WPF 分享一种背景动画效果
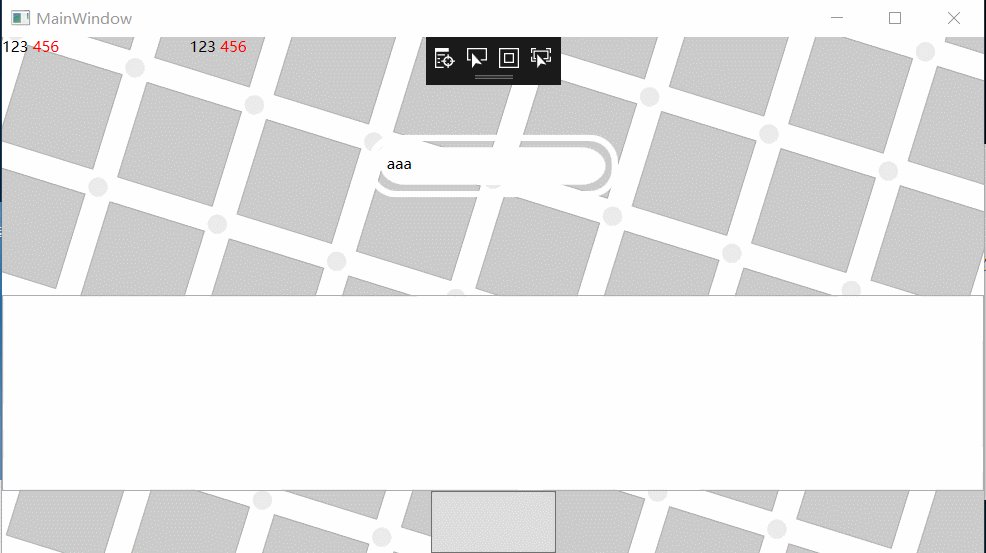
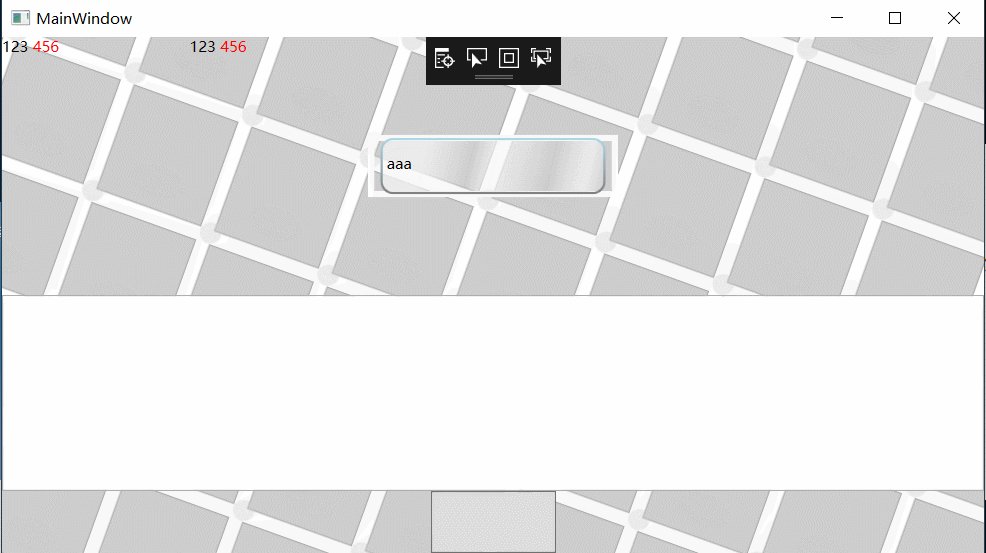
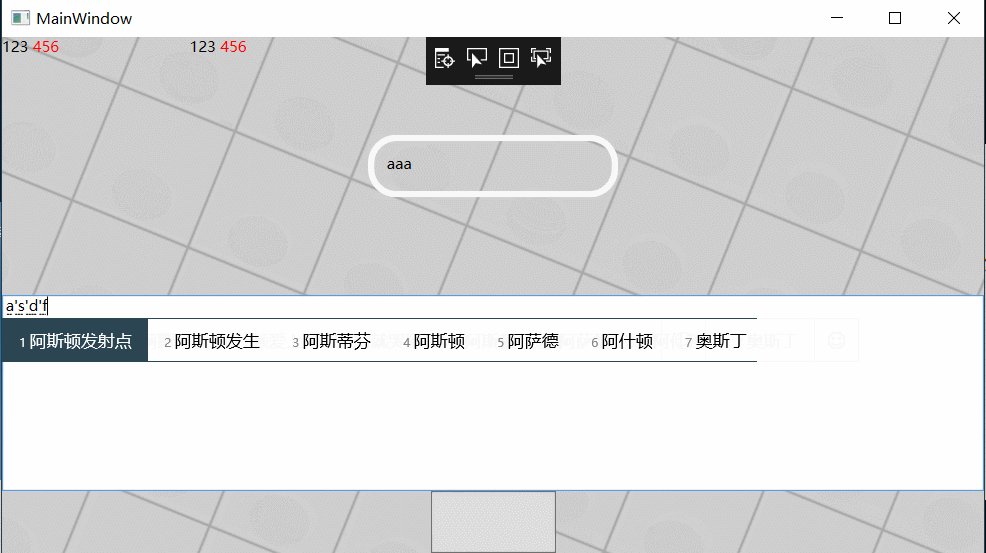
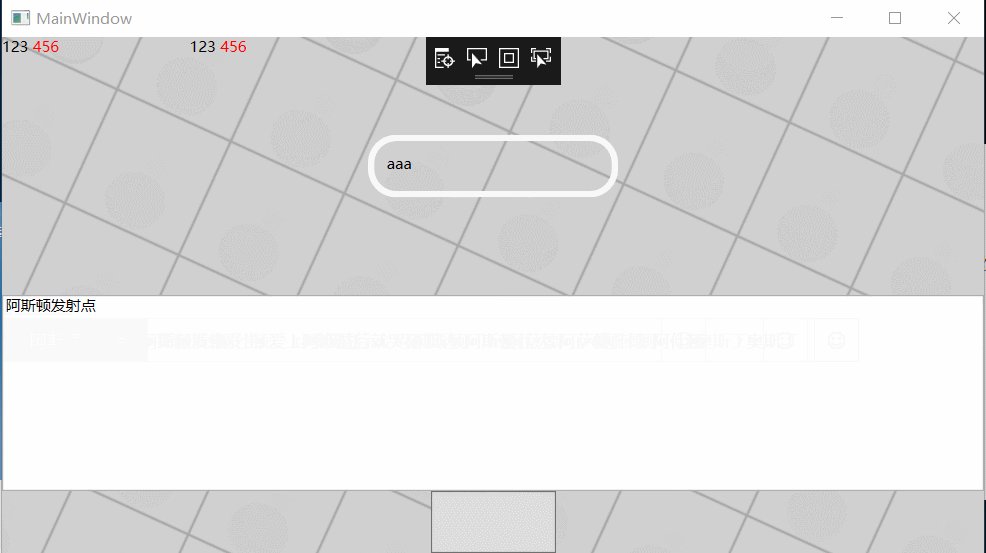
今天看微软的一个Samples,发现一个蛮好玩的背景样式,如下图所示:

风格比较卡哇伊。
<Window x:Class="WPFSamplesTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFSamplesTest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" > <Window.Triggers>
<EventTrigger RoutedEvent="Page.Loaded">
<BeginStoryboard Name="backgroundAnimationsBeginStoryboard">
<Storyboard >
<ColorAnimation
Storyboard.TargetName="mainPanel"
Storyboard.TargetProperty="(DockPanel.Background).(DrawingBrush.Drawing).(DrawingGroup.Children)[0].(GeometryDrawing.Brush).(SolidColorBrush.Color)"
From="LightGray" To="DarkGray" Duration="0:0:50" RepeatBehavior="Forever"
AutoReverse="True"/>
<DoubleAnimation
Storyboard.TargetName="mainPanel"
Storyboard.TargetProperty="(DockPanel.Background).(DrawingBrush.Transform).(RotateTransform.Angle)"
From="0" To="360" Duration="0:5:00" RepeatBehavior="Forever"
AutoReverse="True"/>
<DoubleAnimation
Storyboard.TargetName="mainPanel"
Storyboard.TargetProperty="(DockPanel.Background).(DrawingBrush.Drawing).(DrawingGroup.Children)[1].(GeometryDrawing.Geometry).(EllipseGeometry.RadiusX)"
From="0.1" To="0.25" Duration="0:0:5" RepeatBehavior="Forever"
AutoReverse="True"/>
<PointAnimation
Storyboard.TargetName="mainPanel"
Storyboard.TargetProperty="(DockPanel.Background).(DrawingBrush.Drawing).(DrawingGroup.Children)[2].(GeometryDrawing.Geometry).(EllipseGeometry.Center)"
From="-0.25, -0.25" To="1.25,1.25" Duration="0:0:10" RepeatBehavior="Forever"
AutoReverse="True"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger> </Window.Triggers>
<Grid x:Name="mainPanel" >
<Grid.Background>
<DrawingBrush TileMode="Tile"
Viewport="0,0,100,100" ViewportUnits="Absolute">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children> <GeometryDrawing>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,1,1" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<SolidColorBrush Color="LightGray" />
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="0.01" Brush="DarkGray" />
</GeometryDrawing.Pen>
</GeometryDrawing> <GeometryDrawing Brush="#99CCCCCC">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="0.75,0.5" RadiusX="0.25" RadiusY="0.25" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing Brush="#66CCCCCC">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="0.25,0.25" RadiusX="0.1" RadiusY="0.1" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
<DrawingBrush.Transform>
<RotateTransform CenterX="0.5" CenterY="0.5" />
</DrawingBrush.Transform>
</DrawingBrush>
</Grid.Background> </Grid>
</Window>
纯的XAML代码,窗体加载时,启动动画。
WPF 分享一种背景动画效果的更多相关文章
- jQuery10种不同动画效果的响应式全屏遮罩层
遮罩层有很多今天介绍这个jQuery10种不同动画效果的响应式全屏遮罩层 效果预览 下载地址 实例代码 <div class="container"> <head ...
- WPF编游戏系列 之七 动画效果(2)
原文:WPF编游戏系列 之七 动画效果(2) 上一篇已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理.由于所有的动画效果都是针对窗口界面的Canvas,所以 ...
- WPF编游戏系列 之六 动画效果(1)
原文:WPF编游戏系列 之六 动画效果(1) 本篇主要针对界面进行动画效果处理.首先在打开或关闭界面时,使其产生动态效果而不是生硬的显示或消失(如下图).其次在鼠标放到关闭窗口图标上时, ...
- CSS实现四种loading动画效果
四种loading加载效果: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- WPF实现3D翻转的动画效果
1.前端代码实现 1.1 原理见代码注析 <Grid MouseDown="Grid_MouseDown"> <Viewport3D> <Viewpo ...
- android中3种实现动画效果的方法
3中实现动画的方法:ImageView imgView = (ImageView)findViewById(R.id.imageView_logo); //第一种动画方法,使用AlphaAnimati ...
- WPF 分享一种设置程序保存配置文件的方法
最近需要做一个配置程序,主要给其他程序做相关配置的小工具. 配置项蛮多的,一般我们都是将各个配置项写到配置文件的节点中,比如App.config文件或者自定义的xml文件. 因为我用的是wpf,MVV ...
- ios 动画效果CATransition笔记
初学ios开发,很多概念还不清楚,所以只有边学边做例子.又怕学了后面忘了前面,因此用自己的博客来纪录自己的学习历程,也是对自己学习不要懈怠做个监督. 刚学ios做动画效果.因为ios封装得很好,实现i ...
- app引导页(背景图片切换加各个页面动画效果)
前言:不知不觉中又加班到了10点半,整个启动页面做了一天多的时间,一共有三个页面,每个页面都有动画效果,动画效果调试起来麻烦,既要跟ios统一,又要匹配各种不同的手机,然后产品经理还有可能在中途改需求 ...
随机推荐
- oracle 笔记DBA
1.1oracle开启归档 关闭数据库 SQL>archive log list; SQL>shutdown immediate; SQL>startup mount ; SQL&g ...
- 使用Spring 简化MyBatis
1.导入mybatis所有的jar 和 spring 基本包,spring-jdbc,spring-tx,spring-aop,spring整合mybatis的包等. 2.编写spring配置文件ap ...
- mysql 添加外键详解
为已经添加好的数据表添加外键: 语法:alter table 表名 add constraint FK_ID foreign key(你的外键字段名) REFERENCES 外表表名(对应的表的主键字 ...
- 2018.12.31 NOIP训练 czy的后宫6(线性dp)
传送门 题意简述:给一个nnn个数的数列,你可以把它最多分成mmm段,求每段数之和的最大值的最小值,以及满足这个最小值的时候划分数列的方案数. 思路:第一个问题是二分经典问题,不妨设其答案为limli ...
- 执行sh脚本文件下载Github上的代码(雷霄骅的ffmpeg示例代码)
今天想重新学习下ffmpeg,于是又来到了雷晓骅的博客,先下载了他的所有代码,这里记录一下在Windows上使用sh脚本下载GitHub上代码的过程. CygWin(最后并没有用到) 可以 ...
- CButton控件
1. CButton等控件一般有两种方式创建,一是在资源视图中添加,一是在代码中使用成员函数Create()进行动态创建.如果是第一种那么添加Button变量同样在资源视图中实现,右击Button控件 ...
- 解决Oracle+Mybatis批量插入报错:SQL 命令未正确结束
Mybatis批量插入需要foreach元素.foreach元素有以下主要属性: (1)item:集合中每一个元素进行迭代时的别名. (2)index:指定一个名字,用于表示在迭代过程中,每次迭代到的 ...
- char类型
1.JAVA中,char占2字节,16位.可在存放汉字 2.char赋值 char a='a'; //任意单个字符,加单引号. char a='中';//任意单个中文字,加单引号. char a=1 ...
- Java应用分类
Java应用分类 一.应用程序.指在操作系统上直接运行的,不是浏览器,Java环境用本机的,需要在客户端安装,Java环境可以一起安装. 1.GUI图形界面应用程序 ...
- (转)设置VMWARE通过桥接方式使用主机无线网卡上网
转自:http://www.cnblogs.com/liongis/p/3265458.html 环境:WIN7旗舰版,台式机,U盘无线上网卡. 虚拟软件:VMware9.0,虚拟系统:CentOS6 ...
