深入浅出javascript(二)函数和this对象
一、函数对象的属性和方法
函数是一种数据类型,也是对象,这一点很明确。因此,函数对象也可以添加属性和方法,但是这里的属性和方法是静态的,之所以这样说,就是为了区别构造函数。
示例如下:
①创建一个空的函数对象circle
function circle() //定义一个空函数circle(),也可以称为建立函数对象circle;
{
}
②为此函数对象添加属性和方法:
function circle() //定义一个空函数circle(),也可以称为建立函数对象circle;
{
}
circle.radius=10; //添加半径属性
circle.area=function() //添加求面积方法area;
{
alert(circle.radius*circle.radius*3.14);
}
alert(circle.radius); //静态使用函数对象circle的属性;
circle.area(); //静态调用函数对象circle的方法;
例子说明:即使函数没有被调用,也可以访问到函数对象的属性和方法(静态)
2017-04-18 16:35:32 补充:
在函数体内也可以添加属性,但是这种属性必须在函数调用之后才能使用。
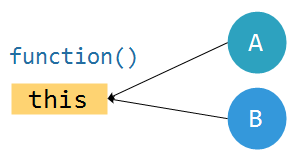
二、函数作为构造函数(this特权方法)
函数作为构造函数属性必须用this。 上面例子说明:函数对象的属性和方法是它本身所具有的,似乎和通过它创建的对象“一点关系都没有”。
举例说明:
var a=new circle(); //将circle()作为构造函数创建一个对象;
alert(a.radius); //企图访问构造函数对象的属性?结果undefined..
构造函数的正确用法:
function circle(r) //定义带参数的构造函数
{
this.radius=r; //半径属性
this.area=function() //求面积方法area;
{
return (this.radius*this.radius*3.14);
}
} var a=new circle(20); //创建对象;
alert(a.area()); //调用方法;
很多书本上的解释是这样的:先创建一个空对象,然后再将此对象代入构造函数,做为this进行匹配,听起来也很合理。
2017-04-18 16:52:37 补充:
假如没有实例化对象和构造函数绑定,那么构造函数里面的this指的是谁呢?其实,这里的this指的是window对象!

特权方法:有权访问私有变量和私有方法的方法。
三、公用方法
问题引出:通过构造函数创建对象会出现一个问题:产生的对象会各自占拷贝一份方法,这样会有点浪费。而在C++中,代码是共享的一份。

所有的Javascript函数均具有一个名为prototype的属性,此属性引用了(构造函数的)原型对象。初始时原型对象为空,但是原型对象添加属性和方法后,能够被实例化的对象继承。

补充:prototype添加的方法称为:公共方法
function f(name) //构造函数
{
this.name=name;
}
f.prototype.showName=function() //通过原型prototype添加一个方法,此方法为共享。
{
document.write(this.name);
} var apple=new f("apple"); //生成apple对象;
apple.showName(); var orange=new f("orange"); //生成orange对象;
orange.showName(); alert(apple.showName()==orange.showName());//完全相同,返回true
深入浅出javascript(二)函数和this对象的更多相关文章
- JavaScript教程——函数(arguments 对象)
arguments 对象 定义 由于 JavaScript 允许函数有不定数目的参数,所以需要一种机制,可以在函数体内部读取所有参数.这就是arguments对象的由来. arguments对象包含了 ...
- JavaScript基础函数的配置对象Configuration Objects(020)
配置对象通常用在API库的实现中,当程序中需要编写要多次的模块,也可以采用这种模式.这种模式的好处是接口明确,扩展方便.比如,一个 addPerson在设计的最初需要两个参数作为初始化时人的姓名: f ...
- 5种 JavaScript 调用函数的方法
一次又一次的,我发现,那些有bug的Javascript代码是由于没有真正理解Javascript函数是如何工作而导致的(顺便说一下,许多那样的代码是我写的).JavaScript拥有函数式编程的特性 ...
- JavaScript调用函数的方法
摘要:这篇文章详细的介绍了Javascript中各种函数调用的方法及其原理,对于理解JavaScript的函数有很大的帮助! 一次又一次的,我发现,那些有bug的Javascript代码是由于没有真正 ...
- 深入浅出 JavaScript 中的 this
在 Java 等面向对象的语言中,this 关键字的含义是明确且具体的,即指代当前对象.一般在编译期确定下来,或称为编译期绑定.而在 JavaScript 中,this 是动态绑定,或称为运行期绑定的 ...
- 【转】深入浅出 JavaScript 中的 this
Java 等面向对象的语言中,this 关键字的含义是明确且具体的,即指代当前对象.一般在编译期确定下来,或称为编译期绑定.而在 JavaScript 中,this 是动态绑定,或称为运行期绑定的,这 ...
- javascript + jquery函数大全
JAVASCRIPT Array 函数 array创建数组 concat()连接两个或更多的数组,并返回结果. join()把数组中所有元素组成字符串. pop()删除并返回数组的最后一个元素 s ...
- JavaScript中函数是不能重载原因
以前有一次写JS插件的时候,由于后台写习惯了,妄想在JS中写重载函数,可惜不能成功,原因花了一点时间记了下来 首先要理解重载的含义:函数返回值不同或者形式参数个数不同但函数名相同的函数 JavasSc ...
- JavaScript学习总结(二)数组和对象部分
pt学习总结(二)数组和对象部分 2016-09-16 分类:WEB开发.编程开发.首页精华暂无人评论 来源:trigkit4 分享到:更多1 对象部分 Object类型 Object ...
- javascript oop深入学习笔记(二)--javascript的函数
一.概述: 函数是进行模块化程序设计的基础, javascript重的的函数不同于其他语言,每个函数都作为一个对象被维护和运行.通过函数对象的性质,可以很方便的将一个函数赋值给一个变量或则讲函数作为参 ...
随机推荐
- git ----(2)
Git使用40个16进制字符的SHA-1 Hash来唯一标识对象 Git的四种基本对象类型,组成了Git更高级的数据结构: blobs: 每个blob代表一个(版本的)文件,blob只包含文 ...
- (五)ROS节点
一. 理解ROS 节点: ROS的节点: 可以说是一个可运行的程序.当然这个程序可不简单.因为它可以接受来自ROS网络上其他可运行程序的输出信息,也可以发送信息给ROS网络,被其他 ROS 可运行程序 ...
- mysql中left join设置条件在on与where时的区别
一.首先我们准备两张表来进行测试. CREATE TABLE `a` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT 'ID', `na ...
- avalon 双向绑定在新版chrome中不能同步中文输入
1>1.x和2.x都有这样的问题,输入中文无法同步到VM,演示地址 http://codepen.io/roscoe054/pen/XXKYMj?editors=1111 chrome 版本 5 ...
- Django 模板语言 路由 视图
. 模板语言(字符串替换) . 母版和继承 . 什么时候用母版? html页面有重复的代码,把它们提取出来放到一个单独的html文件. (比如:导航条和左侧菜单) . 子页面如何使用母版? {% ex ...
- SQL删除重复数据只保留一条数据
1.表结构与数据: CREATE TABLE tablezzl( id int, name ) ); 2.查询出重复的数据: 3.查询出要保留的重复数据: 4.最终的SQL: DELETE FROM ...
- hdu 1010(DFS) 骨头的诱惑
http://acm.hdu.edu.cn/showproblem.php?pid=1010 题目大意从S出发,问能否在时间t的时候到达终点D,X为障碍 需要注意的是要恰好在t时刻到达,而不是在t时间 ...
- 洛谷1462(重题1951) 通往奥格瑞玛的道路(收费站_NOI导刊2009提高(2))
1462原题链接 1951原题链接 显然答案有单调性,所以可以二分答案,用\(SPFA\)或\(dijkstra\)跑最短路来判断是否可行即可. 注意起点也要收费,\(1462\)数据较水,我一开始没 ...
- POJ 2449Remmarguts' Date 第K短路
Remmarguts' Date Time Limit: 4000MS Memory Limit: 65536K Total Submissions: 29625 Accepted: 8034 ...
- 生活类App原型制作分享-AnyList
AnyList是一款可以帮你创建购物清单,并且帮助你整理食谱的生活工具App,前面引导页采用图片+文字的方式,介绍App的用法,登录注册采用选项卡切换的方式,减少了页面切换的繁琐操作,在Mockplu ...
