Material Designer的低版本兼容实现(七)—— Rectange Button

矩形按钮是我们很常用的控件,让其拥有5.0动效必须自定义控件。本文讲解的控件是参考:
https://github.com/shark0017/MaterialDesignLibrary
一、放入布局文件
我们在添加这view的时候需要写一个命名空间
xmlns:materialdesign="http://schemas.android.com/apk/res-auto
- <com.gc.materialdesign.views.ButtonRectangle
- android:layout_width="wrap_content"
- android:layout_height="wrap_content""/>
这个就是最原始的控件了,我们参照了官方控件的尺寸,定义了最小的宽高是:w=80,h=36

这个控件在eclipse中是看不到具体样子的,我虽然已经尽可能把代码写的较为可视化了,但由于是由lib导入的关系,所以还是没办进行编译器中实时展示。不过真正运行出来的时候样子是完全正常的啦。下面来看看实际运行出来的样子。

二、在布局文件中进行设置各种属性
默认的属性值
android:background="#1E88E5" 设置按钮的背景色,默认是蓝色

android:text="" 设置按钮上的文字,默认无文字
android:textSize="12sp" 设置按钮上文字的大小,默认12(反正不是12就是14,总之就是textView的默认文字大小)

android:textColor="#ffffff" 设置按钮文字的颜色,默认是白色

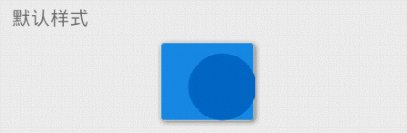
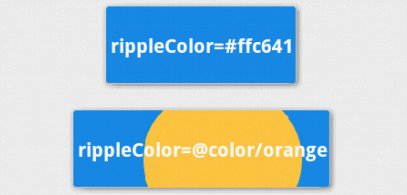
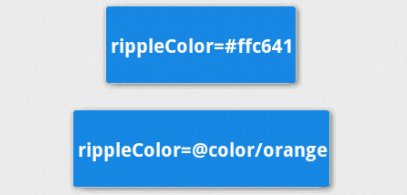
app:rippleColor="#xxxxxx" 设置按钮涟漪的颜色,默认是根据背景色来动态设置的。如果你设定了涟漪颜色,那么就不会根据背景色来动态产生涟漪颜色。

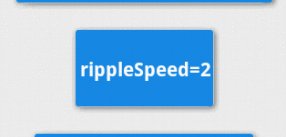
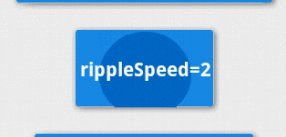
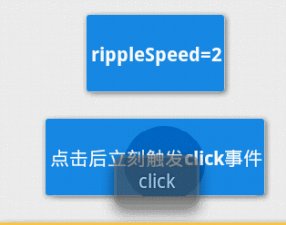
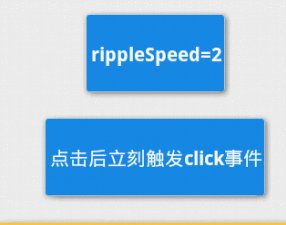
app:rippleSpeed="5.5f" 涟漪的扩散速度5.5f,数组越大越快。你可以看见如果速度为2的话扩散的很慢

app:clickAfterRipple="true" 是否在涟漪扩散完后再触发点击事件,默认是涟漪消失后才出发点击事件

三、通过代码进行设定各种属性值
- package com.example.hhh;
- import android.os.Bundle;
- import android.support.v7.app.ActionBarActivity;
- import android.view.View;
- import android.widget.SeekBar;
- import android.widget.SeekBar.OnSeekBarChangeListener;
- import android.widget.Toast;
- import com.gc.materialdesign.views.ButtonRectangle;
- public class ButtonRectangleTest extends ActionBarActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.button_rectangle);
- ButtonRectangle btn = (ButtonRectangle)findViewById(R.id.button);
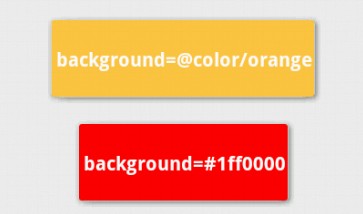
- btn.setBackgroundColor(getResources().getColor(R.color.orange));// 设定按钮背景
- btn.setBackgroundColor(0xffff0000);// 设定按钮背景
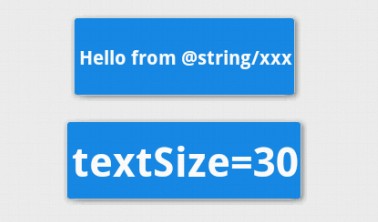
- btn.setText("代码:setText");// 自定义文字
- btn.setTextSize(30);// 自定义文字大小
- btn05.setTextColor(0xffffc641);// 自定义文字颜色
- btn06.setTextColor(getResources().getColor(R.color.red));// 通过资源定义文字颜色
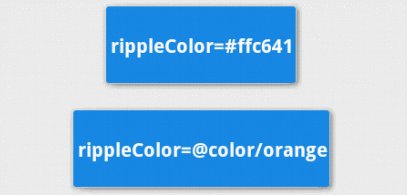
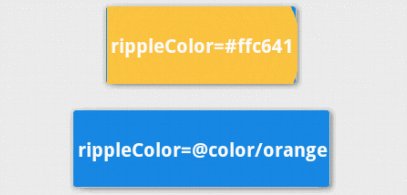
- btn07.setRippleColor(0xffffc641);// 设置涟漪颜色
- btn08.setRippleColor(getResources().getColor(R.color.orange));// 通过资源设定涟漪颜色
- btn09.setRippleSpeed(2);// 涟漪扩散的速度
- btn10.setClickAfterRipple(false);// 点击后立刻响应click事件,不管涟漪是否扩散完毕
- }
- }
Material Designer的低版本兼容实现(七)—— Rectange Button的更多相关文章
- Material Designer的低版本兼容实现(一)—— 简介 & 目录
很长一段时间没写东西了,其实是因为最近在研究Material Designer这个东西,熬夜熬的身体也不是很好了.所以就偷懒没写东西,这回开的这个系列文章是讲如何将Material Designer在 ...
- Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat
extends:http://www.cnblogs.com/tianzhijiexian/p/4087917.html 本文是对API中的方法做了介绍,如果想要看如何让这些方法兼容4.x或2.x可以 ...
- Material Designer的低版本兼容实现(二)—— Theme
Theme material主题可以定义为如下形式: @android:style/Theme.Material @android:style/Theme.Material.Light @androi ...
- Material Designer的低版本兼容实现(三)——Color
在Material Designer中,色彩再一次被摆到了重要的位置上.官方文档中竟然给出了500种配色方案进行选择.就是为了给不同的手机.电视.手表上带来一直的用户体验. 更多用于控制色彩的属性,可 ...
- Material Designer的低版本兼容实现(十)—— CheckBox & RadioButton
ChekBox的用途我们就不必多说了,算是一个很古老的控件了,何其类似的还有RadioButton,这个东西因为我目前还没写出来,所以用了别人的一个lib,这下面会说到.顺便说一句,如果你的app是在 ...
- Material Designer的低版本兼容实现(十二)—— Slider or SeekBar
Slider,我更喜欢叫他SeekBar,其实是一个东西啦,就是拖动条.5.0的拖动条和4.x上的HOLO风格完全不同,平添了一些精致.此外还加入了数值指示器,让用户在滑动的时候就能知道现在到了什么位 ...
- Material Designer的低版本兼容实现(十四)—— CardView
今天说的又是一个5.0中才有的新控件——CardView(卡片视图).这个东东其实我们早就见过了,无论是微博还是人人客户端,它都有出现.通常我们都是通过自定义一个背景图片,然后通过给layout进行设 ...
- Material Designer的低版本兼容实现(十三)—— ProgressBar
进度条我们都很常见了,新的设计规范中提出了各式各样的进度条,本篇就会介绍大部分进度条的实现.实现方式和规范的示例图可能略有差异,还是那句话根据具体需求进行改变吧. PS:本文较长 参考文档:http: ...
- Material Designer的低版本兼容实现(十一)—— Switch
5.0中的switch和之前完全不同了,漂亮不漂亮咱们另说,总之4.x上是没有这样的效果了.实现方式有两种,一种是用这个兼容包来做类似的效果,一种是用传统的checkbox来代替.我感觉兼容包的效果是 ...
随机推荐
- 生成和打上patch的方法(转载)
原文链接:http://my.oschina.net/fgq611/blog/180750 在团队开发的过程中,经常需要生成patch,或者打上别人提供的patch,那么一般情况是如何操作的呢. 首先 ...
- .NetCore源码阅读笔记系列之Security (一) Authentication & AddCookie
如果你使用过.NetCore开发过程序,你会很清楚,在其中我们经常会用到一些如下的代码 services.AddAuthentication(options => { options.Defau ...
- JS 解析JSON实现导序
var chartData = [ { "online": '2013-10-23', "new": 0.00, "login": 0.00 ...
- 【LOJ】#2107. 「JLOI2015」城池攻占
题解 用一个平衡树维护能攻占到u点的骑士,合并到父亲的时候去掉攻击力小于父亲生命值的那部分,只要把那棵树拆掉并且将树中的所有骑士更新一下答案,用无旋式treap很好写 合并的时候只要启发式合并就可以了 ...
- springmvc springJDBC 简单实训银行账户管理系统
springmvc springJDBC 简单实训银行账户管理系统 1.简单介绍一下,在校时每周结束都会有一次学习总结,简称“实训”,这次实训内容是spring,因为是最近热门框架,我就先从基础方面开 ...
- Generator函数执行器-co函数库源码解析
一.co函数是什么 co 函数库是著名程序员 TJ Holowaychuk 于2013年6月发布的一个小工具,用于 Generator 函数的自动执行.短小精悍只有短短200余行,就可以免去手动编写G ...
- iOS技术篇:sizeToFit 和 sizeThatFits 区别
sizeToFit:会计算出最优的 size 而且会改变自己的size UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(, , , ...
- codevs 1464 装箱问题 2
题目描述 Description 一个工厂制造的产品形状都是长方体,它们的高度都是h,长和宽都相等,一共有六个型号,他们的长宽分别为1*1, 2*2, 3*3, 4*4, 5*5, 6*6.这些产品通 ...
- BZOJ4268 : 小强的书架
首先将所有高度乘上10,设f[i]为将前i本书放入书架的最小高度,则 \[\begin{eqnarray*}f[i]&=&\min(f[j-1]+first(j,i)+second(j ...
- java 实现生产者-消费者模式
生产和消费者模式有很多种,现在介绍几种常见的方式 wait/notify实现生产和消费者模式 1.使用wait/notify实现生产和消费者模式: public class Depot { // 实际 ...
