/about'}">about</a>
</li>
</ul>
</div>
<div class="col-md-9">
<router-view></router-view>
</div>
</div>
</div>
<template id="home">
<div>
<h3>homepage</h3>
<p>{{content}}</p>
</div>
</template>
<template id="about">
<div>
<h3>aboutpage</h3>
<p>{{content}}</p>
</div>
</template>
<script>
var Home = Vue.extend({
template: '#home',
data: function() {
return {
content: "huanying2015,这里是主页内容"
}
}
});
var About = Vue.extend({
template: '#about',
data: function() {
return {
content: "huanying2015,这里是相关内容,就是其他相关内容"
}
}
});
var router = new VueRouter();
router.map({
'/home': {
component: Home,
},
'/about': {
component: About,
}
});
router.redirect({
'/': '/home'
});
var App = Vue.extend({});
router.start(App, "#app");
</script>
</body>
</html>

3. 模板嵌套:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<title>Document</title>
</head>
<body>
<div class="container" id="app">
<div class="row">
<div class="well well-lg">第一个路由应用</div>
<div class="col-md-3">
<ul class="nav nav-pills nav-stacked">
<li><a href="" v-link="{path:'/home'}">首页</a></li>
<li>
<a href="" v-link="{path:'/about'}">关于我们</a>
</li>
</ul>
</div>
</div>
<div class="col-md-9">
<router-view></router-view>
</div>
</div>
<template id="home">
<div>
<h3>首页</h3>
<p>{{content}}</p>
</div>
<div>
<ul class="nav nav-tabs">
<li>
<a href="" v-link="{path:'/home/news'}">新闻</a>
</li>
<li>
<a href="" v-link="{path:'/home/video'}">视频</a>
</li>
</ul>
</div>
<router-view></router-view>
</template>
<template id="about">
<div>
<h3>关于我们</h3>
<p >{{content}}</p>
</div>
</template>
<template id="news">
<div>
<li>倒计时1天|CCTC 2017最全参会指南</li>
<li>200分钟QA交流,14个互联网应用架构和大数据技术案例在等你</li>
<li>自己动手扩展分布式调用链</li>
<li>分布式系统下的纠删码技术之Erasure Code</li>
</div>
</template>
<template id="video">
<div>
<li>Microsoft发布.NET架构指南草案</li>
<li>详解Android中的SQLite数据库存储</li>
<li>携程实时用户行为系统实践</li>
<li>带着问题学 Machine Learning:什么是机器学</li>
</div>
</template>
<script>
var Home = Vue.extend({
template: '#home',
data: function() {
return {
content: "huanying2015,这里是首页"
}
}
});
var About = Vue.extend({
template: '#about',
data: function() {
return {
content: "huanying2015,这里是关于我们的内容"
}
}
});
var News = Vue.extend({
template: "#news",
});
var Video = Vue.extend({
template: "#video"
});
var router = new VueRouter();
router.map({
'/home': {
component: Home,
subRoutes: {
'/news': {
component: News,
},
'/video': {
component: Video
} }
},
'/about': {
component: About,
subRoutes: { }
}
});
router.redirect({
'/': '/home',
'/home': '/home/news'
});
var App = Vue.extend({});
router.start(App, "#app");
</script>
</body>
</html>

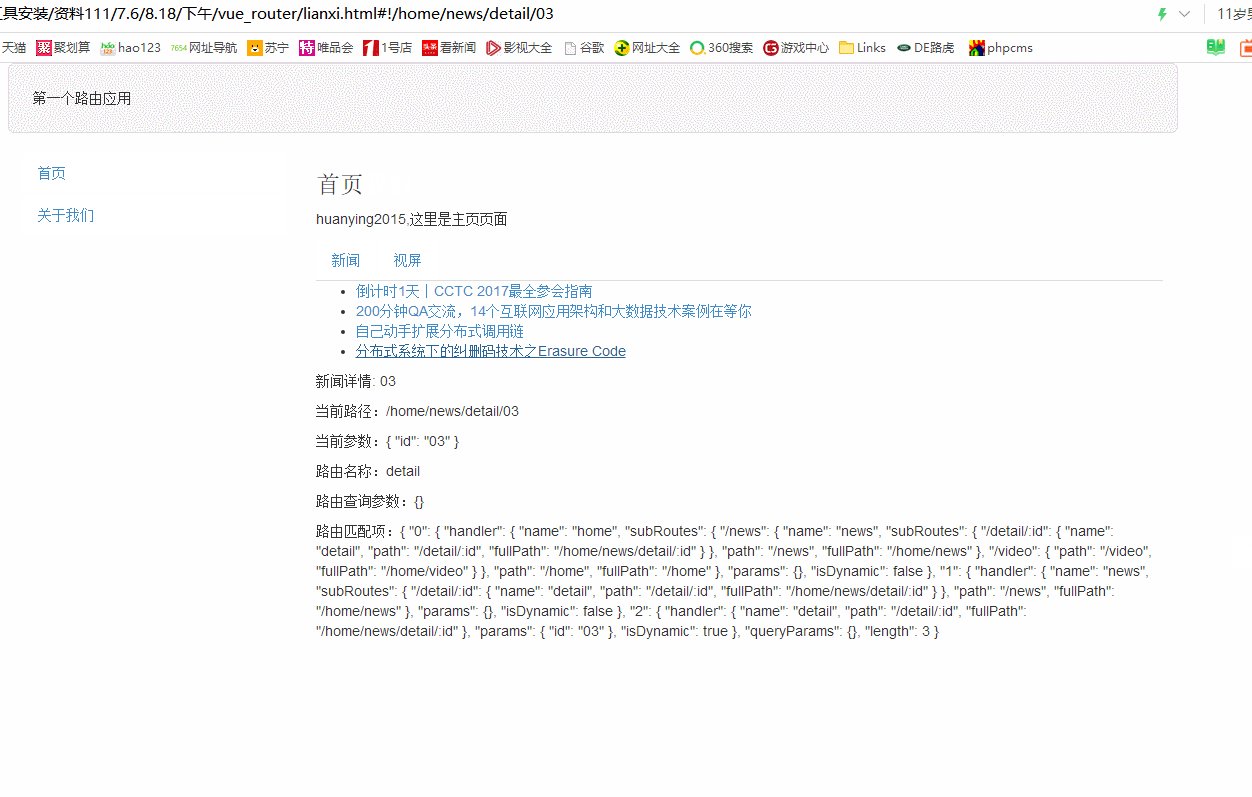
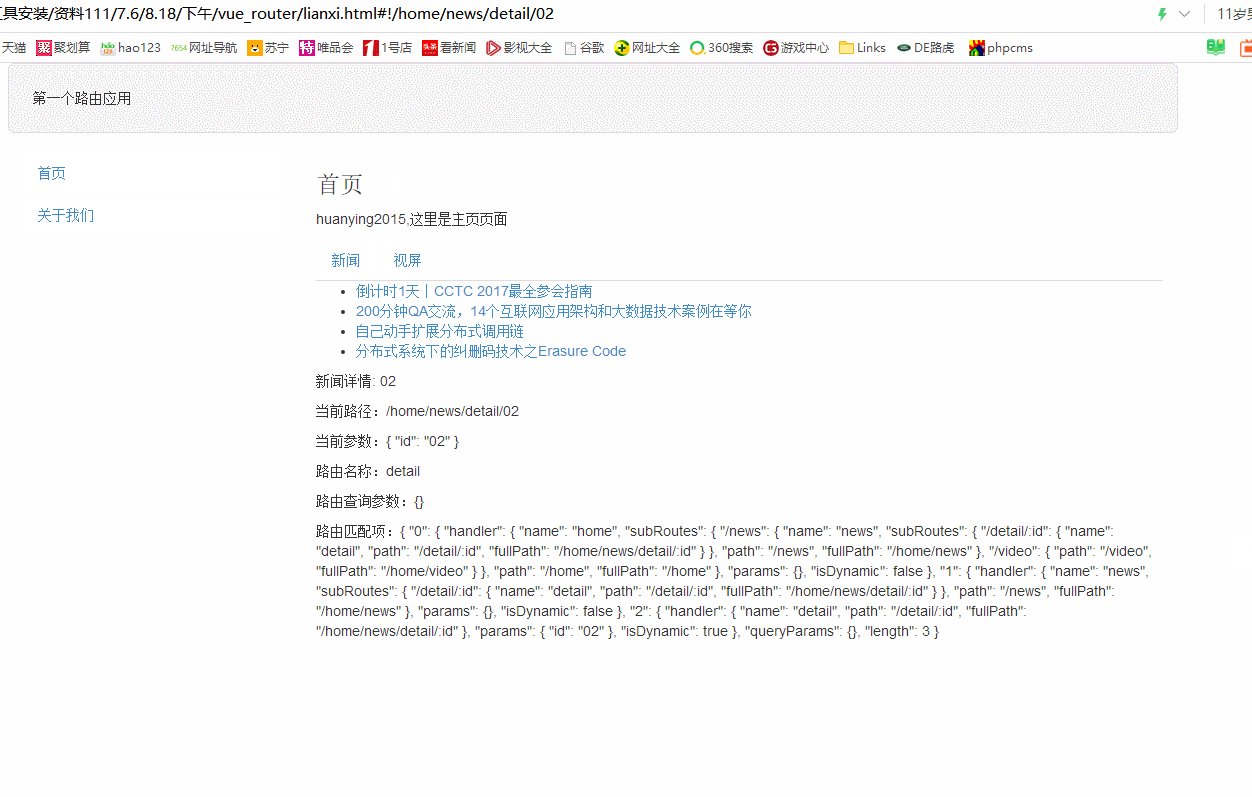
4. VueRouter 参数应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<title>Document</title>
</head>
<body>
<div class="container" id="app">
<div class="row">
<div class="well well-lg">第一个路由应用</div>
<div class="col-md-3">
<ul class="nav nva-pills nav-stacked">
<li>
<a href="" v-link="{path:'/home'}">首页</a>
</li>
<li>
<a href="" v-link="{path:'/about'}">关于我们</a>
</li>
</ul>
</div>
<div class="col-md-9">
<router-view></router-view>
</div>
</div>
</div>
<template id="home">
<div>
<h3>首页</h3>
<p >{{content}}</p>
</div>
<div class="a">
<ul class="nav nav-tabs">
<li><a href="" v-link="{path:'/home/news'}">新闻</a></li>
<li><a href="" v-link="{path:'/home/video'}">视屏</a></li>
</ul>
</div>
<div>
<router-view></router-view>
</div>
</template>
<template id="about">
<div>
<h3>关于我们</h3>
<p>{{content}}</p>
</div>
</template> <template id="news">
<ul>
<li><a v-link="{path: '/home/news/detail/01'}">倒计时1天|CCTC 2017最全参会指南</a></li>
<li><a v-link="{path: '/home/news/detail/02'}">200分钟QA交流,14个互联网应用架构和大数据技术案例在等你</a></li>
<li><a v-link="{path: '/home/news/detail/03'}">自己动手扩展分布式调用链</a></li>
<li><a v-link="{path: '/home/news/detail/04'}">分布式系统下的纠删码技术之Erasure Code</a></li>
</ul>
<router-view></router-view>
</template>
<template id="video">
<ul>
<li>Microsoft发布.NET架构指南草案</li>
<li>详解Android中的SQLite数据库存储</li>
<li>携程实时用户行为系统实践</li>
<li>带着问题学 Machine Learning:什么是机器学</li>
</ul>
</template>
<template id="detail">
<div>
<p>新闻详情: {{$route.params.id}}</p>
<p>当前路径:{{$route.path}}</p>
<p>当前参数:{{$route.params | json}}</p>
<p>路由名称:{{$route.name}}</p>
<p>路由查询参数:{{$route.query | json}}</p>
<p>路由匹配项:{{$route.matched | json}}</p>
</div>
</template>
<script>
var Home = Vue.extend({
template: '#home',
data: function() {
return {
content: 'huanying2015,这里是主页页面'
}
}
});
var About = Vue.extend({
template: '#about',
data: function() {
return {
content: 'huanying2015,这里是关于相关也的页面'
}
}
});
var News = Vue.extend({
template: "#news"
});
var Video = Vue.extend({
template: "#video"
});
var Detail = Vue.extend({
template: '#detail'
});
var router = new VueRouter();
router.map({
'/home': {
name: 'home',
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'/detail/:id': {
name: 'detail',
component: Detail
}
}
},
'/video': {
component: Video
}
}
},
'/about': {
component: About
}
});
router.redirect({
'/': '/home',
'/home': '/home/news'
});
var App = Vue.extend({});
router.start(App, '#app');
</script>
</body>
</html>

5. a链接选中状态:在a链接里加入:activeClass:'active'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<title>Document</title>
</head> <body>
<div id="app" class="container">
<div class="row">
<div class="well well-lg">第一个路由应用</div>
<div class="col-md-3">
<ul class="nav nav-pills nav-stacked">
<li><a href="#" v-link="{path : '/home', activeClass : 'active'}">首页</a></li>
<li><a href="#" v-link="{path : '/about', activeClass : 'active'}">关于我们</a></li>
</ul>
</div>
<div class="col-md-9">
<router-view></router-view>
</div>
</div>
</div>
<template id="home">
<div>
<h3>首页</h3>
<p>{{content}}</p>
</div>
<div>
<ul class="nav nav-tabs">
<li><a v-link="{path : '/home/news', activeClass : 'active'}" href="#">新闻</a></li>
<li><a v-link="{path : '/home/video', activeClass : 'active'}" href="#">视频</a></li>
</ul>
</div>
<router-view></router-view>
</template>
<template id="about">
<div>
<h3>关于我们</h3>
<p>{{content}}</p>
</div>
</template> <template id="news">
<ul class="nav nav-pills nav-stacked">
<li><a v-link="{path: '/home/news/detail/01', activeClass : 'active'}">倒计时1天|CCTC 2017最全参会指南</a></li>
<li><a v-link="{path: '/home/news/detail/02', activeClass : 'active'}">200分钟QA交流,14个互联网应用架构和大数据技术案例在等你</a></li>
<li><a v-link="{path: '/home/news/detail/03', activeClass : 'active'}">自己动手扩展分布式调用链</a></li>
<li><a v-link="{path: '/home/news/detail/04', activeClass : 'active'}">分布式系统下的纠删码技术之Erasure Code</a></li>
</ul>
<router-view></router-view>
</template> <template id="video">
<ul>
<li>Microsoft发布.NET架构指南草案</li>
<li>详解Android中的SQLite数据库存储</li>
<li>携程实时用户行为系统实践</li>
<li>带着问题学 Machine Learning:什么是机器学</li>
</ul>
</template>
<template id="detail">
<div>
<p>新闻详情: {{$route.params.id}}</p>
<p>当前路径:{{$route.path}}</p>
<p>当前参数:{{$route.params | json}}</p>
<p>路由名称:{{$route.name}}</p>
<p>路由查询参数:{{$route.query | json}}</p>
<p>路由匹配项:{{$route.matched | json}}</p>
</div>
</template>
<script>
var Home = Vue.extend({
template: '#home',
data: function() {
return {
content: 'huanying2015,这里是主页页面'
}
}
});
var About = Vue.extend({
template: '#about',
data: function() {
return {
content: 'huanying2015,这里是关于相关也的页面'
}
}
});
var News = Vue.extend({
template: "#news"
});
var Video = Vue.extend({
template: "#video"
});
var Detail = Vue.extend({
template: '#detail'
});
var router = new VueRouter();
router.map({
'/home': {
name: 'home',
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'/detail/:id': {
name: 'detail',
component: Detail
}
}
},
'/video': {
component: Video
}
}
},
'/about': {
component: About
}
});
router.redirect({
'/': '/home',
'/home': '/home/news'
});
var App = Vue.extend({});
router.start(App, '#app');
</script>
</body>
</html>

Vue router 的使用--初级的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
随机推荐
- 在OpenCV中要练习的一些基本操作
OpenCV上手有一些基本操作要练习下,其实是想把OpenCV玩的像MATLAB一样熟 照着MATLAB的手册从前到后找了下自己经常用到的东西,要完成的操作有: // zeros ones eyes ...
- Android 运行时报错Error running app: Instant Run requires 'Tools | Android | Enable ADB integration' to be enabled. 的解决办法
解决方法:在菜单栏,Tools->Android->Enable ADB integration勾选就可以了.
- AnimationDrawable写贞动画,播放完毕停止在第一或最后一帧
animation.stop();animation.selectDrawable(0);//只需要在停止的时候,设置下标为你想要的一帧就好了
- 2018年1月 attribute VS prop 动画渲染
attribute和prop和UI存在单向/双向绑定关系,参考 https://m.aliyun.com/yunqi/articles/31499 渲染流程 重绘和重排 ? requestAnimat ...
- spark streaming检查点使用
import org.apache.spark._ import org.apache.spark.streaming._ /** * Created by code-pc on 16/3/14. * ...
- HBase原理和架构
HBase是什么 HBase在生态体系中的位置 HBase vs HDFS HBase表的特点 HBase是真正的分布式存储,存储级别达到TB级别,而才传统数据库就不是真正的分布式了,传统数据库在底层 ...
- JS面试Q&A(续):Javascript数组排序, 默认是字符串Unicode排序, 不适合数字
Q:下面代码段的执行后data里面的数据是什么?为什么? var data= [40,1,5,200] data.sort(); A: data的内容是[1, 200, 40, 5] 因为,Javas ...
- flask 简单的语音识别
from aip import AipSpeech,AipNlp #AipNlp 为自然语言处理 """ 你的 APPID AK SK """ ...
- mac OS 安装maven遇到问题e45: 'readonly' option is set
1.下载 Maven, 并解压到某个目录.例如/Users/yintingting/apache-maven-3.3.9 2.打开Terminal,输入以下命令,设置Maven classpath v ...
- 安全测试6_Web安全工具第一节(浏览器入门及扩展)
今天来学习下浏览器的功能,浏览器是我们经常用到但是功能却很强大的一个东东,我们经常用到的无非是三种(谷歌.火狐.IE) 1.浏览器功能介绍: 下面以谷歌浏览器(Chrome版本为56)为例,介绍下,懂 ...
