2017-2018-2 《网络对抗技术》20155322 Exp8 web基础
[-= 博客目录 =-]
1-实践目标
1.1-网络欺诈防范
本实践的目标理解常用网络欺诈背后的原理,以提高防范意识,并提出具体防范方法。
1.2-实践内容
Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
返回目录
1.3-实践要求
- 基础问题回答
- 什么是表单
- 浏览器可以解析运行什么语言。
- WebServer支持哪些动态语言
- 实验总结与体会
- 实践过程记录
- 报告评分 1.5分
- 报告整体观感 0.5分
- 报告格式范围,版面整洁 加0.5。
- 报告排版混乱,加0分。
- 文字表述 1分
- 报告文字内容非常全面,表述清晰准确 加1分。
- 报告逻辑清楚,比较简要地介绍了自己的操作目标与过程 加0.5分。
- 报告逻辑混乱表述不清或文字有明显抄袭可能 加0分
2-实践过程
2.1 Web前端HTML
本实验使用的环境是Kali2,默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可,输入在浏览器输入127.0.0.1可以查看Apache是否已经启动:

下面我们开始编写前端HTML文件,下面是我找别人的一个demo:
<html>
<head>
<title>CryptoTeam</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>This is a Login Form</h2>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</body>
</html>
我们把这个文件放到/var/www/html下,因为这个是Apache目录默认目录。
简单分析一下段代码:
- head部分使用meta标签设置属性,一般都是自动生成的(在某些IDE中),需要注意的是charset属性如果需要中文的话就得改成utf-8
- body部分很简单,一个form里面三个input标签,分别是email框、pwd框和submit按钮,主要靠type属性区分。
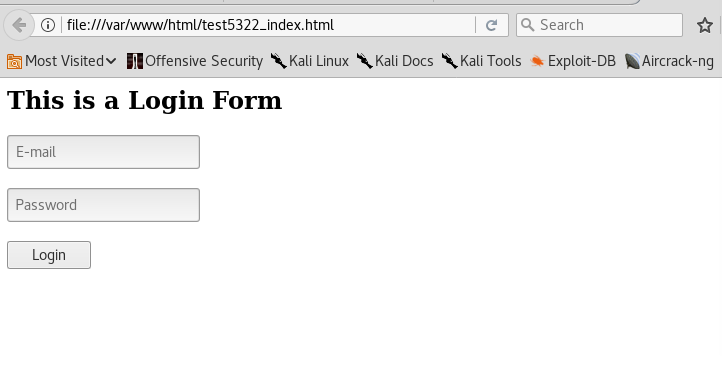
保存后直接双击或者再浏览器输入127.0.0.1/文件名.html就可以了。如图:

2.2 Web前端javascipt
下面我们添加javascipt,主要功能是检测email框或者pwd框是否输入为空:
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
我直接把这一段加到html文件的form标签的下面,分析一下代码:
- script标签之内的为javascipt代码部分
- 功能名叫validateLogin,使用的话需要在标签中设置事件,下面会提到。
- var sUserName定义变量,document.form_login.Email.value是一个方法,表示把这个document中名叫form_login表单的名叫Email的input的value赋值给sUserName下面一句话同理。
- if ((sUserName "") || (sUserName"Your email")) 如果某一项(这里为sUserName)为空,使用alert方法弹窗报错,返回false,下面一个同理
比较直观的逻辑,因为这里涉及到对表单的输入进行操作,所以我们需要对之前表单的一些属性进行修改:
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
如上,大家比较一下就可以发现:
- input-Email和input-Password标签中多了 onfocus属性(事件),onfocus ="if (this.value'Your email') this.value='';",意思是在对象获得焦点时发生this.value'Your email'事件
- input-submit标签多了onClick属性(事件) onClick="return validateLogin()",意思是点击事件发生后传值。
- method="post":form的提交方法为post,后面写后端的时候要注意这个!
也比较直观,我们试一下:

bingo~
2.3 Web后端
下面我们来进行后端编程,输入/etc/init.d/mysql start 开启MySQL服务

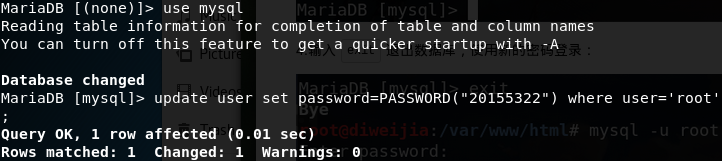
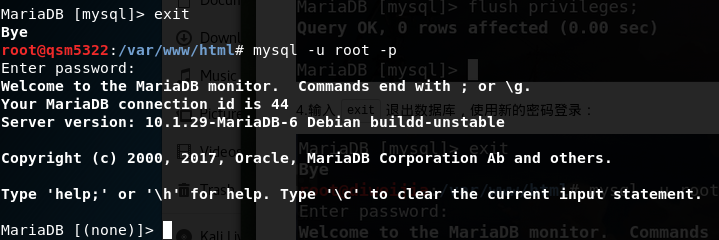
输入mysql -u root -p使用root权限进入,默认的密码是你用户的pwd,我们登录进取后可以改密码:

嗯,出现了一点小问题,看错误提示,说没有选择数据库,那我们就选一个再改:

输入flush privileges;,更新权限,然后退出exit重新登录一下:


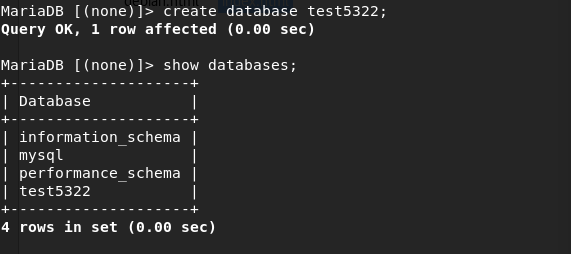
看起来貌似没问题了,我们新建一个数据库create database 数据库名称;,之后可以用show databases;查看:

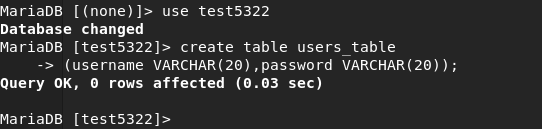
使用use 数据库名称;使用我们创建的数据库,然后在里面创建一个数据表create table 表名 (字段设定列表);

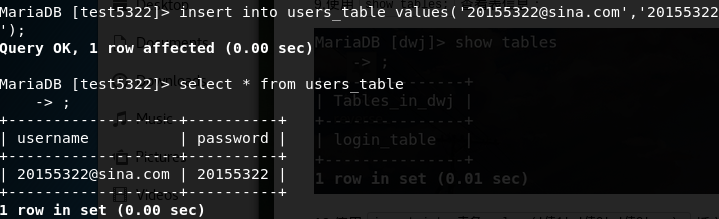
插入数据insert into 表名 values('值1','值2','值3'...);:

OK,进行到这里没问题了
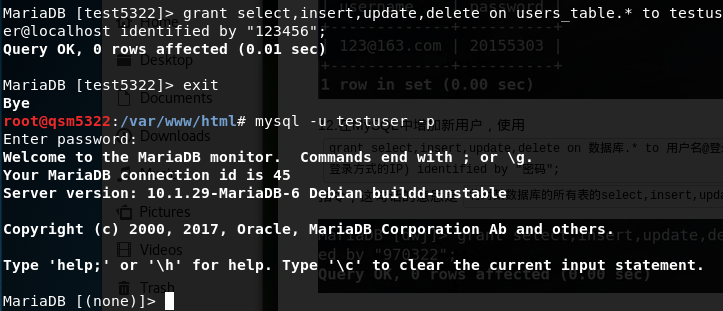
下面是额外的操作,如果你想使用其他用户登录的话,可以将这个数据库授权给另外一个用户:
grant select,insert,update,delete on 数据库名.* to 用户名@登录主机 identified by "密码";
解释一下命令,
grant,授权;
select,insert,update,delete,是权限的类别;
数据库名.*,是数据库xxx下的所有表;
to 用户名@登录主机,用户名你自己的,可以是远程用户,登录主机可以写本机localhost,也可以是远程IP地址;
identified by "密码",相当于设置登录密码;
这样写的大概意思就是告诉MySQL,那个登录名是xxx,密码是xxx,地址是xxx的可以操作我的xxx数据库,允许的操作是select,insert,update,delete。
登录一下MySQL试一试:
没问题。
下面是写PHP文件,对于我们的前端HTML文件来说,一般只进行前端上的操作,进行数据的处理虽然也可以,但是会使得文件十分臃肿,并且由于其他人访问HTML文件时是会下载你的这个文件的,处理数据的操作会被人家看到,并且数据处理一般是要放在服务器这边跑的……
那么我们再copy一下别人的代码(懒):
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
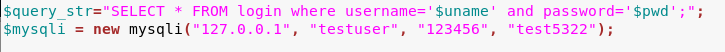
$query_str="SELECT * FROM users_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "testuser", "123456", "test5322");
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
虽然是copy,但是我们还是要看懂这个操作的原理的,继续进行分析:
- 为PHP文件开头和结尾;
- $uname=$_POST["Email"]; 将使用post方法的名叫Email的input的值赋给uname,下面同理;
- echo $uname; 在界面输出 uname的值;
- $query_str="SELECT * FROM users_table where username='$uname' and password='$pwd';";定义一个SQL语句的string,在users_table表中查找username='$uname' and password='$pwd ;
- $mysqli = new mysqli("127.0.0.1", "testuser", "123456", "test5322"); 地址,用户,密码,数据库名;
- if ($mysqli->connect_errno) 报错用,没连接上就报错;
- if ($result = $mysqli->query($query_str)) 判断query($query_str)的结果是否为真,为真则 echo "
{$uname}:Welcome!!!
"; 否则就 echo "
login failed!!!!
" ;
很直观的代码,我们试试吧,在浏览器地址输入127.0.0.1/login.php:

嗯?不对吗?检查一下用户和密码:

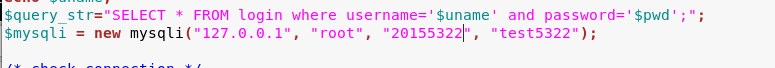
好像没错啊,试试用root用户:


好像还是错了?
回头检查一下,找到原因:在授权的时候我授权成数据表而不是数据库了……,赶紧改过来,其实可以用grant all将所有权限都给出去的。

然后我们试试登录127.0.0.1/test5322_index.html看看,因为之前的页面只有前端没后端,无法处理数据:

嗯哼,找不到file,可能是我某个地方的文件名输入错了,check一下代码:
<form action="login" method="post" name="form_login">
在HTML文件中找到表单的action属性,发现这个是之前我随便输入action,因为那时没有后端文件,在有login.php文件后,也要将相应的action属性改为action="login.php"再试试:

bingo
2.4 SQL注入&XSS攻击测试
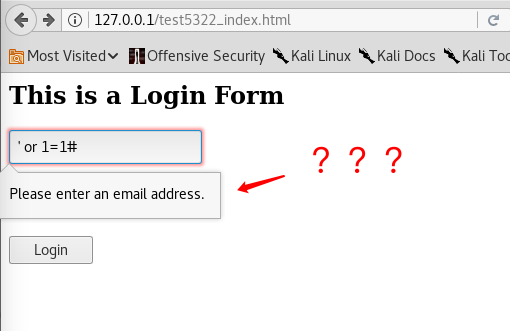
- SQL注入,我们直接用
' or 1=1#吧,直接在用户名中输入:

这……这一波碰巧防止了我们的注入啊23333,一看就知道是前端的问题,check一下HTML文件,发现:
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
这里的input标签的类别属性是type="email",怪不得只能输入email呢,这里我们为了实现SQL注入就假装它不安全的使用了type="text"这个类别吧!
这样的话我们再输入' or 1=1#就不会报错了,这样的话传值后我们后端生成的SQL语句为:select * from users where username=' ' or 1=1 #' and password=' '
其中username=' '为假,1=1为真,用or连接,username=' ' or 1=1就为真了,然后再注释掉' and password=' ',MySQL理解为:
select * from users where username=' ' or 1=1
这当然是永真的,所以MySQL就:

- XSS攻击
我们直接XSS一张图片,在用户名中输入<img src="test.jpg" />:

bingo,不细说,相当于是将代码植入到页面中,其他用户在登录的时候会加载这段代码,造成各种影响吧,主要的问题还是构造这段代码。
相关的知识网上很多,毕竟是热门攻击手法,以后有机会开单篇学习。
2.5 基础问题回答
- 什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。 - 浏览器可以解析运行什么语言?
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。 - WebServer支持哪些动态语言?
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
3-参考资料&实践体会
实践体会
这次试验比较简单,我是照着同学的博客做的,因为这个时间段碰上大创答辩、共建结题和国赛半决赛,所以决定这样写。
做实验加上问题的解决一共花了一个半小时,因为比较熟悉HTML和JS,以前也搭建过网站和博客,遇到问题解决的也快。
参考资料
2017-2018-2 《网络对抗技术》20155322 Exp8 web基础的更多相关文章
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础 1.原理与实践说明 1.1实践内容 Web前段HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
- 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11-12 20165233
Exp8 Web基础 目录 一.基础问题 二.实验步骤 实验点一:Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. 实验 ...
- 20165218 《网络对抗技术》 Exp8 Web基础
Exp8 Web基础 基础问题回答 (1)什么是表单 表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁. 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框.隐藏 ...
随机推荐
- Spring Boot系列学习文章(二) -- 配置多数据源
前言: 在上一章中,我们已经搭建好项目,现在来讲一下如何配置数据源. 由于在有的项目中,用的数据源可能会涉及多个,且是不同类型的,我们接下来就讲解多数据源的配置. 情景描述: 现有项目需要访问不同的数 ...
- Android 编程下的 TraceView 简介及其案例实战
TraceView 是 Android 平台配备一个很好的性能分析的工具.它可以通过图形化的方式让我们了解我们要跟踪的程序的性能,并且能具体到 method.详细内容参考:Profiling with ...
- 防微杜渐——读《C安全编码标准》
防微杜渐——读<C安全编码标准> 首先这本书的名字是非常洋气的——<C安全编码标准>.然而映入眼帘的却不仅仅是冷冰冰的编码,还有那一套非常严谨的风险评估标准和问题处理方法.对于 ...
- 【SPL标准库专题(10)】SPL Exceptions
嵌套异常 了解SPL异常之前,我们先了解一下嵌套异常.嵌套异常顾名思义就是异常里面再嵌套异常,一个异常抛出,在catch到以后再抛出异常,这时可以通过Exception基类的getPrevious方法 ...
- 使用postman给servlet传各种参数
web开发中经常会使用到postman软件,常用的方法涉及到get和post方法去获取对应json数据,get方法直接传url就可以,返回对应json数据.但是post请求就需要json数据提交,而且 ...
- Windows Server查看和记录远程登录信息的方法
前两天我的一台Windows Server 2012R2的服务器中了传说中的cryptowall病毒,所有数据文件都被加密,需要我支付1个比特币才能解码.幸好服务器上没什么重要的文件,还好我没钱,我选 ...
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
- python下wxpython程序国际化的实践(中文英文切换)
一.什么是python的国际化(I18N) 有关I18N,百度上解释一大堆,个人比较喜欢这个说法. i18n是 Internationalization 这个英文的简写,因为International ...
- mysql数据导入导出与数据表优化
一.数据导入 mysqlimport -uroot oa d:/aa.txt --fields-terminated-by=, --fields-optionally-enclosed-by= --l ...
- 页面元素固定在页面底部的纯css代码(兼容IE6)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...