CSS 小结笔记之图标字体(IconFont)
本篇主要介绍一种非常好用的图标大法——图标字体(IconFont)。
什么是图标字体?顾名思义,它是一种字体,只不过这个字体显示的并不是具体的文字之类的,而是各种图标。
网站上经常会用到各种图标,之前网页上使用图标主要采用精灵图(背景位置+背景缩放)来实现,但是这样使用起来有许多不便之处,一方面缩放处理起来比较麻烦,一方面如果要改动一些图标就需要去找到设计人员重新设计,然后重新添加,这个过程非常不友好。
图标字体可以非常便捷的去解决以上问题,使用起来也非常简单。因为他是字体,所以可以当成字体来引用,只需要给出对应的字符而不需要通过测量背景图片位置那么麻烦。并且改变图标大小只需要改变字体大小就可以了。这里有两个网站推荐:(1)、阿里巴巴矢量图标库http://iconfont.cn/ (2)IcoMoon https://icomoon.io/
下面给出IcoMoon 具体使用方法
1、打开IcoMoon 网站,点击IconMoon App。

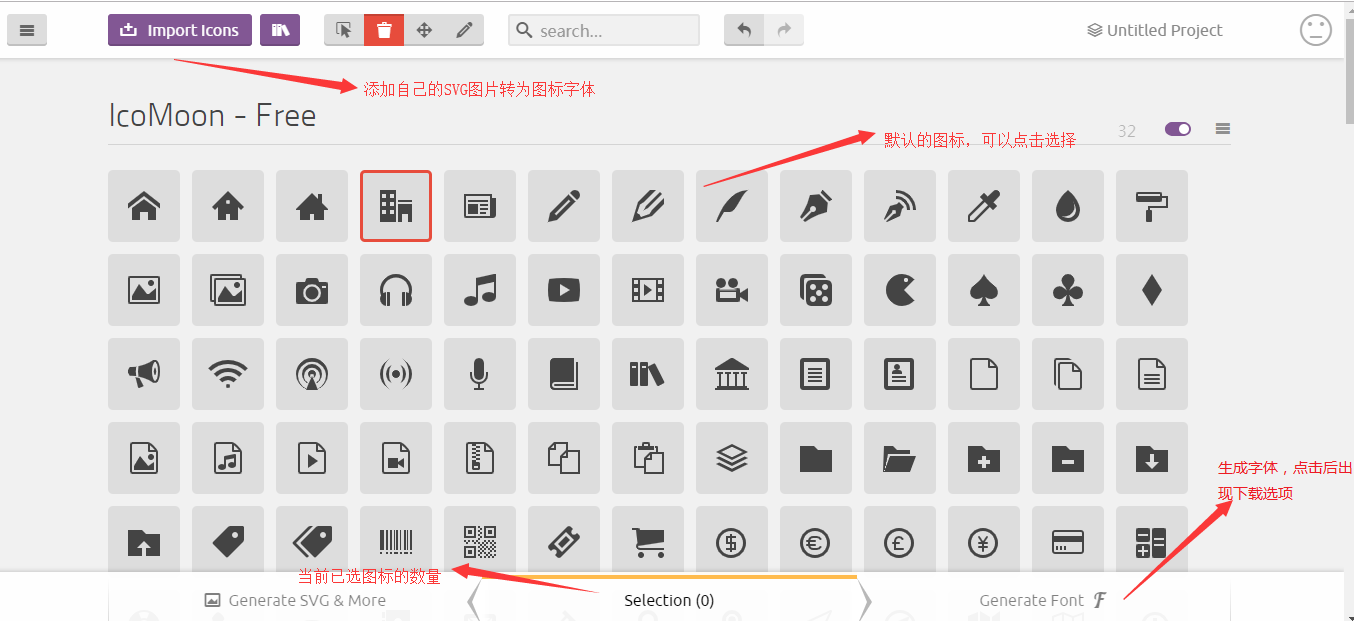
2、打开后是具体图标的界面,可以自己添加自己的图标进行生成,也可以选用他给出的图标,在默认图标的下方 会有add Icons From Library 点击后可以看到更多的图标供选择(有免费的有付费的)。

3、点击Generate Font后会生成 当前选择的图标的界面,右下角的Generate Font 也会变成 Download ,也可以进行相关的下载设置(例如:让其支持ie6/7之类的)。
4、下载完成后 会有以下文件,这些文件都最好保存下来,不要随意删掉。

5、接下来给出图标字体的具体使用方法(也可以自行看使用图标字体的css文件——style.css的相关内容)
(1)、将字体文件夹复制到项目中并且声明字体(此处代码不需要记忆,因为基本上都一样,直接复制即可)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
(2)、使用字体
.IconMoon {
font-family: 'icomoon';
}
(3)、具体显示对应图标
a、直接使用(很方便,但是一般不要使用,因为光看小方块分辨不出这些图标有什么区别), 例如
<li><span class="iconhome"></span></li>
<li><span class="iconsmile"></span></li>
<li><span class="icontongue"></span></li>
span标签中间的小方块不是真的方块,而是对应Demo页面中每个图标下面对应右侧的方块。

b、使用css 伪元素选择器before 来进行添加
<li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
对应的css代码为
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}
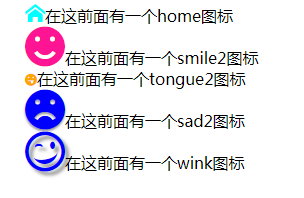
效果图为

(4)、正如之前所说,这些图标本质上是字体,所以可以很方便的去改变颜色,大小,产生阴影效果等

具体的代码如下
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
Ul {
list-style: none;
} @font-face {
font-family: 'icomoon';
/*声明字体名称,可自行设置,应用的时候标出即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?lep7lm') format('truetype'), url('fonts/icomoon.woff?lep7lm') format('woff'), url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
} .IconMoon {
font-family: 'icomoon';
} .icon-home:before {
/*content的值是对应的图标代码*/
content: "\e900";
color: aqua;
font-size: 20px;
} .icon-smile2:before {
color: deeppink;
font-size: 40px;
content: "\e9e2";
} .icon-tongue2:before {
color: orange;
font-size: 10px;
content: "\e9e4";
} .icon-sad2:before {
content: "\e9e6";
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.4);
color: blue;
font-size: 40px;
} .icon-wink:before {
content: "\e9e7";
text-shadow: 4px 4px 4px rgba(0, 0, 0, 0.4);
color: blue;
font-size: 40px;
}
</style>
</head> <body>
<div class="IconMoon">
<ul> <li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
</ul>
</div>
</body> </html>
6、当我们想要给字体添加新的图标或者减去一些图标时,只需再次打开网站,进入到IconMoon App 页面,然后点击 Import Icons 将之前我们下载的字体文件目录下的selection.json 文件,就可以在我们之前选中的基础上再次进行操作了,用起来非常的方便。
CSS 小结笔记之图标字体(IconFont)的更多相关文章
- CSS高级技巧 图标字体ICONFONT的使用方法视频
图标字体 iconfont 这是一种字体,它跟svg 有很大 相似点 它是矢量的,放大缩小不失真的.很且很小. 我们把它成字看来. 字体 在 从ie4就开始支持的. 兼容性很好 唯一麻烦的地方 ...
- 图标字体(IconFont)制作
图标字体(IconFont)介绍 图标字体(IconFont)现在越来越被广泛使用,大大提高了网页的多样化,解决了视网膜屏幕失真的问题. 据说微软从IE4开始支持的这个私有方法(@font-face) ...
- CSS 小结笔记之解决flex布局边框对不齐
在使用flex 进行伸缩布局的时候,经常会给子盒子设置边框,这时经常会出现上下边框对不齐的情况.本篇文章来探讨并解决这个问题. 具体出现的问题如下图所示 具体代码如下 <!DOCTYPE htm ...
- CSS 小结笔记之浮动
在css中float是一个非常好用的属性,float最基本用法是用来做文字环绕型的样式的. 基本用法:float:left | right 例如 <!DOCTYPE html> <h ...
- css与jquery、图标字体
*)还能这样选择 header #search input[type="text"] *)按钮常用颜色:#008cBA(字母大小写没有区别) *)清除浮动后,text-align没 ...
- CSS学习笔记----CSS3自定义字体图标
响应式网页字体图标 作者:大漠 日期:2014-01-28 点击:3220 @font-face Responsive 本文由大漠根据Jason的<Responsive Webfont Icon ...
- 图标字体iconfont的使用
什么是iconfont? iconfont就是字面上的意思,叫做"字体图标",将一套图标集以字体文件的形式封装,并通过 CSS 的 @font-face 作为 Web Font 调 ...
- css读书笔记4:字体和文本
字体属性网页中的字体有3个来源:1.用户机器中安装的字体:2.保存在第三方网站上的字体.可以使用link标签把它们链接到页面中:3.保存在子集的web服务器上的字体.可以使用@font-face规则随 ...
- CSS 小结笔记之em
1.为什么使用em em也是css中的一种单位,和px类似.很多人会疑惑为什么有了px之后还要使用em,而且em使用起来相对于px来讲比较麻烦. em主要是应用于弹性布局,下面给出一个小栗子说明em的 ...
随机推荐
- 使用代数方程库 Algebra.js解二元一次方程
假设二元一次方程如下: x + y = 11 x - y = 5 解方程如下: <!DOCTYPE html> <html lang="zh-CN"> &l ...
- Microsoft Azure Storage架构分析
Microsoft云存储服务分为两个部分,SQL Azure和Azure Storage.云存储系统的可扩展性和功能不可兼得,必须牺牲一定的关系数据库功能换取可扩展性.Microsoft实现云存储的思 ...
- IE中透明度的读写
一.获取透明度 ele.filters.alpha 返回元素所有滤镜的对象,可在此基础上获取opacity即可. 但是似乎ele.filters只能存储第一个滤镜,而当我们把alpha放在第二位时,就 ...
- 一段奇妙的vim编辑器之旅
一.背景 对于Linux服务器上的操作,我们往往少不了使用vim,而有时候我对vim的使用并没有那么的熟练和深入,这周就深入的学习了vim的使用,包括入门和进阶,先分享给你们,也方便自己以后复习查询. ...
- JavaScript -- FileSystemObject
-----056-FileSystemObject.html----- <!DOCTYPE html> <html> <head> <meta http-eq ...
- JavaScript -- Screen
-----041-Screen.html----- <!DOCTYPE html> <html> <head> <meta http-equiv=" ...
- mysql 之 主从同步(单向同步和双向同步)
一. 实验环境部署 主服务器(MySQL-01) IP: 192.168.8.241 端口3306 ,操作系统:Centos6.5 64位 从服务器(MySQL-02) IP: 192.168. ...
- 如何精准实现OCR文字识别?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由云计算基础发表于云+社区专栏 前言 2018年3月27日腾讯云云+社区联合腾讯云智能图像团队共同在客户群举办了腾讯云OCR文字识别-- ...
- java8 Stream使用案例
1. 原理 Stream 不是集合元素,它不是数据结构并不保存数据,它是有关算法和计算的,它更像一个高级版本的 Iterator. 原始版本的 Iterator,用户只能显式地一个一个遍历元素并对其执 ...
- 数字三角形 (简单DP)
问题描述 小Hi和小Ho在经历了螃蟹先生的任务之后被奖励了一次出国旅游的机会,于是他们来到了大洋彼岸的美国.美国人民的生活非常有意思,经常会有形形色色.奇奇怪怪的活动举办,这不,小Hi和小Ho刚刚下飞 ...
