PowerBuilder编程新思维5:包装(界面美化与WebUI+React)
PowerBuilder编程新思维5:包装(界面美化与WebUI+React)
前一节,分析了三种界面美化方案,都是控件级的美化。今天再来分析一下窗口级的美化。上一次讲的DirectUI,大家反响一般,效果和创新都不足。那是没有讲完的原故。今天……还是没有讲完,不过效果应该还行吧:)。
PB界面美化方案四:DirectUI包装
Hook的方式使用DirectUI,是局限在控件里。如果创建一个类似Canvas的可视控件,把所有控件包装在一个(或几个)控件里面,我把这种方式称之包装(Wrap)。
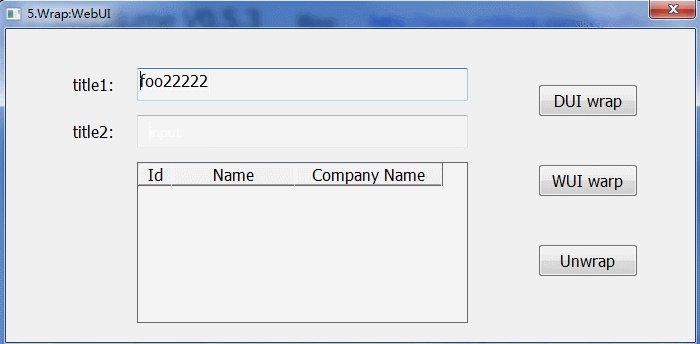
在现有界面上改造,不需要改动原有代码,只需在界面open事件中打开u_dui控件,并of_load("ui.xml")即可,所有消息转到相应名称的控件的事件中。ui.xml是DirectUI的界面定义文件,如下图(所有资源来源于网络)

PB界面美化方案五:Sciter(WebUI)包装
相比DirectUI的界面包装,WebUI的界面包装更为流行。使用Web控件替代原有控件,可以做出非常好的效果。
Sciter及其前身HtmlLayout,都是大名鼎鼎的WebUI控件,使用广泛。Sciter的Powerbuilder封装,在PowerFramework中有提供。
Sciter是最早一批专业的WebUI解决方案,相比Cef近百兆的体积,它的只有几兆。所以在通用软件中广泛使用。
Sciter的缺点就是不完全与Js兼容,在体积与速度方面有优势,在兼容性方面就有劣势了。由于前端饱受IE的折磨,建议对体积与速度方面不太敏感的应用不要使用。
Sciter的效果还是很赞的,下图是QQ动态登录界面。

PB界面美化方案六:Miniblink(WebUI)包装
Miniblink是这两年冒出的嵌入式Web新秀,更新非常快,所以用起来很放心。它的大小20多兆,比Cef小很多,而且使用的是比较新的Chrome内核版本,相比Sciter,Miniblink几乎没有兼容性的问题。可以顺利运行几乎所有的前端框架。
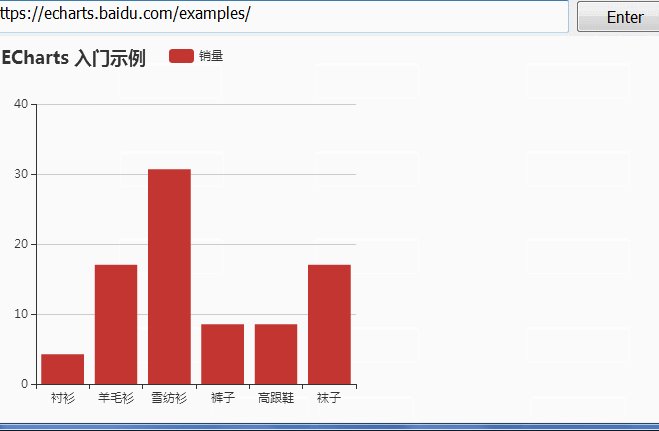
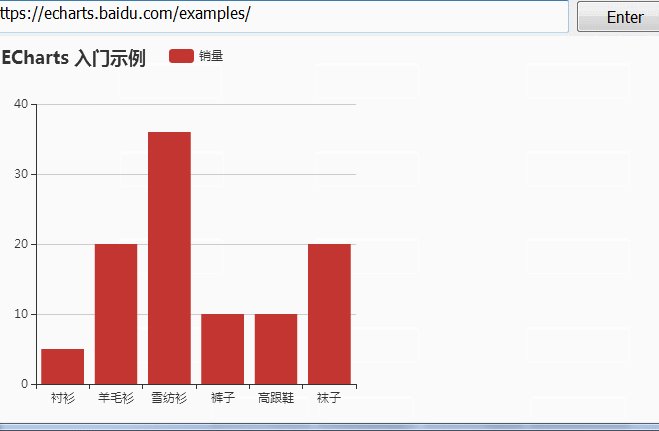
PowerFramework也封装了Miniblink,而且还全面导出了Powerbuilder的JS接口,使用方便。在PowerPlume里面,也封装了Miniblink(u_wui),但是没有像n_lua对象,或者PowerFramework一样导出JS接口。至于为什么,往下看就知道了。使用效果如下图:

PB界面美化方案七:DirectUI自动包装
前面所说的包装(Wrap)全部都手工进行的,就是手工编写相应的XML,或者HTML。对于个别的界面美化是可行的,如果对于大型管理软件做这样的美化修改是不可能的。界面的数量太多,手工编写工作量太大,而且测试工作量同样巨大。这时,我们要求对现有界面进行自动包装,生成相应的XML或者HTML。
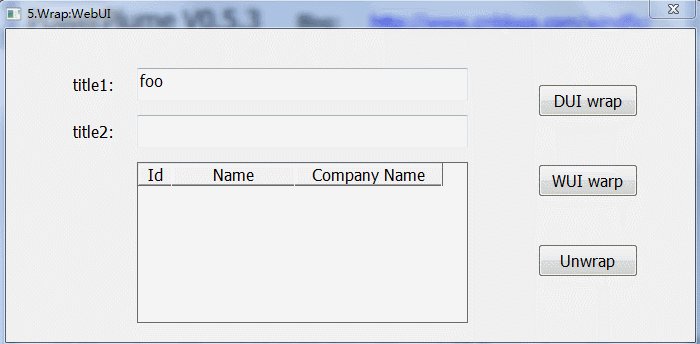
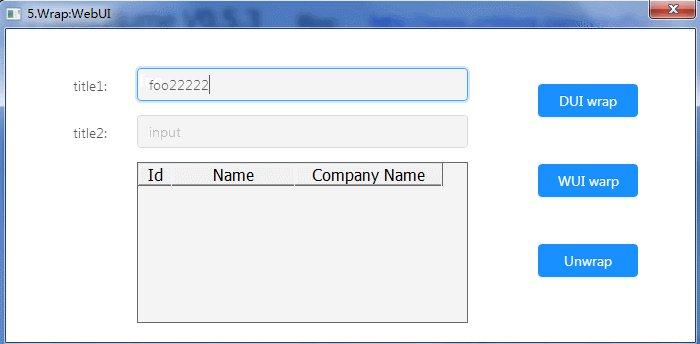
DriectUI的自动包装工作,比较好做。只需在控件的相应位置,添加一个控件,把原有控件置为底层即可。
u_dui控件使用方法如下:
- if not isvalid(iu_dui) then
- cb_unwrap.event clicked()
- OpenUserObject(iu_dui, "u_dui", , )
- iu_dui.of_load("ui2.xml")
- iu_dui.of_wrap(cb_dui, "")
- iu_dui.of_wrap(cb_wui, "")
- iu_dui.of_wrap(cb_unwrap, "")
- iu_dui.of_wrap(st_1, "")
- iu_dui.of_wrap(st_2, "")
- iu_dui.of_wrap(sle_1, "")
- iu_dui.of_wrap(sle_2, "")
- end if
对于Datawindow这样的控件,暂时没有包装方案,所以不动即可。

PB界面美化方案八:WebUI自动包装
这个部分最难。涉及的方面非常多。
要求生成的代码必须要有通用性、可定制化、简单清晰。要达到这个要求,必须是动态页面,而非静态HTML。所以选型的时候,重点考虑了React、Vue、Angular,而不是传统的JQuery+Bootstrap。
React作为大热的前端框架,这里就不详细介绍了。React只负责View的部分,这正是我们需要的,相比大而全的Angular更适合WebUI包装。而基于MVVM模型的Vue,则可能在接口方面有更底层的修改需求,所以最终选择了React。
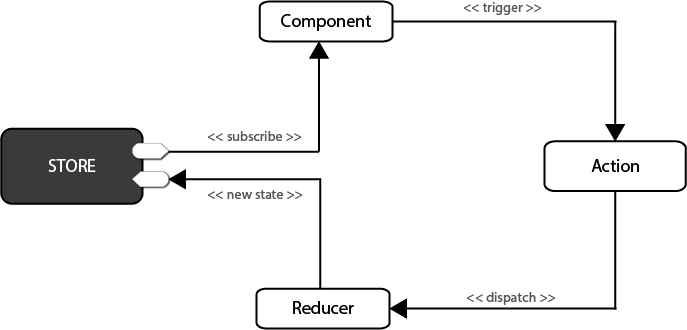
完整的MVC框架,应该是React+Redux组合,则使用PB替换Redux就是我们的目标。首先,我们来分析一下Redux。下面是简化版Redux:
- // Mini Redux
- const createStore = (reducer) => {
- let state;
- let listeners = [];
- const getState = () => state;
- const dispatch = (action) => {
- state = reducer(state, action);
- listeners.forEach(listener => listener());
- };
- const subscribe = (listener) => {
- listeners.push(listener);
- return () => {
- listeners = listeners.filter(l => l !== listener);
- }
- };
- dispatch({});
- return { getState, dispatch, subscribe };
- };
- const reducer = function (state, action) {
- ...
- return null;
- };
- const store = createStore(reducer);
- const state = store.getState();

由于Redux的灵感来自于Flux的单向数据流,所有的数据只有一个入口Reducer。所以,最终设计的JS接口只有一个(又双叒叕是一个接口?!)
- pbSend( { type: 'clicked', payload: {name: 'button', value: ''} } );
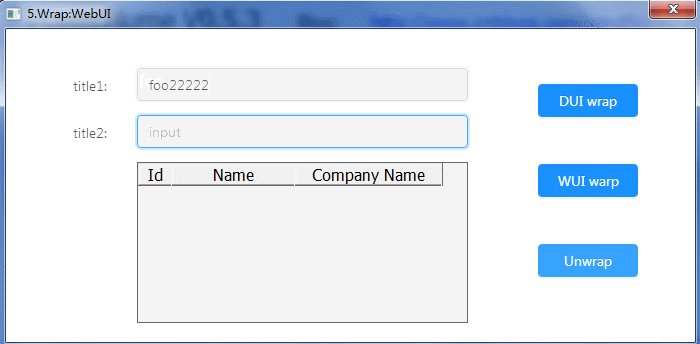
u_wui的使用方式与u_dui类似,只多了一个of_render(template, output)接口
- OpenUserObject(iu_wui, "u_wui", 0, 0)
- iu_wui.width = parent.width
- iu_wui.height = parent.height
- iu_wui.of_wrap(cb_dui, "")
- iu_wui.of_wrap(cb_wui, "")
- iu_wui.of_wrap(cb_unwrap, "")
- iu_wui.of_wrap(st_1, "")
- iu_wui.of_wrap(st_2, "")
- iu_wui.of_wrap(sle_1, "")
- iu_wui.of_wrap(sle_2, "")
- iu_wui.of_render("res/html/wui.tpl", "res/html/wui.html")
WebUI在使用时,加载会有一段时间的空白页面, 可以使用各种技术手段来解决,比如加载动画,比如服务端渲染(缓存的方式)等等,本节就不深入了。

预告:PowerPlume共分为内外上下后前6部分18篇,敬请期待。

有人留言说,PB9能不能支持,当然能支持(多了pblua.pbd,pbdui.pbd,pbwui.pbd三个文件)。PB8及以下的由于不支持PBNI,所以不能支持。
WindowsXP不能运行的问题,没有测试过,本次试着降级VC++版本为VC2010进行编译。
提供了PB9.0 PB10.5 PB11.5 PB12.5四个版本
Miniblink node.dll: node.rar
Miniblink由于太大,所以没有包含在源码内,采用的是miniblink-190226版本,使用其它版本可能会找不到API。
<本节完>
PowerBuilder编程新思维5:包装(界面美化与WebUI+React)的更多相关文章
- PowerBuilder编程新思维4:钩挂(界面美化与DirectUI)
<第二部分 Outside> PowerBuilder编程新思维4:钩挂(界面美化与DirectUI) PB的界面由于其封闭性,一直以来都是最大的弱项.自PB9.0开放了PBNI接口后,开 ...
- PowerBuilder编程新思维3:适配(三层架构与GraphQL)
PowerBuilder编程新思维3:适配(三层架构与GraphQL) PB在富客户端时代,是一线开发工具.随着网络发展,主流架构演进到三层架构的时代,PB拿不出有力的三层架构,已经明显力不从心,市场 ...
- PowerBuilder编程新思维2:嵌入(Thread多线程)
PowerBuilder编程新思维2:嵌入(Thread多线程) 在PB中使用多线程,在网上有大量的文章介绍.不过深入研究并试着给出更易用的模型的,目前还只有"路人甲cw"的一篇& ...
- PowerBuilder编程新思维1:扩展(Lua)
前言 PowerBuilder作为开发工具退出一线行列已经很久了,在2019年来谈这样一款老旧的编程工具是否有意义?诚然,PB有着太多硬伤,但还是有它的用武之地的.而且今天讲的这个“新思维”大部分内容 ...
- C++编程新思维中的技巧
1.编译器断言 技巧大致跟后面的一样,都是利用偏特化,但是在C++ 0X里面已经有static_assert,所以感觉这东西也没什么用处了,更多的只是开阔眼界 2.偏特化 就是专门对一个类型去进行特殊 ...
- 【Qt编程】基于Qt的词典开发系列<六>--界面美化设计
本文讲一讲界面设计,作品要面向用户,界面设计的好坏直接影响到用户的体验.现在的窗口设计基本都是扁平化的,你可以从window XP与window 8的窗口可以明显感觉出来.当然除了窗口本身的效果,窗口 ...
- ASP.NET没有魔法——ASP.NET MVC Razor与View渲染 ASP.NET没有魔法——ASP.NET MVC界面美化及使用Bundle完成静态资源管理
ASP.NET没有魔法——ASP.NET MVC Razor与View渲染 对于Web应用来说,它的界面是由浏览器根据HTML代码及其引用的相关资源进行渲染后展示给用户的结果,换句话说Web应用的 ...
- QT5 QSS QML界面美化视频课程系列 QT原理 项目实战 C++1X STL
QT5 QSS QML界面美化视频课程系列 QT原理 项目实战 C++1X STL 课程1 C语言程序设计高级实用速成课程 基础+进阶+自学 课程2 C语言程序设计Windows GDI图形绘 ...
- C# winform 界面美化技巧(扁平化设计)
关于C#界面美化的一些小技巧 在不使用第三方控件如 IrisSkin 的前提下,依然可以对winform做出让人眼前一亮的美化 首先,我们先来实现主界面的扁平化 此处分为两个步骤,第一步是更改winf ...
随机推荐
- Python自动化开发 - 字符串, 列表, 元组, 字典和和文件操作
一.字符串 特性:字符串本身不可修改,除非字符串变量重新赋值.Python3中所有字符串都是Unicode字符串,支持中文. >>> name = "Jonathan&q ...
- linux下java版本管理工具jenv使用介绍
不同的项目使用的java版本不同,每次切换时都需要手动去修改java的环境变量,麻烦至极. jenv可以管理java版本,轻松实现管理多个java的问题. 一.下载jenv $ git clone h ...
- 「PKUSC2018」真实排名(排列组合,数学)
前言 为什么随机跳题会跳到这种题目啊? Solution 我们发现可以把这个东西分情况讨论: 1.这个点没有加倍 这一段相同的可以看成一个点,然后后面的都可以. 这一段看成一个点,然后前面的不能对他造 ...
- Python -bs4介绍
https://cuiqingcai.com/1319.html Python -BS4详细介绍Python 在处理html方面有很多的优势,一般情况下是要先学习正则表达式的.在应用过程中有很多模块是 ...
- Linux系统日志分析与管理(14)
当你的 Linux 系统出现不明原因的问题时,你需要查阅一下系统日志才能够知道系统出了什么问题了,所以说了解系统日志是很重要的事情,系统日志可以记录系统在什么时间.哪个主机.哪个服务.出现了什么信息等 ...
- 简单题(K-D Tree)
简单题不简单-- 我们把单点加操作改成插入一个权值为增加量的点,将问题转化成询问一个矩阵中所有点的和,用 \(K-D\ Tree\) 维护,时间复杂度 \(O(n\sqrt{n})\) \(Code\ ...
- RabbitMQ在mac上的安装
1.官网下载rabbitmq-server-3.6.3, 地址http://www.rabbitmq.com/install-standalone-mac.html.2.tar -zxvf rabbi ...
- python-i春秋验证码识别
i春秋作家:hlpureboy python+机器学习+验证码识别+源码 简单介绍 最近在写某网站的自动注册,在注册的过程中遇到一些问题,如js的执行.验证码的识别等等,今天给大家如何用python通 ...
- 从工程化角度讨论如何快速构建可靠React组件
前言 React 的开发也已经有2年时间了,先从QQ的家校群,转成做互动直播,主要是花样直播这一块.切换过来的时候,业务非常繁忙,接手过来的业务比较凌乱,也没有任何组件复用可言. 为了提高开发效率,去 ...
- 组件基础(非父子组件传值)—Vue学习笔记
最近几天忙着写Api去了,抽空把后面的内容下出来,然后再分享给大家web可以使用的api. 上次说了父子组件直接的传值,这次看一下非父子组件之间的传值(总线机制) 要实现非父子组件之间的传值非常重要的 ...
