2017-2018-2 20155203《网络对抗技术》 Exp8:Web基础
基础问题回答
(1)什么是表单
我认为,form概念主要区分于table,table是用网页布局设计,是静态的,form是用于显示和收集信息传递到服务器和后台数据库中,是动态的;
以下是表单的百度百科:
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB PHP基于APACHE WEB
实践总结与体会
学习了html,jsp,php等语言的使用,学到了很多有用的东西,也把学到的数据库中的知识实践了。网页编程很有趣~
实践过程记录
1. Web前端:HTML基础
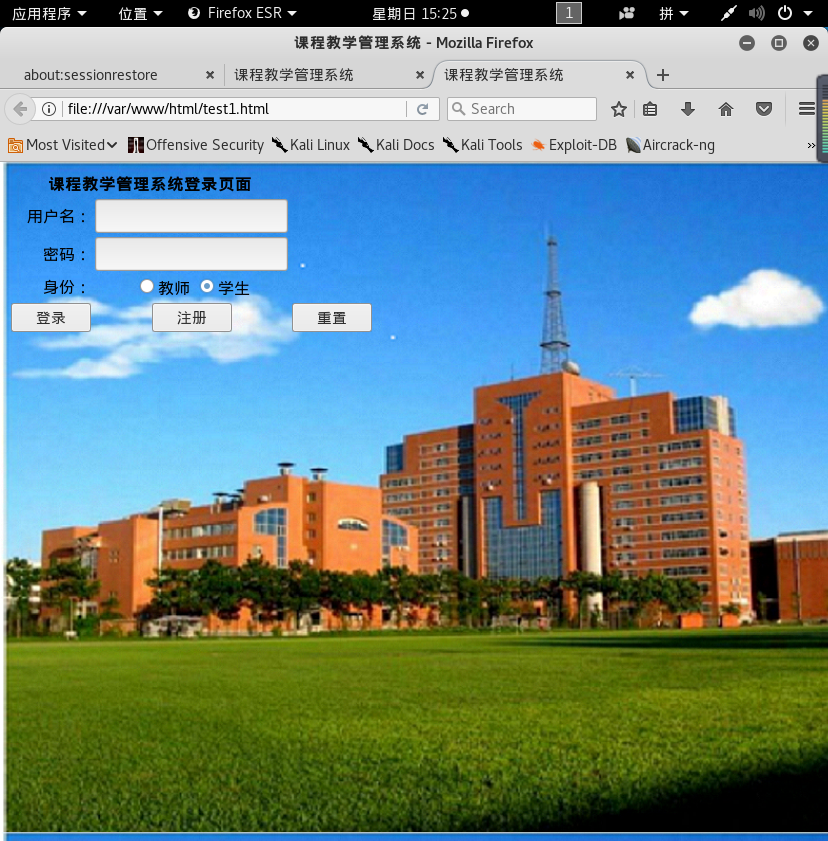
静态网页
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>课程教学管理系统</title>
</head>
<body style= "background: url(1.png)">
<div class="form-div">
<form id="login" name="login" method="post" action="#">
<table >
<tr>
<th colspan="2">课程教学管理系统登录页面</th>
</tr>
<tr>
<td align="right">用户名:</td>
<td><input type="text" name="usrname" size="20"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password" size="20" ></td>
</tr>
<tr>
<td align="right">身份:</td>
<td align="center">
<input type="radio" name="identity" value="teacher">教师
<input type="radio" name="identity" value="student" checked>学生
</td>
</tr>
<tr>
<td align="center"><input type="submit" value="登录" onsubmit="code_isRight()"></td>
<td align="center"><input type="button" value="注册" onclick="jump2register()"></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</body>
</html>

2. Web前端:javascipt基础
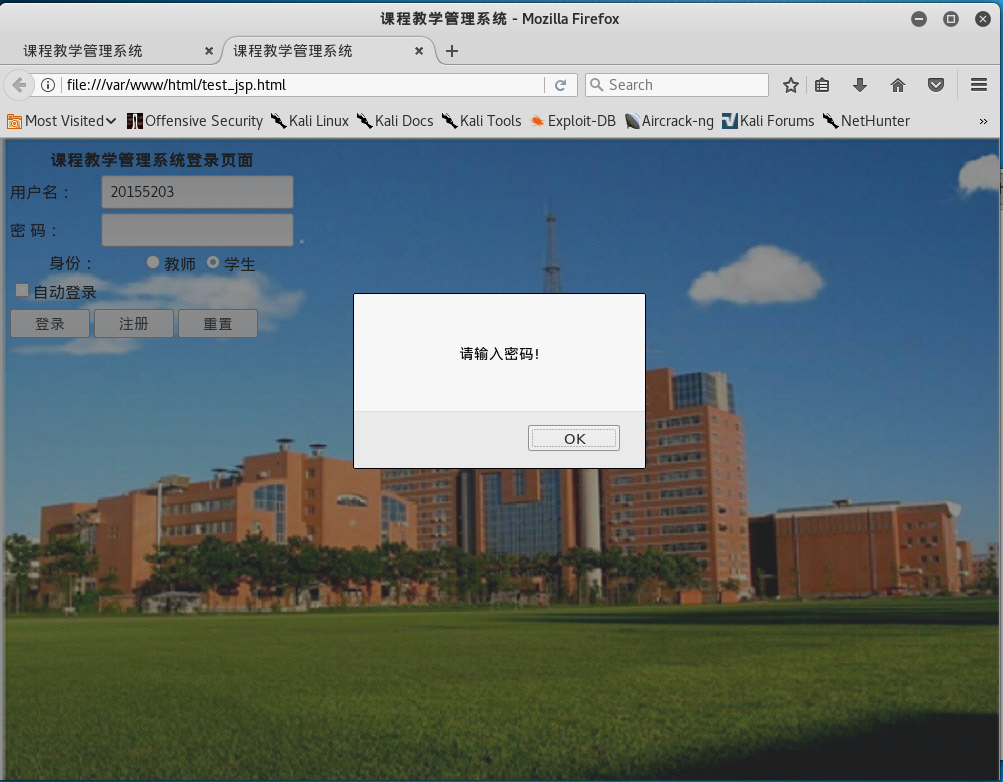
动态网页,代码中包含功能函数。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>课程教学管理系统</title>
<script language="javascript">
function jump2register(){
location.href="register.html";
}
</script>
</head>
<body style= "background: url(1.png) repeat-x #fff;">
<table>
<form method ="POST" action="#" name="Login" >
<th colspan="2">课程教学管理系统登录页面</th>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td align="right">身份:</td>
<td align="center">
<input type="radio" name="identity" value="teacher">教师
<input type="radio" name="identity" value="student" checked>学生
</td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td>
<td><input type="button" value="注册" onclick="jump2register()"></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.Login.username.value ;
var sPassword = document.Login.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("请输入用户名!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
</html>

3. Web后端:MySQL基础
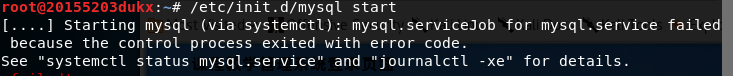
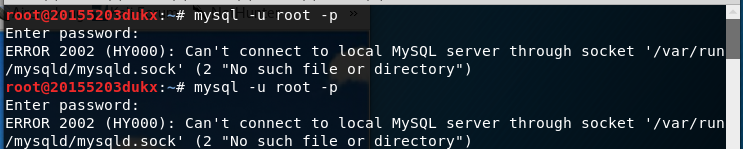
在上一次使用官方源下载安装openvas后,不能用mysql,重新使用中科大源更新,


内存不足,恢复快照
root@20155203dukx:~# /etc/init.d/mysql start
[ ok ] Starting mysql (via systemctl): mysql.service.
root@20155203dukx:~# mysql -u root -p
Enter password: (初始)p@sswOrd
MariaDB [(none)]> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
+--------------------+
MariaDB [(none)]> use mysql;
Database changed
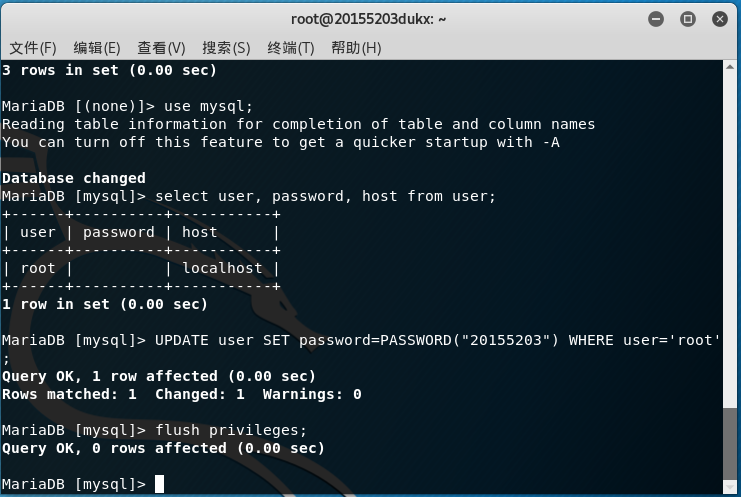
MariaDB [mysql]> select user, password, host from user;//查看当前用户信息
+------+----------+-----------+
| user | password | host |
+------+----------+-----------+
| root | | localhost |
+------+----------+-----------+
MariaDB [mysql]> UPDATE user SET password=PASSWORD("20155203") WHERE user='root';//更改root的密码
MariaDB [mysql]> flush privileges;//更新权限
MariaDB [mysql]> create database 20155203dukx;
Query OK, 1 row affected (0.01 sec)
MariaDB [mysql]> use 20155203dukx;
//创建数据库并打开
MariaDB [20155203dukx]> create table usertest1 (student VARCHAR(20),password VARCHAR(20),identity VARCHAR(20));//新建表格,指明表格包含内容以及每项的长度VARCHAR
Query OK, 0 rows affected (0.14 sec)
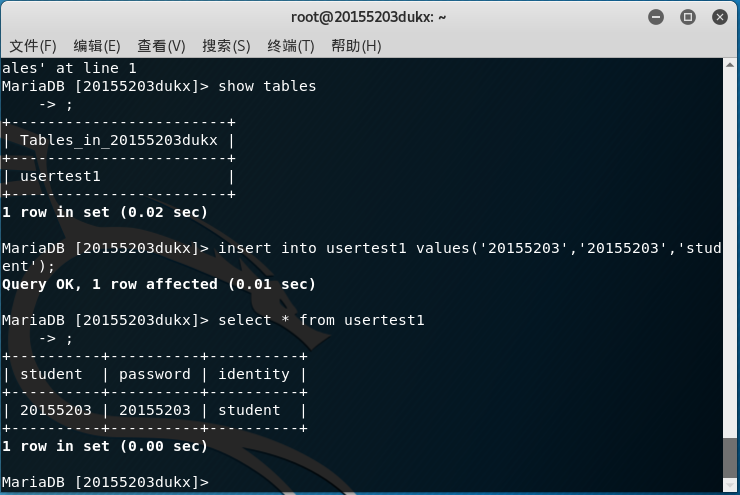
MariaDB [20155203dukx]> insert into usertest1 values('20155203','20155203','student');
Query OK, 1 row affected (0.01 sec)
MariaDB [20155203dukx]> select * from usertest1 ;
+----------+----------+----------+
| student | password | identity |
+----------+----------+----------+
| 20155203 | 20155203 | student |
+----------+----------+----------+
1 row in set (0.00 sec)
//插入记录并查看,若把*替换为想查找的关键字,可以用于查找与关键字有关的记录。
MariaDB [20155203dukx]> grant select,insert,update,delete on 20155203dukx.* to dukx@localhost identified by "20155203";
//新建用户,并为其赋予权限。


不输入分号,就会一直出现"->“

4. Web后端:PHP基础
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
$iden=($_POST["identity"]);
//自行选择需要匹配的项目进行添加网页的表单action使用post,若使用get就改成get
/* echo $uname; */
$query_str="SELECT * FROM usertest1 where username='$uname' and password='$pwd' and identity='$iden';";//从自己的表单里select
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "dukx", "20155203", "20155203dukx");//b不要使用root一般会失败,可能是因为数据库的权限问题
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";//这里可以链接自己写的登陆页面
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
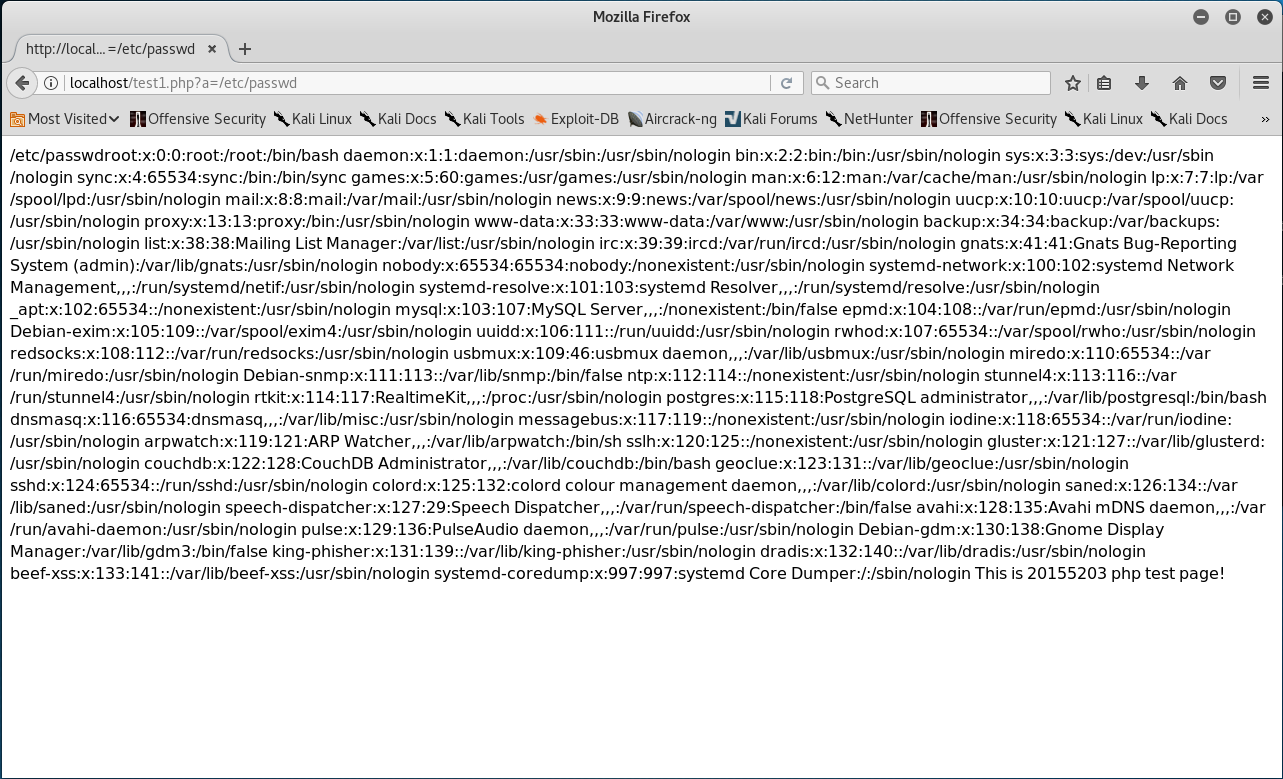
php测试;查看/etc/password下的内容:

添加php后端:登陆成功

5. sql注入
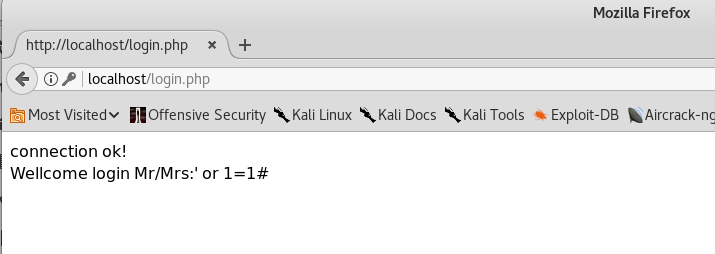
- 在用户名输入框中输入
' or 1=1#的时候合成的SQL查询语句为
select * from lxmtable where username='' or 1=1#' and password=''
,#会把后面的内容都注释掉,而1=1是永真式,所以这个检索必能匹配成功,所以能够成功登陆

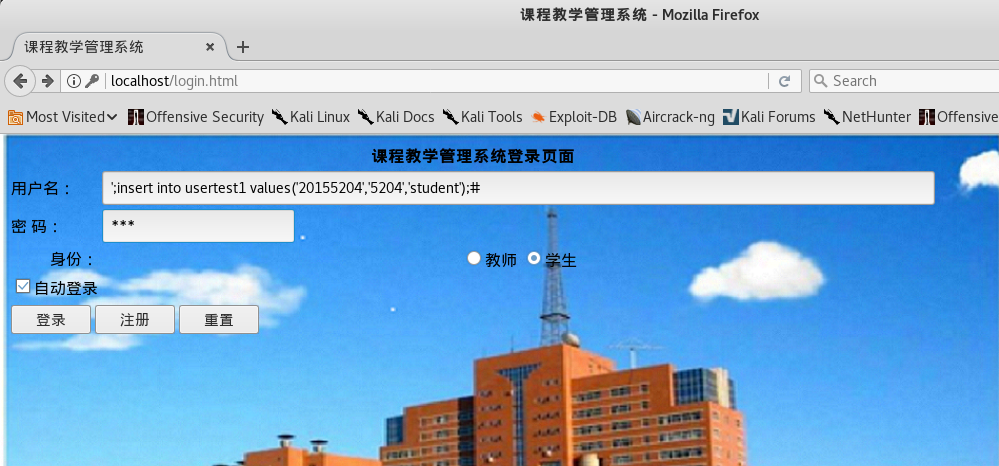
- 要在后端php文件中改这一句才能执行多句
if ($result = $mysqli->multi_query($query_str))
同时,html文件中用户名输入的文本框大小有限制也需要改大,
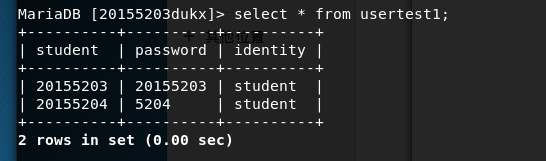
在用户名输入框中输入';insert into usertest1 values('20155204','5204','student');#意思是select之后,还要执行insert语句,结果如下:


6. XSS攻击测试
检索/var/www/html目录下的图片,也就是网页源码文件目录,输入<img src="图片文件名称" />。。。</a>

7.会话管理和发帖
这里我们将登陆界面的设计和后台管理都放在同一个login.php中,通过判断条件和header函数跳转不同页面。表单的提交同样是通过action
<form method = "post" action="<?php echo $_SERVER['PHP_SELF'];?>">调用自身PHP文件,这里数据库表格中的表项我只添加了用户名和账号,发帖内容通过函数
file_put_contents('data.txt',"title:".$title.",content:".$content."\n", FILE_APPEND);写入data.txt文件中,要对txt文件赋予最高权限,
chmod 777 data.txt使得对于data.txt文件得读写操作可行。
登陆之前要确定是否打开mysql服务,
以下是实现截图:




2017-2018-2 20155203《网络对抗技术》 Exp8:Web基础的更多相关文章
- 20145226夏艺华 网络对抗技术EXP8 WEB基础实践
20145226夏艺华 网络对抗技术EXP8 WEB基础实践 实验问题回答 1.什么是表单? 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CG ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155308《网络对抗》Exp8 Web基础
20155308<网络对抗>Exp8 Web基础 实践原理与实践说明 本实践的具体要求有: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 20145301赵嘉鑫《网络对抗》Exp8 Web基础
20145301赵嘉鑫<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,主要负责数据采集部分.表单元素允许用户在表单中输入信息.一个表单有三个基本 ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
- 20145325张梓靖 《网络对抗技术》 Web基础
20145325张梓靖 <网络对抗技术> Web基础 实验内容 开启apahce,设计web前端HTML 设计web前端javascipt 设计web后端mysql 设计web后端php ...
随机推荐
- 自定义适用于手机和平板电脑的 Dynamics 365(五):可视控件
使用 适用于手机的 Dynamics 365 和平板电脑中的可视控件帮助移动用户更快地输入 Dynamics 365 数据并提供更丰富的可视体验. 此组自定义控件包括滑块.开关.星数评级.视频嵌入以及 ...
- 解决写入InfluxDB时,报unbalanced quotes的问题
从客户端收集到Web站点信息后,写入InfluDB时,报如下异常: InfluxDB.Net.Infrastructure.Influx.InfluxDbApiException: InfluxDb ...
- Python笔记(十三):urllib模块
(一) URL地址 URL地址组件 URL组件 说明 scheme 网络协议或下载方案 net_loc 服务器所在地(也许含有用户信息) path 使用(/)分割的文件或CGI应用的路径 p ...
- 【Python】读取excel数据
'''python3读取excle数据''' import xlrd workbook = xlrd.open_workbook(r'test.xls', encoding_override='gbk ...
- 用sparkR, 分析上亿条订单数据的脚本。
上周我们这个10人的小团队开发的推荐拉新系统, 日拉新人数已接近4万人.过去几个月这个系统从无到有, 拉新从日增几千稳步增长到日增几万, 同事们几个月来,每天工作13个小时以上,洗澡时间都没有, 有时 ...
- MSSQL在线文件还原脚本
在线文件还原:如果比较大的MSSQL数据库的损坏只是集中在其中某一个文件或者文件组上,使用在线文件还原技术,只是把坏掉的数据文件或者文件组重建,能节约很多时间.以下是测试脚本(假设损坏的文件时Trn0 ...
- LINUX使用extundelete进行数据恢复
从删库到跑路不是一句笑话,不小心误删除操作很容易造成整个公司业务崩溃.所以真的误删除了,第一时间就是赶紧停机,不要再进行任何写入操作,把这块磁盘挂载到其他机器进行数据恢复 这里我们介绍一下使用 LIN ...
- SpringMVC_JDBC
链接:https://pan.baidu.com/s/1a8Aht1eIeRYGb78X9v3ubA 密码:h2zy 未完,待续...
- python 函数闭包()
闭包(closure) 当一个函数在内部定义函数,并且内部的函数应用外部函数的参数或者局部变量,当内部函数被当做返回值的时候,相关参数和变量保存在返回函数中,这种结果,叫闭包 example1: de ...
- 乘风破浪:LeetCode真题_030_Substring with Concatenation of All Words
乘风破浪:LeetCode真题_030_Substring with Concatenation of All Words 一.前言 这次我们还是找字符串的索引,不过,需要将另一个字符串列表中的 ...
